React 脚手架 基础
xxx 脚手架: 用来帮助程序员快速创建一个基于 xxx 库的模板项目
包含了所有需要的配置(语法检查、jsx 编译、devServer…)
下载好了所有相关的依赖
可以直接运行一个简单效果
react 提供了一个用于创建 react 项目的脚手架库: create-react-app
项目的整体技术架构为: react + webpack + es6 + eslint
使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
创建项目并启动 第一步,全局安装:npm i -g create-react-appcreate-react-app hello-reactcd hello-reactnpm start
目录介绍
public/index.html 文件解释 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <!DOCTYPE html> <html lang ="en" > <head > <meta charset ="utf-8" /> <link rel ="icon" href ="%PUBLIC_URL%/favicon.ico" /> <meta name ="viewport" content ="width=device-width, initial-scale=1" /> <meta name ="theme-color" content ="#000000" /> <meta name ="description" content ="Web site created using create-react-app" /> <link rel ="apple-touch-icon" href ="%PUBLIC_URL%/logo192.png" /> <link rel ="manifest" href ="%PUBLIC_URL%/manifest.json" /> <title > React App</title > </head > <body > <noscript > You need to enable JavaScript to run this app.</noscript > <div id ="root" > </div > </body > </html >
src/index.js 文件解释 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 import React from "react" ;import ReactDOM from "react-dom/client" ;import "./index.css" ;import App from "./App" ;import reportWebVitals from "./reportWebVitals" ; const root = ReactDOM .createRoot (document .getElementById ("root" ));root.render ( <React.StrictMode > {/* // React.StrictMode 检查代码中不太合理的地方 */} <App /> </React.StrictMode > ); reportWebVitals ();
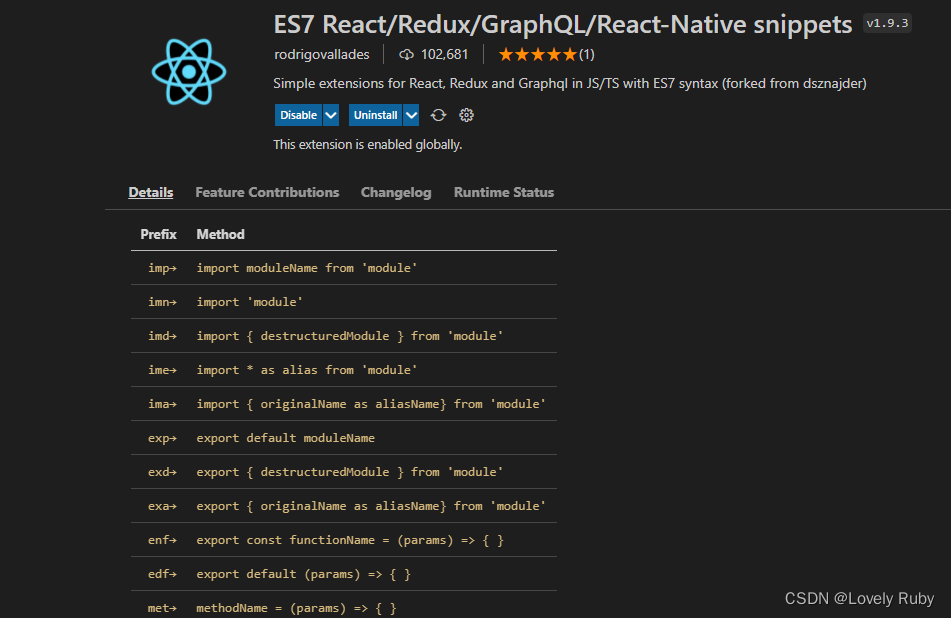
插件