vscode 如何快速敲出 console.log()
vscode 如何快速敲出 console.log()
问题:调试的时候需要敲
console.log()很xx麻烦哦。如何快速敲呢
思路
- 找到
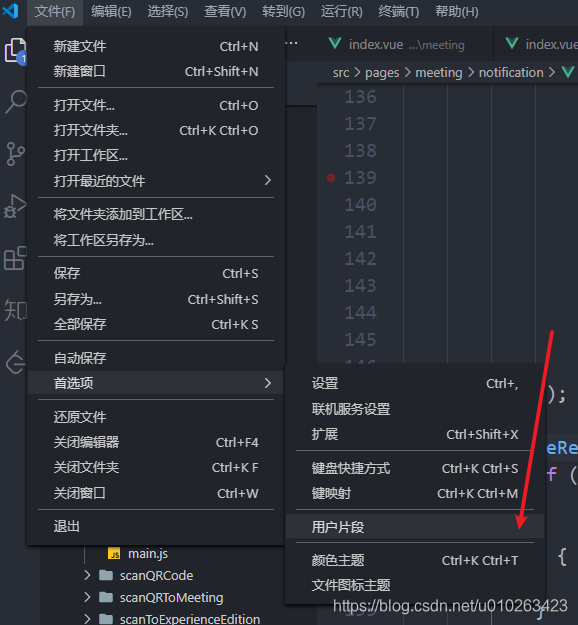
vscode的用户片段 - 找到想改的语言
- 编写你的规则
截图

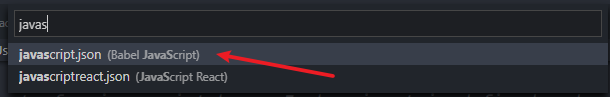
然后找到 javascript.json
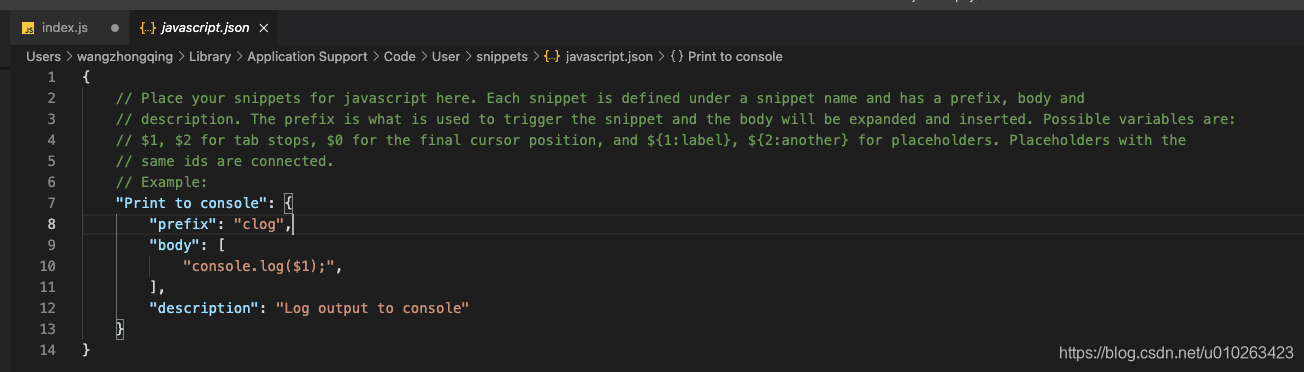
我个人喜欢喜欢写clog😁
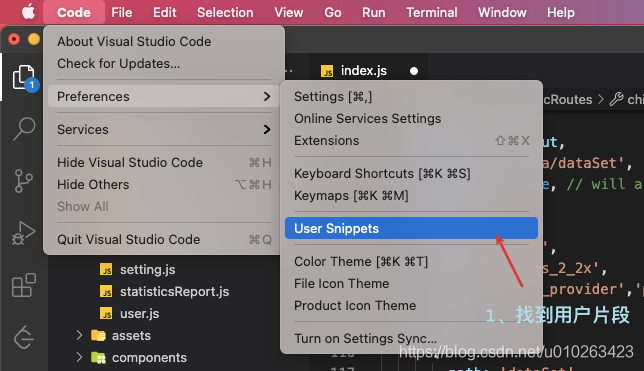
Mac
同理啊,找到用户片段后输入JavaScript,打开JavaScript.json 后修改文件即可。
接着,想改什么按键就改什么,可以猜测一下下面代码的意思,我改的是输入cl然后回车就可以直接打出console.log(''),并且输入完后光标停留在$1的位置上。
JavaScript.json
1 | { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论







