Vue 3 初体验
起步
参考
- 本笔记参考开课吧的 web 全栈课进行记录的,有兴趣可以看看那边的课程(资深白嫖党,不过有工资的话会考虑买一个学学)
安装 vue3
1
2
3
4
5
6
7
8
9
10
|
cnpm i -g create-vite-app
create-vite-app vue3-camp
cd vue3-camp
cnpm i
code ./ -a
|
# 运行项目
运行程序:cd 到新建的项目根目录下(我这里就是vue3-camp),终端输入npm run dev 就可以启动项目
option api 就是对象 api
composition api 新语法
Hello Vue3
简单的 demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <template>
{{ count }}
<button @click="add">点击</button>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
import { ref } from "vue";
// 最简单的 composition
export default {
setup() {
let count = ref(1);
function add() {
count.value++;
}
return { count, add };
},
};
</script>
|
可以跟 vue2 混着用
todo 功能
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| <template>
<h1>{{ count }}</h1>
<ul>
<!-- <li v-for="todo in state.todos">{{todo.name}}</li> -->
<input type="text" @keyup.enter="addTodo" v-model="state.val" />
<li v-for="(todo, index) in state.todos" :key="index">
{{ index + 1 }}.{{ todo.name }}
</li>
</ul>
total:{{ total }}
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
// ref 是把简单数据类型变成响应式
import { ref } from "vue";
// reactive 是把复杂数据类型变成响应式
import { reactive, unref, computed } from "vue";
export default {
setup() {
let count = ref(1);
let state = reactive({
todos: [{ name: "你好" }, { name: "你好1" }, { name: "你好2" }],
val: "",
});
function addTodo() {
state.todos.push({
name: state.val,
});
state.val = "";
}
// 计算属性
let total = computed(() => state.todos.length);
// 把复杂数据类型展开:用纯净的数据,不需要state
return { count, addTodo, state, total };
// return { count, add ,state};
},
};
</script>
|
文件抽离
函数抽离
抽离函数的作用,其实也是封装的结果,这个是抽离到外部函数中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <template>
<h1>{{ count }}</h1>
<ul>
<!-- <li v-for="todo in state.todos">{{todo.name}}</li> -->
<input type="text" @keyup.enter="addTodo" v-model="state.val" />
<li v-for="(todo, index) in state.todos" :key="index">
{{ index + 1 }}.{{ todo.name }}
</li>
</ul>
total:{{ total }}
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
// ref 是把简单数据类型变成响应式
import { ref } from "vue";
// reactive 是把复杂数据类型变成响应式
import { reactive, unref, computed } from "vue";
export default {
setup() {
let { count, addTodo, state, total } = useAddTodo();
// 把复杂数据类型展开:用纯净的数据,不需要state
return { count, addTodo, state, total };
// return { count, add ,state};
},
};
// 这个就叫函数的抽离
function useAddTodo() {
let count = ref(1);
let state = reactive({
todos: [{ name: "你好" }, { name: "你好1" }, { name: "你好2" }],
val: "",
});
function addTodo() {
state.todos.push({
name: state.val,
});
state.val = "";
}
// 计算属性
let total = computed(() => state.todos.length);
return { count, addTodo, state, total };
}
</script>
|
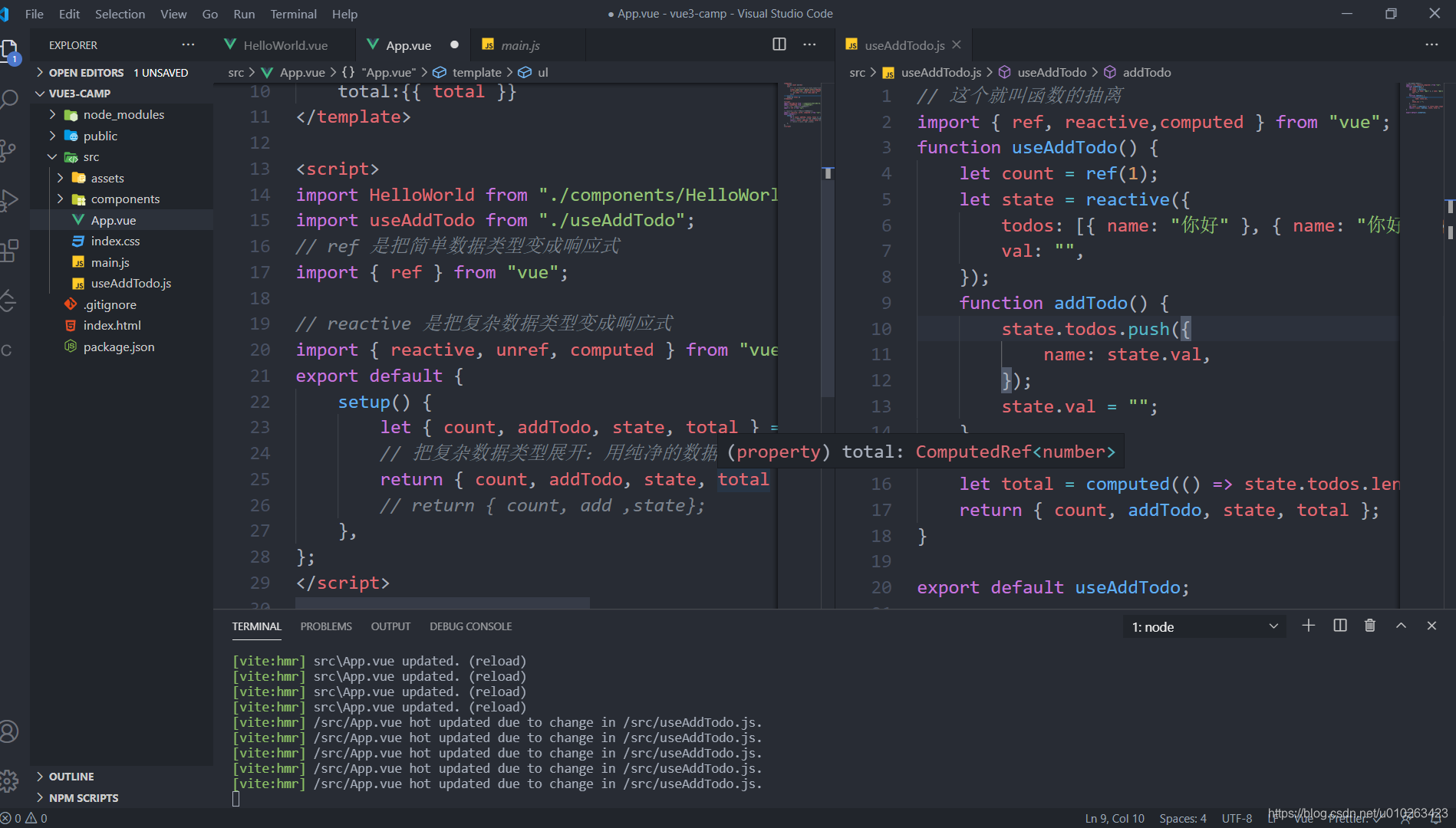
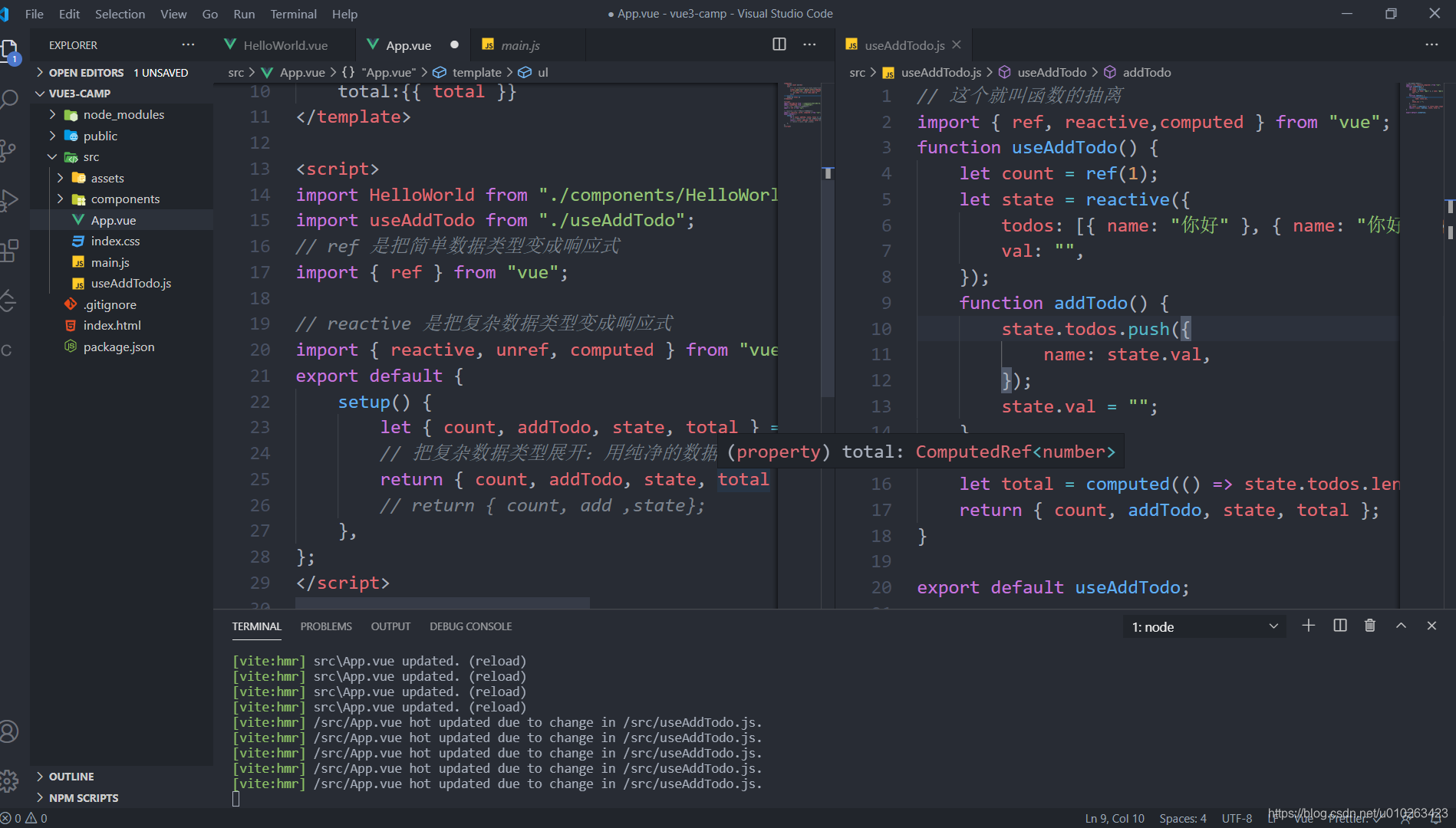
当然我们可以新建一个 useAddTodo.js 文件,然后把函数抽离出来,并且export defalut导出
并在 app.vue 中引入并调用即可

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
import { ref, reactive, computed } from "vue";
function useAddTodo() {
let count = ref(1);
let state = reactive({
todos: [{ name: "你好" }, { name: "你好1" }, { name: "你好2" }],
val: "",
});
function addTodo() {
state.todos.push({
name: state.val,
});
state.val = "";
}
let total = computed(() => state.todos.length);
return { count, addTodo, state, total };
}
export default useAddTodo;
|
Vite 下一代的脚手架工具
编译时的优化
性能
compiler
静态标记
ssr 对比