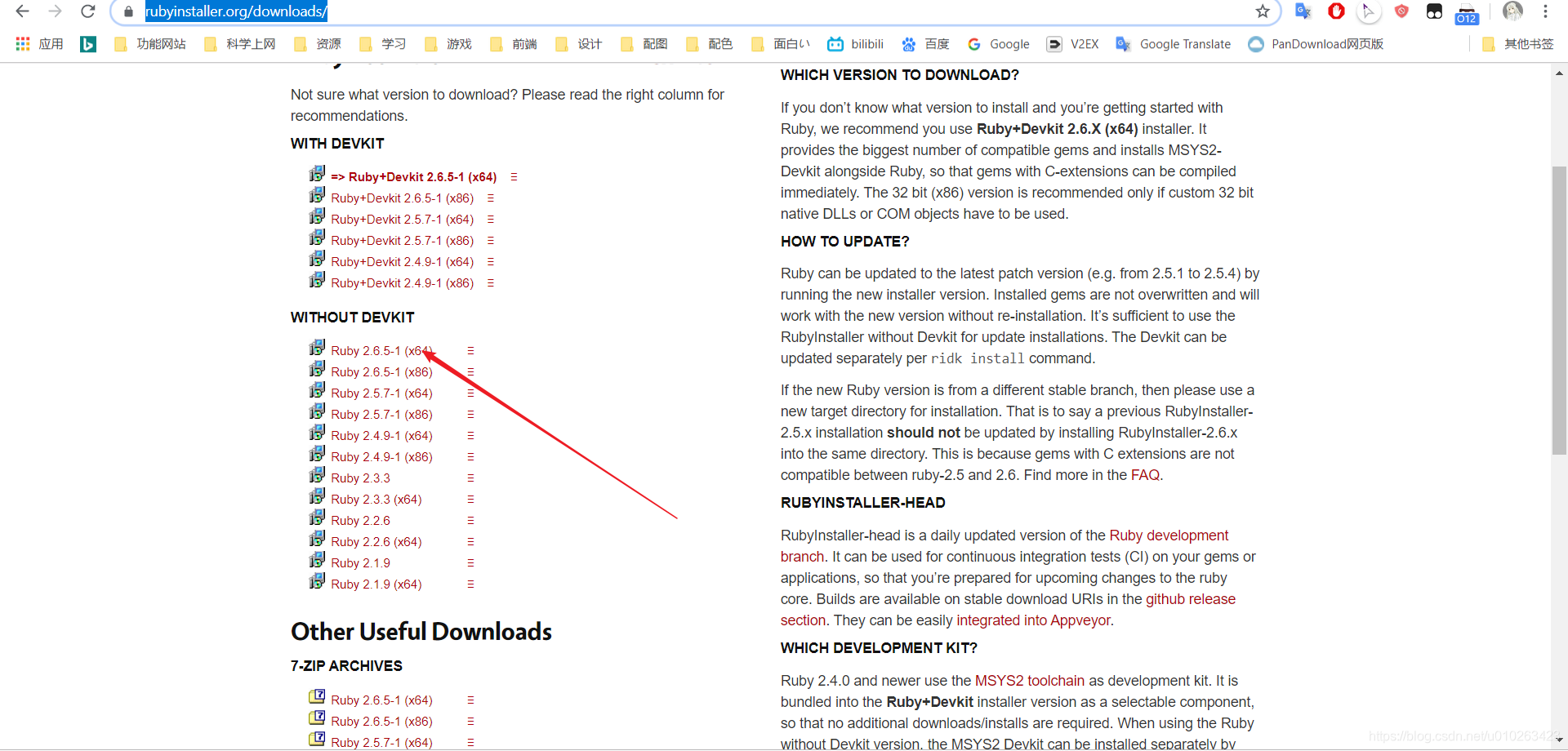
Ruby 引入 下载 去官网 https://rubyinstaller.org/downloads/
安装 然后安装(尽量不要安装在系统盘),注意选择第一项
安装 sass 打开 cmd,快捷键 window + R ,然后输入 cmdruby -v,如果你成功安装好 Ruby 的话,就会在下面弹出版本号gem install sass 等待几分钟
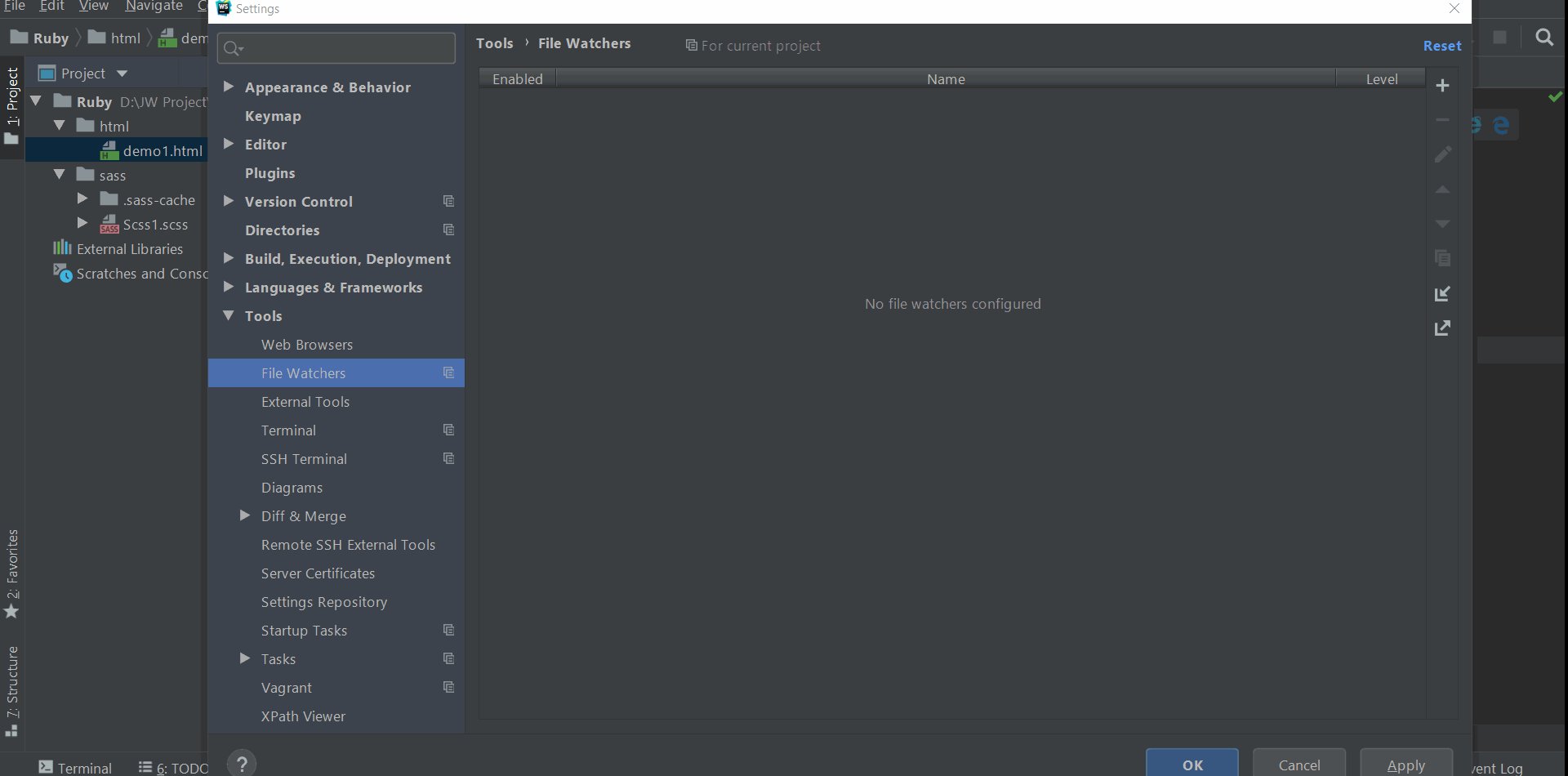
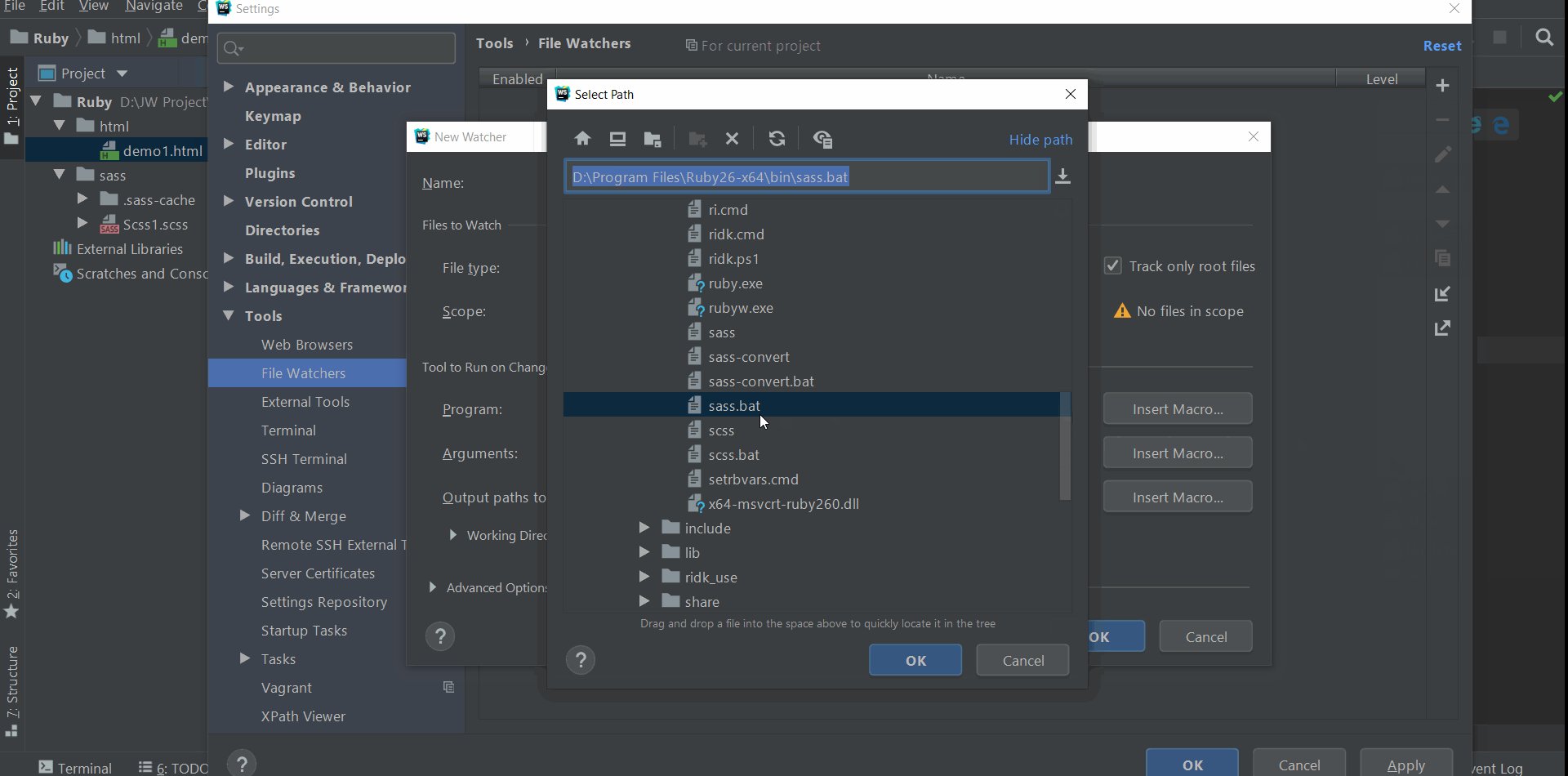
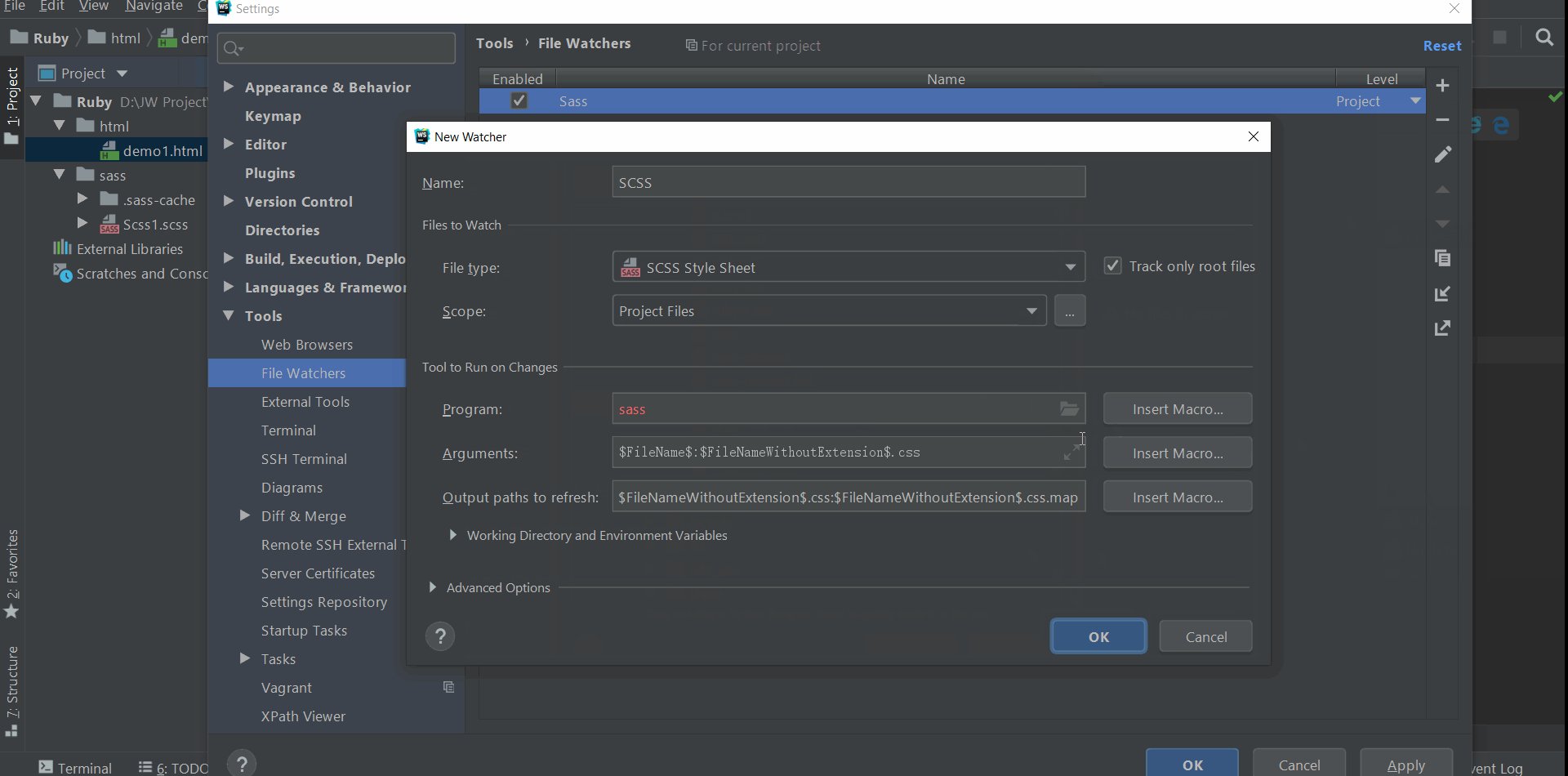
WebStorm 环境的配置
Sass 操作 概念
Sass 是一种 预处理语言 Less 也是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
这里我用的是 Sass
声明 & 使用变量 用 $变量名:值; 来写变量
1 2 3 4 5 //示例 $pink:hotpink; div{ color:$pink; }
值的运算 Sass 中的编译可以使用运算了!!
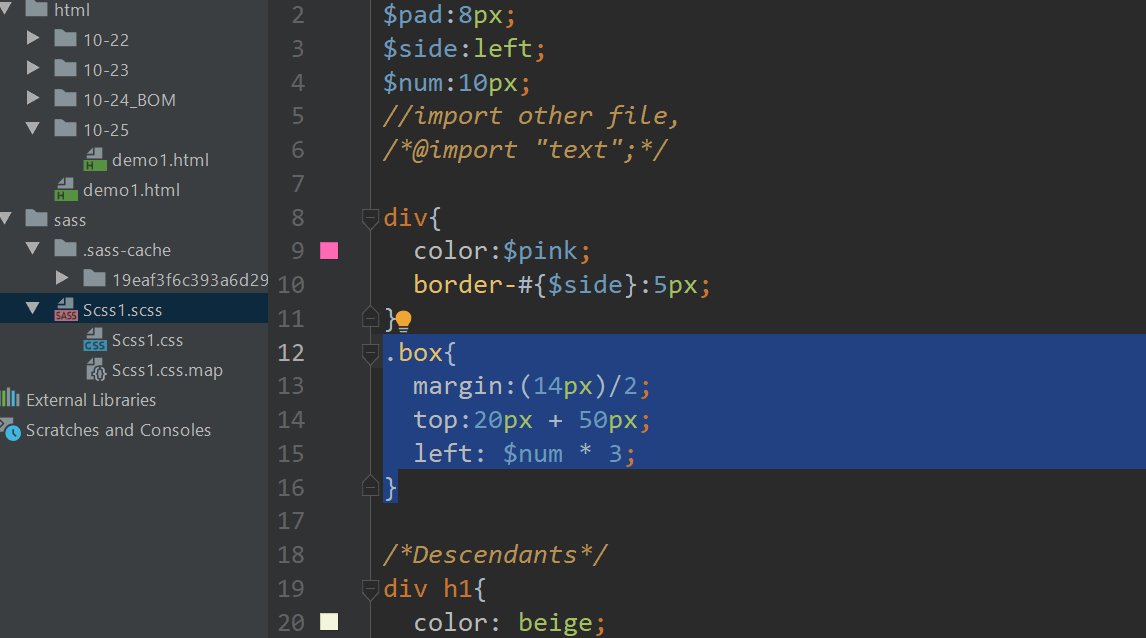
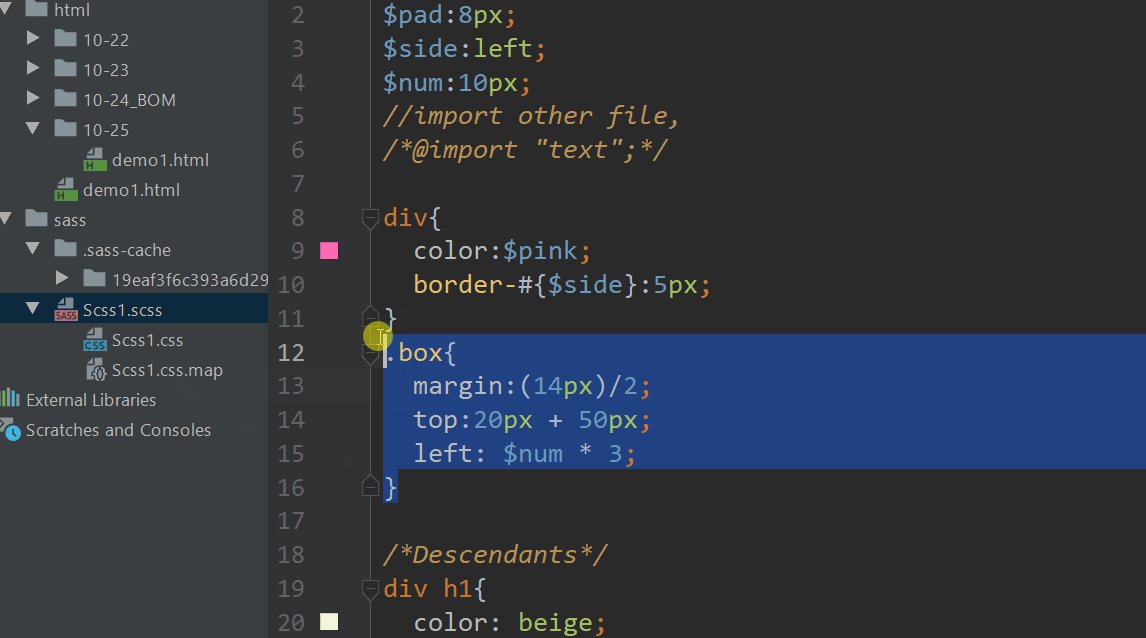
1 2 3 4 5 .box { margin :(14px)/2 ; top :20px + 50px; left : $num * 3 ; }
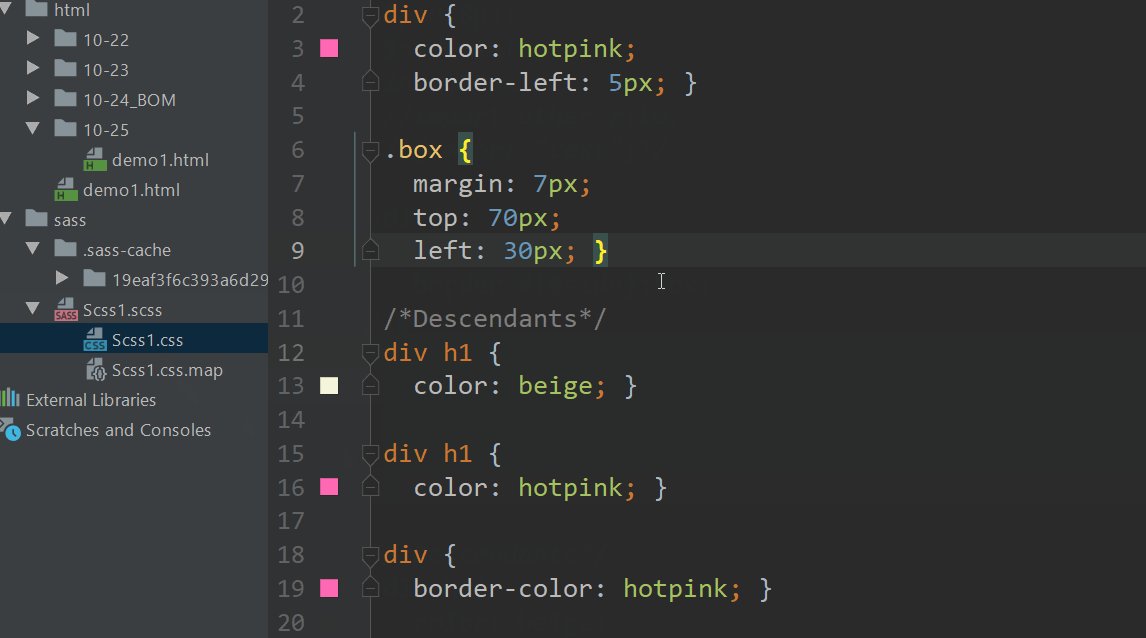
在 Scss.scss 中写完之后,其子元素中的 Scss.css 就会自动算好值,然后渲染到页面上,如下图所示
乘法 scss 中的乘法,如果你这样乘 height: 100px * 10%; 他就会报错,错误如下
height: 100px * 10%;
除法 除法要带着圆括号,不带括号的话就不会计算
判断 if 1 2 3 4 5 6 7 8 p{ @if (1 + 1 == 2 ){ border: 1px skyblue solid; }@else if (){ }@else { } }
相应的 css 文件如下
1 2 3 p { border : 1px skyblue solid; }
后代 Sass 中的后代,可以跟 body 中的书写格式类似,如果你想写 div 下 h1 的属性,下面有几种方法可以实现
1 2 3 4 5 6 7 8 9 10 11 /*Descendants */ / *can write like this*/ div h1{ color: beige; } / *also this*/ div{ h1{ color:beige; } }
这是第二个例子:如果你用层级关系去写的话,那么你也可以设置 fa 的属性,如果你写成后代的,纳尼只能设置 fa 中的 div 的属性
1 2 3 4 5 6 7 8 9 10 11 12 13 .fa div{} .fa{ /* that called nest,this is called element nest*/ background-color: yellow; div{ /* attribute can also nest*/ background: { color: skyblue; repeat: no-repeat; }; } }
父元素(可设置伪类) 比方说想给 a 标签加个 hover 属性,可以这么写
1 2 3 4 5 6 7 /*a hover use '&' ,this sign means father element*/ a{ color:skyblue; &:hover{ color: pink; } }
其相应的 css 文件如下
1 2 3 4 5 6 a { color : skyblue; } a :hover { color : pink; }
继承 继承用关键字 @extend
1 2 3 4 5 6 7 8 9 10 .class1{ border: 1px solid deepskyblue; } .class3{ margin: 22px 20px 30px 40px; } .class2{ /*inherit*/ @extend .class1,.class3; }
相应的 css 文件如下
1 2 3 4 5 6 7 8 9 .class1 ,.class2 { border : 1px solid deepskyblue; } .class3 ,.class2 { margin : 22px 20px 30px 40px ; }
原理:它用的并集选择器
宏(代码块)
宏定义 用关键字 @mixin 函数名(形参){函数体}
宏调用 用关键字 @include 函数名(实参)
这是第一个例子
1 2 3 4 5 6 7 8 9 10 /*write a function*/ / /the default value's statement is like that $val : 10px @mixin test_plu($val:10px){ width:$val; } div{ / *@include + function's name()*/ @include test_plu(20px); }
相应的 css 文件如下
这是第二个例子
1 2 3 4 5 6 7 8 @mixin routed($fon ,$hon ,$rad : 10px){ border- -webkit-border- -moz-border- } div{ @include routed(left,top,200px); }
相应的 css 如下
1 2 3 4 5 div { border-left -top -radius: 200px ; -webkit-border-left -top -radius: 200px ; -moz-border-left -top -radius: 200px ; }
函数 1 2 3 4 5 6 7 @function double($x : 100px){ @return $x * 2 ; } .div10{ width : double(20px); }
相应的 css 文件如下
1 2 3 .div10 { width : 40px ; }
引入 引入外部文件需要写 @import
相应的 css 文件如下
注释
单行注释 //
多行注释 /*
版本注释/*! :这个就是在发布的时候需要一个精简的版本,用这个注释来写版本号
循环 for 循环 1 2 3 4 5 @for $i from 1 to 9 { .border border: } }
编译之后的 css 文件如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 .border1 { border : 10px solid skyblue; } .border2 { border : 20px solid skyblue; } .border3 { border : 30px solid skyblue; } .border4 { border : 40px solid skyblue; } .border5 { border : 50px solid skyblue; } .border6 { border : 60px solid skyblue; } .border7 { border : 70px solid skyblue; } .border8 { border : 80px solid skyblue; }
while 循环 1 2 3 4 5 6 7 $x : 6 ;@while ($x > 0 ){ .item width: 2px * $x ; } $x : $x - 3 ; }
相应的 css 如下
1 2 3 4 5 6 7 .item6 { width : 12px ; } .item3 { width : 6px ; }
each 循环 1 2 3 4 5 @each $y in q,w,e,r{ . background-image: url("../img/#{$y } .png" ); } }
相应的 css 如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 .q { background-image : url ("../img/q.png" ); } .w { background-image : url ("../img/w.png" ); } .e { background-image : url ("../img/e.png" ); } .r { background-image : url ("../img/r.png" ); }