【前端36_包管理】Npm 、package.json文件描述、上传自己的模块、修改源、yarn 包管理工具、nvm
包管理工具
npm 包管理工具
npm 是在 node 安装的时候就帮我们安装好了的,通过 npm,我们可以获取很多第三方模块,比方说jquery、bootstrap等等。
项目中的文件
node_modules 文件夹(第三方模块)
这里放着项目所需要的依赖(模块),如果某个脚本想引入这个文件夹中的模块,路径中是不需要加./ 的
它有一个特点,就是如果当前 node_modules 文件夹中没有找到依赖,他就会自动向上一层文件夹中查找,如果还没有,就继续往上层查找,最终到系统根目录下的node_modules 下,我们通过 npm root -g 能够看到相关路径。
也是就近原则,就是说,如果当前node_modules里有这个模块,上一层node_modules也有这个模块,它只会找最近的!

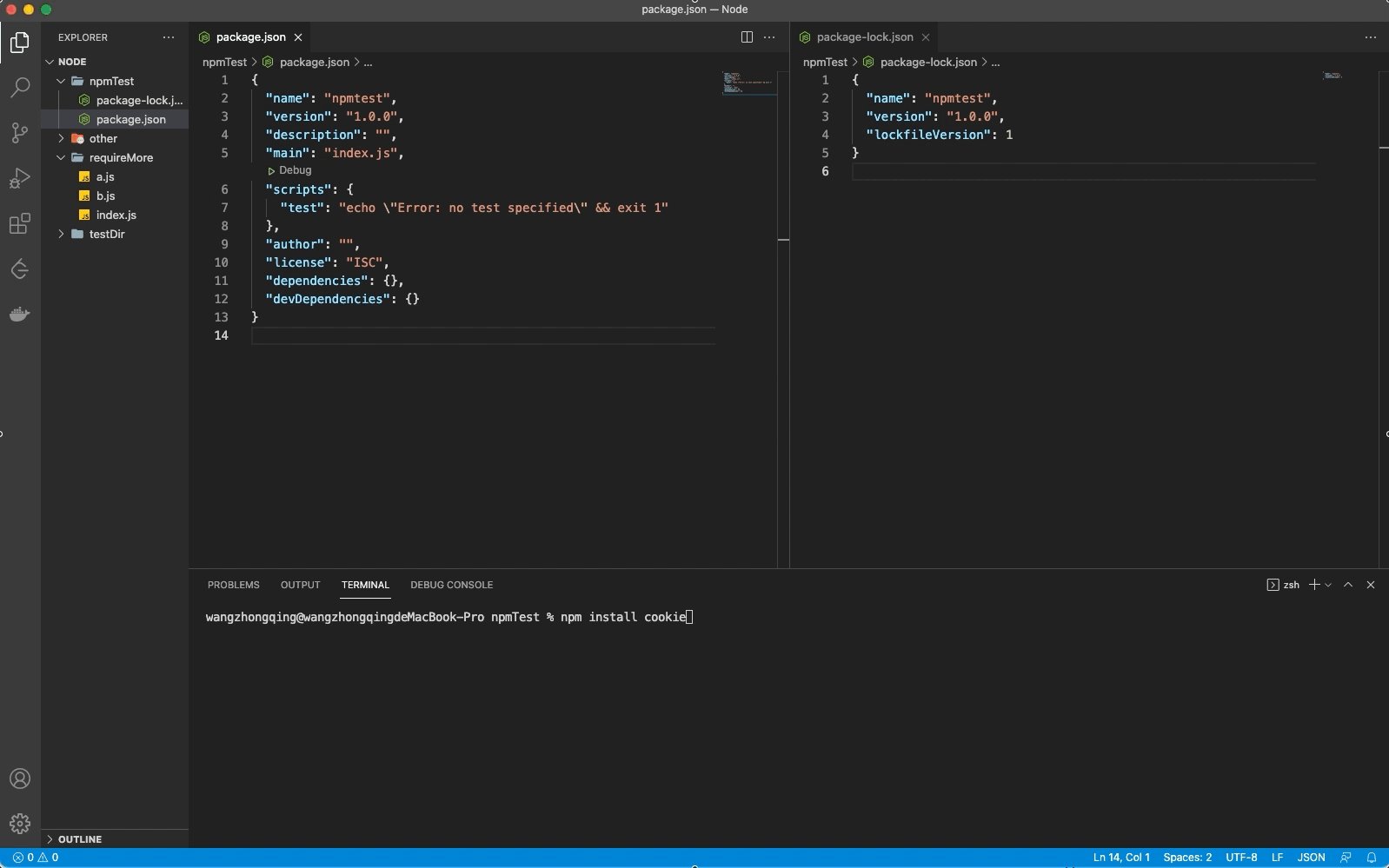
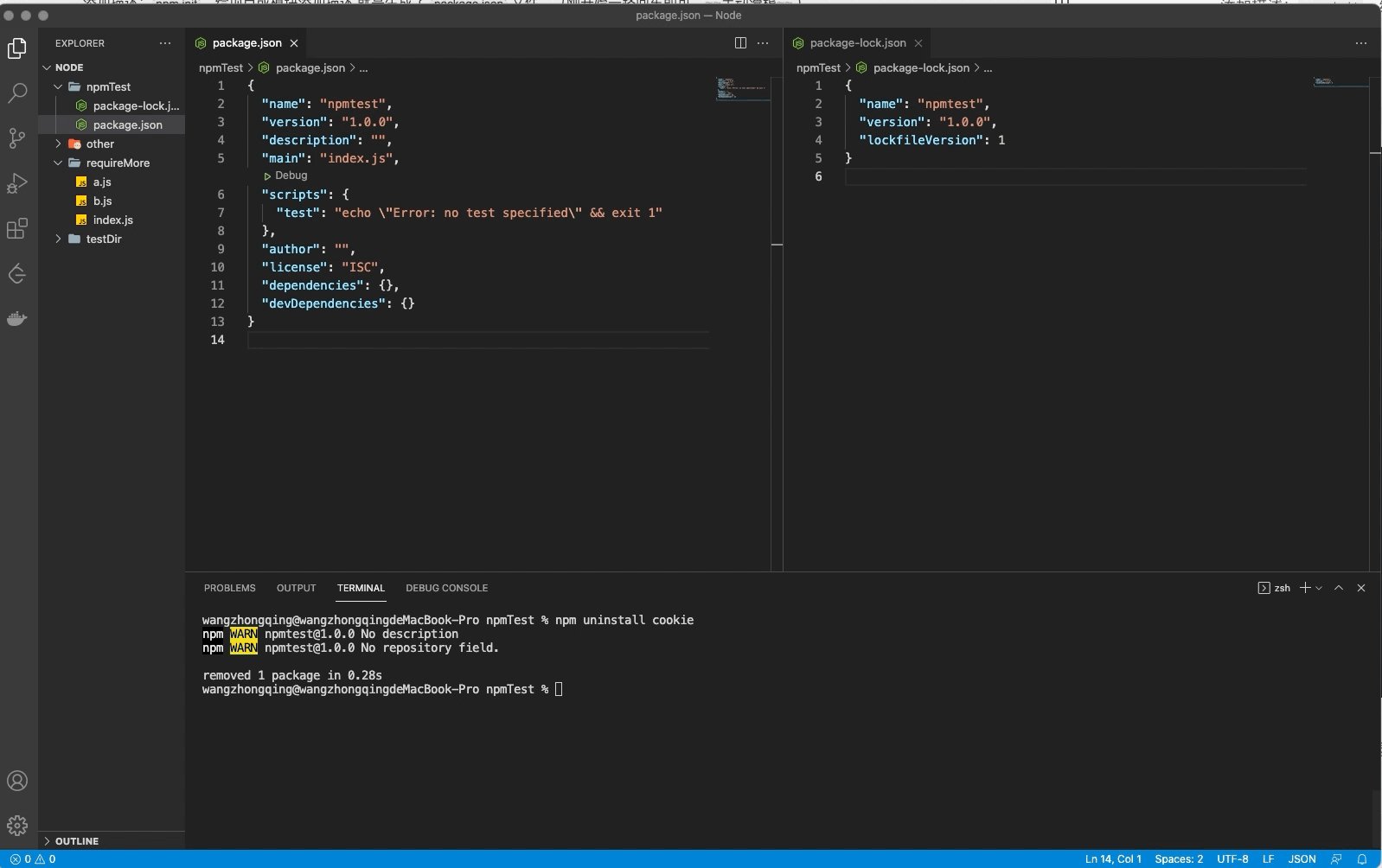
package.json 文件
在 package.json 中说明了当前项目的一些依赖,它有描述性(描述引入了那些依赖)以及功能性(控制入口,控制依赖的版本等)
里面还会记录项目中需要的依赖,如果换了电脑,那么不需要拷贝依赖,直接拿到package.json 然后npm install ,即可安装所有依赖
可以通过 npm init 来生成此文件,取个英文名称,一路回车即可,后面 npm 的介绍中还会说的。
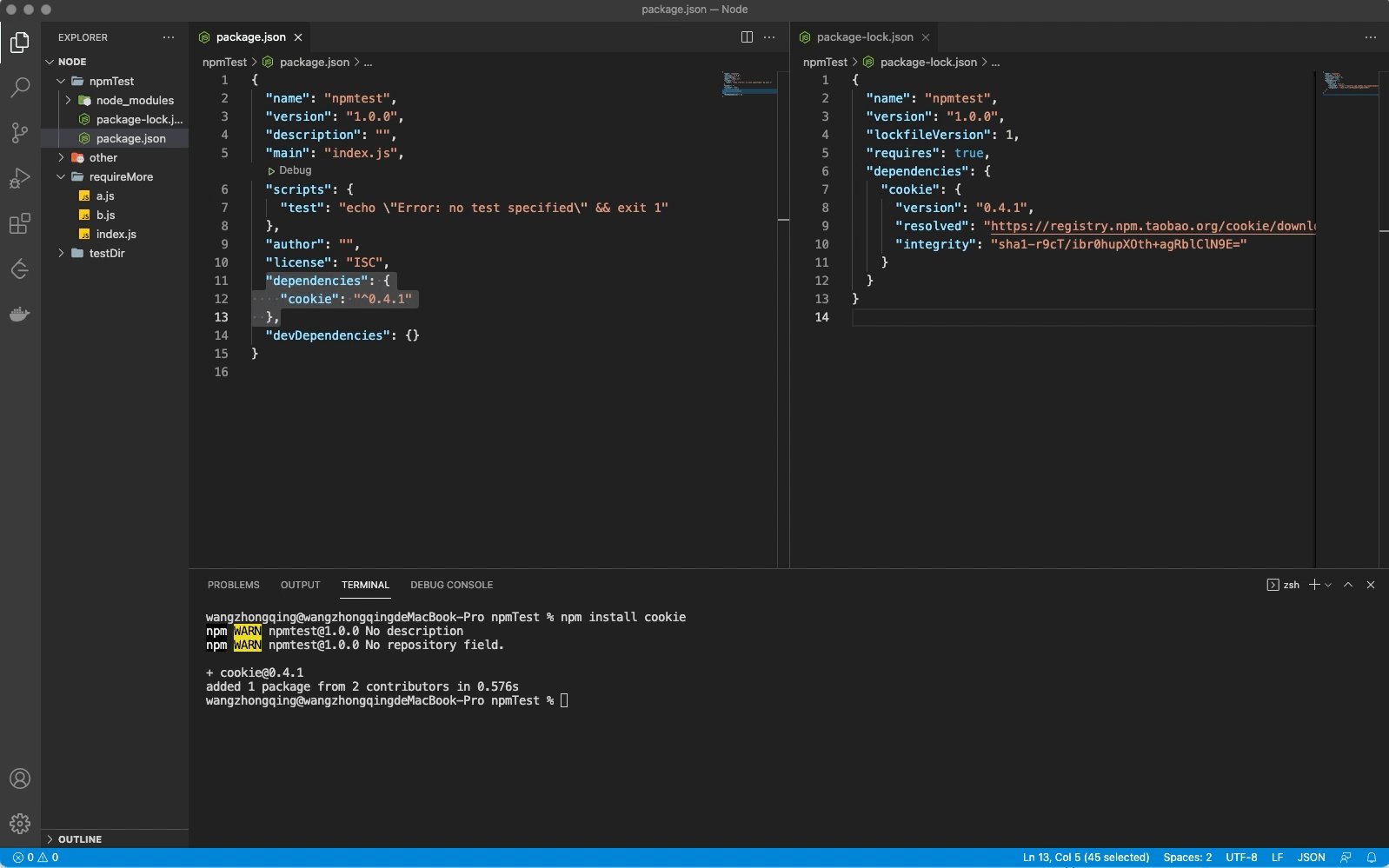
1 | // package.json |
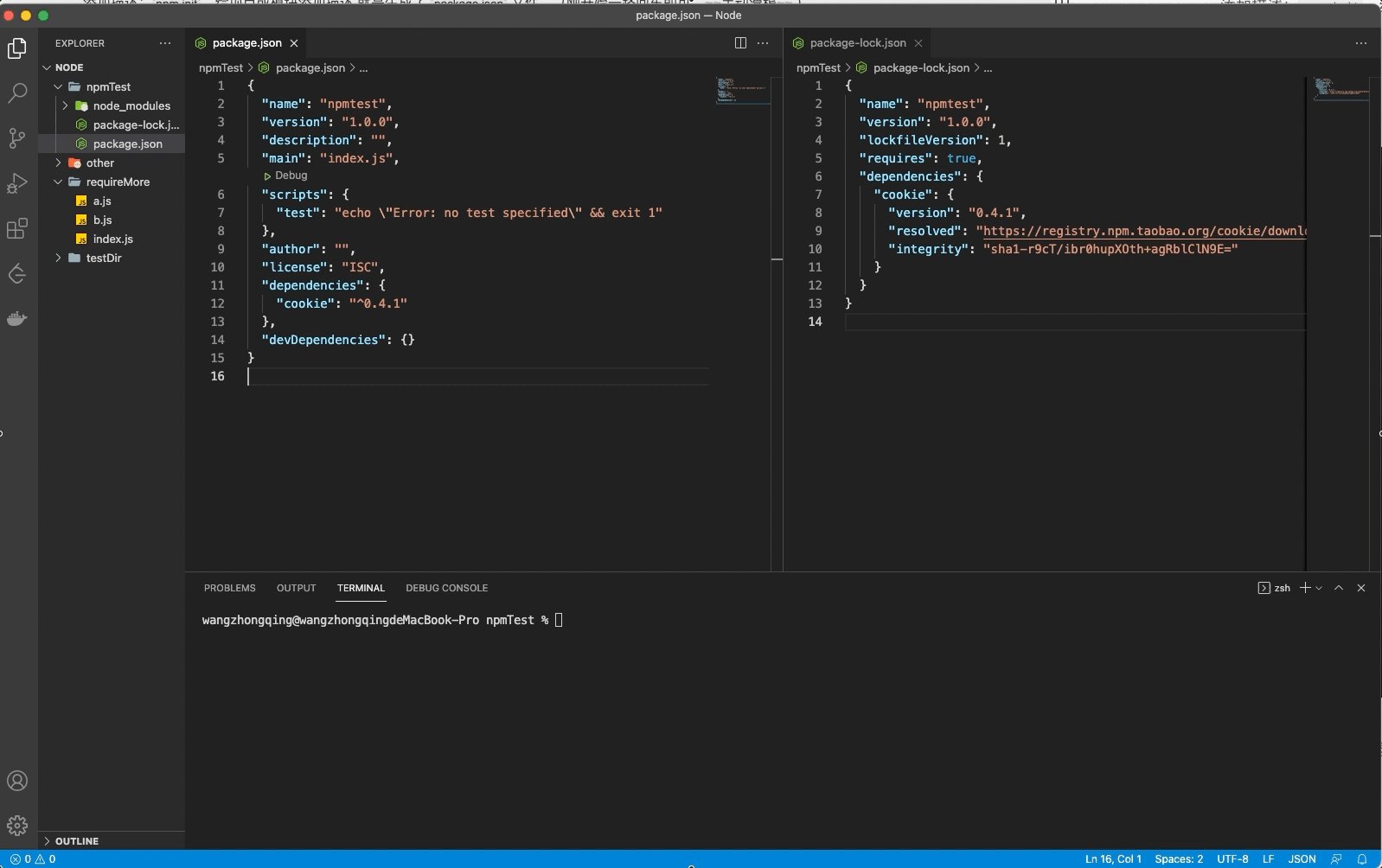
package-lock.json 文件
在本地已经有package.json 的情况下,我们通过npm install 后就会生成这个lock 文件。
此文件描述依赖更详细
但是要注意:通过
npm i能够安装到这里,如果用cnpm的话是不会放到json里的,无论是package-lock.json还是package.json
所以不建议使用cnpm
1 | // package-lock.json 栗子 |
运行依赖/开发依赖
dependencies:运行依赖,(上线运行所需要的依赖)
devDependencies: 开发依赖(开发的时候需要用,而上线版本不需要用到的依赖),过河拆桥。比方说sass,less,代码打包编译后,sass就没有用了,(为了开发爽)
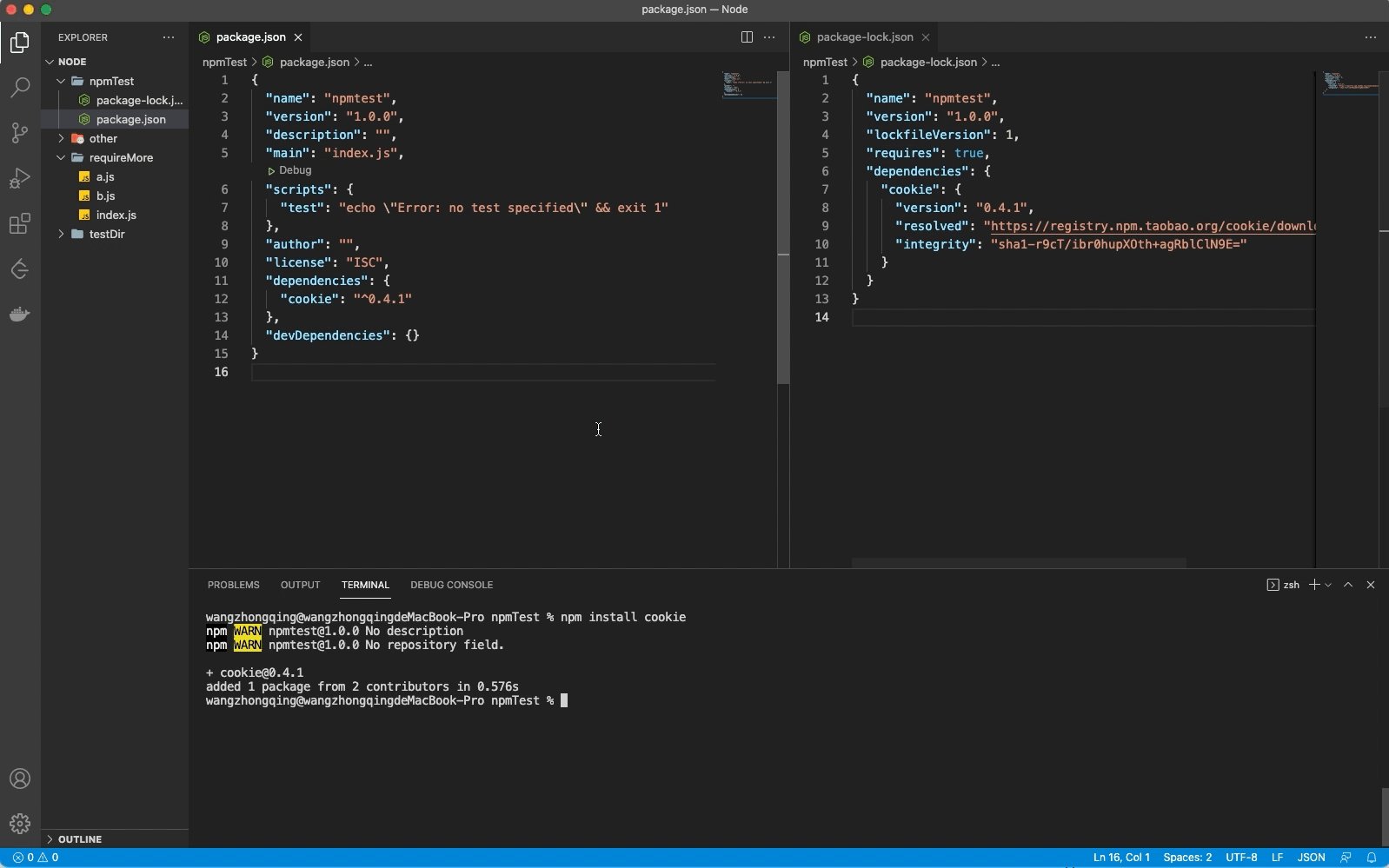
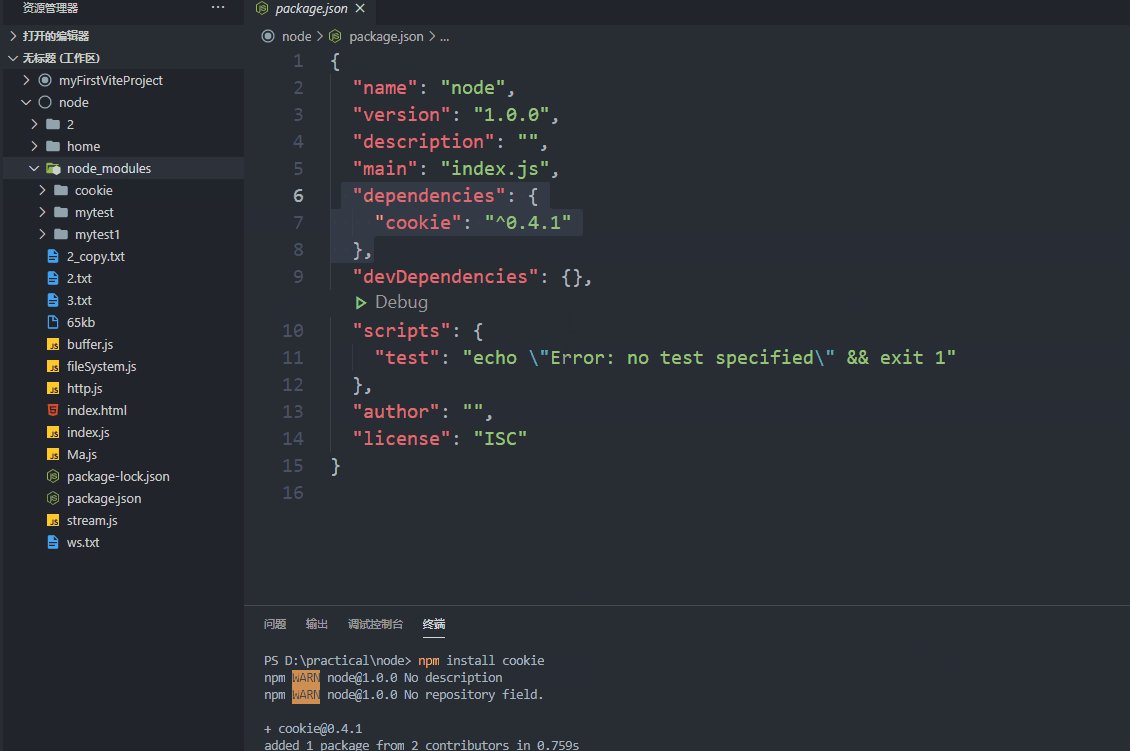
平常用的 npm i xxx 是直接放到 运行依赖上的。
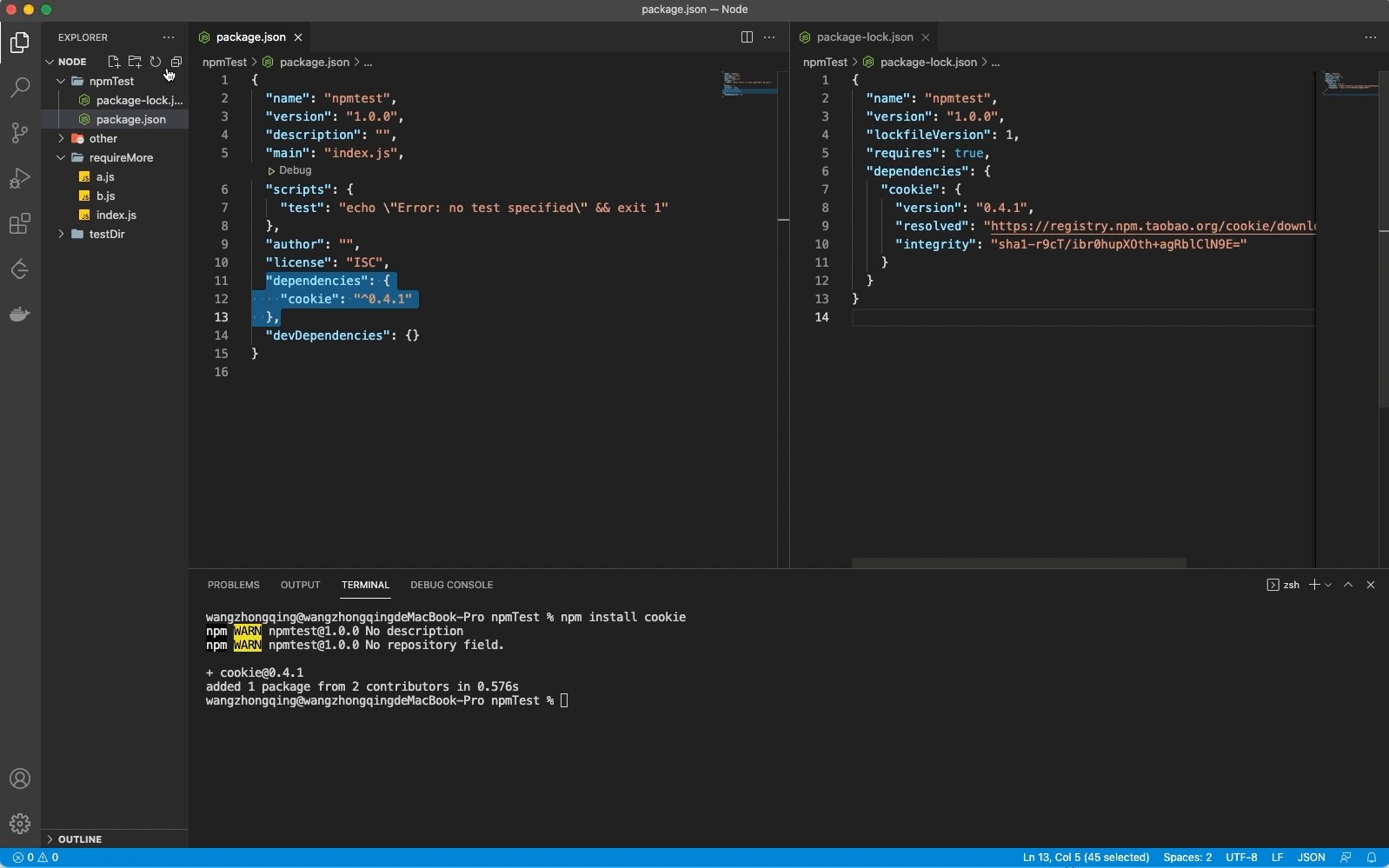
最低兼容 ^
如果在发现版本号前面有个箭头"^0.4.1",表明 明在npm i 的时候自动安装此版本号以上的版本,最低兼容0.4.1
1 | "dependencies": { |
常用命令
添加描述
npm init,给项目或模块添加描述,就是生成了 package.json 文件,(刚开始一路回车即可,手动滑稽 )
安装xxx依赖
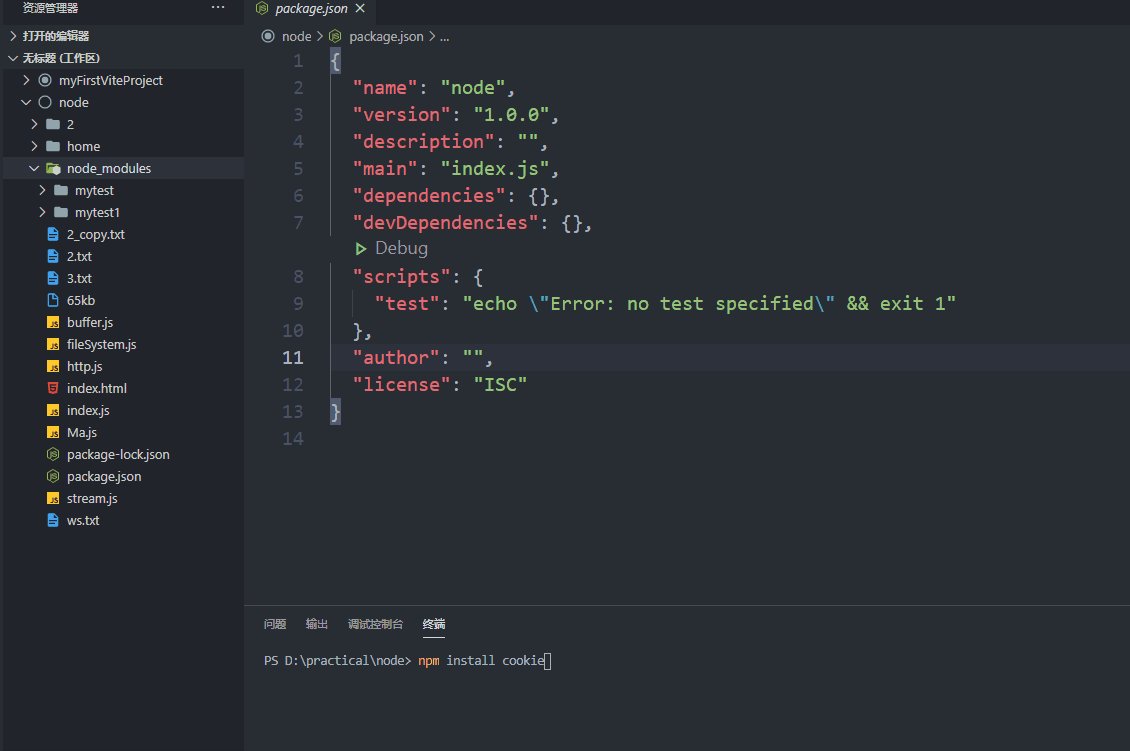
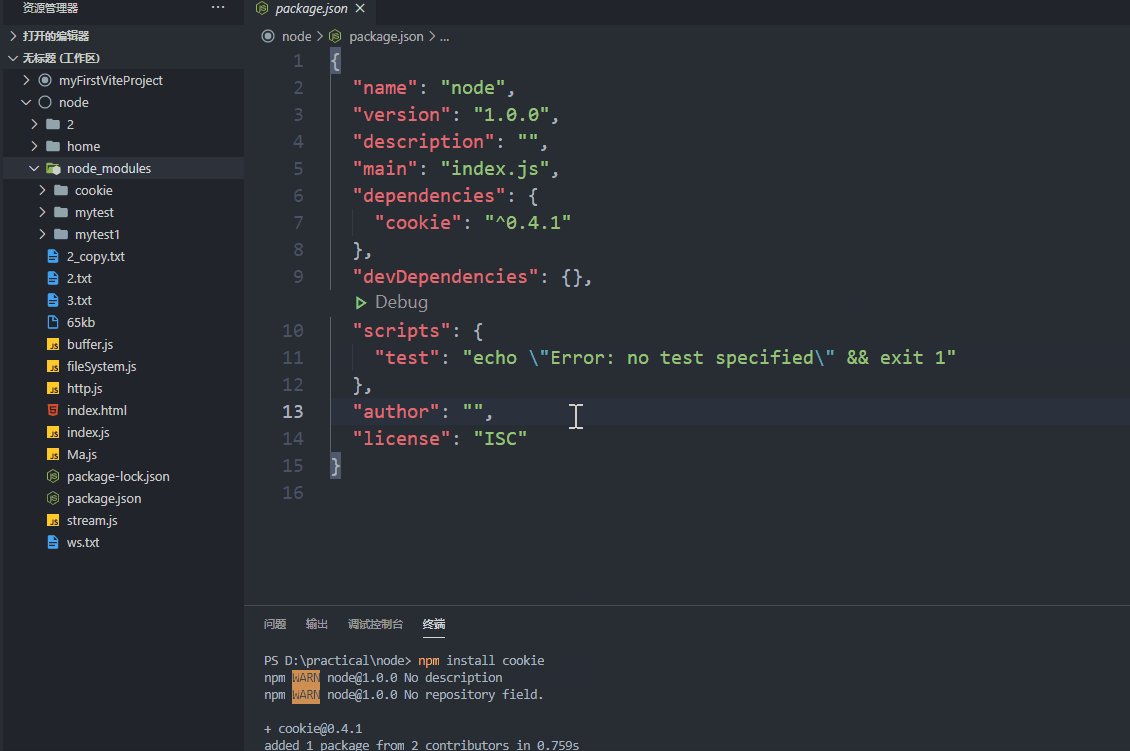
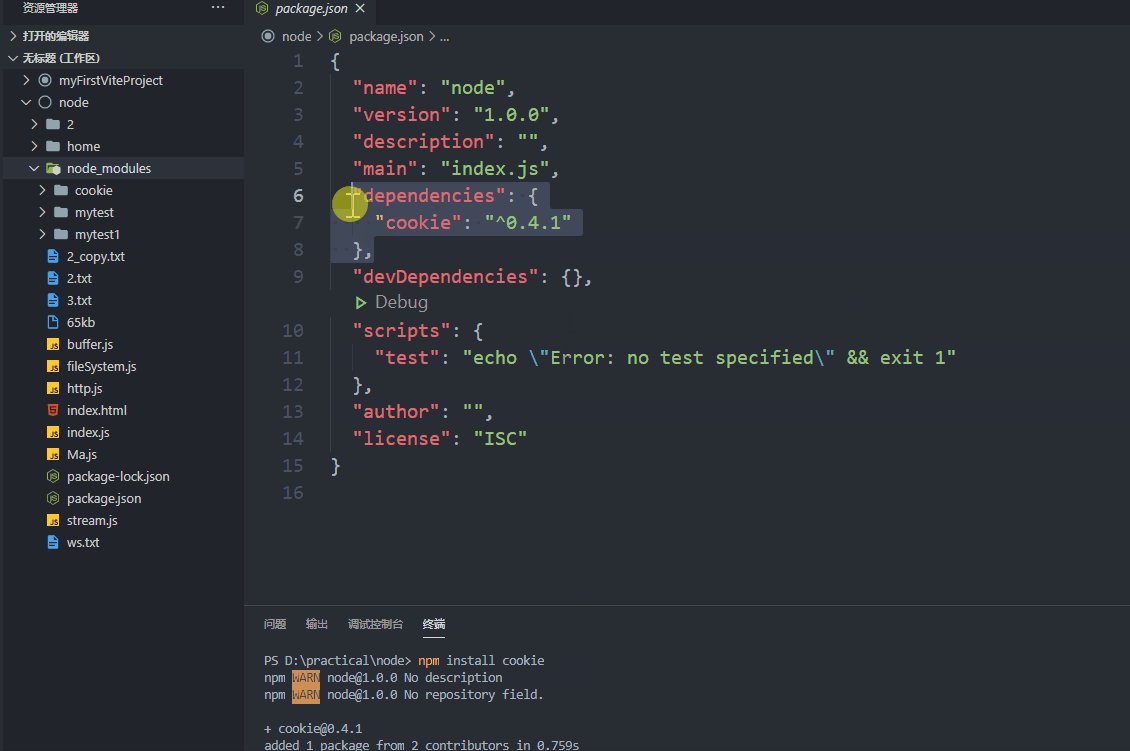
npm install xxx 或者简写 npm i xxx,安装时会自动放到项目的 node_modules,默认后面添加 --save

全局安装
- 全局安装:
npm install xxx -g,
如何判断是否需要安装全局呢?一般来说,如果这个依赖是很多项目所需要的,那么就把他放到全局,如果只是单独的项目需要,那么可以放到项目依赖中即可
生产/开发环境安装
如果是 npm install xxx --save (最新版本的 npm 在 npm i 的时候默认添加 --save)或者 npm install xxx --S 的话,会在 package.json 中的 dependencies 中添加名称和版本号,安装生产依赖。
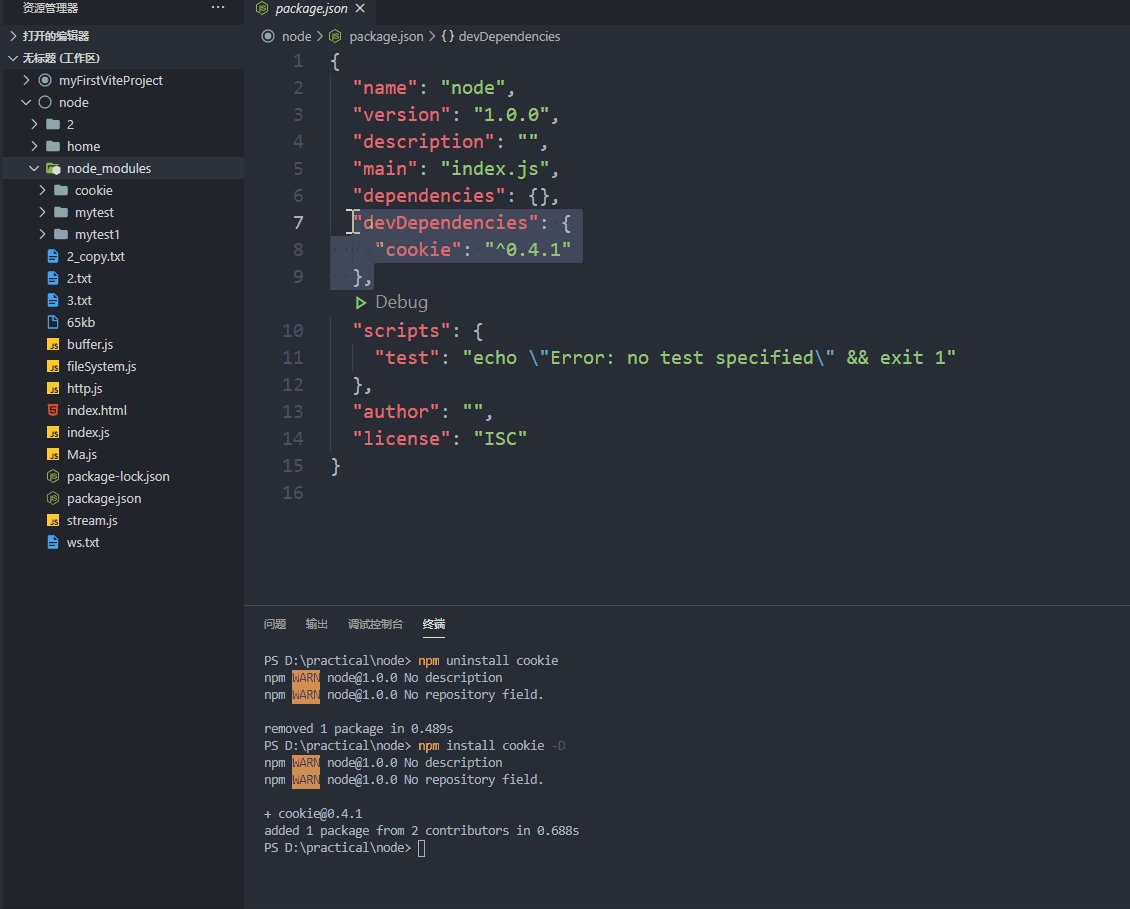
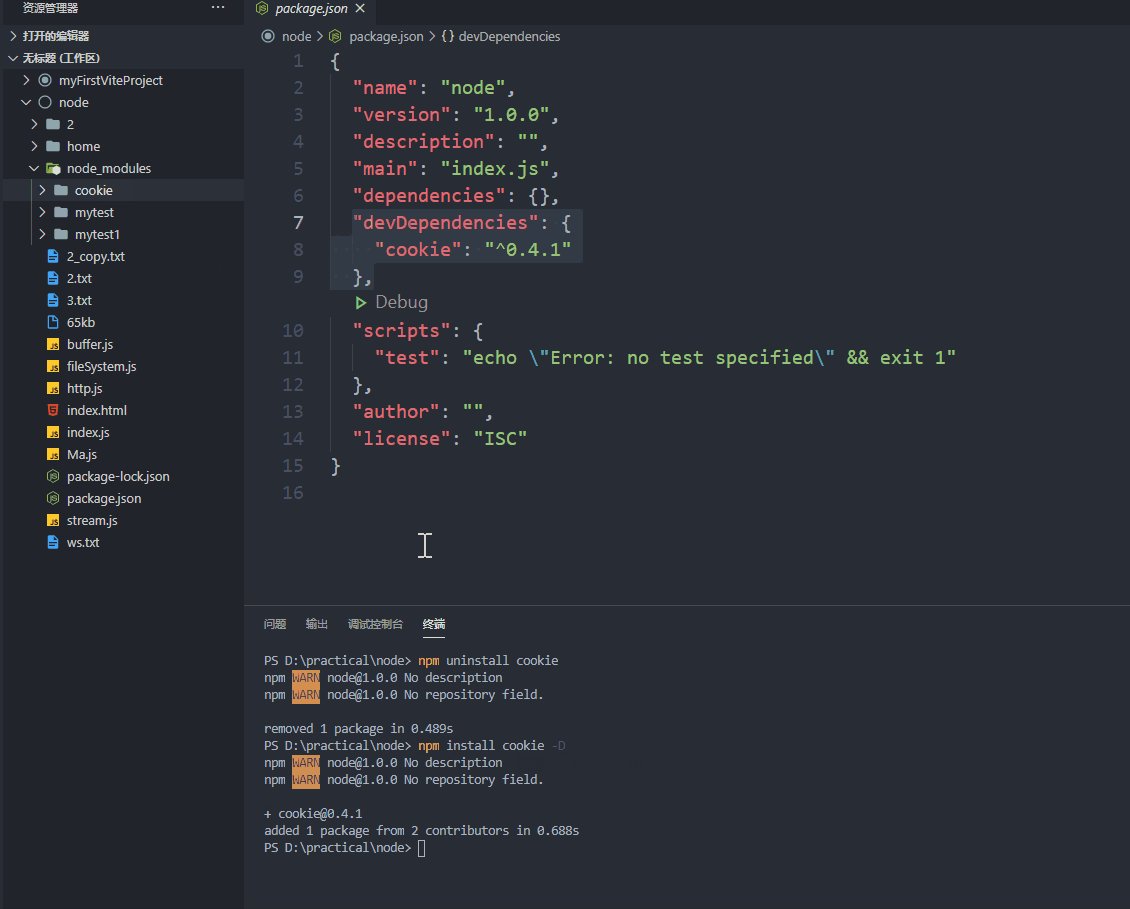
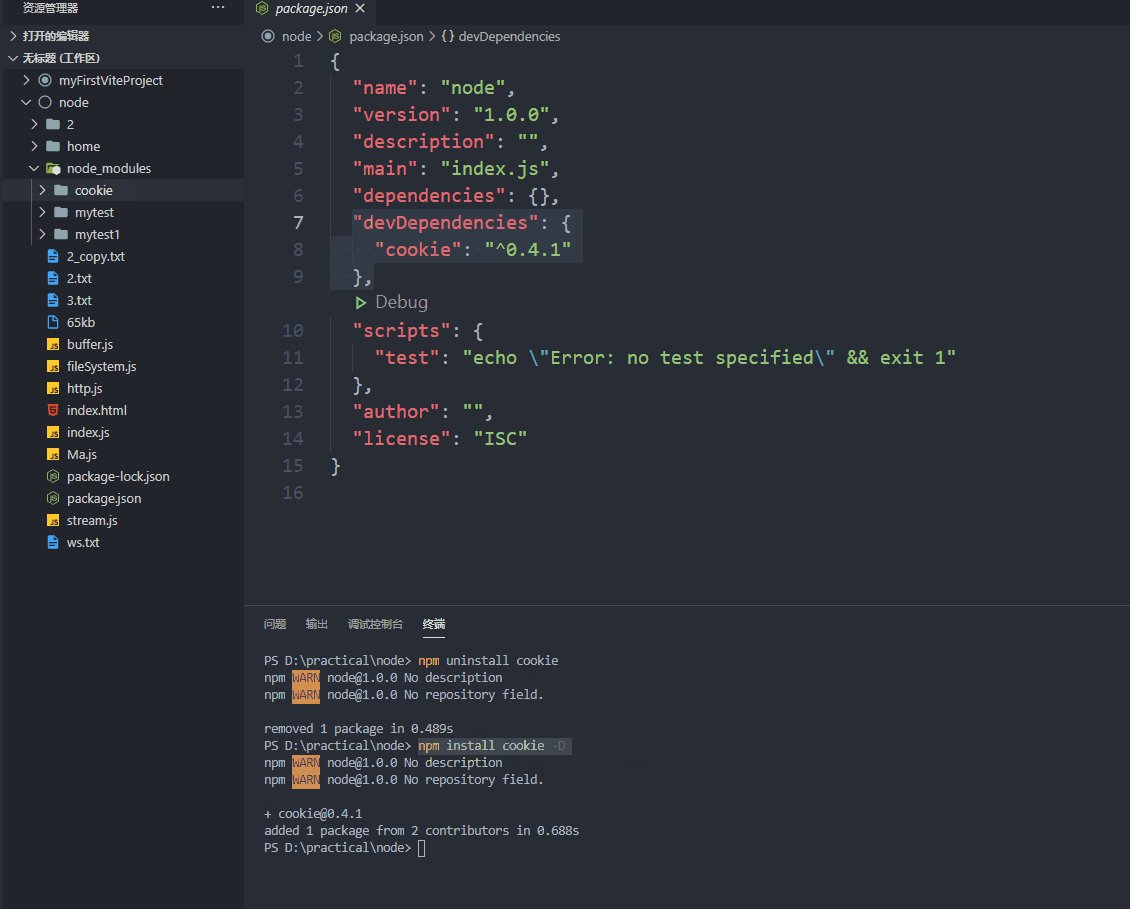
如果是 npm install xxx --save-dev npm install xxx -D,会在开发依赖devDependencies中添加

指定版本安装
用 @ + 版本号,例如: npm install [email protected]
卸载模块
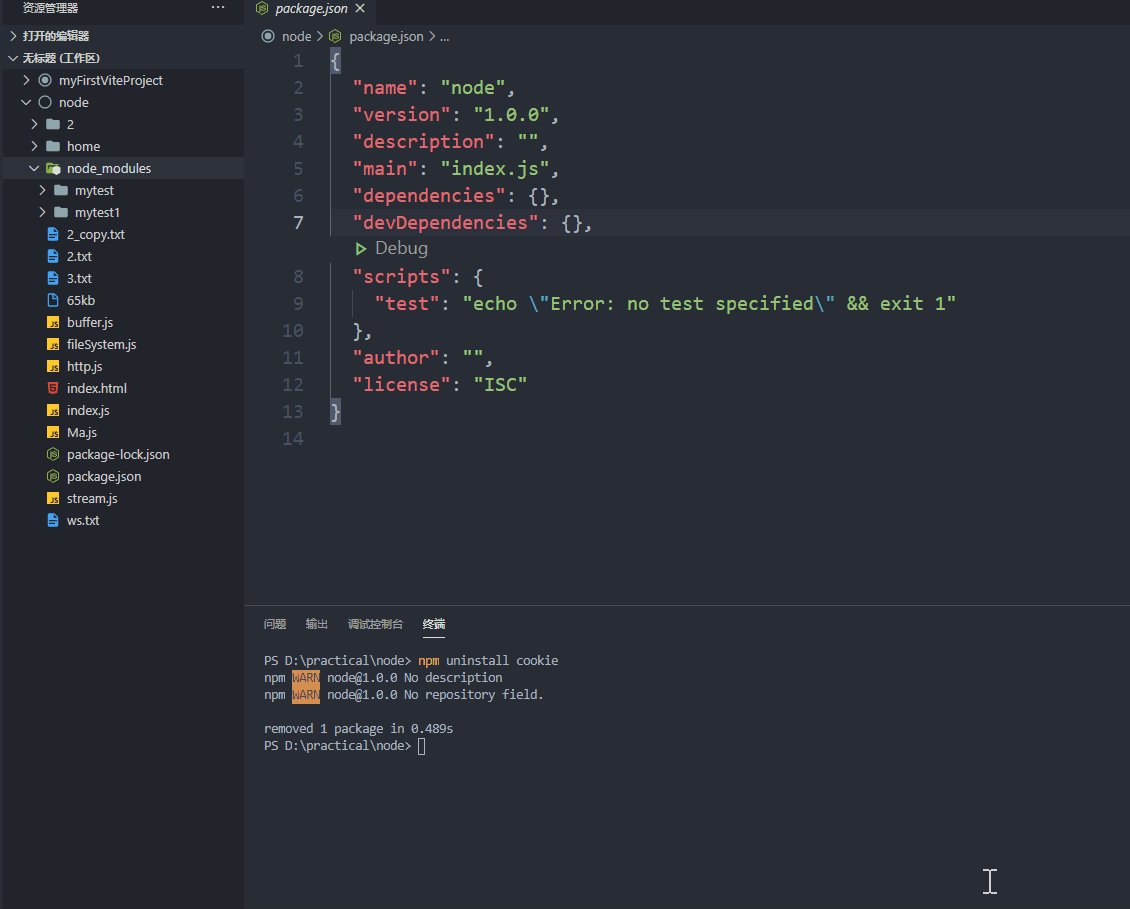
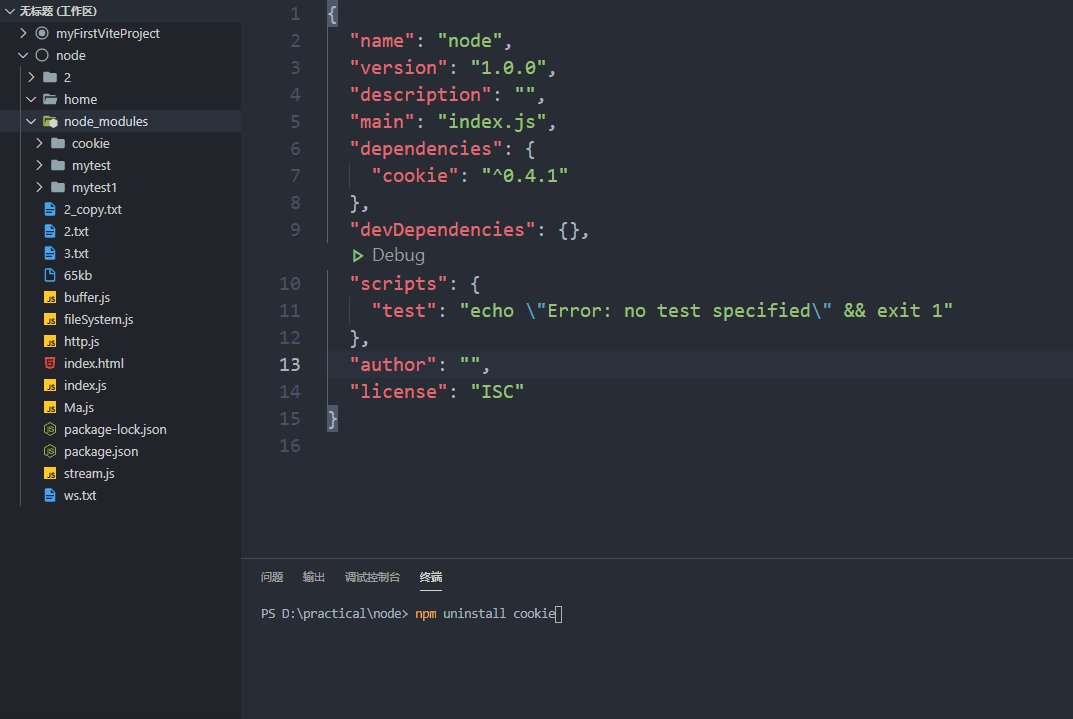
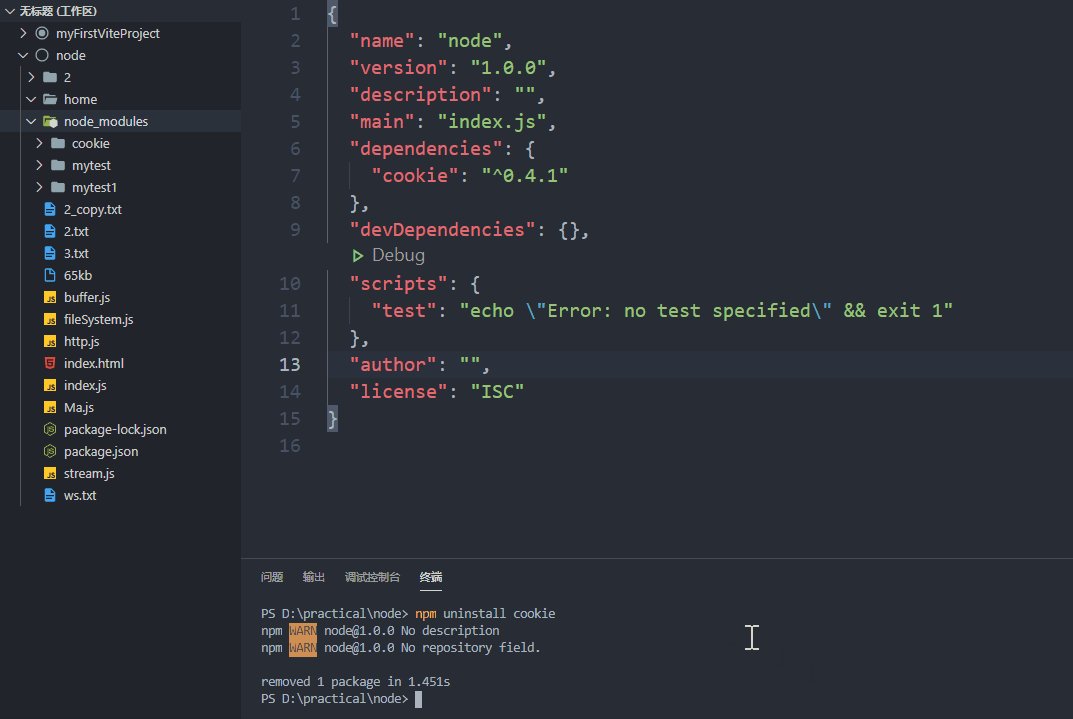
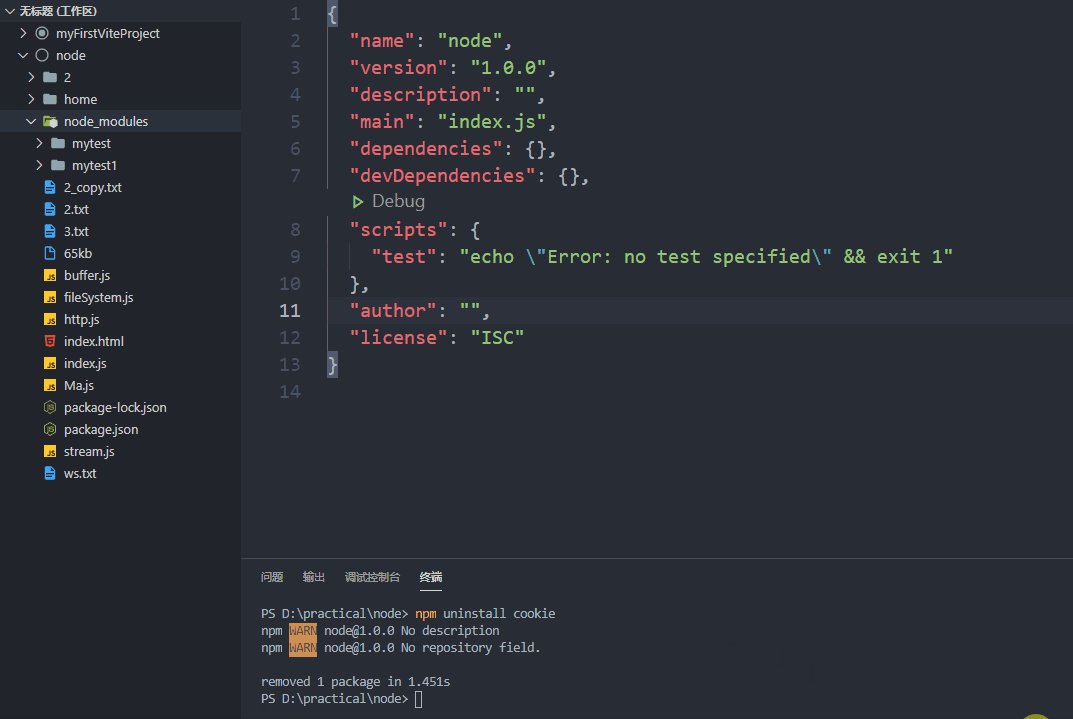
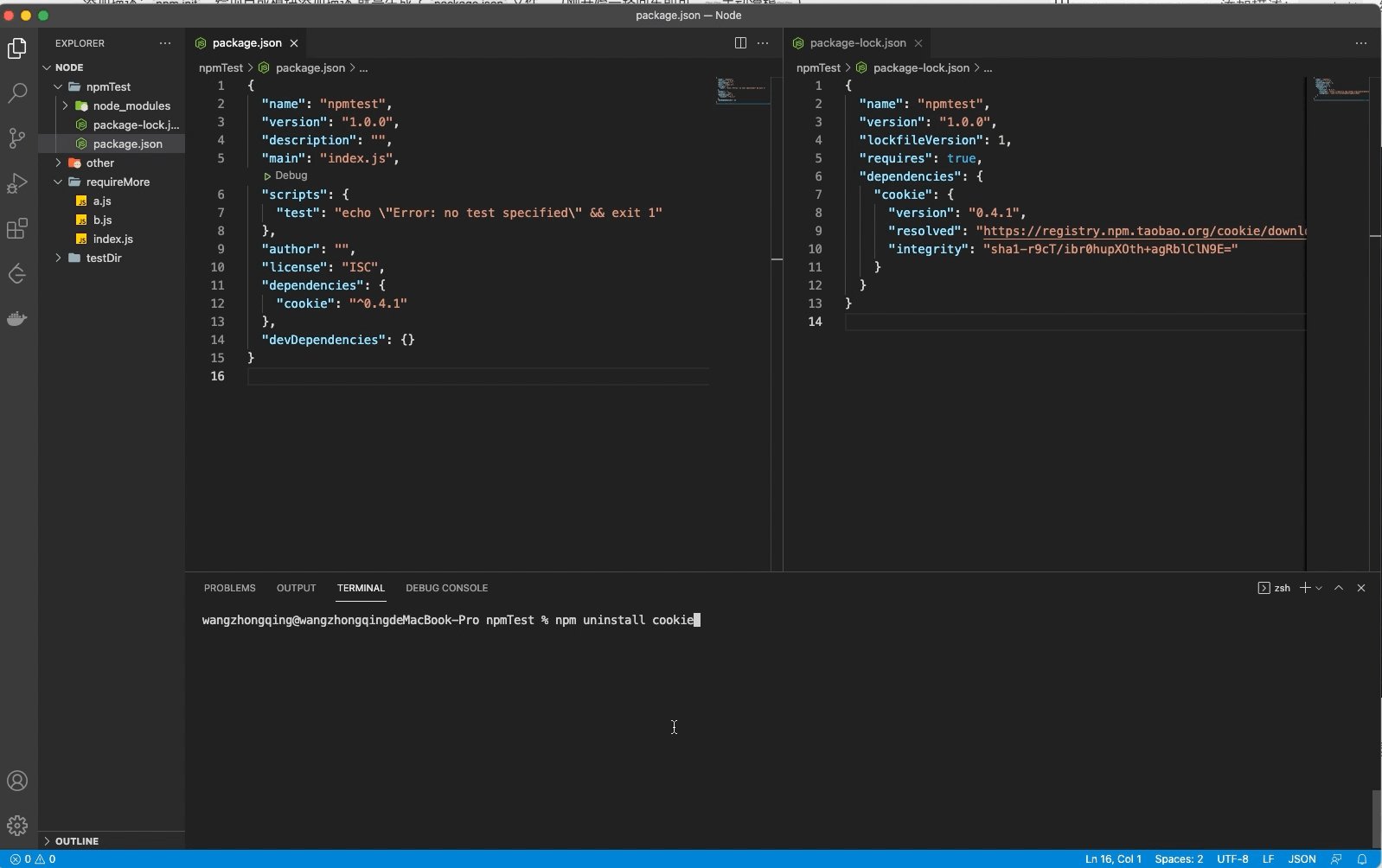
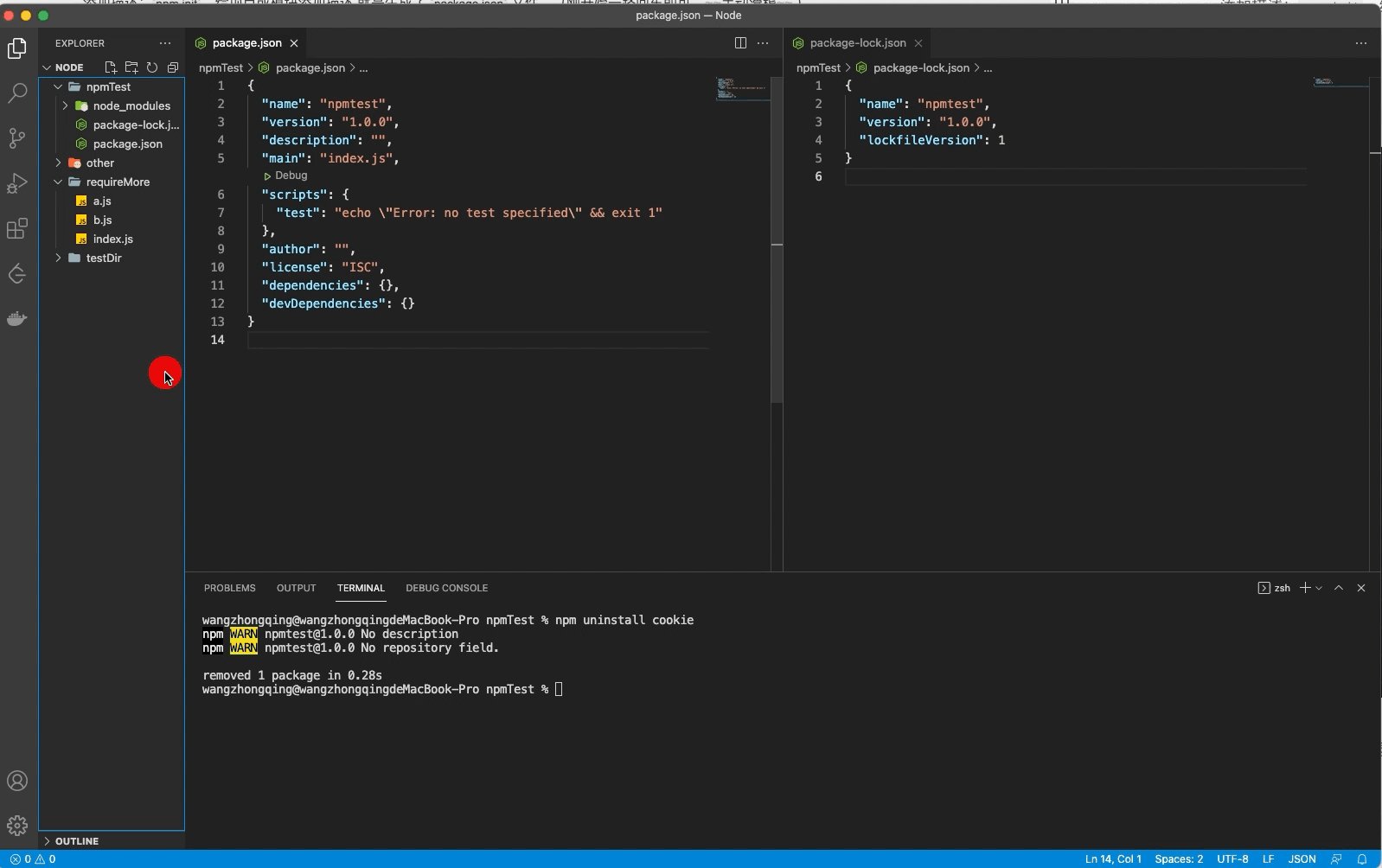
npm uninstall xxx ,你会发现在package.json中也移除掉,node_modules 中也删除了相关依赖。
windows 版本
Mac版本
寻找目录
找到当前项目的依赖:npm root
找到全局安装的根目录:npm root -g (如果安装的依赖是全局的,那么就会安装到这个命令输出的目录下)
npm 上传自己的模块
首先需要登录在 npm 官网上注册帐号,
然后在你创作的模块项目中 键入npm adduser,然后根据提示,输入账号名字、密码和邮箱,之后如果显示 Logged in as 你的账户名 on https://registry.npmjs.org/.,说明登录成功了
然后 cd 到你所创建的模块路径中,npm publish
1 | PS D:\Study\Front\htmlPractice\node直播课\require> npm publish |
如果想要取消发布,npm unpublish 依赖项目名 --force
注意:发送自己的项目时,需要把源换成官方的
npm 修改、查询源
我们不建议使用cnpm命令 ,因为用它安装的话,模块不会写到package.json中,(React-Native 官方对 cnpm 的看法)但是npm的源是在国外,所以网速会很慢,这时候解决办法就需要换源了(或者是科学上网)
通过npm config set registry 地址来修改源
修改源为官方地址:
npm config set registry https://registry.npmjs.org/
修改源为淘宝源地址:
npm config set registry https://registry.npm.taobao.org/
查询源地址
npm config list
yarn 包管理工具
它跟 npm 差不过,速度更快点儿
首先需要通过 npm 全局安装 yarn
然后学一下 yarn 语法
nvm 控制 node 版本
在 windows 环境下推荐使用 nvmw 或者 nvm-windows;
Nvm-windows 下载地址 ,然后下载 nvm-setup.zip 并安装。
然后 nvm --version 查看版本
如果显示
This is not the package you are looking for: please go to http://nvm.sh,尝试看一下全局变量 path 添加了没,如果添加了,重启再试一遍(我就是重启之后就可以了)
NVM 常用指令;
nvm --version查看版本
nvm install stable //安装最新稳定版nodejs
nvm install 8.11.1 //安装指定版本
nvm install 8.11 //安装 8.11.x系列最新版本
nvm ls-remote //列出远程服务器上所有可用的版本
nvm use 8.11.1 //切换到8.11.1版本
nvm use 8.11 //切换到8.11.x最新版本
nvm use node //切换到最新版本
nvm alias default node //设置默认版本为最新版本
nvm ls //列出所有已经安装的版本
nvm 更换淘宝源
nvm 有时候安装 node 版本很慢,通过修改源可以加快速度
找到
nvm的安装目录
进入安装目录,打开
setting,txt文件,然后追加如下字段
1 | node_mirror: https://npm.taobao.org/mirrors/node/ |
保存后即可,在终端上就可以试试了








