【建站_01】给博客添加漂亮的邮件回复
起因
闲的又去翻翻大佬们的博客,顺便留个言,拍拍屁股走人,过了几分钟后,QQ收到了个回复邮件,打开一看,哎呀,怎么这么优秀呢?咋这么好看呢!(教练我要学!)

前提
确保你的主题已经成功部署 valine,详细请看你的主题帮助文件(百度大法)
参考文档
这是开发这个组件的大佬 deserts 的原版教程
https://github.com/DesertsP/Valine-Admin
https://deserts.io/diy-a-comment-system
这是另一个大佬的,我修改评论系统的原因嘎嘎嘎
https://bili33.top/2020/03/14/Valine-Admin
这是我的博客
https://wangzhongqing.xyz
步骤
https://deserts.io/diy-a-comment-system/
遇到的坑
Q1:我如何查看部署情况

Q2:SMTP邮箱配置总是不成功
一定要记得,在自定义环境变量,添加 SMTP_SERVICE 这个变量
Q3:发送的模板怎么没变化呢?
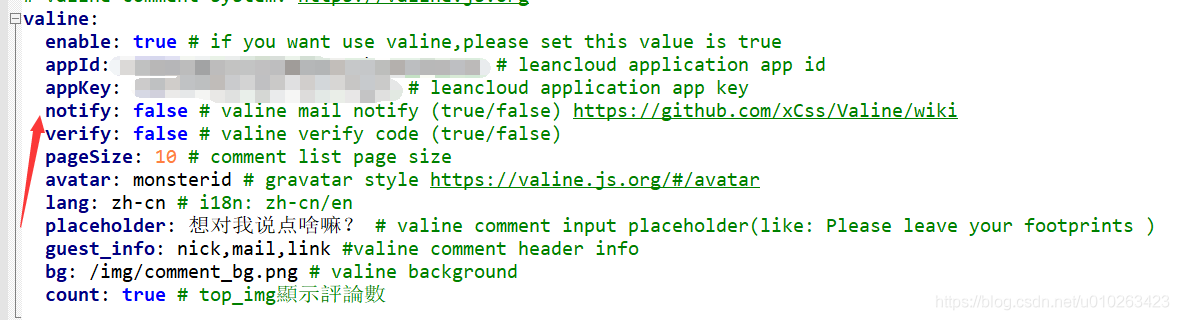
在你的主题文件配置中,notify的值改成false,然后重启生产环境即可

我的模板是这样的
MAIL_TEMPLATE
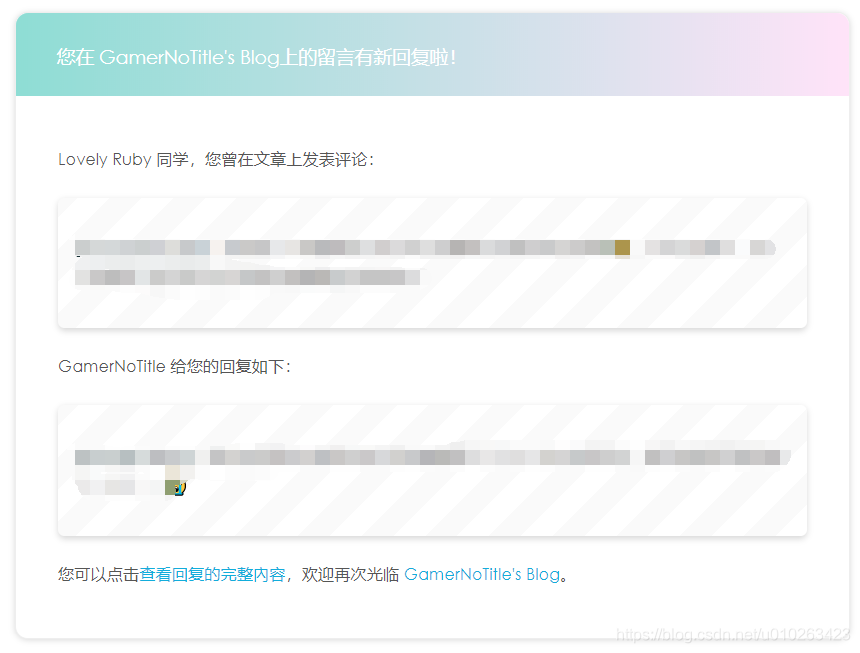
1 | <div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);"><div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, #2193b0, #6dd5ed);height: 66px;"><p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.1);border-radius: 10px 10px 0 0;">您在<a style="text-decoration:none;font-weight:bold;color: #ffffff;" href="${SITE_URL}"> 「${SITE_NAME}」</a>上的留言有新回复啦!</p></div><div style="margin:40px auto;width:90%"><p><span style="font-weight: bold">${PARENT_NICK}</span> 童鞋,您曾在 <a style="text-decoration:none; color:#12addb" href="${POST_URL}">这篇文章</a> 上发表评论:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${PARENT_COMMENT}</div><p><span style="font-weight: bold">${NICK}</span> 高傲的回应道:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${COMMENT}</div><p>您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}#comments">查看回复的完整內容</a>,欢迎再次光临<a style="text-decoration:none; color:#12addb" href="${SITE_URL}"> ${SITE_NAME}</a>。</p><style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style></div></div> |
效果如下

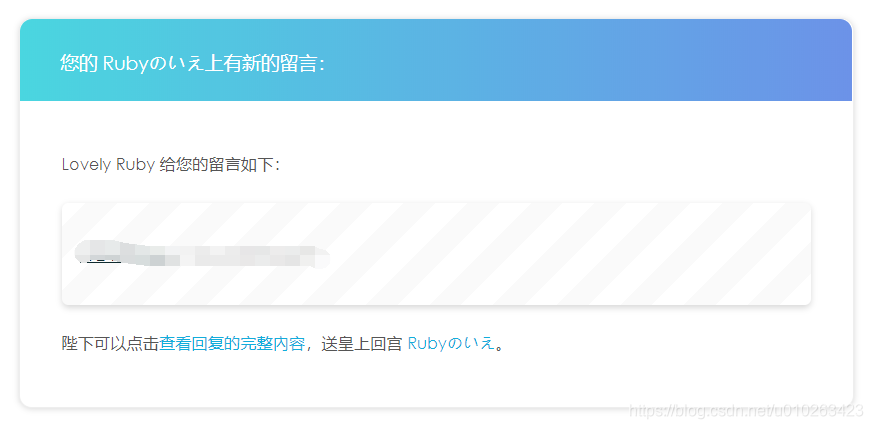
MAIL_TEMPLATE_ADMIN
1 | <div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);"><div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, #36D1DC, #5B86E5);background-image: -webkit-linear-gradient(0deg, #36D1DC, #5B86E5);height: 66px;"><p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.1);border-radius: 10px 10px 0 0;">您的<a style="text-decoration:none;color: #ffffff;" href="${SITE_URL}"> ${SITE_NAME}</a>上有新的留言:</p></div><div style="margin:40px auto;width:90%"><p>${NICK} 给您的留言如下:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${COMMENT}</div><p>陛下可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}#comments">查看回复的完整內容</a>,送皇上回宫<a style="text-decoration:none; color:#12addb" href="${SITE_URL}"> ${SITE_NAME}</a>。</p><style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style></div></div> |

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论