【前端58_React】Hello-React、JSX、插件
前言
什么是 React
用于动态构建用户界面的 JavaScript 库(只关注于视图)
为什么要学习 React
- 原生操作 DOM 繁琐,效率低
- 直接操作 DOM 的话,浏览器会重绘重拍
- 没有组件化的方案,复用率低
编程方式
通常的编程方法有两种:
- 命令式编程:写明每一步都做什么
- 声明式编程:告诉程序我最后想要什么样的效果,至于步骤,让框架去帮我们实现
React 就是一个框架,声明式编程的写法
React 特点
- 声明式编码
- 组件化编码
React Native编写原生应用- 高效(优秀的
Diffing算法)
React 高效的原因
- 使用虚拟
(virtual)DOM, 不总是直接操作页面真实DOM。 DOM Diffing算法, 最小化页面重绘。
Hello-React
引入框架
react.js:React核心库。react-dom.js:提供操作DOM的react扩展库。babel.min.js:解析JSX语法代码转为JS代码的库。
注意引入的顺序
1 | <!-- 核心库 --> |
- 注意脚本的类型:
text/babel JSX的语句不要写单引号,不要把他看成字符串
虚拟 DOM 创建的两种方式
如果你用原始创建的话,大概写出的代码长这个样子:
1 | const VDOM = React.createElement( |
然而使用 jsx 的话就简单很多了
1 | const VDOM = ( |
Q:为什么要用
jsx?
A:为了方便, 更加简单的创建VDOM
虚拟 DOM 与 真实 DOM
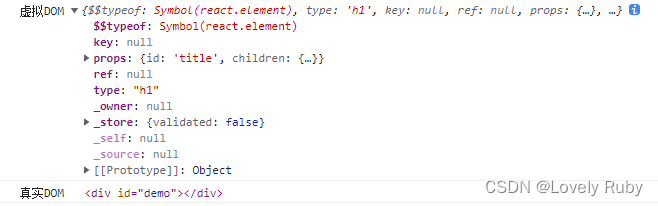
在控制台打印一下看看
1 | //1.创建虚拟DOM |
其实 虚拟dom 是个 对象 Object,一个描述标签属性的对象。
JSX
基本使用
- 定义虚拟 DOM 时,不要写引号。
- 标签中混入JS 表达式时要用{}。
- 样式的类名指定不要用
class,要用className。 - 内联样式,要用
style={{key:value}}的形式去写。 - 只有一个根标签
- 标签必须闭合
- 标签首字母
(1). 若小写字母开头,则将该标签转为 html 中同名元素,若 html 中无该标签对应的同名元素,则报错。
(2). 若大写字母开头,react 就去渲染对应的组件,若组件没有定义,则报错。
什么是表达式、什么是代码?
表达式可以产生一个值,(可以通过 const x = 你认为的语句,如果 x 有值的话,就说明这个语句是表达式)
代码
遍历数组

插件 React Developer Tools
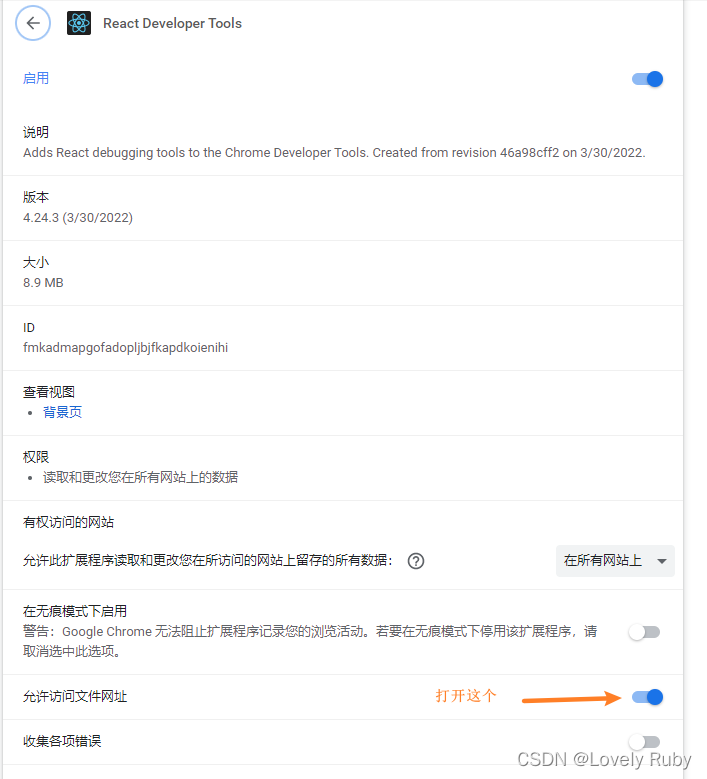
在谷歌市场上搜索并安装 React Developer Tools

并且记得打开这个
此图标会有一下几种状态:
不亮的时候:表示页面并不是用 React 写的
偏红的 + 右下角虫子:表示当前项目是 react ,但是是开发者模式,项目还没有被打包
蓝色的亮:当前页面是正常的打包的项目
控制台里也会多出两个选项卡,需要启动一个服务器!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论