【前端28_Vue-Cli 脚手架】萌新指南、安装脚手架、创建项目、项目目录介绍、路由重定向、路由守卫、Vuex、代码规范ESlint、常用组件:Element、Vue-Axios
Vue-cli 脚手架
介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。
就是说我们在开发的时候,前期需要配置很多东西(网络组件,路由组件,打包组件等等),有了 Vue-cli 脚手架,他会帮我们集成这些功能
安装
可以通过以下命令,在命令行里敲
1 | npm install -g @vue/cli |
如果你的 node 版本太低的话也安装不成功,我当时用的是
v10.14好像,安装失败了,然后更新到v12.18就可以安装了
创建一个项目
创建项目有两种方法
- 代码创建
- 图形界面 GUI
代码创建
找到想要创建项目的文件夹,在此文件夹下打开 cmd,(按住shift + 鼠标右键),在右键菜单里打开
powershell或者是git bash。(PS:如果在 PowerShell 中出现cannot be loaded because running scripts is disabled on this system.)问题,打开链接阅读。输入命令
vue create 项目名字
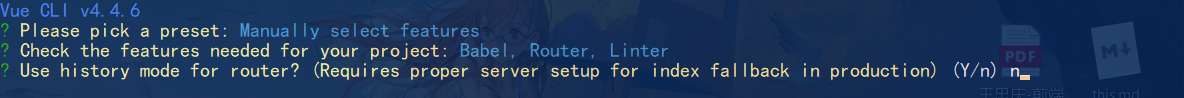
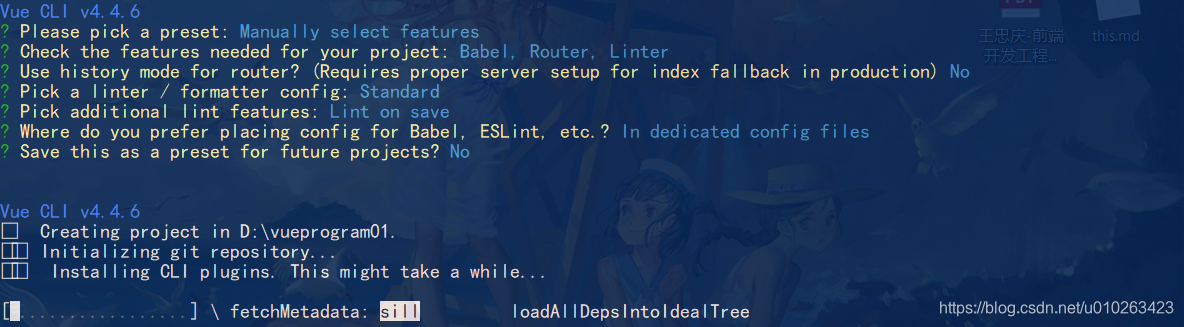
选择安装依赖(
babel是 es6 转 es5 的工具,eslint是代码格式校验工具,默认是安装这两个依赖的,如果没选上,后期也可以选择添加的,莫慌,router是路由模块,是我自己加的,因为会用到)
我的配置大概是这样,这个自由性很高,没必要都一样

稍等几分钟,成功的话会提示你的

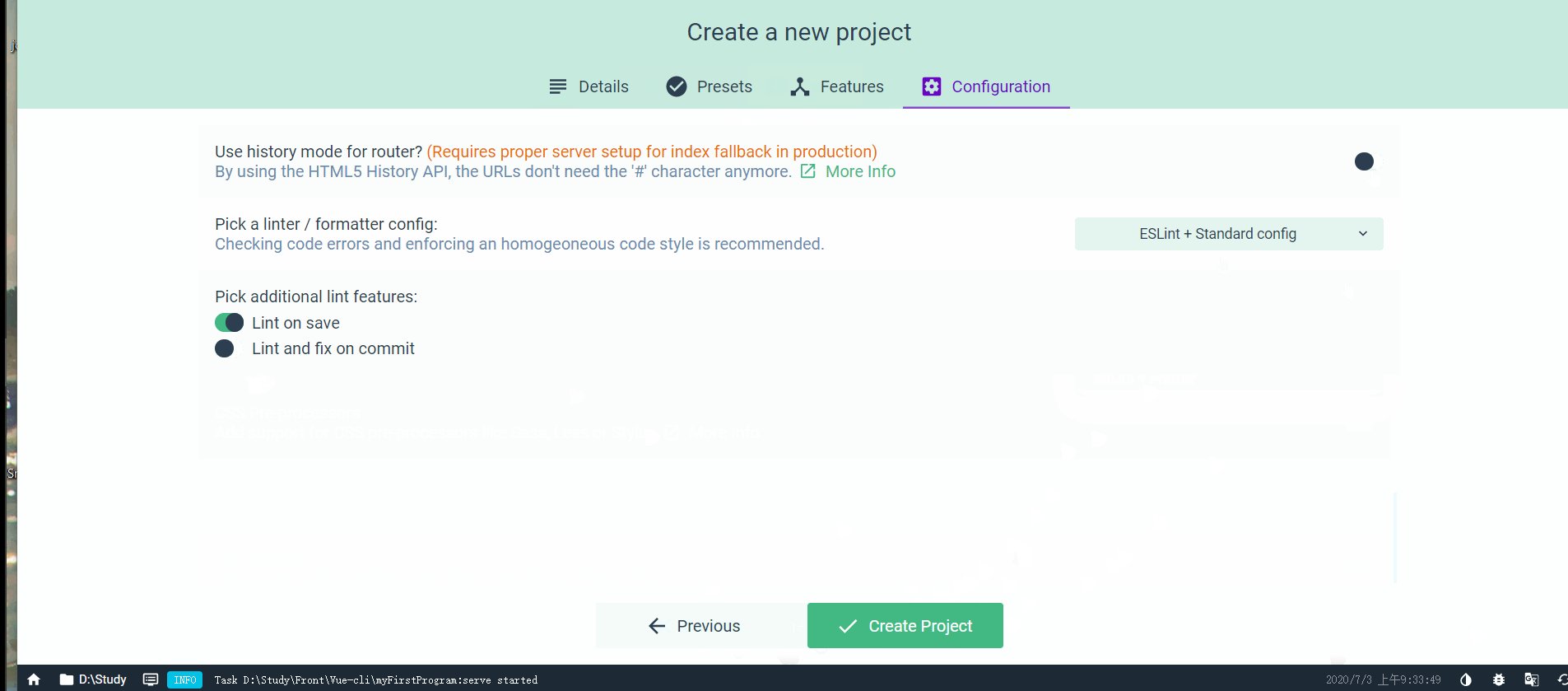
图形界面 GUI 创建项目
- 在
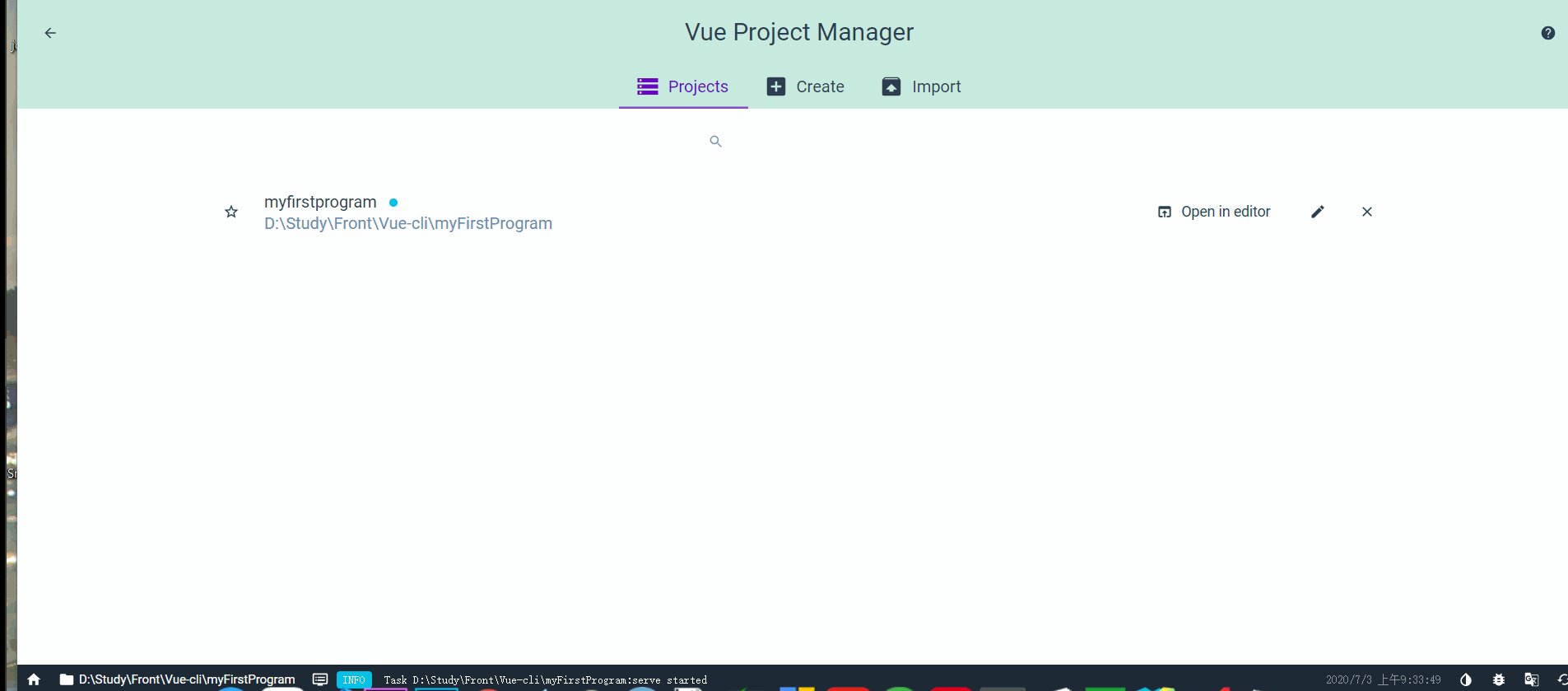
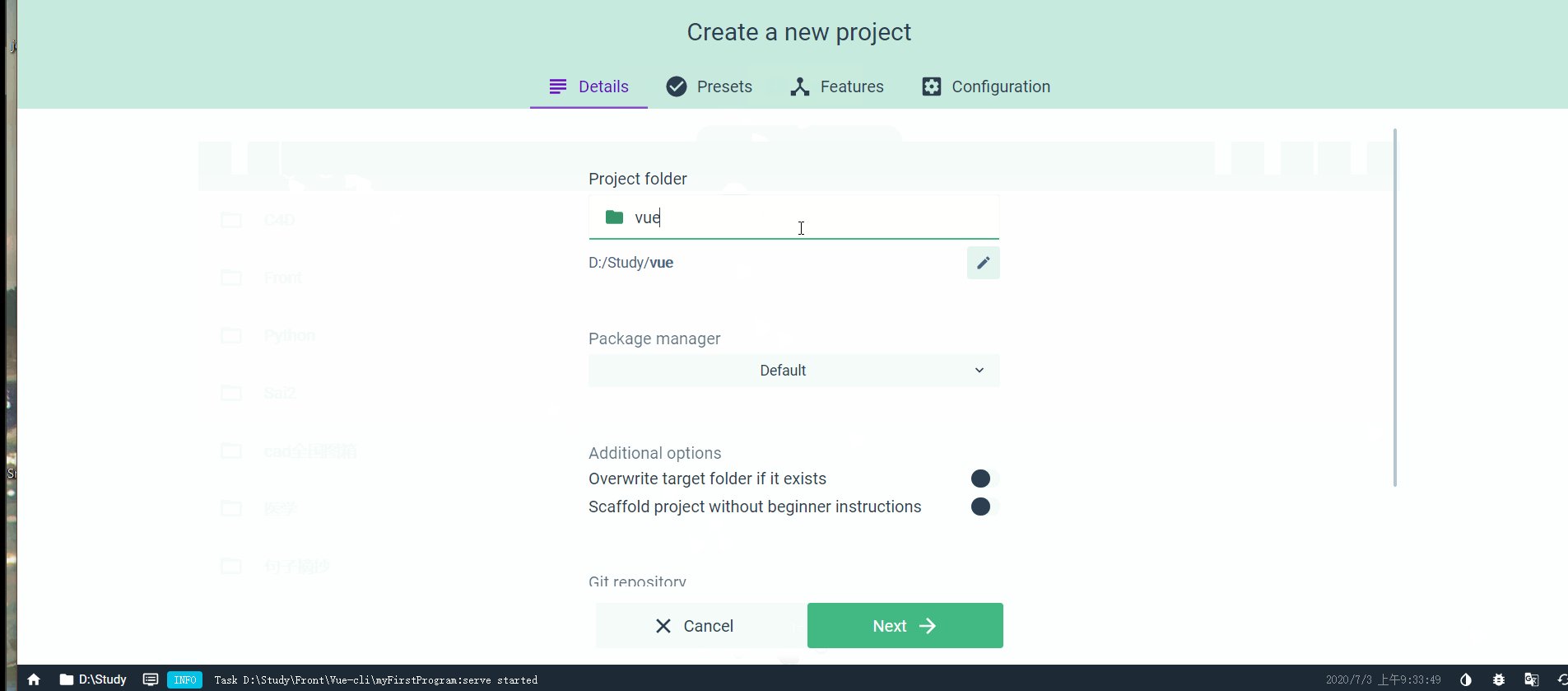
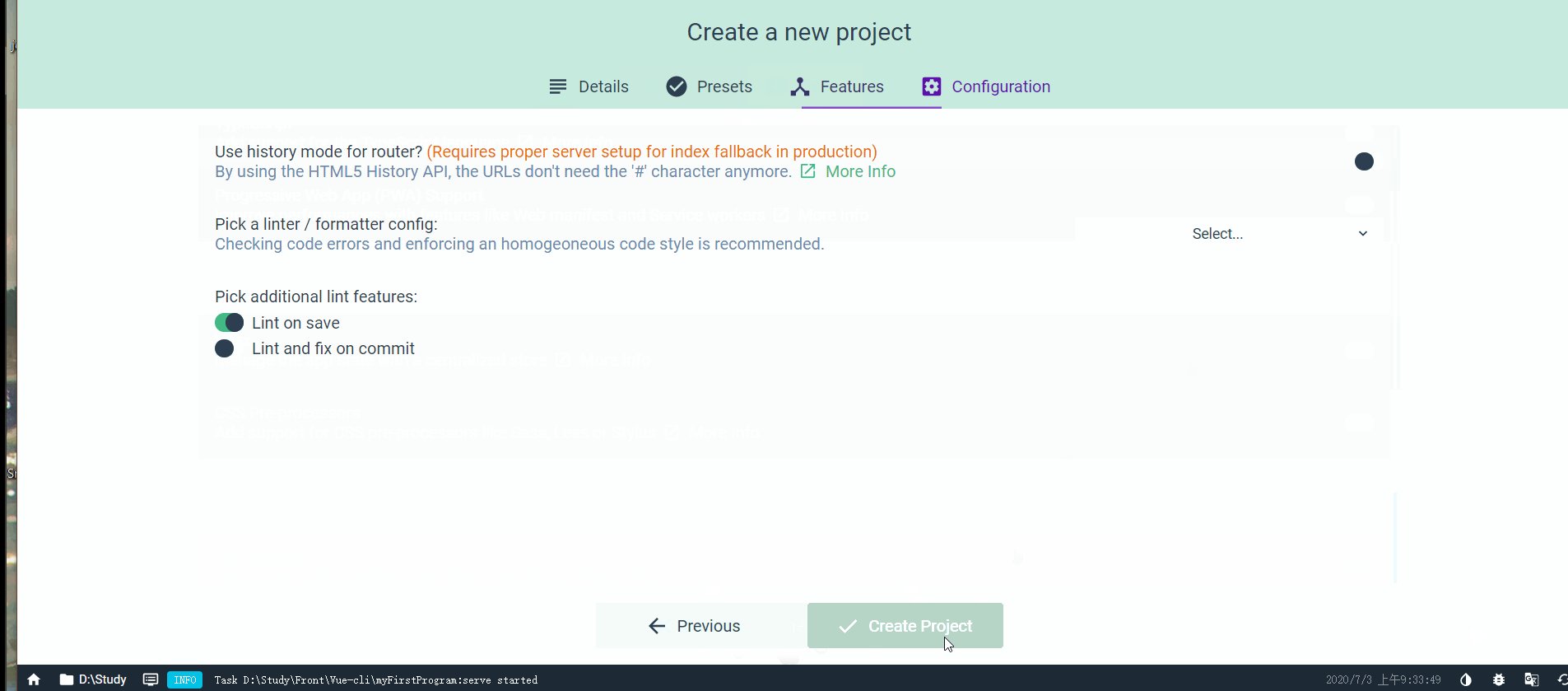
cmd中输入命令vue ui,回车之后稍等一会,会在浏览器中弹出页面。 - 紧接着跟着图示走就可以了,建项目的时候也会很慢,稍等即可。

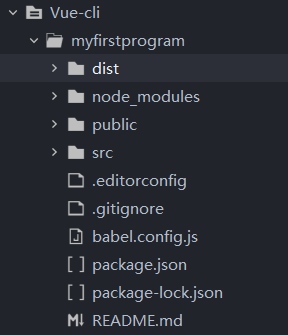
项目目录介绍
新建好之后是如下这样的(可能有些文件不一样,莫慌)
- 其中最重要的是
src了,以后打代码都是在src里打App.vue: 首页main.js:入口文件assets:静态文件components:组件router:路由配置
路由
在脚手架右上角会有提示,让你安装vue-router
安装完之后就会在src文件夹生成router文件,里面的js就是路由管理文件
路由重定向
1 | { |
路由守卫*
啥叫路由守卫呢?
路由守卫就是当我们切换路由的时候,会触发的函数(个人理解)
- 守卫有全局守卫,路由独享的守卫,组件中的守卫
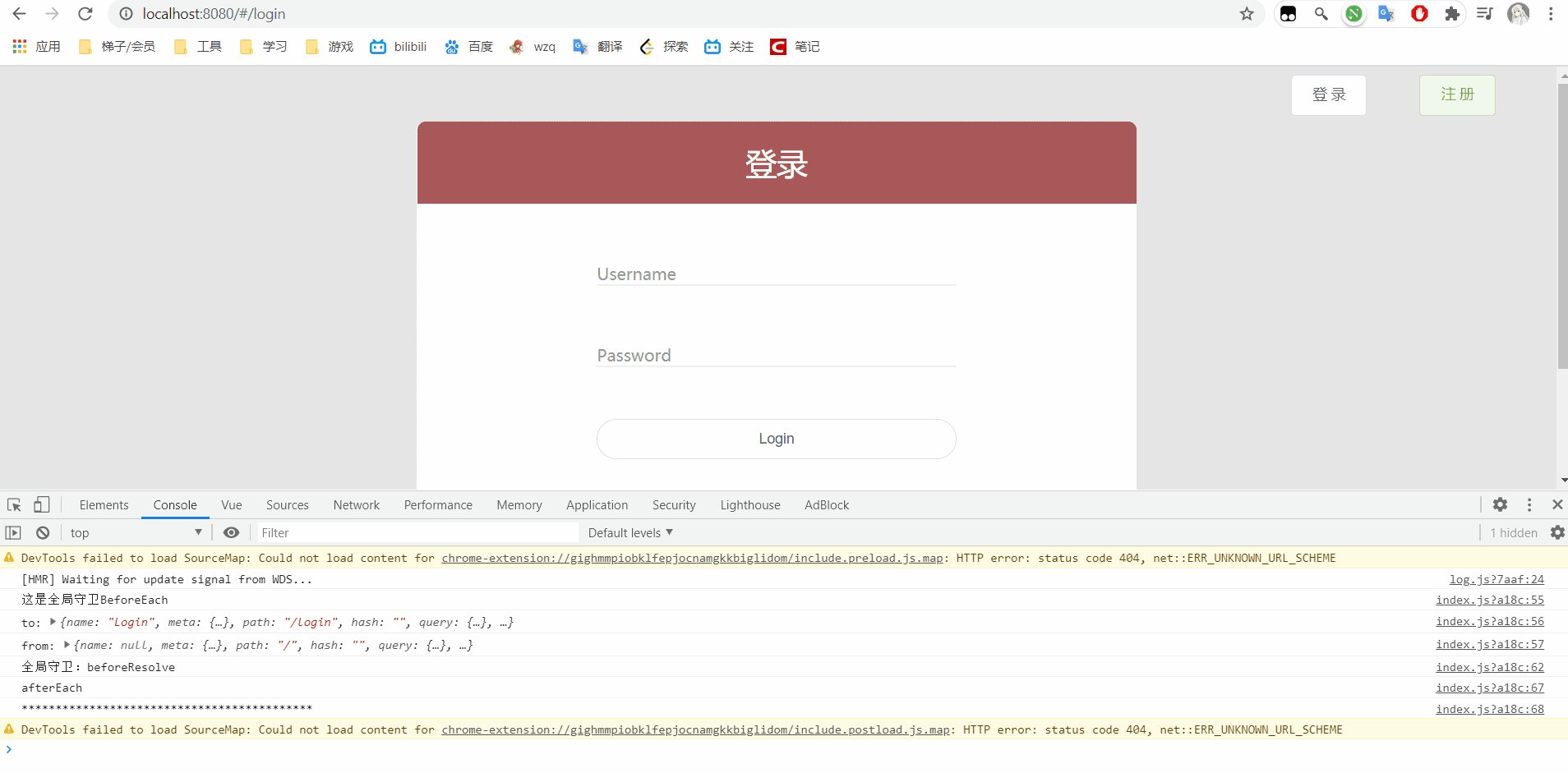
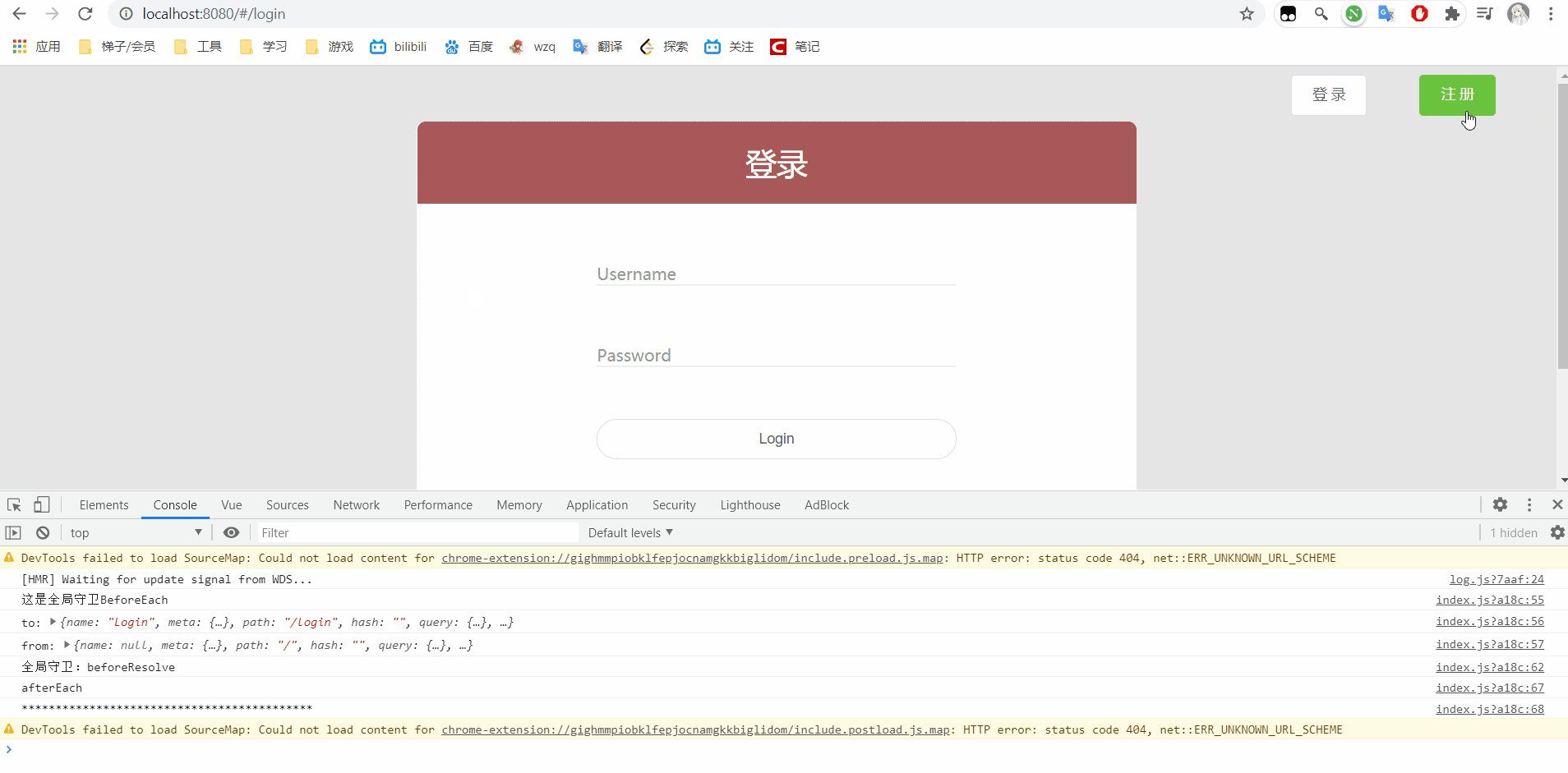
全局中的守卫
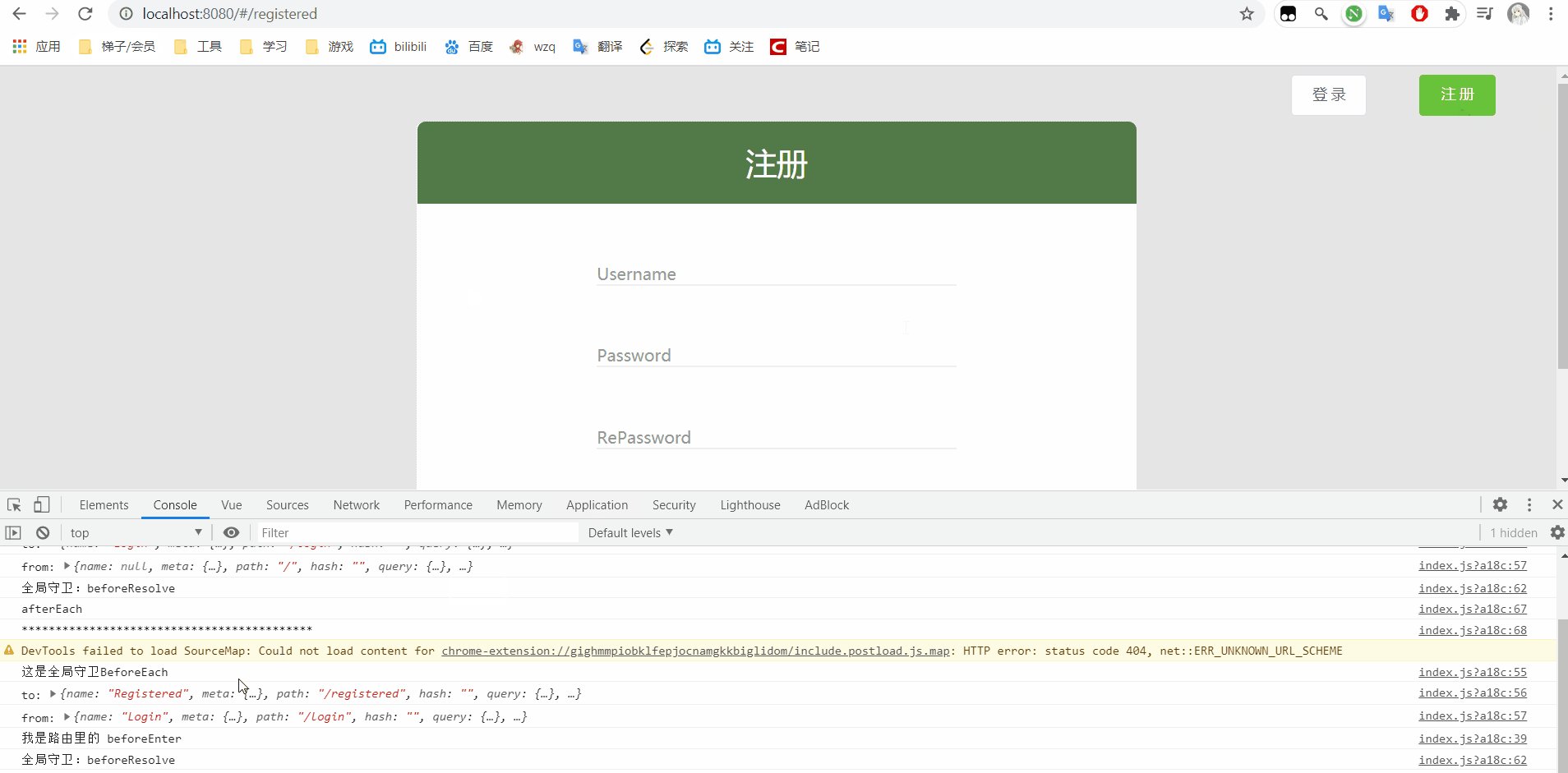
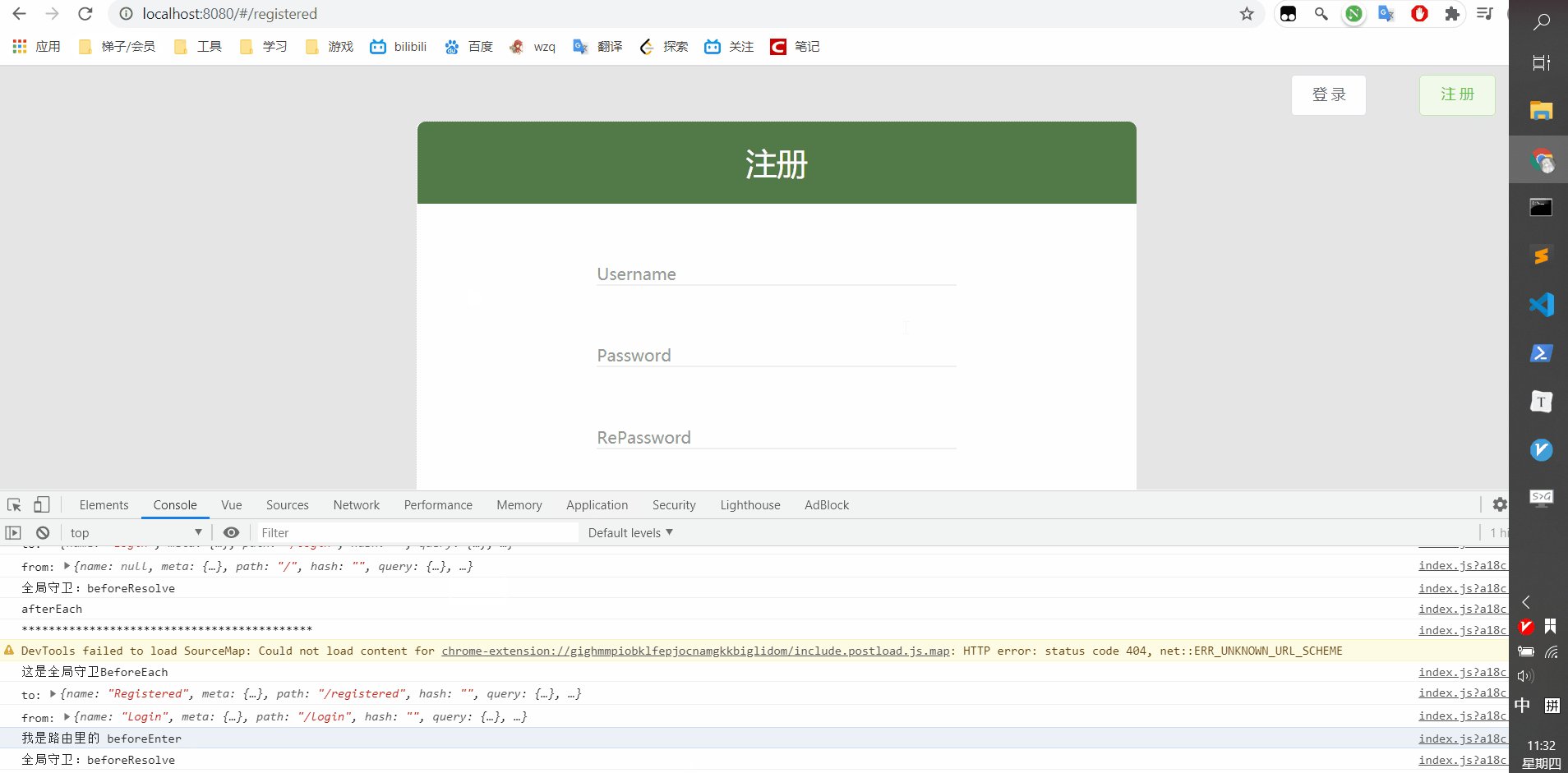
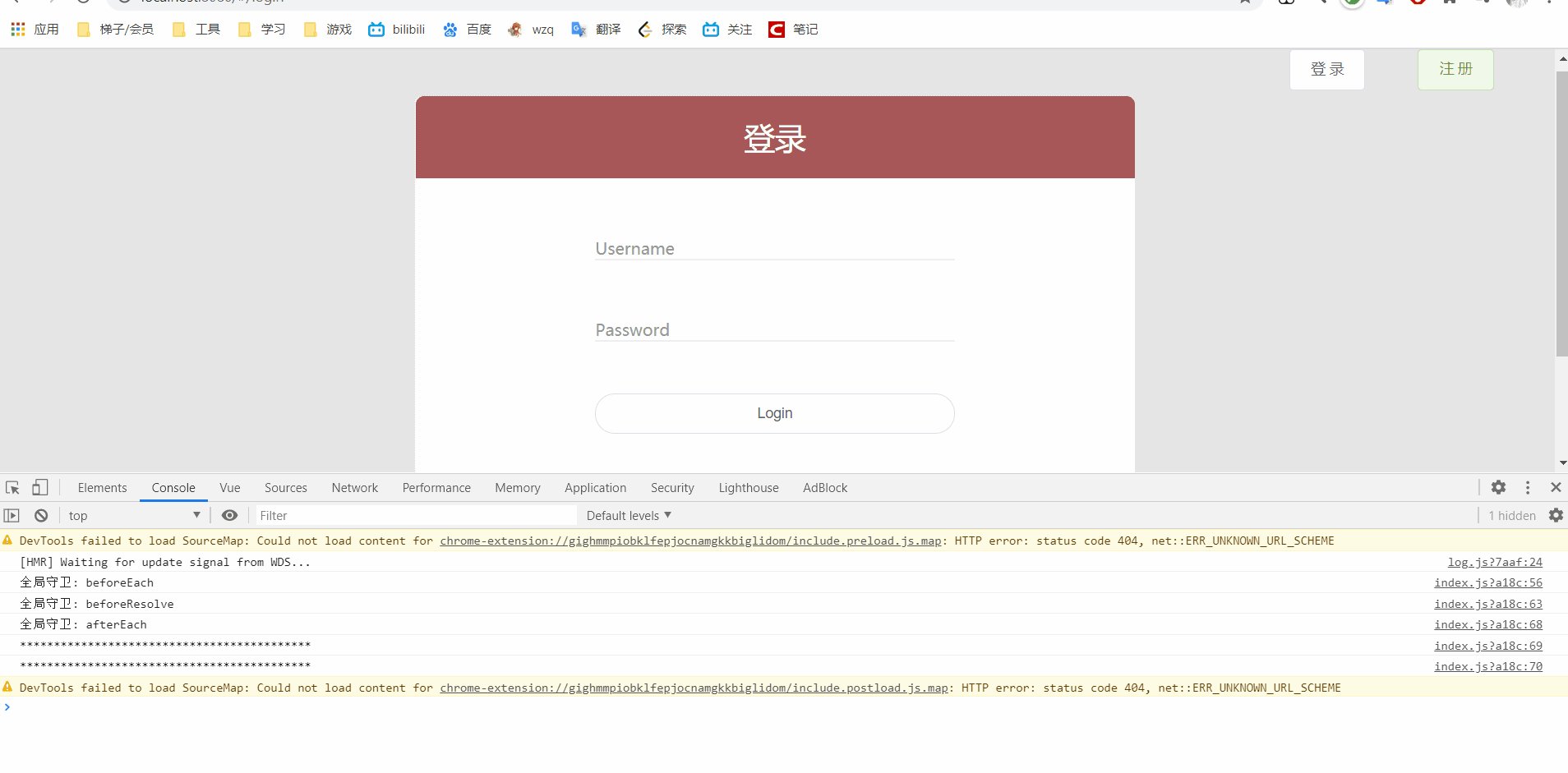
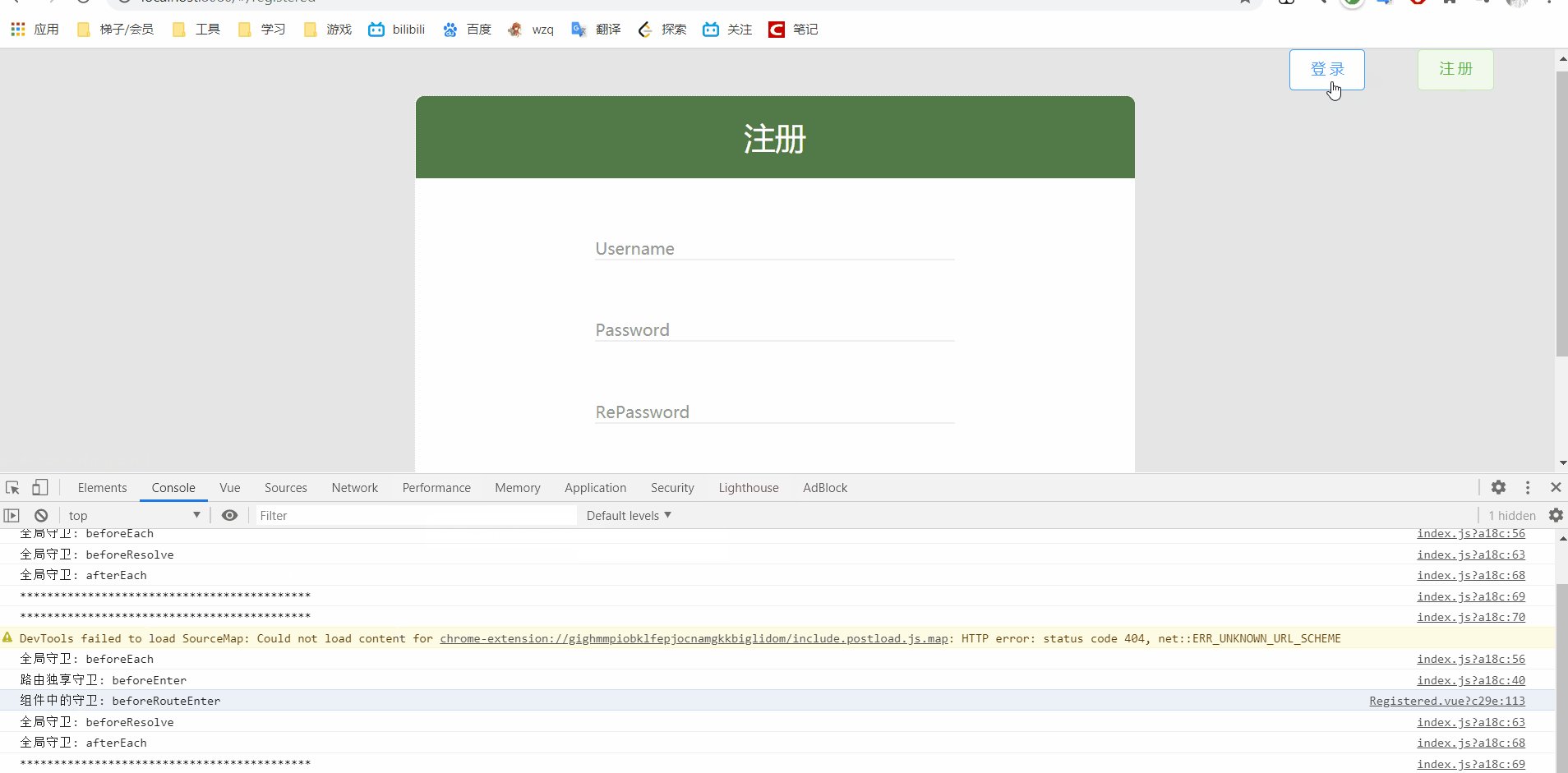
我们来通过示例演示

在切换路由的时候会触发这些函数,其中的顺序为
beforeEachbeforeResolveafterEach
路由独享的守卫
路由中的守卫有beforeEnter
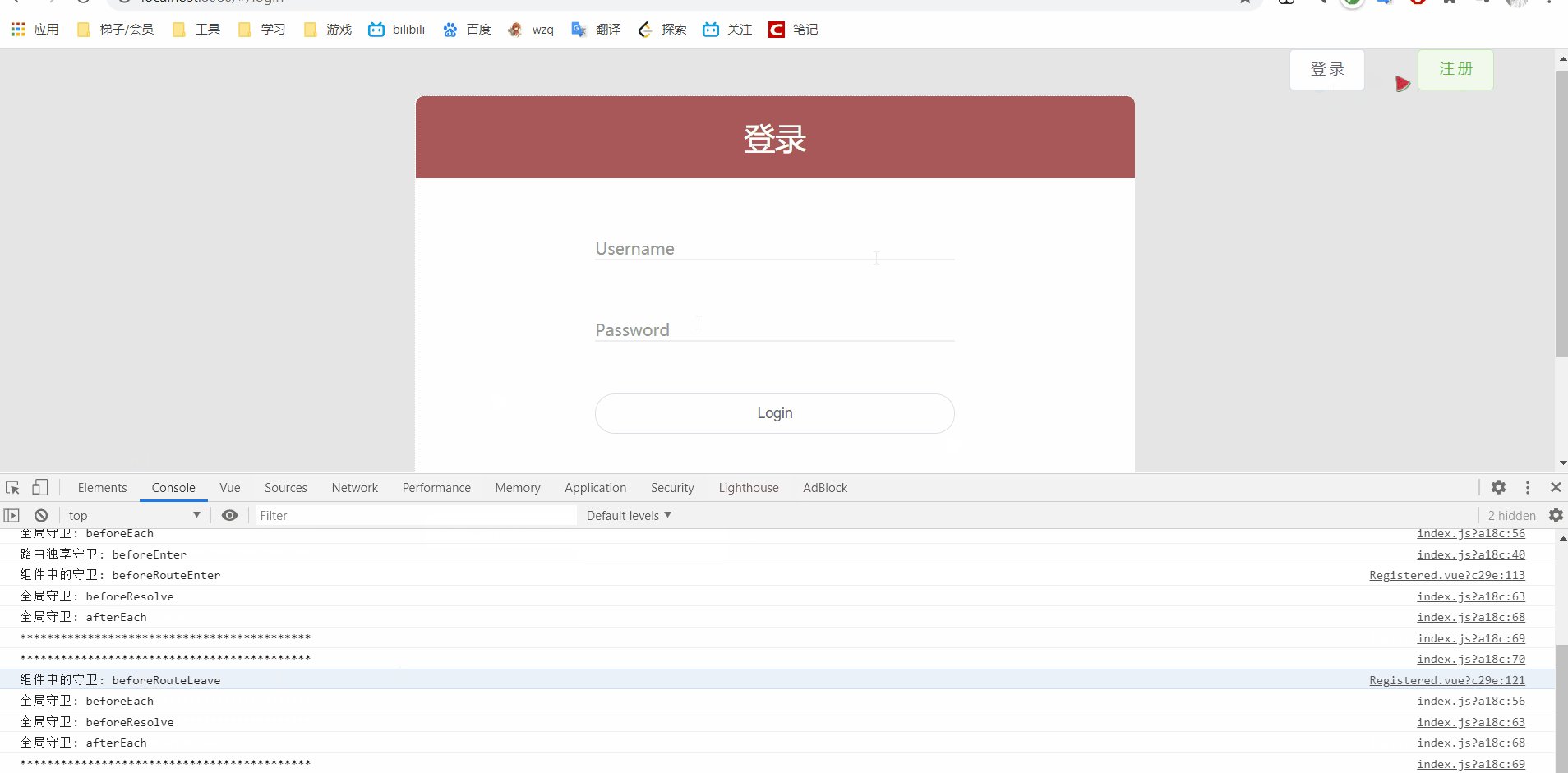
他的执行顺序如上图中的动图所示,是在全局守卫beforeEach之后,beforeResolve之前的。
组件中的路由守卫


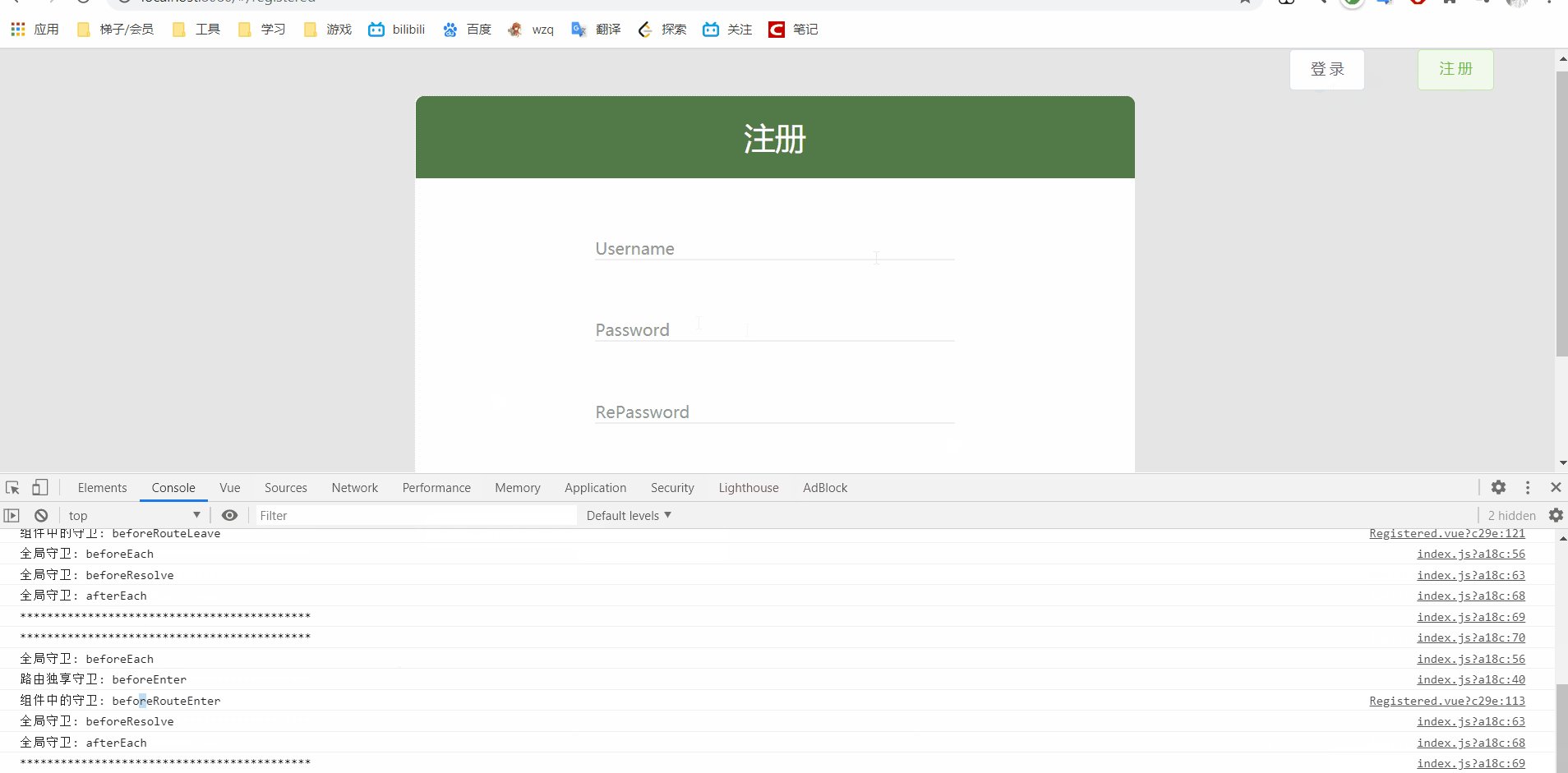
可以通过上面的动图得知,进入组件中的路由顺序是,先全局,然后局部路由,然后是组件路由
离开组件的时候,先触发组件中的离开路由。
如果是在当前路由中修改了参数,就会触发beforeRouteUpdate ,在当前路由改变,但是该组件被复用时调用。下面有官方给的栗子。
1 | // 这是官网给的 |
完整的导航流程
- 导航被触发。
- 在失活的组件里调用
beforeRouteLeave守卫。 - 调用全局的
beforeEach守卫。 - 在重用的组件里调用
beforeRouteUpdate守卫 (2.2+)。 - 在路由配置里调用
beforeEnter。 - 解析异步路由组件。
- 在被激活的组件里调用
beforeRouteEnter。 - 调用全局的
beforeResolve守卫 (2.5+)。 - 导航被确认。
- 调用全局的
afterEach钩子。 - 触发 DOM 更新。
- 用创建好的实例调用
beforeRouteEnter守卫中传给next的回调函数。
Vuex*
Vuex 介绍
我把它理解成 全局变量的管理
组成
Vuex 由以下四大部分组成
state:用来存放数据的mutations:只有通过 motations 才能修改 state 中的数据actions:处理异步调用的事件getters:把state中的数据包装一下,不会修改 原 state 中的数据
state
在项目中的 src--store--index.js文件下。
作用:用来存放数据的。
定义变量
一般 state 会长成这个样子:
使用变量
第一种方法
1 | <!-- mustache 表达式 --> |
第二种方法
1 | <template> |
mutations
作用:用来修改 state 中的数据
优势:方便以后的维护,不然以后项目多的话就不好排查是谁改变的数据了。
注意:只有它才可以修改 state 中的变量,而且不要在这里写异步的操作
定义方法
我们需要现在store.js中定义方法
1 | // new 创造实例,并暴露出去 |
其中每个方法的第一个参数都是 state,用来拿到 state 中的数据
使用方法
第一种方法
1 | this.$store.commit("add"); |
第二种方法
1 | <script> |
actions
所有的异步操作都要写在这里
如果是修改了数据,那么还需要通过调用 mutations 中的方法
每个异步操作都有一个参数 context,第二个参数用来传参
定义异步操作
1 | // 类似这种感觉,因为延时定时器中的回调是异步的 |
使用异步操作
第一种方法:this.$store.dispatch('异步事件名称')
1 | addHandle3() { |
第二种方法:
1 | <template> |
getters
getters 把 state 中的值稍加修饰,然后return 回来,并不会改变 state中的数据
再次声明:只有 mutations 才有权力修改 state 中的数据的值。
它返回的是变量,所以跟 state 的使用方法很像,映射的话都可以映射到 computed中去
定义装潢公司
1 | getters: { |
使用装潢公司
第一种方法
1 | <p>{{ this.$store.getters.showNum }}</p> |
第二种方法
1 | computed: { |
代码规范
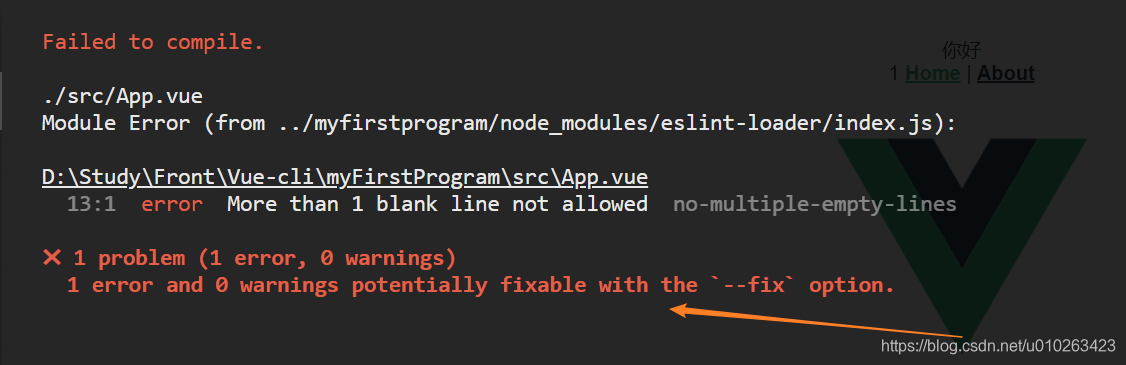
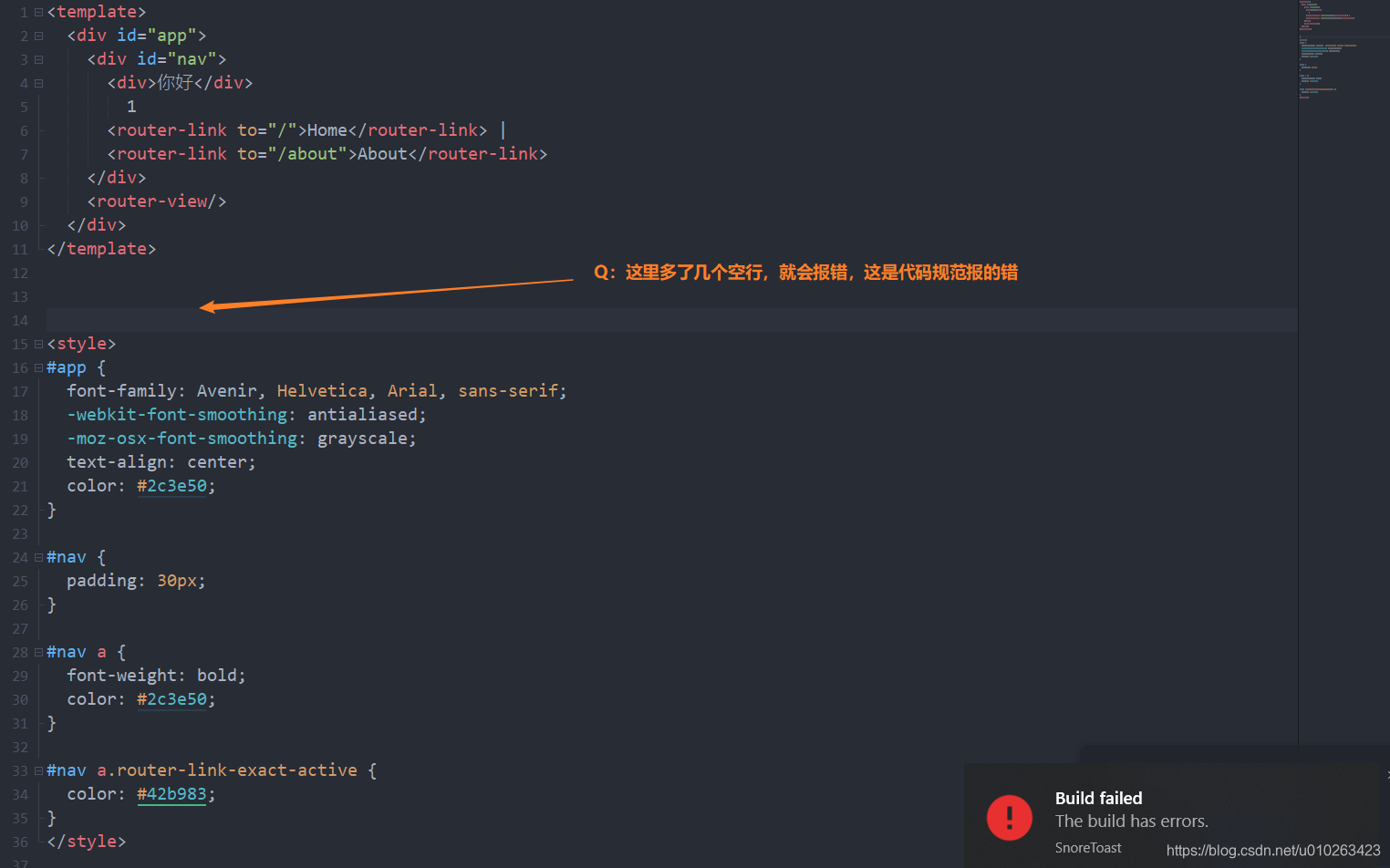
萌新会遇到如下的错误
这并不是代码写错了,而是规范的问题
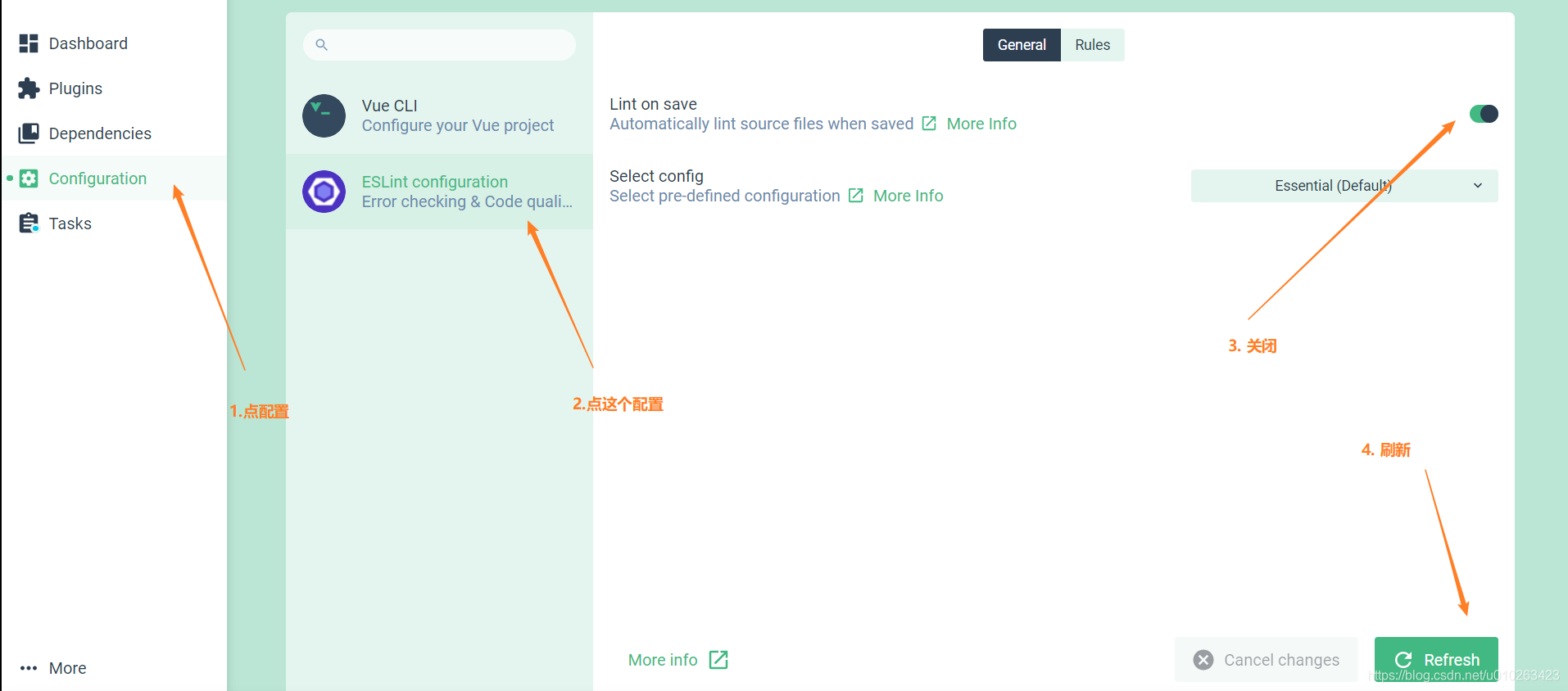
这个ESLint插件帮我们检查的,前期的规范想养成的养成,也可以关掉规范检查,如下

取消函数前面带空格
在根目录下找到.eslintrc.js文件
1 | // 函数前面没有空格 |
然后从新运行下项目(不是保存,而是重新加载一遍,就是在 ui 中重新启动服务。)
常用框架
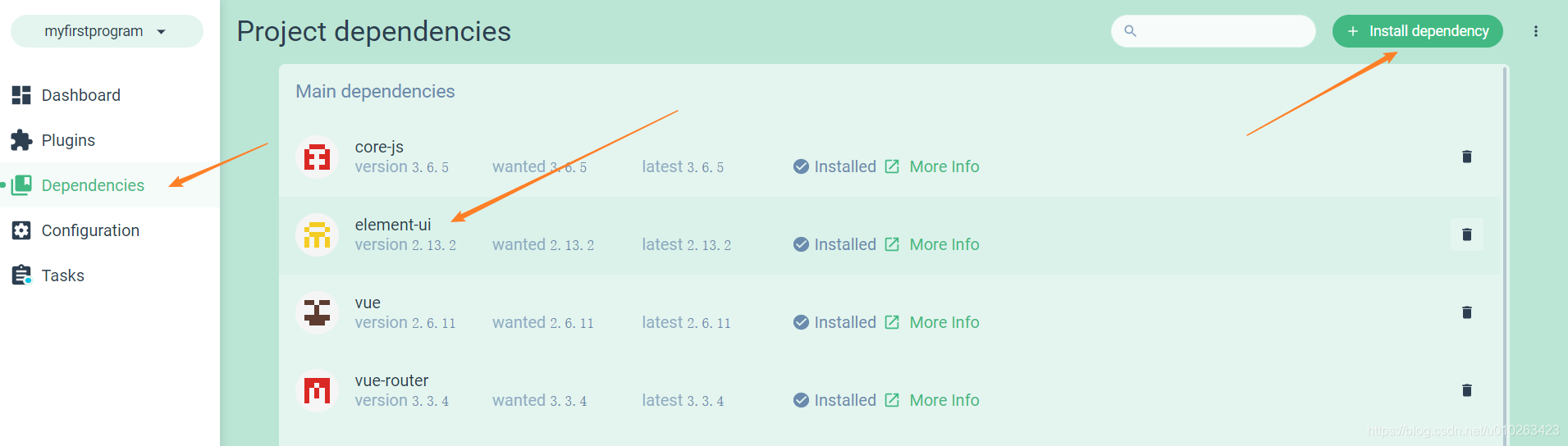
Element ui
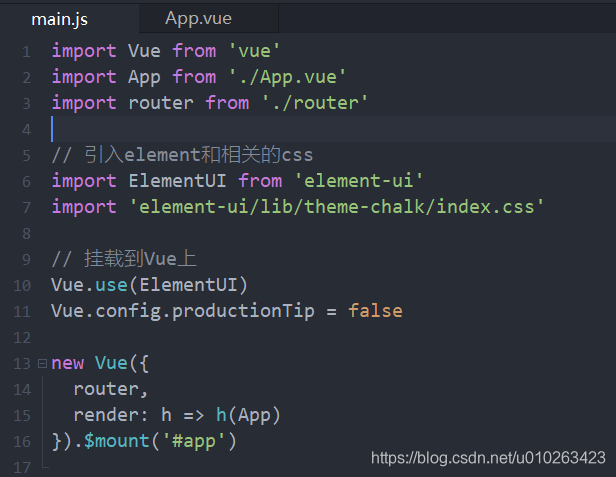
首先在依赖中安装 element-ui,安装好依赖之后,在main.js中引入
Vue-Axios
axios 是网络请求,原生网络请求的封装
在脚手架中添加依赖
- 前台发起请求可以这样写,首先要在组件脚本开头引入
axios
1 | import axios from "axios"; |
然后写逻辑代码,写链式的话会比较清晰。
1 | // 这里的指针是为了在axios里使用组件里的参数 |