【前端01_基础】安装、前端起步、页面标题栏icon
准备工作
- 首先推荐测试的浏览器 谷歌浏览器 ,当然开发版的 FireFox 也可以哦,看您的心情。
- Webstorm 安装,破解的话网上有注册码。
- 新建个空白的工程 Empty Project,Location 自己选个位置,一般是除了 C 盘的其他盘里,你要记住你保存到哪里了,然后点击 Create
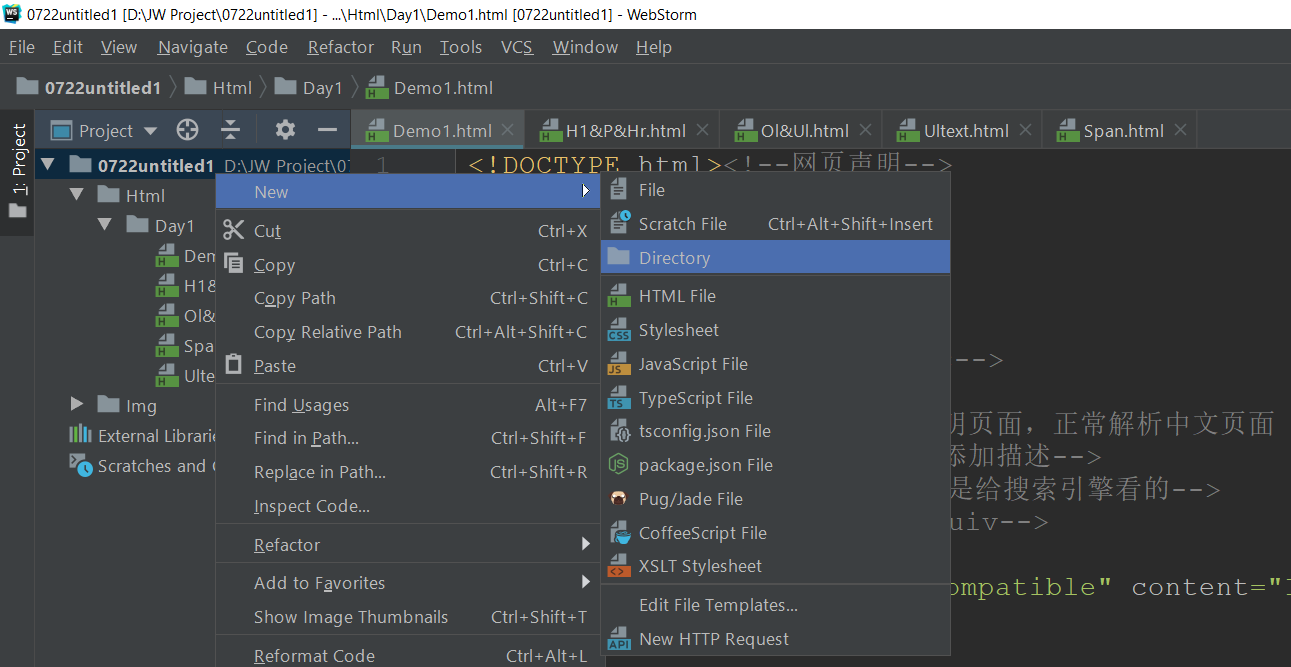
- 软件的工作项目界面如下,首先新建个 Directory(文件夹),取名字为 Html,==为了以后开发的逻辑分类,前期要养成分类的习惯,新建 Html,Img 两个文件夹,分别保存代码和图片==。


琐碎知识点整理
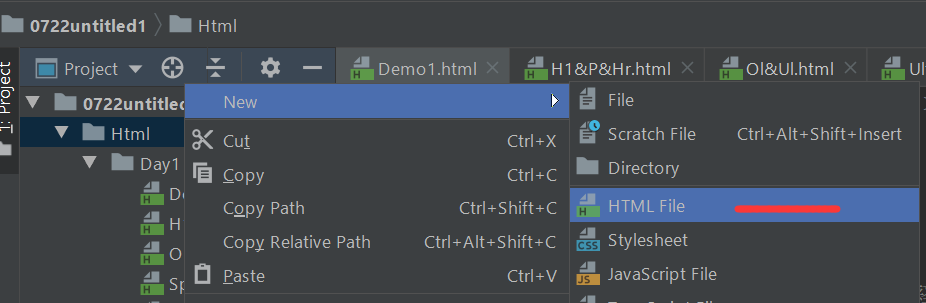
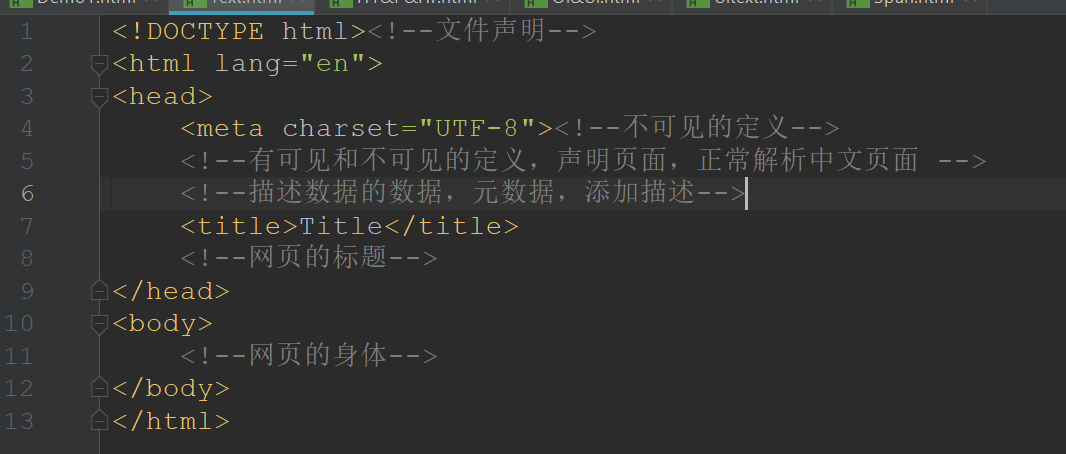
- 首先新建的 XXX.Html 文件里面不是空的,这些都是什么呢?

- 根据 W3C 推荐标准,通过 html 标签中的 lang 属性对每张页面中的 主要语言,进行声明,其他的图片里注释了。 *[lang]: 声明主要语言 Language
- 代码的注释可以使用 ctrl+shift+“/”
- 故事:当年微软的 IE 很厉害,便开始得意起来,把自己的浏览器团队解散掉,只剩下维护人员,这些开发人员被其他公司邀请来,最后诞生些 Google Chrome、火狐浏览器 Mozilla Firefox、欧鹏浏览器 OPera、苹果浏览器 Safari,后来者超越了 IE 并获得了市场。
- Html 也叫 超文本标签语言,这里的 超 字是超出文本的意思,结合代码慢慢理解。
- ==如果说网页是建大楼,那么HTML就是砖瓦,Css加样式,给房子装修,Js跟 java 没关系,JS 全称是 JavaScript,处理脚本,相当于家具,有一定的功能,来使房屋的体验更好。==
- 开头 head 里有 title、link、meta
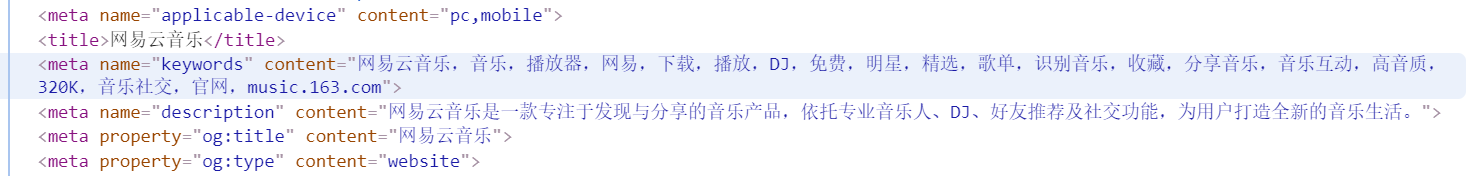
- 搜索引擎是 爬虫,网站上定义的Keyword是给 搜索引擎 准备的
<meta name="keywords" content="淘宝">
比方说我们打开网易云音乐的官网,打开开发者模式,看这个网页的Keyword和Description
描述(description)的文字不要太多,控制在三十个字左右。 - Body 中有 h1~h6 六种,其他的没效果,P 标签没有加粗,Hr 标签是单标签,用来做下划线
- 自定义列表用dl声明,dt为 title,dd是列表内容。
- Meta 中 可定义 robots 来拒绝爬虫爬取页面
页面标题栏 icon
1 | <link rel="icon" href="图片地址" type="image/x-icon" /> |
写博客时的心得
去水印:图片链接的代码从问号?后面的代码都删掉就好了。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论








