【前端40_ MVC】项目规划、路由拆分、控制拆分、文件上传
MVC
目的
这一章主要学习 MVC 的思想以及如何拆分功能,把项目变得清晰,因为是思想,所以我就不怎么放代码块了,直接截图~
目的就是把项目抽离和整理成如下三层:
model:模型层 ,负责数据访问view:视图层,负责视图呈现controller:控制层,负责消息处理
全篇都贯穿一个思想的问题哈,这只是一个思路,我也是通过简单的案例,来了解一个较完整的项目是如何合理化构建的~
(其实我觉的这个项目例子也不是很好,后台控制页面完全可以独立出来,没必要写什么new 啊 admin 啊这些文件夹的)
至于如何处理?最佳实践又是啥?需要多做项目,实践总结。
开始!
首先看看主入口文件 app.js

可以看到原先把路由之类的都写在主入口文件里了,实在是杂乱,现在要根据 MVC 的思想进行拆分。
拆分路由
首先在根目录下新建一个 router.js ,然后把 app.js 中关于路由的东西都给抽离出来
拆分的过程中会遇到一个问题:如何在 router.js 模块中拿到 实例app 呢?
思路就是从 app.js 中传过来!然后再 router.js 中接收到就可以啦!
思路有了,实现一下~

如果想分的更细的话,通过层级来分清楚后台管理还是用户呈现的。意思就是通过路由前缀的不同,来进入不同的主页(这个项目有两个主页,分别是后台管理,和前端展示)

再把另一个也写了,结果如下

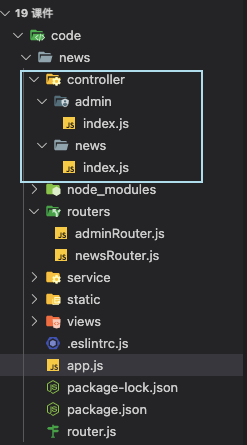
拆分 controller
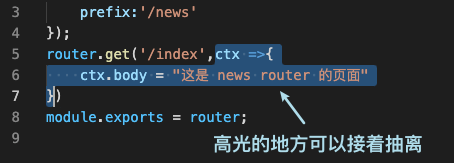
我们再来看路由里的东西哈,可以发现,路由中有些像什么控制数据库的操作啦,返回页面的操作等等,这些放到路由里就不太合适了,这些东西可以接着差分出来,放到 controller 中去
在 controller 文件夹下新建一个文件夹
然后写处理代码,并 export 出方法,之后在路由文件中引入方法并调用~如下图所示
其实 controller 管理者也不会放很多细节逻辑,它类似一个管理者,做统筹协调的工作,更像个军师。
那么细节处理的代码放到哪里呢?会放到 service 文件夹(不要纠结什么文件夹的名字,主要是思想)

项目重难点
koa-body
引入这个中间件的目的就是要文件上传使用的。
文件上传
这里可能用到
html转pug模板。网站如下:html2jade.org
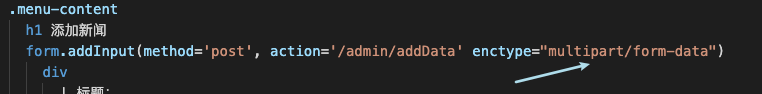
现在要做一个后台管理上传图片的功能,我们在 pug 模板中找到form表单
注意在 form 标签中声明一下 enctype="multipart/form-data",在使用包含文件上传控件的表单时,必须使用该值,下面是 pug 模板的截图:

enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。不对字符编码。参考资料:HTML
然后我们调用前端的上传图片的页面,后端打印上传图片的信息如下:
这里的path 是保存图片的临时路径,服务器会把这个图片保存到临时路径中。
我们根据这个临时路径找到图片,然后保存到目标文件夹下即可。









