Node 中的 export 和 module.export 的区别
前言
最新在学习 Node,学到模块化,变量导出的时候可以用如下几个方法
1 | // 第一种方法:把变量包裹在对象中,并把对象赋值给 module.exports |
那么问题来了,如果我这样做呢?
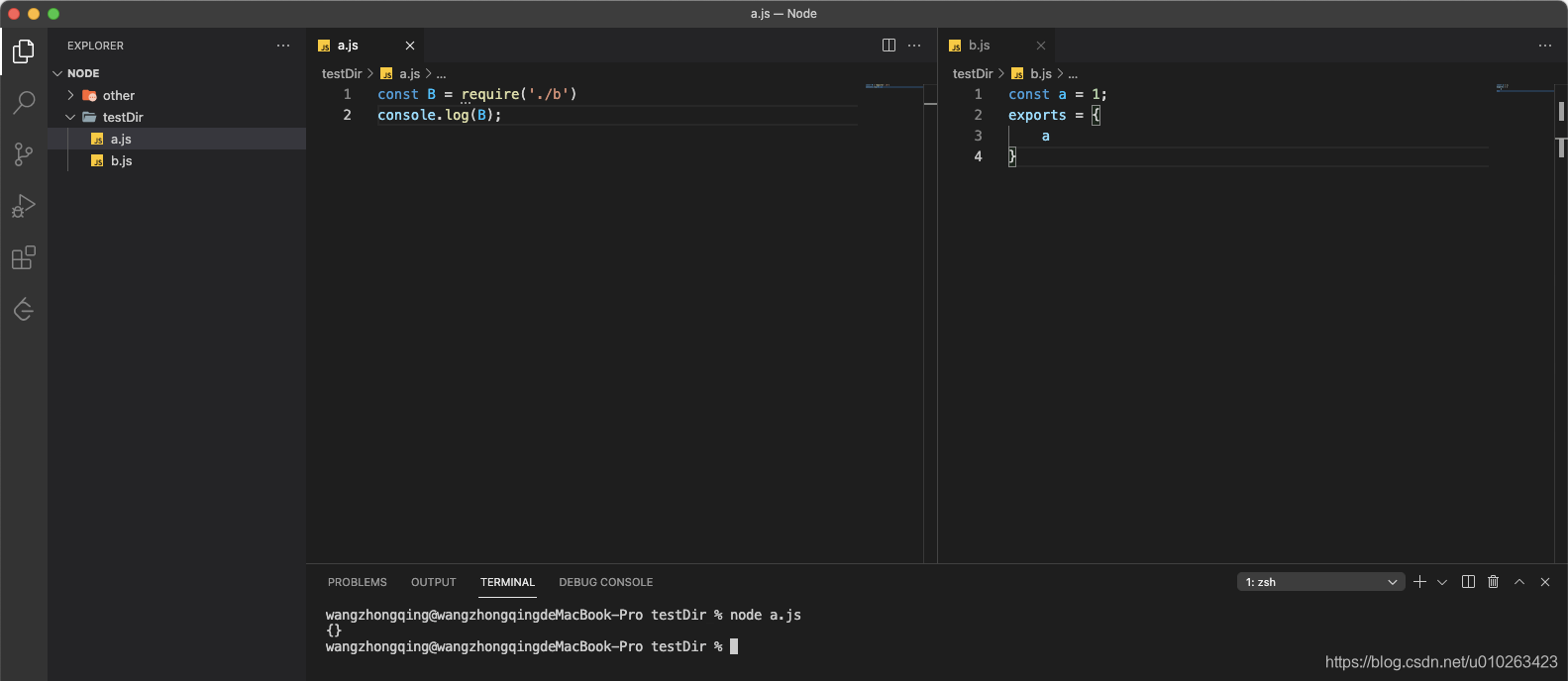
1 | const a = 1; |
打印的结果如下,看来 直接修改 export 是不行的,那么为什么?
我的疑问:为什么修改了export 的值,变量不能导出呢?
探索过程
首先找了很多博客,看不懂😌..
索性换了google,搜到了一篇博文,其中的这三句话非常有用:
module.exports初始值为一个空对象 {}exports是指向module.exports的一个引用,(缩句:exports 是个引用)require()返回的是module.exports而不是exports(关键)
所以关键是module.exports 的值改了没?你改exports的值是没有用滴
没错,就是这么简洁。
总结
- 我是不知道
require()返回的是module.exports这个知识点。
到这里就可以不用看了哈~
几个问题(个人的碎碎念,因为基础不好,傻掉了,走了个弯路)
那么
export === module.export吗?如果等于,为什么等于呢?
答:Node 帮你搞了一手~,所以说exports是module.exports的一个引用那么知乎的这个例子我可以尝试解释一下,代码如下:

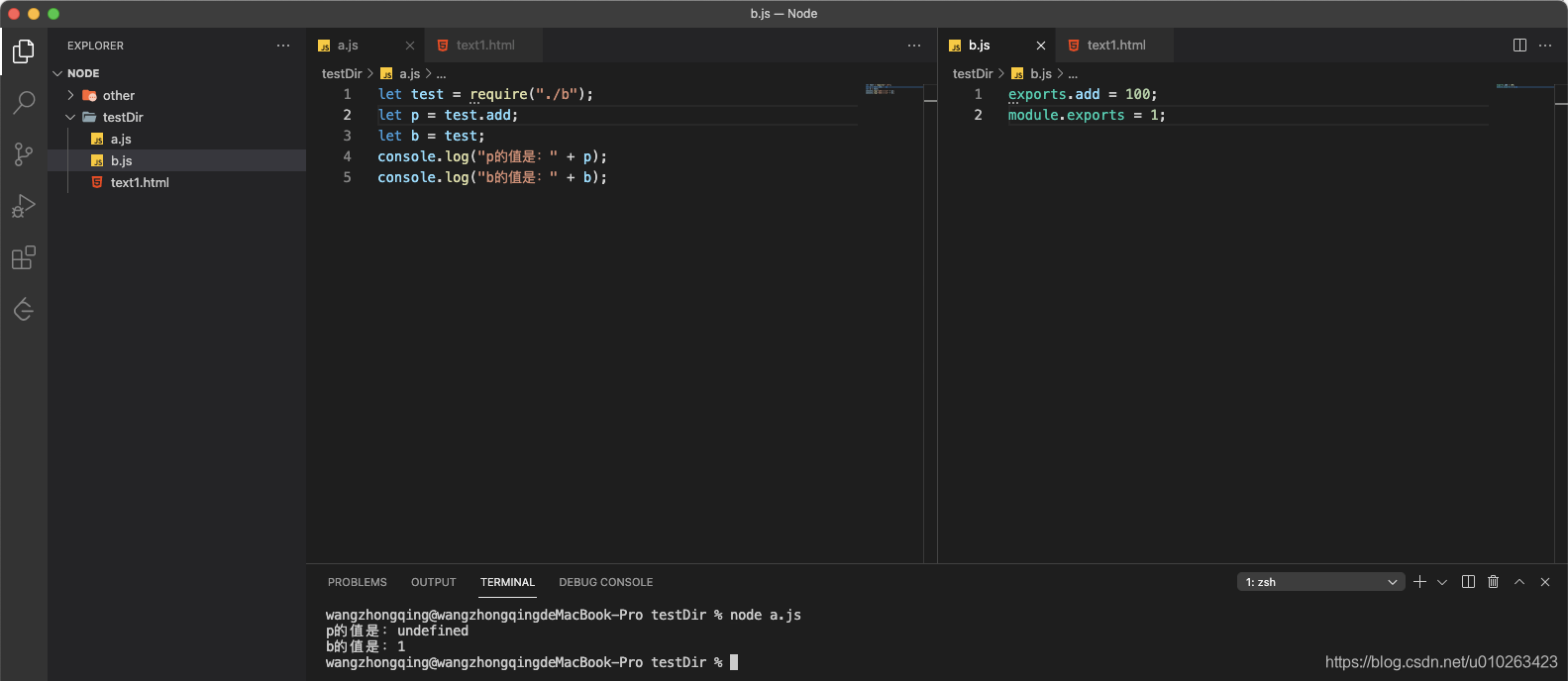
p 等于
undefined是因为此时的module.exports是1 了,也就是test等于1了,1.add是个啥?找不到吧,undefinedb 自然是 1,因为
require指向的是module.exports
这里我又提出一个疑问:既然 exports 是 module.exports 的一个引用,那么 exports 是一直指向 module.exports 的吗?如果是这样的话,那么这个语句 export === module.export 一直为 true 吗?
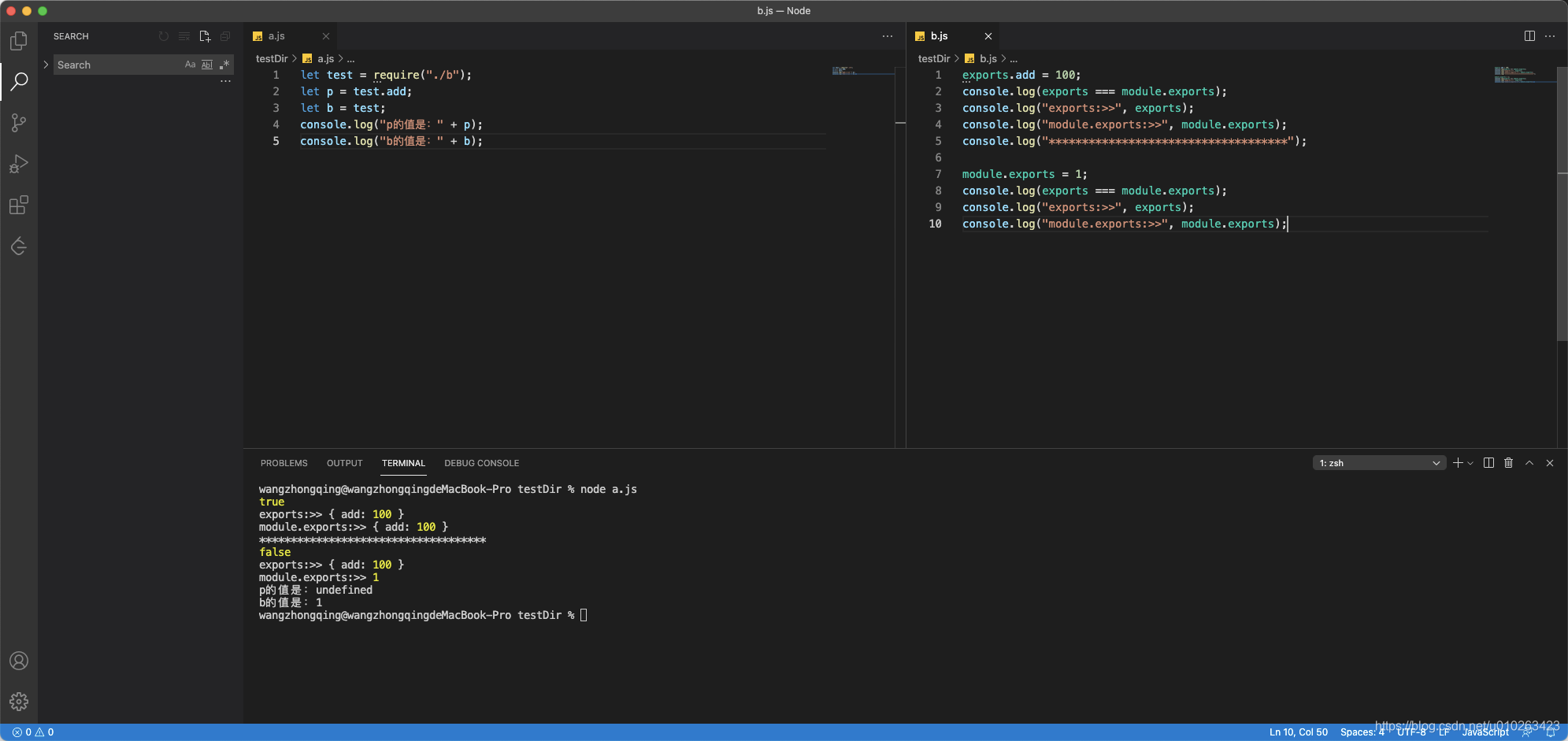
我又试验了一下
1 | // b.js |
1 | // a.js |
1 | // terminal |
哎这跟我理解的不一样啊,我理解的:既然 export 是 module.export 的一个引用,那么 module.export 改了的话,export 也应该改啊 。
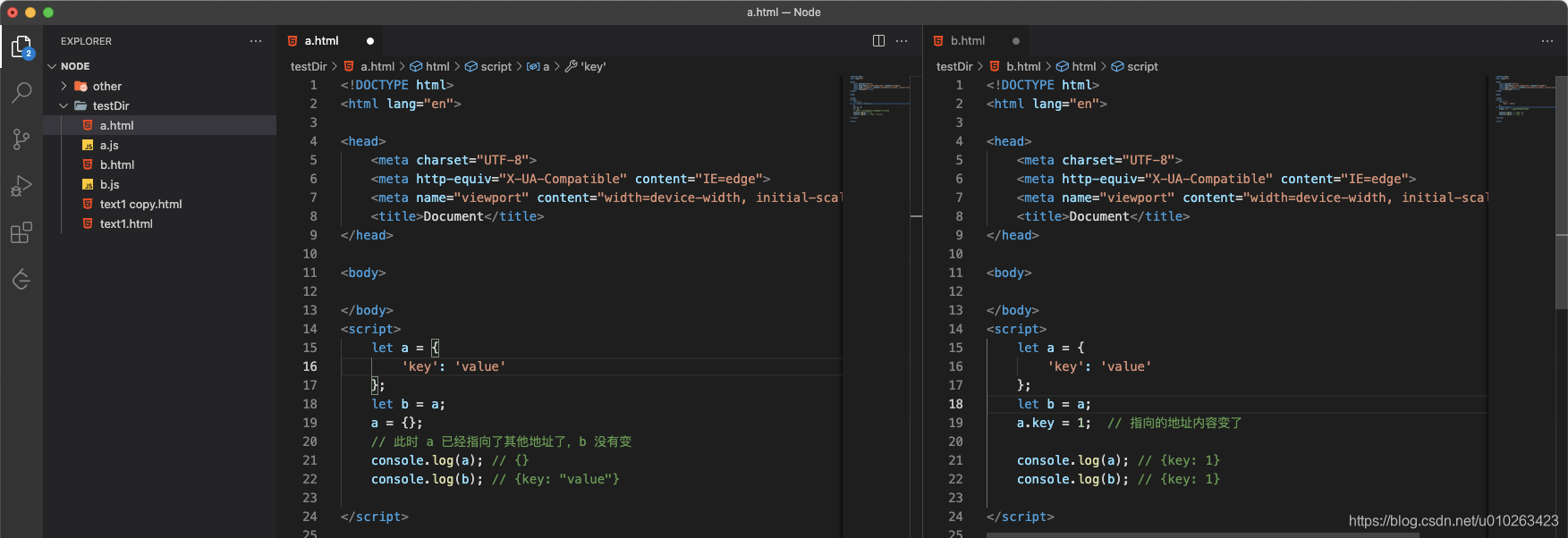
其实是我没搞清楚一个问题:改了什么?改的是指向,还是指向的内容?
我说的那个场景的情况是:exports 和 module.exports 所指向的那个地址的内容变了,而此时 module.exports 的指向已经变了。
类似如下的例子
回头看我那个问题,问的也很蠢啊,哎就是菜,哎菜也爱玩~








