【前端10_JQ】隐式迭代、多库共存、JQ 相关操作:样式修改、类操作、添加属性、克隆、移除/创建节点、插入节点、获取盒子模型的四个值、JQ 动画
初步!
- https://jquery.com/ 来这个网站,下载好之后放到你的项目中,和 Bootstrap 的导入原理是一样的哦?(在你的项目中新建一个 JS 文件夹,然后把你的 JQ 导入到程序中,注意做好文件的分类!)
重要理念
JQuery 对象要用 JQuery 方法 !!! 一定是 方法
Dom 对象 要用 Dom 方法
隐式迭代
意思 :在方法的内部会为匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用
jQuery 中会帮我们做好 循环 的工作
比方说我想给很多 li 增加点击事件,如果用原生的话,就要用循环 (例如 for) 给所有的 li 增加点击事件。
然而 JQuery 源码中已经帮我们干好了这类 循环 ,直接用 $("li").click() 就可以把所有的 li 增加点击事件了
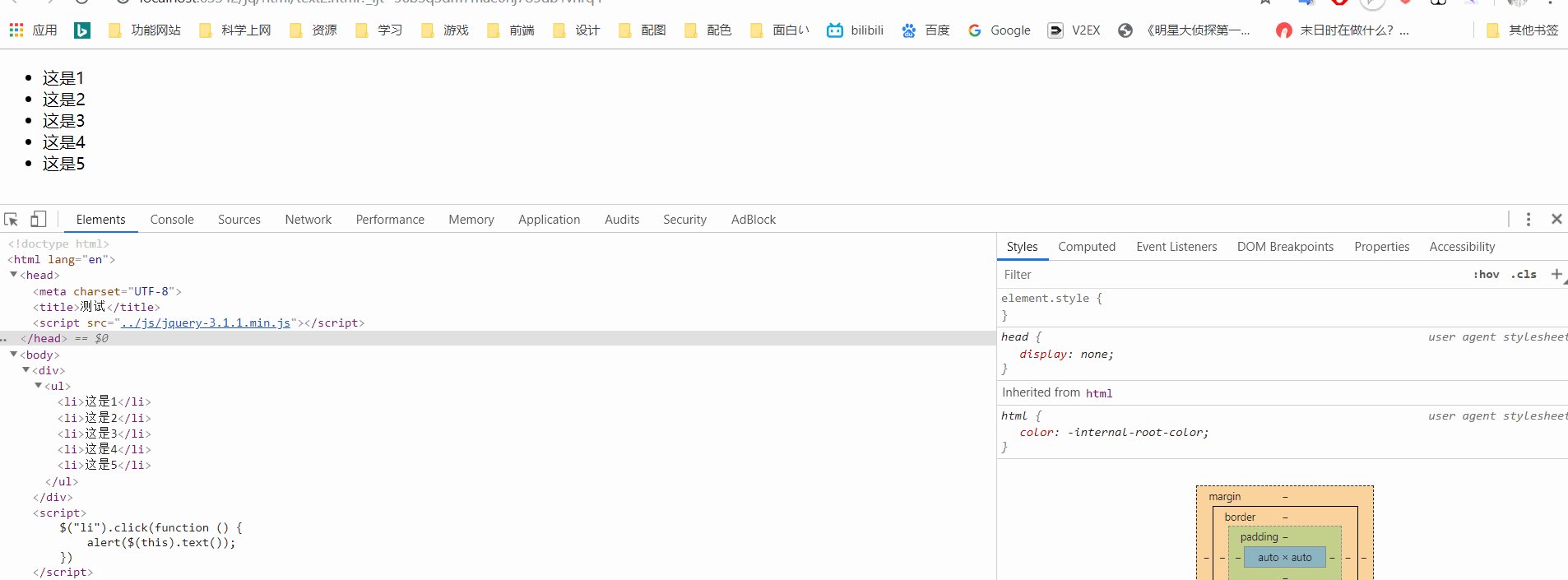
1 | <body> |
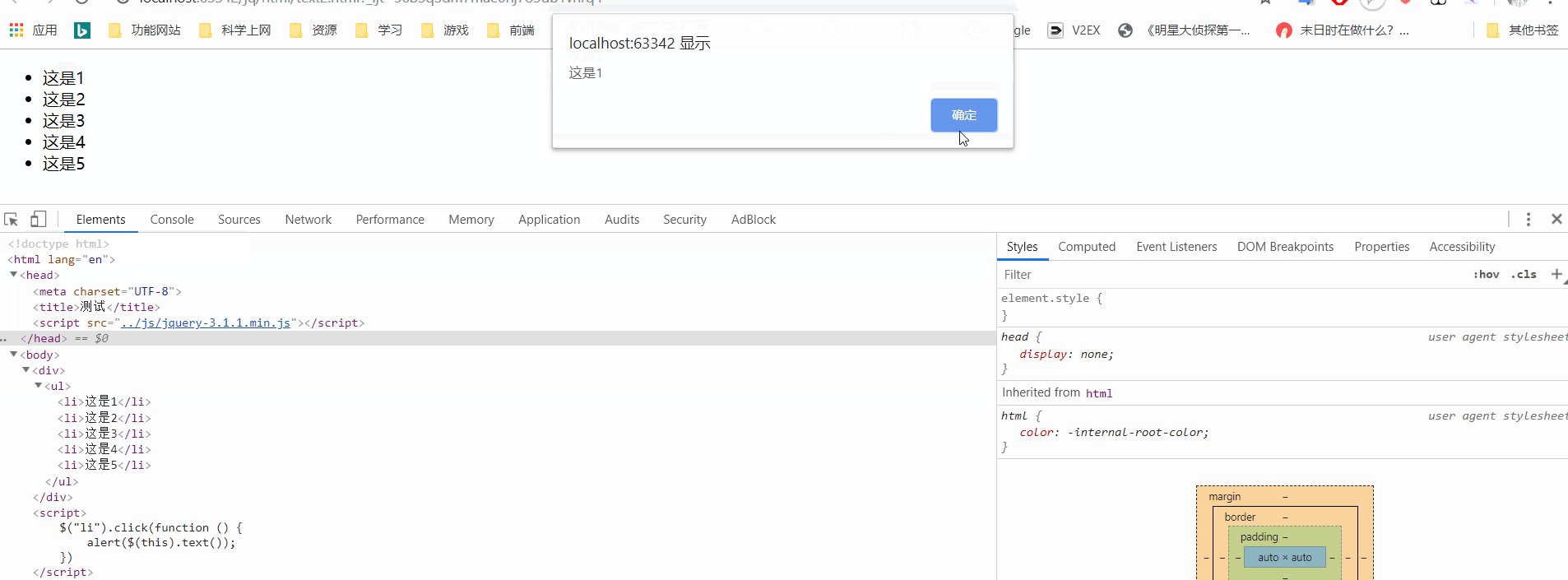
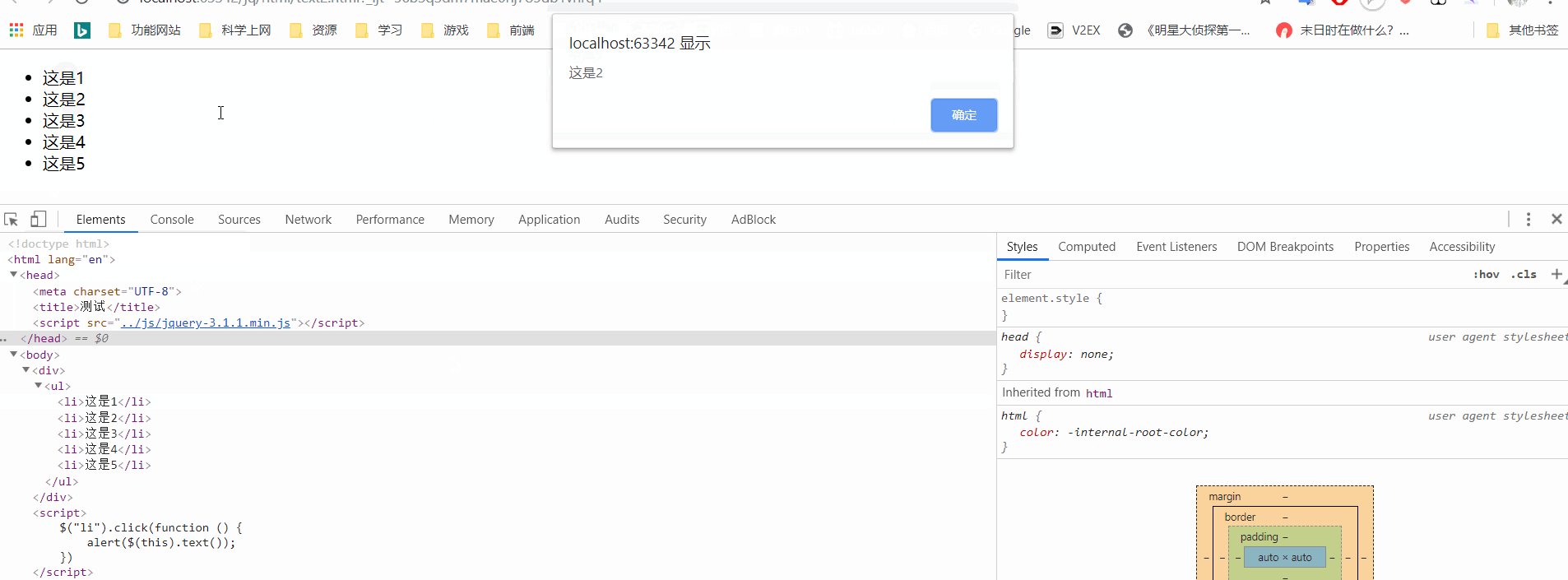
展示如下:
细节:隐式迭代只发生在设置(set)的阶段,如果是 获取(get)的时候,只能拿到第一个值,也就是你如果拿的是个数组,只能拿到 array[0] 的属性。?
理念这类的先记住,操作的时候慢慢理解
Window.onload 和 $(document).Ready 的区别
- 执行时间上的区别:
window.onload必须等到页面内(包括图片的)所有元素加载到浏览器中后才能执行。而$(document).ready(function(){})是DOM 结构加载完毕后就会执行。
多库共存
jQuery利用作为标识符,可能会与其他的 js 库冲突,jQuery 的多库共存是为了解决作为标识符,可能会与其他的 js 库冲突,jQuery 的多库共存是为了解决作为标识符,可能会与其他的 js 库冲突,jQuery 的多库共存是为了解决符冲突问题。- 可直接用 jQuery 代替$
通过$.noConflict()释放用户对$的控制权,用户可以自己命名来使用 jQuery 中的方法。 var otherName = $.noConflict(),之后可直接使用 otherName 来代替$.
JQ 基本操作
Dom、JQ 对象互相转换
Dom 文件转换成 JQuery :
$(dom对象),只需要把想要转换的 Dom 放到 括号里就好JQuery 文件转换成 Dom :
$("div")[0],(把 Div 改成你想要转的 JQuery 对象)1
2
3
4
5
6
7
8
9
10
11
12
13
14<body>
<div>
这是1
</div>
<div>
这是2
</div>
</body>
<script>
/*JQuery对象 转 Dom 对象方法,加下标!*/
console.log($("div")[0].innerText);
console.log($("div")[1].innerText);
</script>
样式修改
单个样式修改的格式如下:
$("li").css("color","red");如果要修改多个,那么 可以用对象(对象前面是 key,后面是 value)
1
2
3
4
5$("li").css({
color:"red",
fontSize:30,
"font-size":60
});如果属性名字是类似
font-size这样中间有-的,注意有两种写法第一种 :驼峰命名法
fontSize:30第二种:套上引号
"font-size":60
类操作
添加类
关键词:addClass();
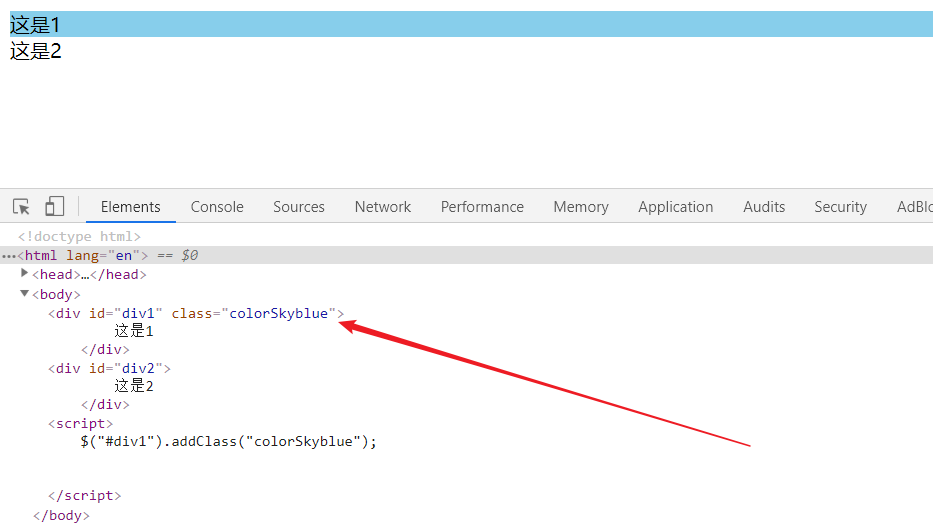
1 | $("#div1").addClass("colorSkyblue"); |

移除类
关键字:removeClass()
1 | $("#div1").removeClass("colorSkyblue"); |
判断存在
关键字:hasClass("类名"),返回布尔值
1 | console.log($("#div1").hasClass("colorSkyblue")); |
切换类
关键字:toggleClass()
1 | $("button").click(function () { |

可以看到 toggle 方法是用的 类的交集,来实现切换的?
添加属性
添加属性有两种方法,关键字分别是 attr 和 prop
他们两个的效果都一样,区别是 底层代码实现的方法不同
attr是用的 set attribute 方法添加属性prop是用的点方法,返回的值可能是 布尔变量
1 | //用法 |
所以对于值是布尔变量的属性的话,最好选用 prop 方法
移除节点
关键词:remove()
- 原生方法移除节点:
1
2
3/*原生删除方法:找到父元素,remove child 就可以了*/
var box = document.getElementById("box");
document.body.removeChild(box); - JQuery 方法移除节点
js $("#yichu").remove();
弹幕:超出屏幕的部分建议remove
克隆 (深复制)
克隆完后是 游离元素,需要指定放在哪儿
引入两个新概念,深复制 和 浅复制
深复制
深复制就是不依赖所复制的内容
1 | //这个例子并不是真正的深复制,而是形似!!!下面的浅复制同理 |
浅复制
浅复制相当于指针,复制的是 引导,是指向
1 | /*浅复制:复制的变量,与,被复制的变量,有影响*/ |
Q:我明明操作的是新的变量 arr1 里的数据啊,为什么 arr 还会变呢?
A:因为 var arr1 = arr; 这部操作复制的是 地址,是 指向,(尽量理解),arr 和 arr1 都指向数组 [1,2,3]; 那么 arr1[0] = 4; 这部操作完之后,数组已经变了,所以 arr 和 arr1 指向的内容也都变了,变成了 [4,2,3];
节点创建
创建一个游离对象 $("<p>nihao</p>") ,然后插入
所谓的 游离对象 是:你已经创建好了,但是它不知道该去哪里,是个孤儿,在浏览器渲染的外面,你需要清楚的给他指定位置,告诉他该去哪里,这时候就可以用到指定位置的插入!
插入
==注意:图片中的顺序和代码中的顺序是不一样的,注意区别,再去理解!!!==
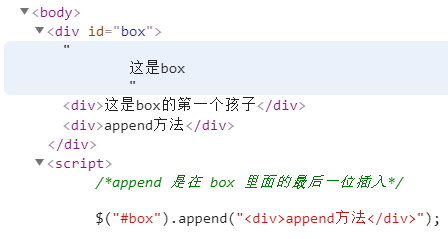
Append()
1 | <body> |
层级效果如下:
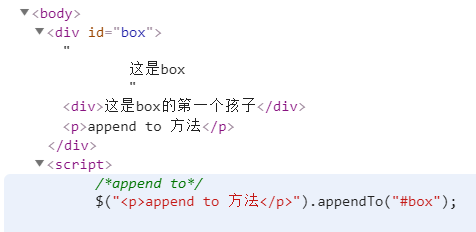
Append to()
前面的东西插入到后面,并且插入到后面元素下的最后面
1 | $("<p>append to 方法</p>").appendTo("#box"); |

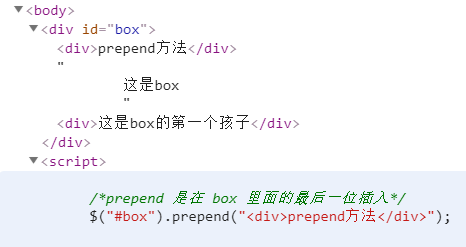
Prepend()
把后面的东西插入到前面,并且成为前面标签内的 首个孩子元素
1 | $("#box").prepend("<div>prepend方法</div>"); |

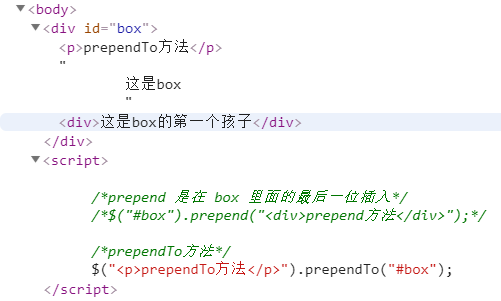
Prepend to()
1 | $("<p>prependTo方法</p>").prependTo("#box"); |

Before()
1 | <body> |

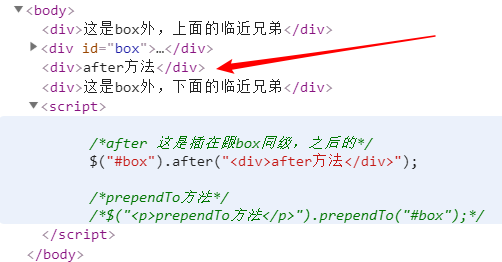
After()
这是插在跟选定元素同级之后的
1 | <body> |

盒子模型的四个取值
一个元素的盒子模型所有值都能通过运算来获取
1 | console.log($(window).width()); /*获取可视的宽度*/ |
JQ 动画
首先动画有几个重要的参数,分别是
动画执行速度
speed:有三个初始的,分别是fast、normal、slow,时常分别是200、400、600毫秒,默认是normal过度效果
easing:一种是swing,这个是有加速度的变化,先加速,在减速
另一种是linear,就是线性变化,匀速变化成功回调函数
callback:当动画执行 完毕 之后才执行这个函数
多的知识点:还有一种函数叫做handler 处理函数,这个只要发生了,就开始执行,比方说点击事件callback:

隐藏
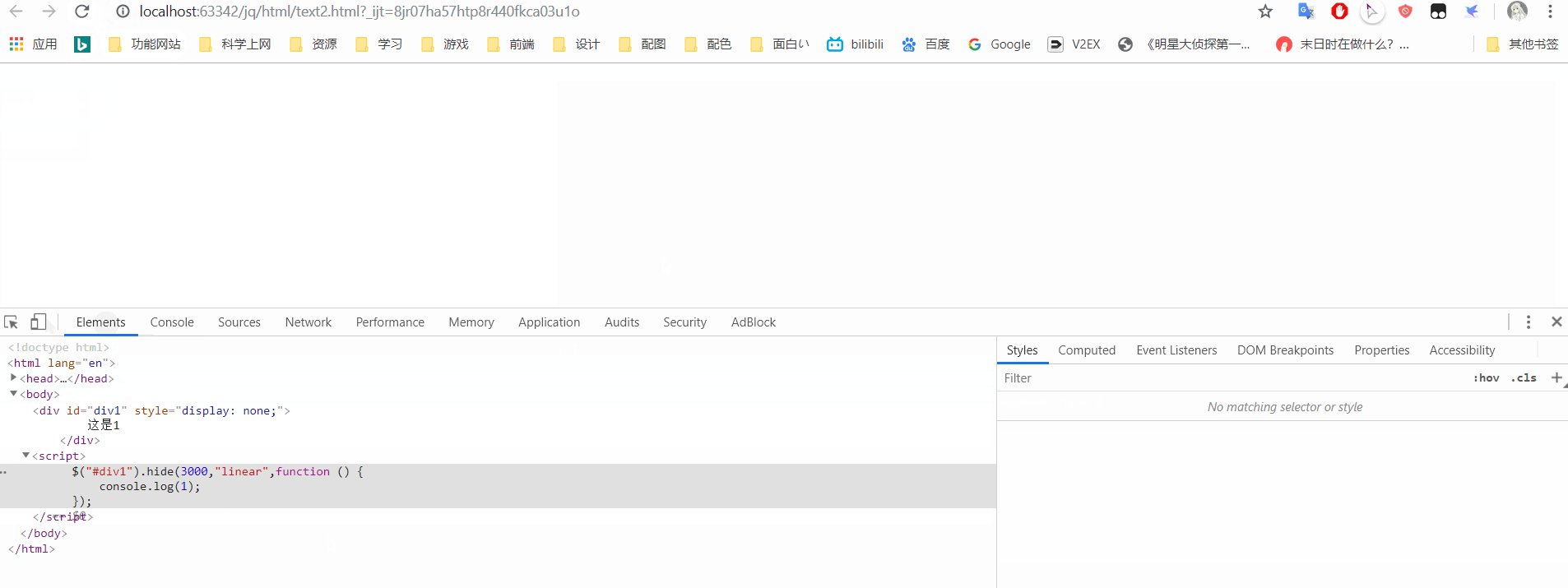
1 | $("#div1").hide(5000, "linear", function () { |
演示如下
可以看到 hide 的变换是 宽和高都在变小,最后!!自动给他个 display:none;
如果 hide 里边没有参数,那么就是直接给他个 display:none;
显示
1 | $("#div1").show(); |
动画总结
| 效果 | 方法 |
|---|---|
| 隐藏 | hide() |
| 显示 | show() |
| 滑入 | slideUp() |
| 滑出 | slideDown() |








