Bootstrap *
- 首先要知道,Bootstrap 相当于一个装潢公司,==他是 CSS 框架==,样式他们已经写好了,你只需要会正确合理的调用他们写好的 类 就可以了
- 也叫 BS
- 这个工具的用法,官网解释的很清楚,这里我只写一些主要的点,和官网漏掉的点
优点
- 栅格系统 (同样是快速布局)
- 响应式工具(可以适应不同尺寸的屏幕)
下载 & 导入
- https://www.bootcss.com/ 这是官网
- 接着选用于生产环境的 BS

- 将你下载好的文件解压,里面分别有 css、fonts、js 文件夹,把这三个文件夹 复制 到你的项目中即可

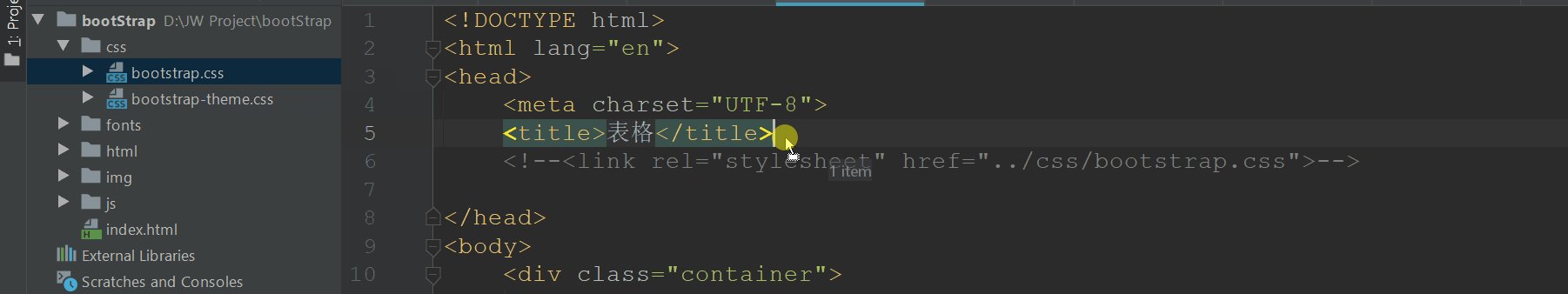
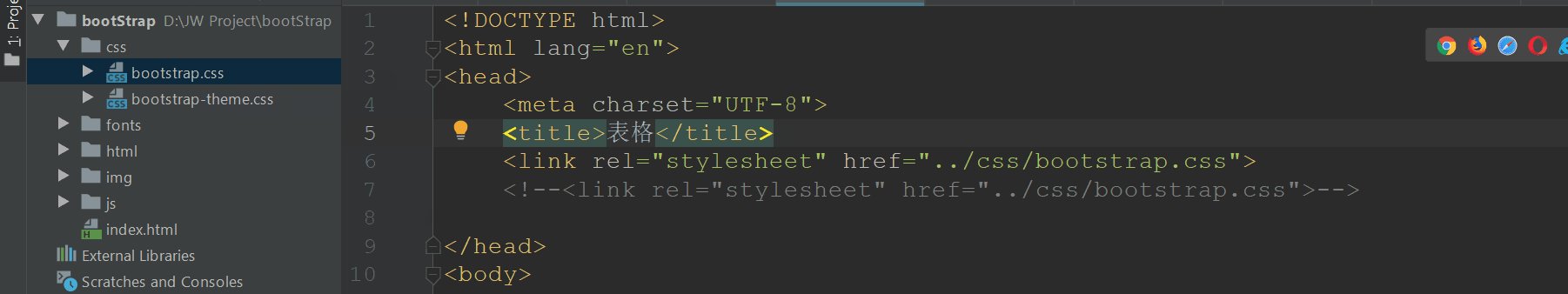
- 要把装潢公司领进家,导入到页面中,方法很多,可以手打,也可以直接拖拽

栅格系统
https://v3.bootcss.com/css/#grid 这是官网教程,这里只记录我的心得
- 首先要导入 css 文件!!!
- 系统会自动分为最多 12 列
- 有四个等级的屏幕划分,由大到小分别是 lg、md、sm、xs

- 注意:
BootStrap3 的栅格用的是浮动,而BootStrap4的栅格用的是flex弹性盒子
响应式
响应式的出现也是为了适应不同大小屏幕的,以前会根据屏幕大小写 4 个不同的样式,这样工作量太大了,响应式因解决这个问题而诞生
hidden-xs 对 xs 大小隐藏 ,其他大小(分辨率)显示visible-xs 对 xs 大小显示,其他大小(分辨率)隐藏
em rem px rpx 介绍
- em 表示相对尺寸,其相对于当前对象内文本的 font-size(如果当前对象内文本的 font-size 计量单位也是 em,则当前对象内文本的 font-size 的参考对象为父元素文本 font-size)
- px 表示“绝对尺寸”(并非真正的绝对),实际上就是 css 中定义的像素(此像素与设备的物理像素有一定的区别)
- rem 也表示相对尺寸,其参考对象为根元素的 font-size
- rpx 是小程序中的,rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为 750rpx。如在 iPhone6 上,屏幕宽度为 375px,共有 750 个物理像素,则 750rpx = 375px = 750 物理像素,1rpx = 0.5px = 1 物理像素。
屏幕阅读器
sr-only 类可以对屏幕阅读器以外的设备隐藏内容。方面特殊人群使用,类似的 aria 打头的类也是
组件 *
标签页
官网上标签页的介绍缺东西
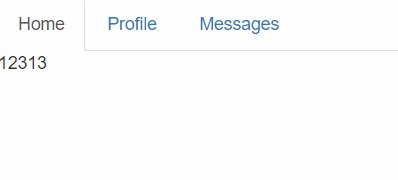
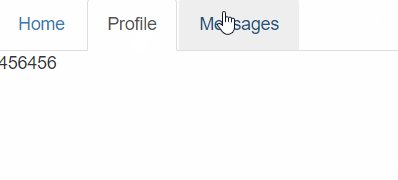
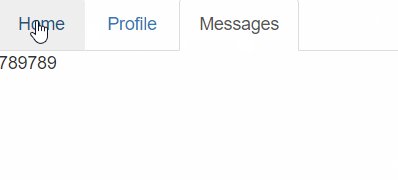
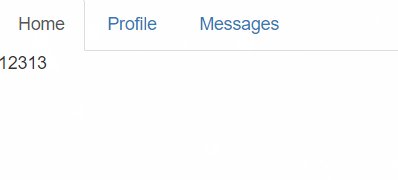
想要实现的样式如下:

程序如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>标签页跳转</title>
<link rel="stylesheet" href="../css/bootstrap.css" />
<script src="../js/jquery-3.1.1.min.js"></script>
<script src="../js/bootstrap.js"></script>
</head>
<body>
<ul class="nav nav-tabs">
<li role="presentation" class="active">
<a href="#fir" data-toggle="tab">Home</a>
</li>
<li role="presentation"><a href="#sec" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#tir" data-toggle="tab">Messages</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane fade in active" id="fir">12313</div>
<div class="tab-pane fade" id="sec">456456</div>
<div class="tab-pane fade" id="tir">789789</div>
</div>
</body>
</html>
|
注意三点:
active 这个类你可以理解为 默认显示 的意思,切换标签也就是切换类,给要显示的标签加上 activea 标签的 herf 属性放对应内容的 id,来让内容显示data-toggle="tab" 这个是必不可少的!要用这个来切换
JavaScript 插件
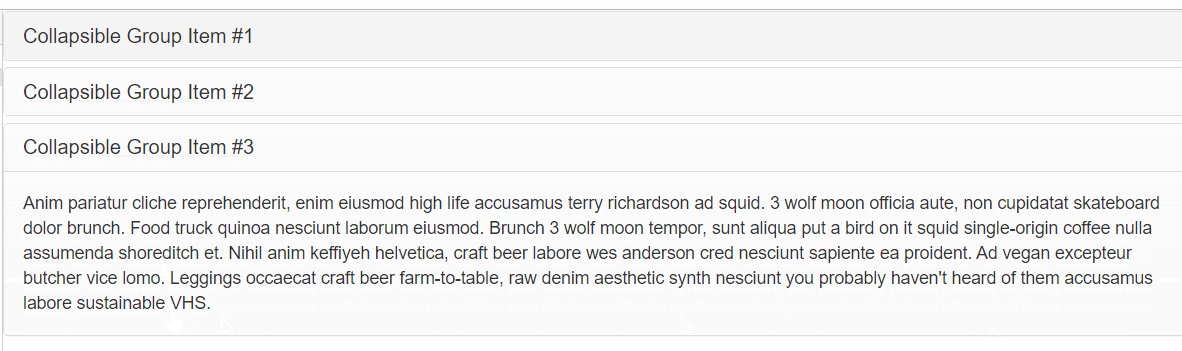
手风琴
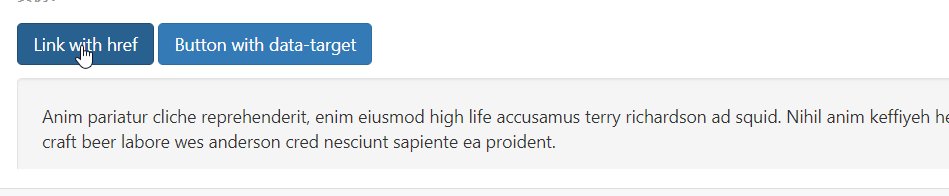
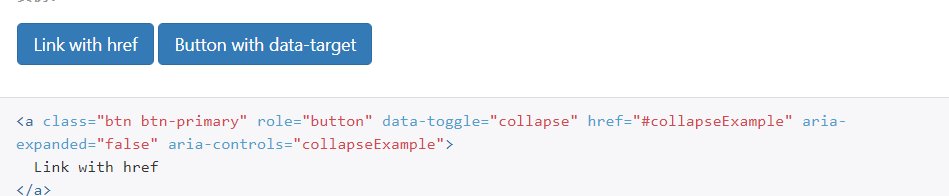
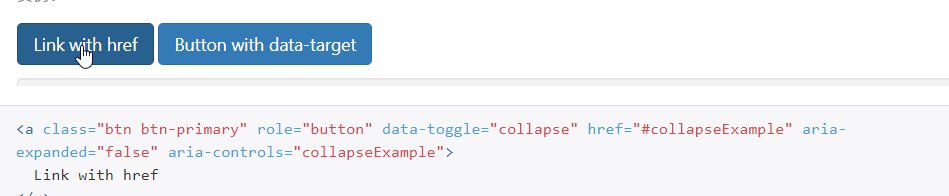
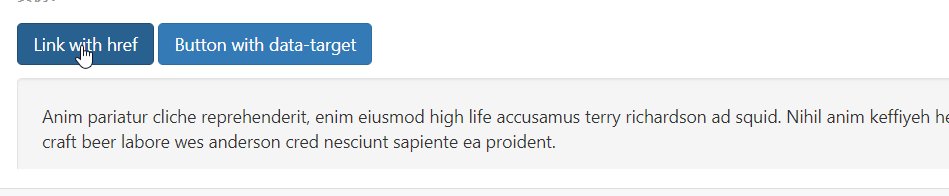
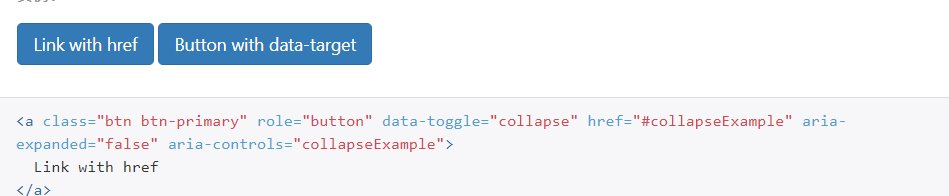
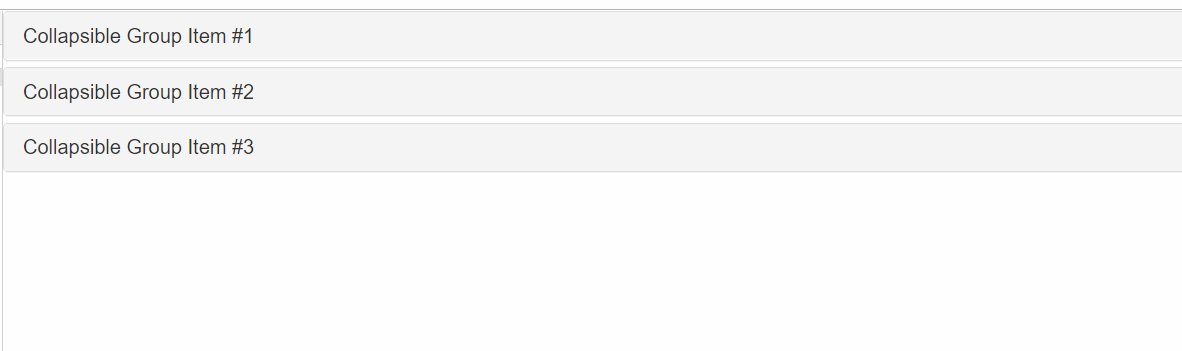
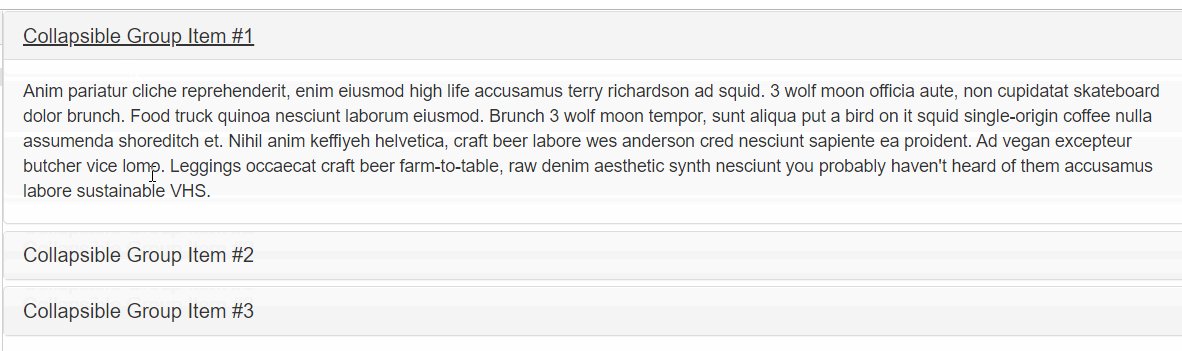
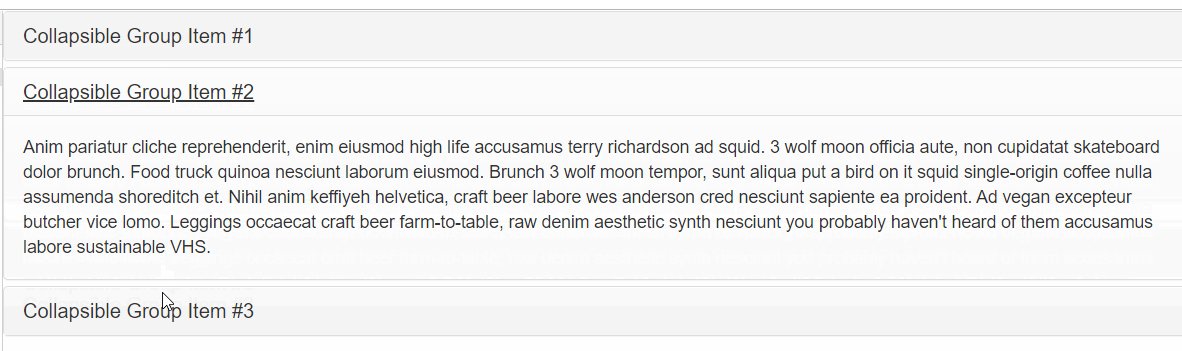
样式如下:
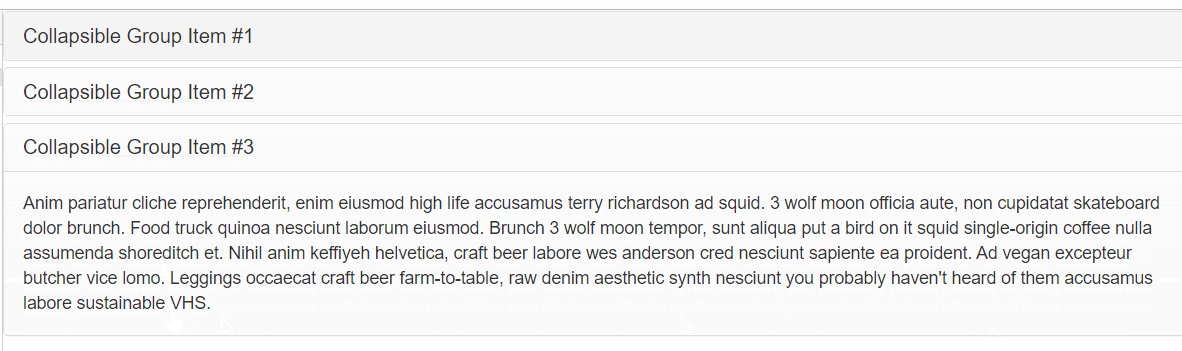
还有这个样子的:
注意点:
data-parent="#accordion" 这个必须要有的,这个是控制 组里的元素类,点击这个元素,这个元素显示,其他隐藏
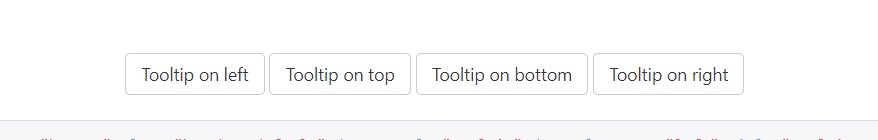
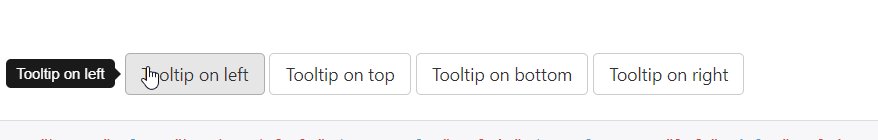
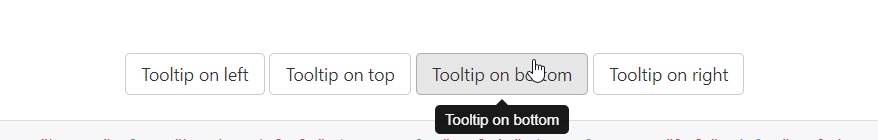
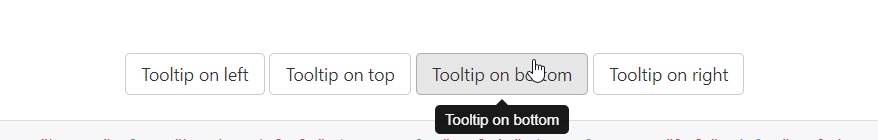
弹出框 & 工具提示
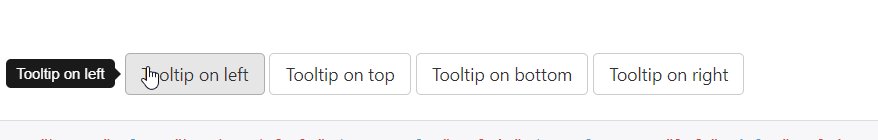
样式如下

想要使用弹出框的话 script 中必须要激活,加下面的语句就行(不加这个的话,会不好使的)
激活的工具不同,代码也不同,找相应的。
1
2
3
| $(function () {
$('[data-toggle="tooltip"]').tooltip();
});
|
1
2
3
| $(function () {
$('[data-toggle="popover"]').popover();
});
|
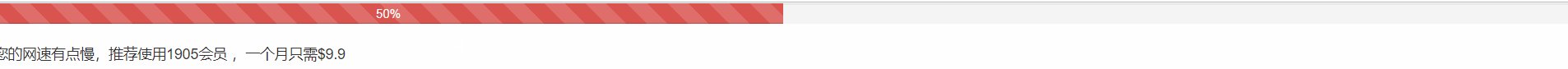
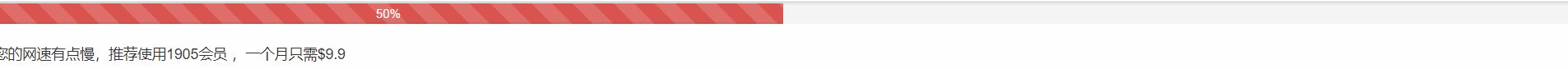
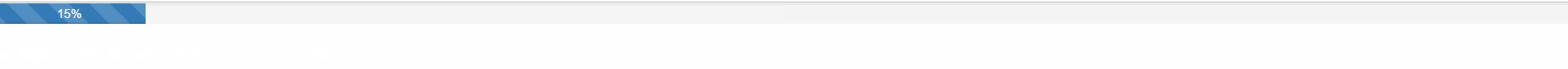
良心进度条
样式如下:

注意点:
1
2
3
|
pro.innerHTML = parseInt(pro.style.width) + 1 + "%";
pro.style.width = parseInt(pro.style.width) + 1 + "%";
|
整体代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <body>
<div class="progress">
<div
class="progress-bar progress-bar-striped active"
role="progressbar"
id="pro"
style="width: 2%;min-width: 2em"
></div>
</div>
<div class="infos"></div>
</body>
<script>
var pro = document.querySelector("#pro");
var infos = document.querySelector(".infos");
var timer = setInterval(changePro, 100);
function changePro() {
if (parseInt(pro.style.width) < 100) {
if (parseInt(pro.style.width) === 50) {
infos.innerText = "您的网速有点慢,推荐使用1905会员 ,一个月只需$9.9";
pro.className += " progress-bar-danger";
} else {
pro.innerHTML = parseInt(pro.style.width) + 1 + "%";
pro.style.width = parseInt(pro.style.width) + 1 + "%";
}
}
}
setInterval(function () {
console.log(1);
}, 100);
var x = "x";
console.log(x);
</script>
|