定位 Positiond
通过定位可以把元素放到屏幕中想要的位置
- 定位跟浮动有些类似,漂浮起来的(脱离原来的文档流,除了 relative)
通常会配合 left,top 值
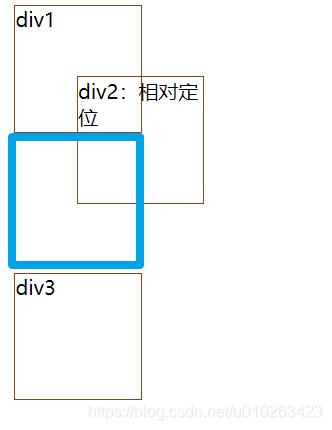
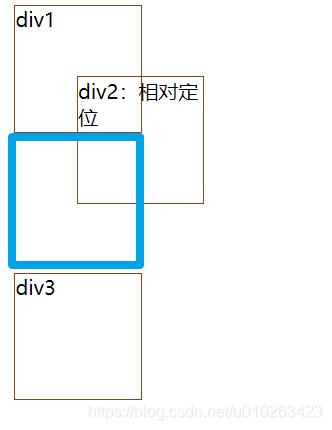
相对定位
position: relative; 相对于 原来的位置 定位,并没有脱离原来的文档流,左上角为坐标原点。原来的位置会站着空间,依赖于原来的位置,类似漂浮起来,这个没有空间,会把别的元素覆盖掉。- 相对定位是在相对元素原来的的位置定位,它还是占着原有的位置的。

绝对定位
position: absolute; 和窗口左上角进行定位,一般他的 父对象 要配合 position: relative; 的。- 如果父元素有相对定位,那么跟参考父元素,如果父元素没有相对定位,那么就是根据窗口左上方定位(浏览器工作原理,并不是 body,也不是 html,而是窗口正上方)
- 嵌套的话,relative 比作是糖,糖在谁身上就跟谁走。为了消除隐患,要给就给他爸,要么就不给
固定定位
position: fixed; 一般用来做右边的导航栏的,这时候就把 left 换成 right,换右边作为参考系,一直都能看到,和窗口左上角定位
粘性定位
- 粘性定位的时候,
top bottom left right必须要有其中一个
- 如果要兼容 IE 的话,可以通过
relative + fixed
1
2
| position: sticky;
top: 0;
|
效果如下

inherit
static
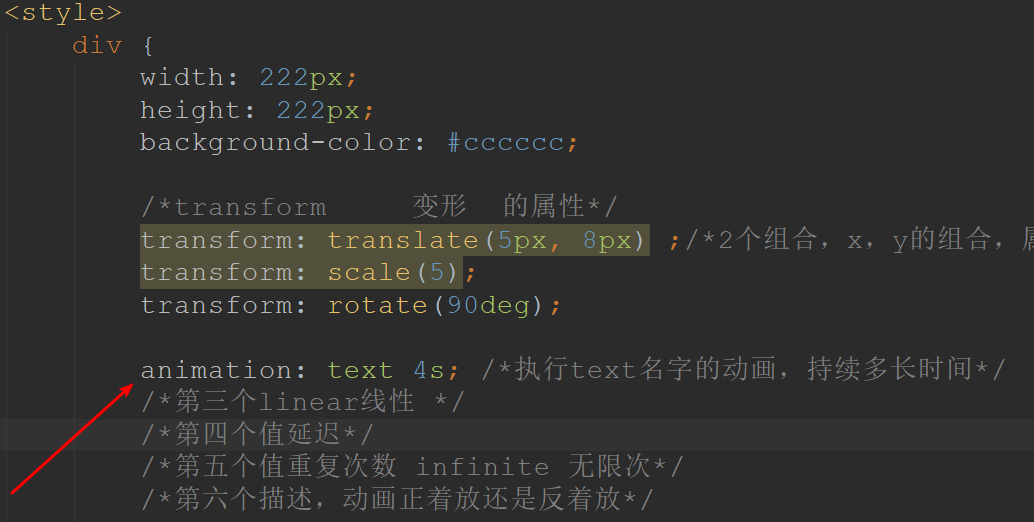
顾名思义,就是用来形变的
属性有如下:
位移 Translate transform: translate(5px, 8px)
如果参数是 2 个组合,那么属性之间必须要加逗号
translate3d 必须要三个值都有
缩放 Scale :transform: scale(5); 里面放整数
一个值是 x,y 轴同时缩放,两个值是分别定制 x 轴,y 轴
这个是有 3d 的,只是 z 轴是厚度,不是很明显,所以只需要记住前两个就行
旋转 Rotate : transform: rotate(90deg); 注意他的单位是 度 deg
rotate() = rotateZ() 默认的
错切 Skew :倾斜一定的角度
以上属性都可以设置起点 transform-origin:top left 左上角为标准,默认是 center
动画 Animation
以下讲的是 CSS 中的动画
步骤如下
首先需要一个动画描述,这里用到 @keyframes 来声明,后面加动作的名字,我这里是 test ,演示如下
里面的声明也要记得带括号,有两套方法,第一种是 from、to 组合,分别代表动画进程的 0% 以及 100%,第二种方法是用百分号来写,进程比例就是函数的名字, 25%,50% 是自己写的,写 0~100%之内的就行,两套方法的使用如下:
1
2
3
4
5
6
7
8
9
| @keyframes test {
from {
transform: translateX(20px);
}
to {
transform: translateX(200px);
}
}
|
1
2
3
4
5
6
7
8
9
10
11
| @keyframes test1 {
25% {
transform: translateX(20px);
}
50% {
transform: translateX(110px);
}
75% {
transform: translateX(20px);
}
}
|
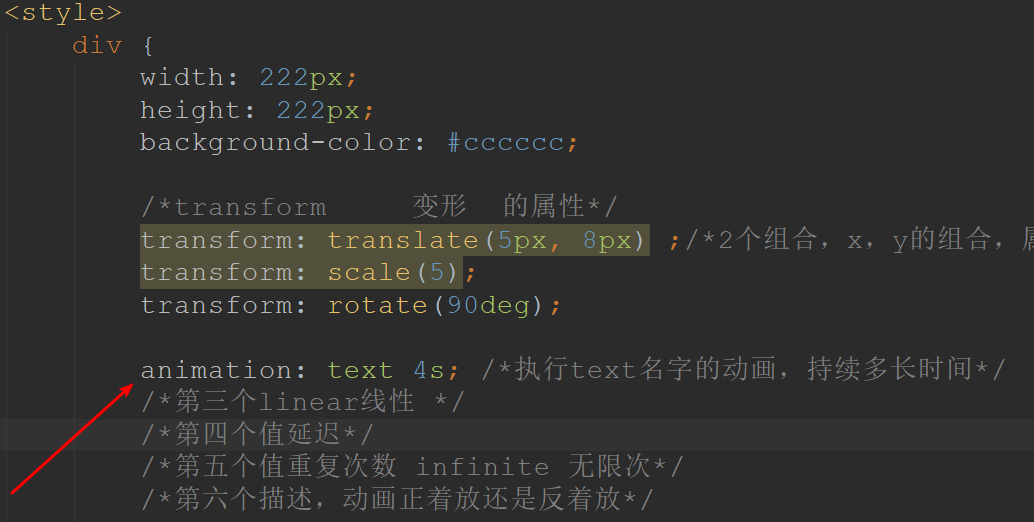
然后在想要做动画的元素的 style 里写 animation: text 4s; 其中
第一个参数为 执行的动画名
第二个参数为 动画持续时间
第三个参数为 变换方法,有线性变换 linear 或是其他的,默认是一直变快的
第四个参数为 延迟 几秒后播放动画
第五个参数为 重复次数 ,可以写具体的整数值,其中 infinite 是无限次
第六个参数为 描述,定义动画正着放还是反着放
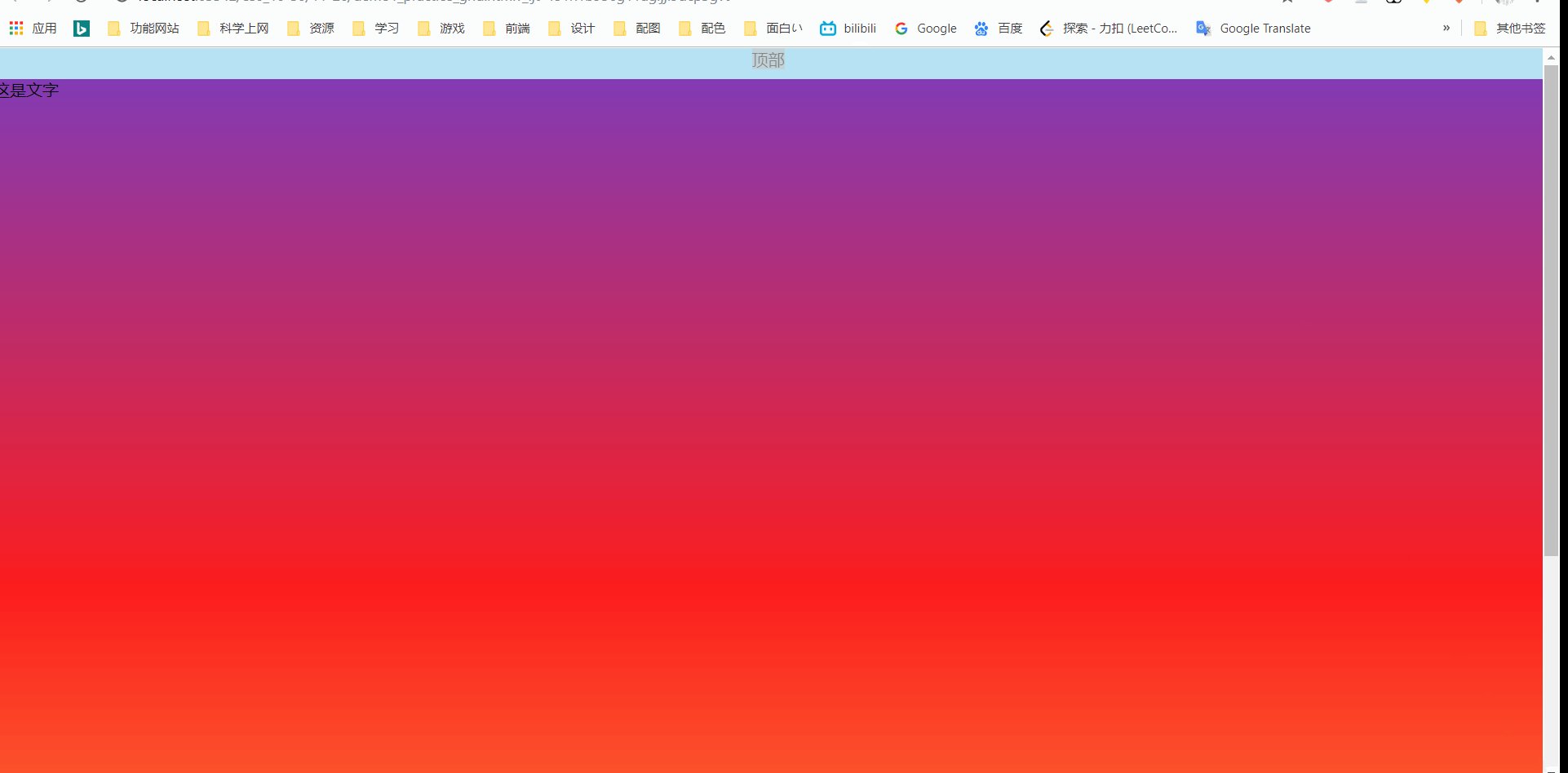
这是我在 Div 中加的一个动画:

原生响应式
原生的响应式用 @media screen 来写,用 and 链接
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<style>
@media screen and (min-width: 888px) {
.box {
width: 100%;
height: 200px;
}
.btn {
display: none;
}
.box ul {
overflow: hidden;
}
.box li {
width: 80px;
height: 38px;
list-style: none;
text-align: center;
line-height: 38px;
float: left;
}
}
@media screen and (max-width: 887px) and (min-width: 555px) {
ul,
li,
p {
margin: 0;
padding: 0;
}
.box {
width: 100%;
height: 300px;
}
.btn {
width: 100%;
background-color: deepskyblue;
height: 38px;
text-align: center;
line-height: 38px;
}
.box ul {
overflow: hidden;
}
.box li {
width: 100%;
height: 27px;
list-style: none;
text-align: center;
line-height: 38px;
background-color: deepskyblue;
}
.box ul {
width: 100%;
display: none;
}
.btn:active + ul {
display: block;
}
}
@media screen and (max-width: 554px) {
ul,
li,
p {
margin: 0;
padding: 0;
}
.box {
width: 100%;
height: 300px;
}
.btn {
width: 34px;
height: 34px;
overflow: hidden;
}
.btn:before {
content: "";
display: inline-block;
width: 32px;
height: 32px;
border: 1px solid black;
background-image: url("img/menu.png");
background-repeat: no-repeat;
background-size: 100% 100%;
}
.box ul {
overflow: hidden;
}
.box li {
width: 100%;
height: 27px;
list-style: none;
text-align: center;
line-height: 38px;
background-color: deepskyblue;
}
.box ul {
width: 100%;
display: none;
}
.btn:active + ul {
display: block;
}
}
</style>
</head>
<body>
<div class="box">
<div class="btn">点我</div>
<ul>
<li>厂家直销</li>
<li>厂家直销</li>
<li>厂家直销</li>
<li>厂家直销</li>
<li>厂家直销</li>
<li>厂家直销</li>
</ul>
</div>
</body>
</html>
|
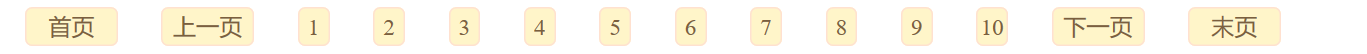
分页条
效果如下

代码如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
| <style>
.ul1 li{
float: left;
list-style: none;
width: 62px;
height: 25px;
background-color: #fff5c9;
margin-left: 30px;
color: #7b5f3e;
border: 1px solid #ffe1d0;
border-radius: 5px;
}
li{
text-align: center;
line-height: 25px;
}
.ul1 li:hover{
color: white;
background-color: pink;
}
.ul1 .li2{
width: 20px;
}
</style>
</head>
<body>
<div>
<ul class="ul1">
<li class="li1">
<div>
首页
</div>
</li>
<li class="li1">
<div>
上一页
</div>
</li>
<li class="li2">
<div>
1
</div>
</li>
<li class="li2">
<div>
2
</div>
</li>
<li class="li2">
<div>
3
</div>
</li>
<li class="li2">
<div>
4
</div>
</li>
<li class="li2">
<div>
5
</div>
</li>
<li class="li2">
<div>
6
</div>
</li>
<li class="li2">
<div>
7
</div>
</li>
<li class="li2">
<div>
8
</div>
</li>
<li class="li2">
<div>
9
</div>
</li>
<li class="li2">
<div>
10
</div>
</li>
<li class="li1">
<div>
下一页
</div>
</li>
<li class="li1">
<div>
末页
</div>
</li>
</ul>
</div>
|