【前端46_TypeScript】入门:安装、常用编译、tsconfig.json、数据安全、智能提示
Typescript
安装及配置
typescript 可以用npm 去安装,安装完后在终端里会有 tsc 这样的命令,如果在终端中提示没有这个 tsc 命令,那么需要在 ~/.bash_profile 这个文件中添加环境

然后source ~/.bash_profile 更新一下 终端,再试试。

hello typescript
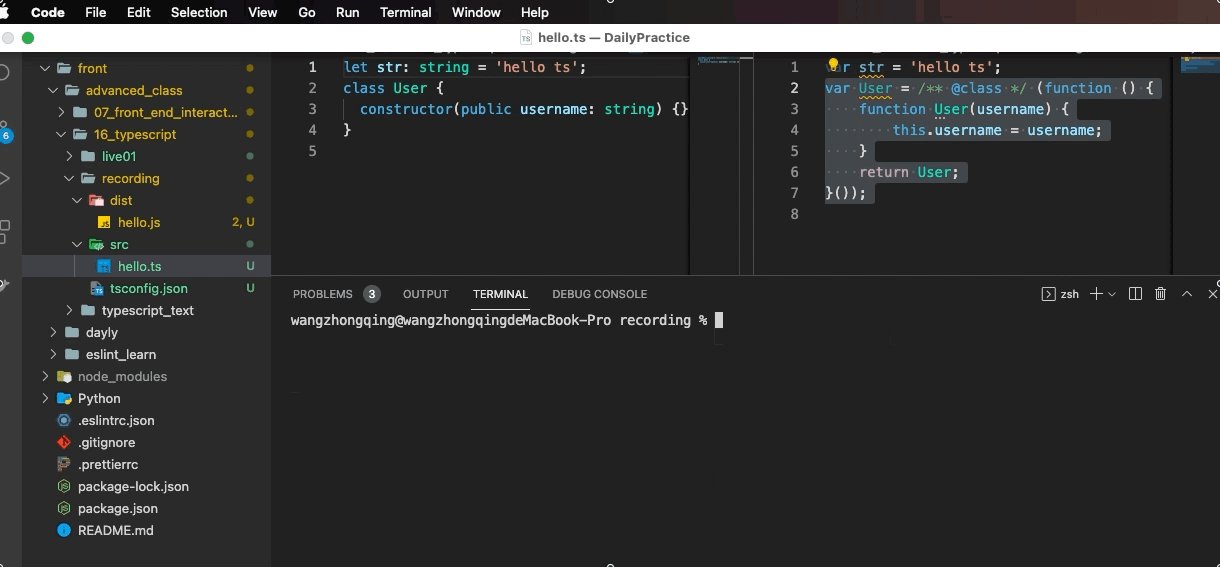
首先我们新建一个 ts 文件,然后输入一些代码
1 | let str: string = "hello ts"; |
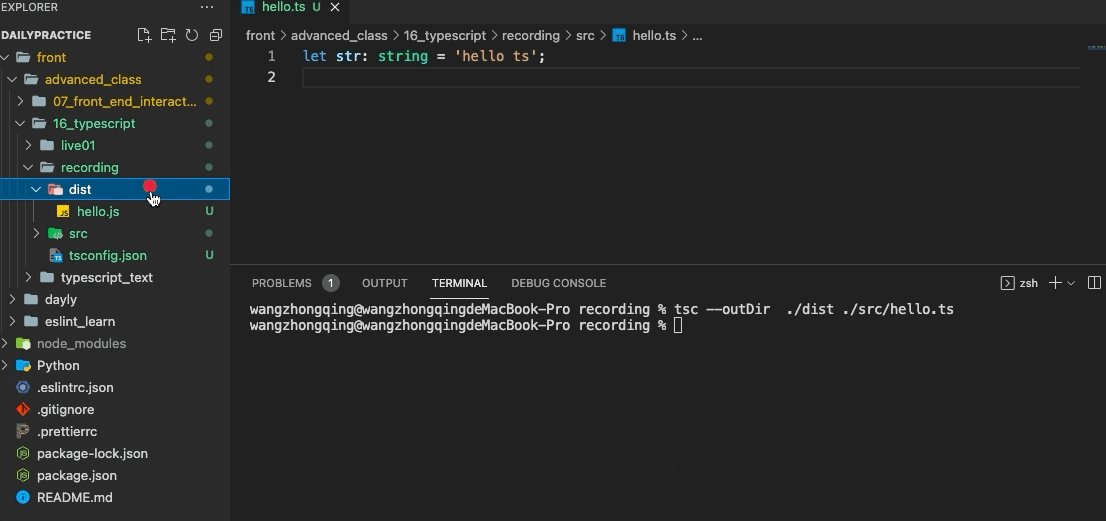
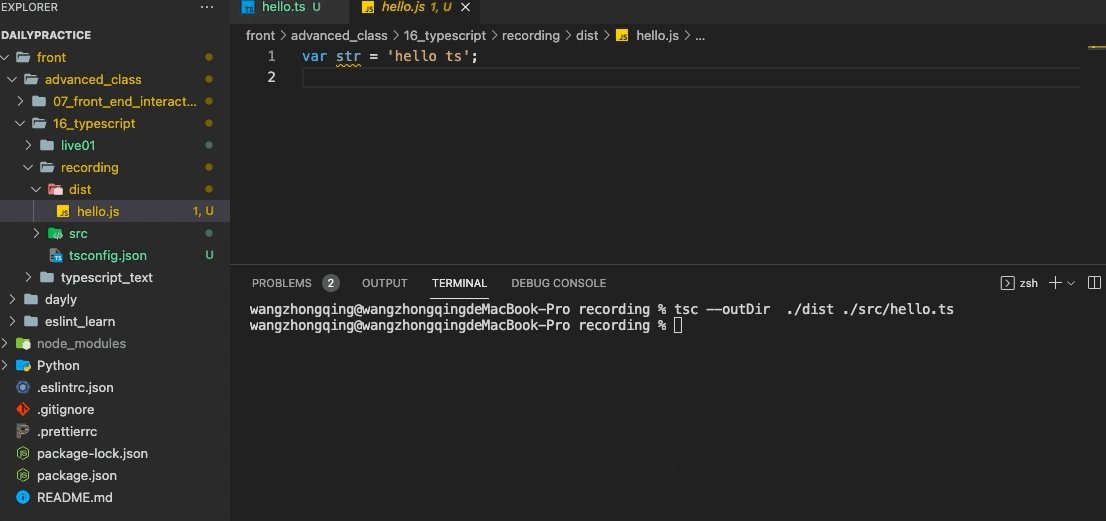
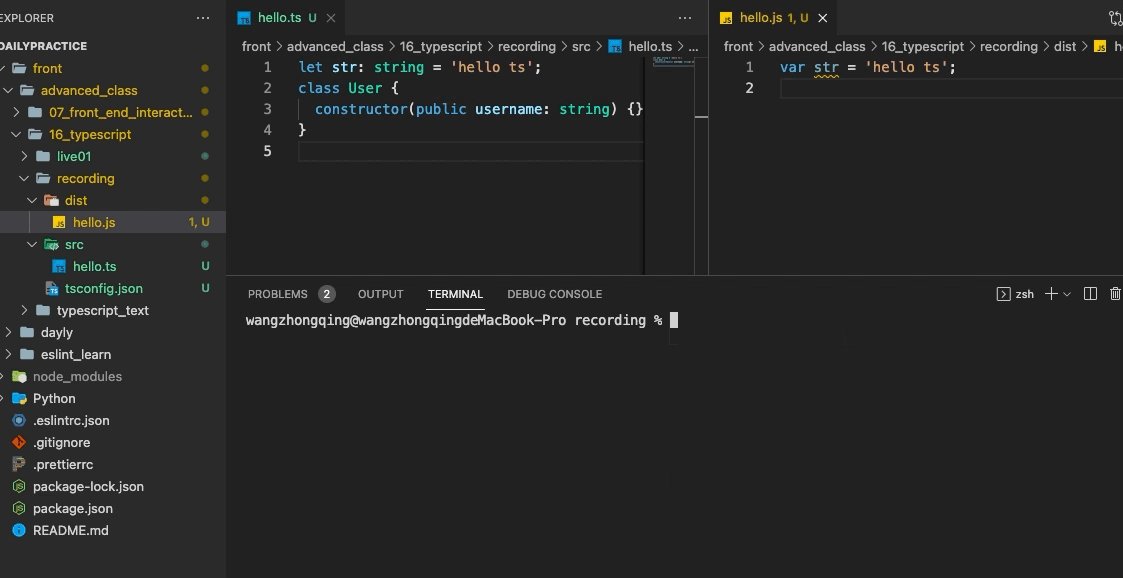
之后在终端输入 tsc 你要运行的ts文件路径 ,即可在当前 ts 文件 的同级生成一个同名js 文件
常用的编译命令与配置
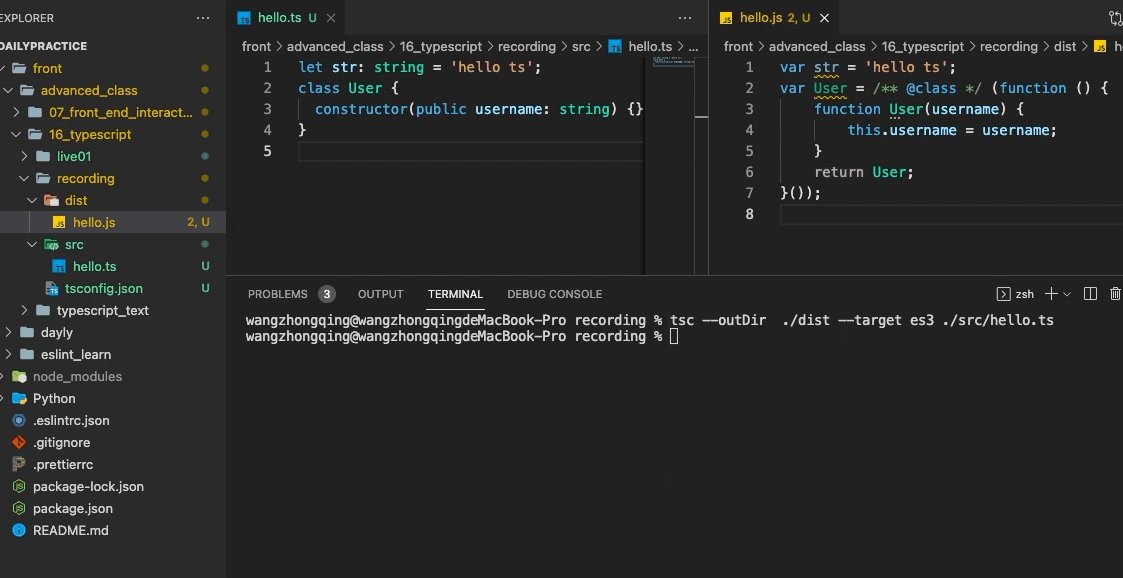
outDir: 指定目录输出编译文件:eg:tsc --outDir ./dist ./src/hello.ts
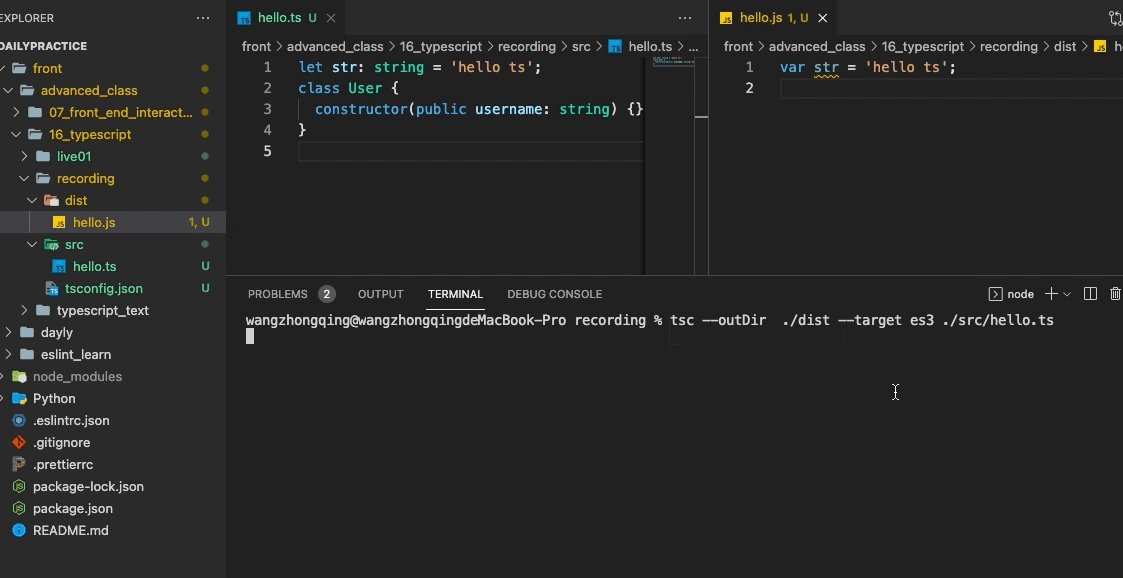
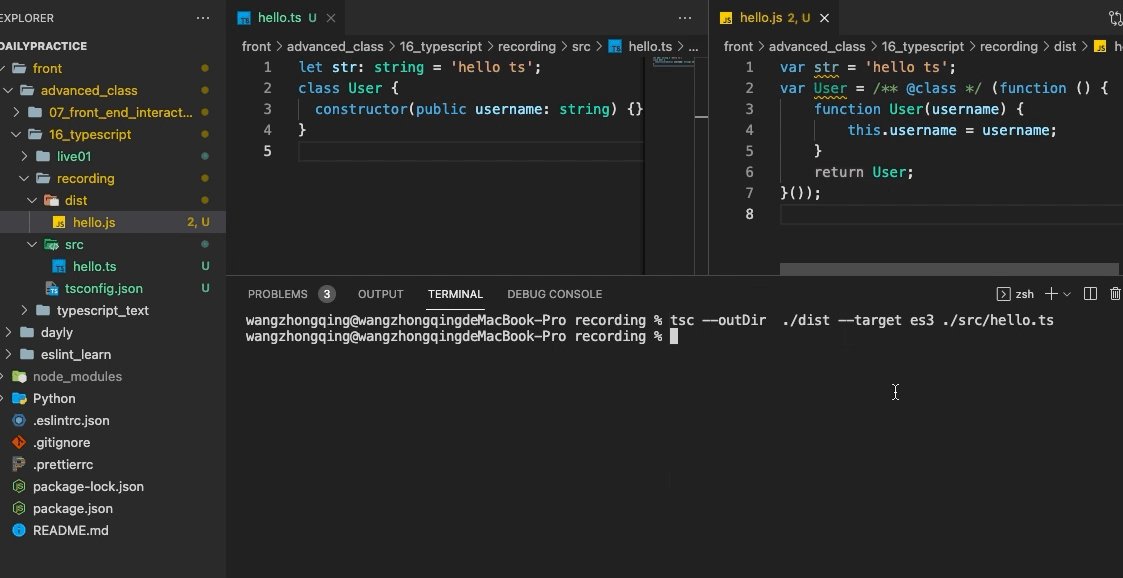
target:输出 es 的版本,eg:tsc --outDir ./dist --target es3 ./src/hello.ts
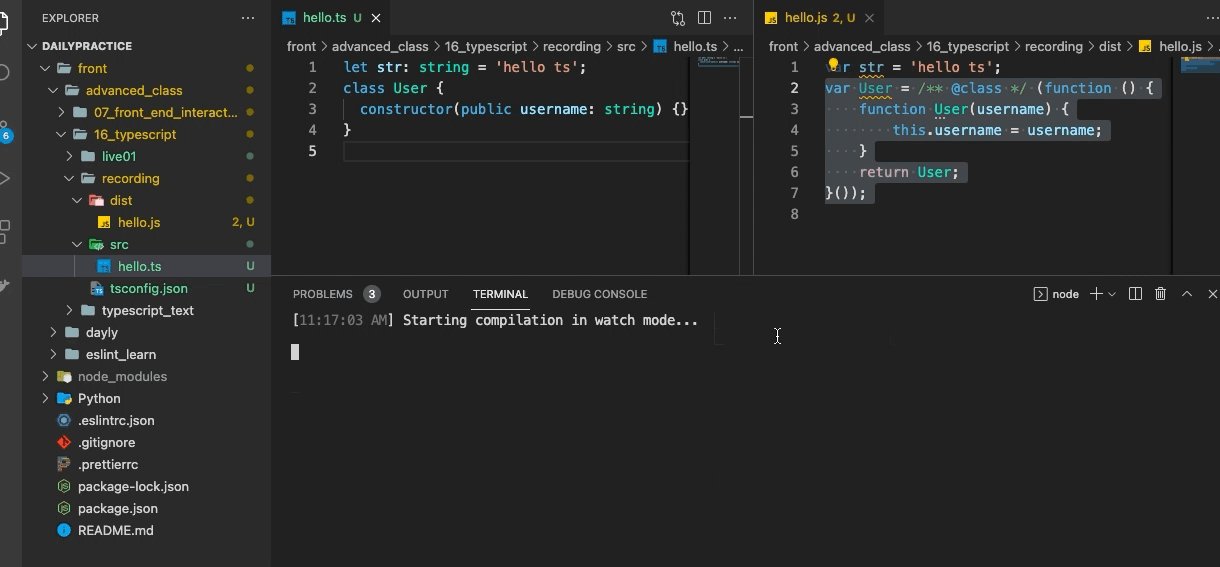
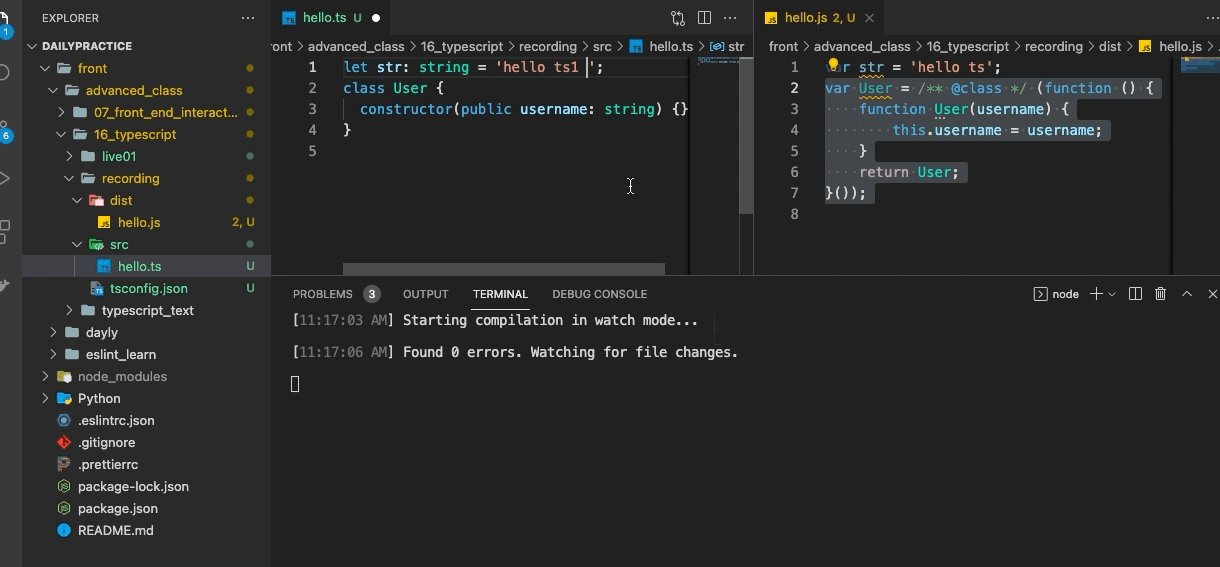
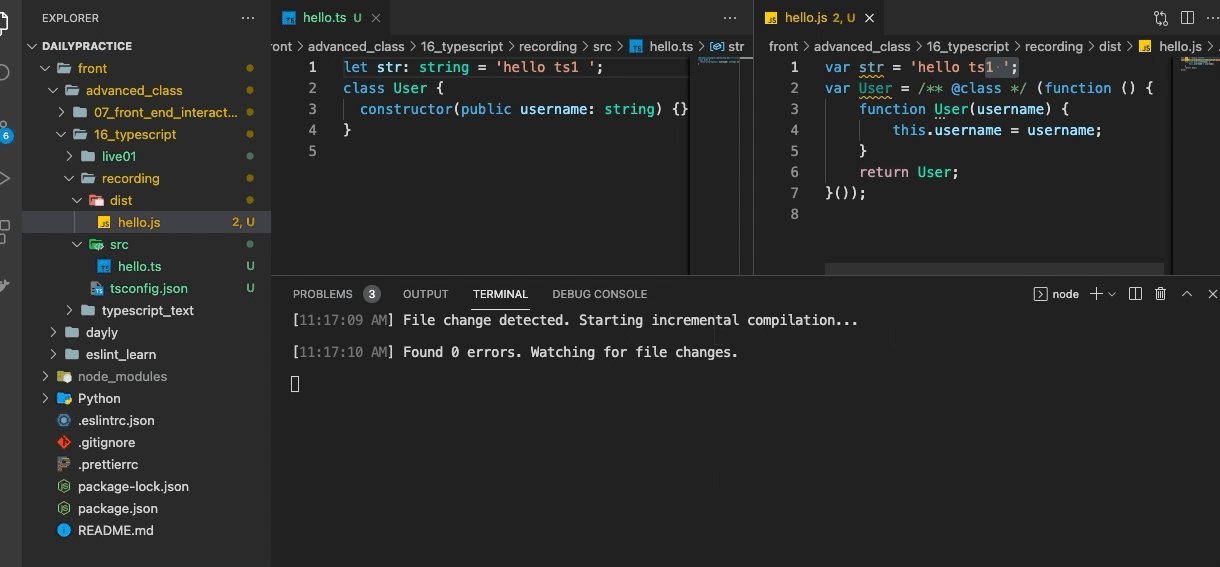
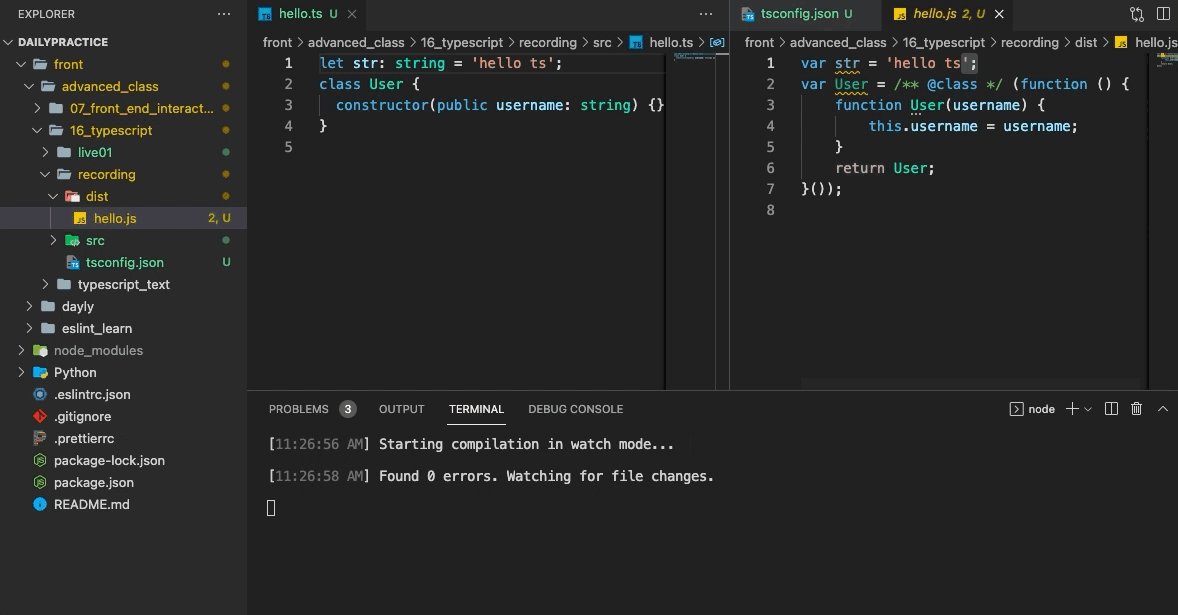
watch:监控变化,热更新,eg:tsc --outDir ./dist --target es3 ./src/hello.ts --watch
tsconfig.json
命令行里每次输入这么多命令,很不方便,于是有了个这
在你的项目下新建 tsconfig.json 文件,然后在命令行下,cd 到 json 所在的目录下
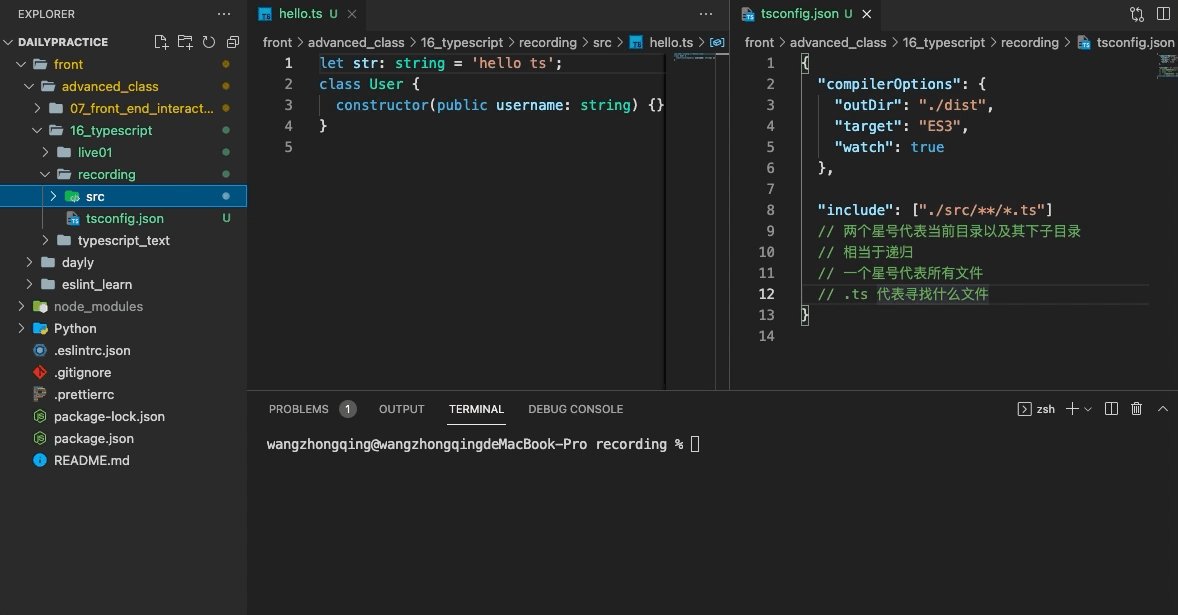
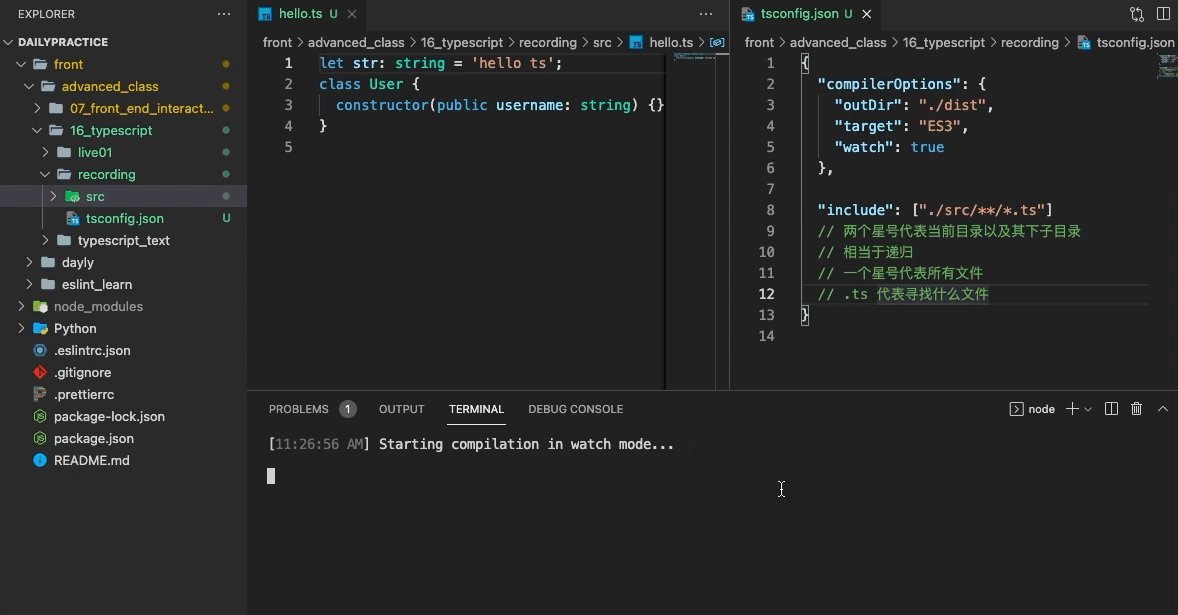
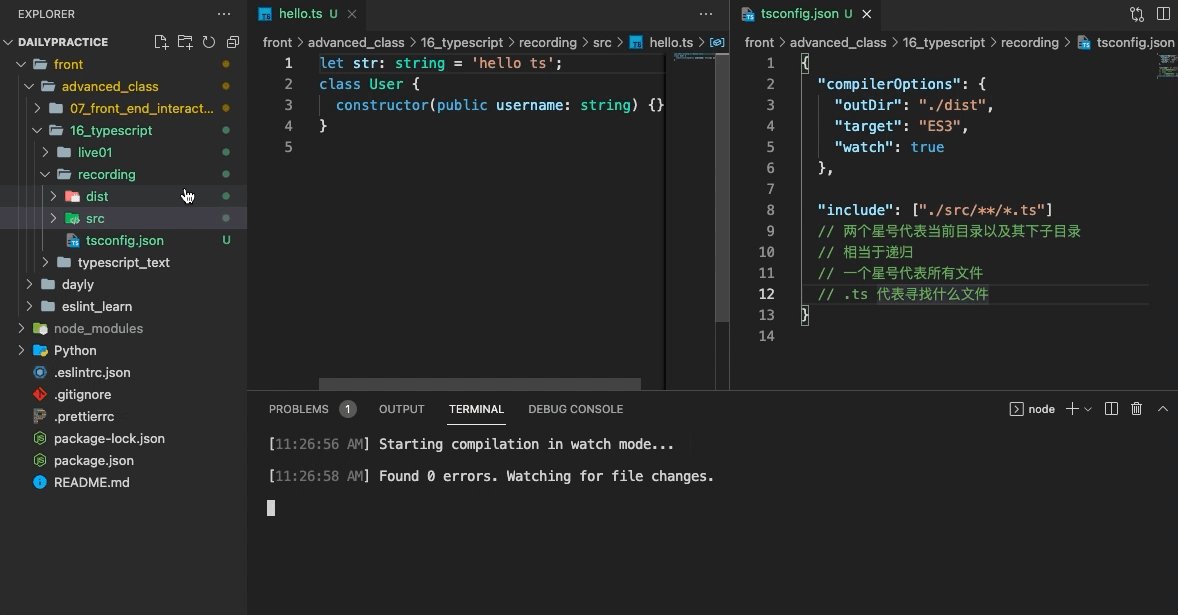
这个配置文件会有一个 include 数组,也就是需要编译的文件作用域
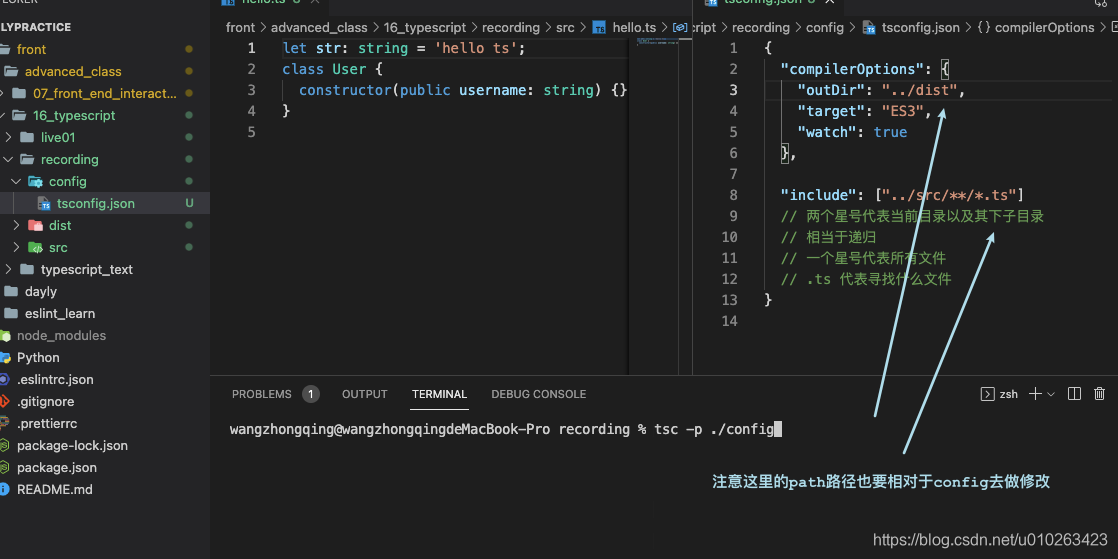
1 | { |

–project
使用 --project 或 -p 指定配置文件目录,会默认加载该目录下的 tsconfig.json 文件
1 | tsc -p ./configs |
也可以指定某个具体的配置文件
1 | tsc -p ./configs/ts.json |

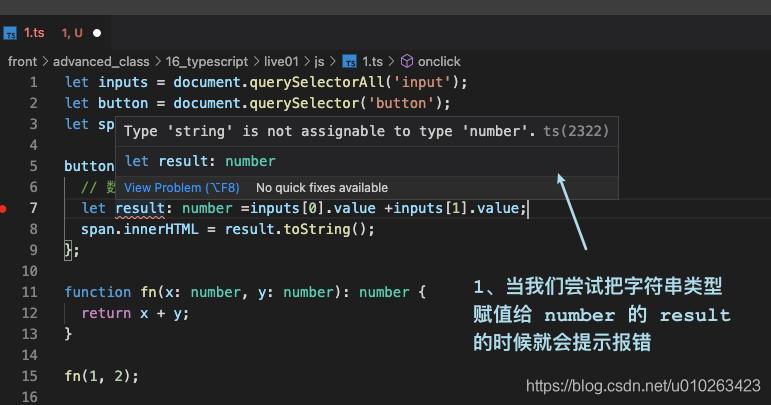
检测:数据安全
1 | let inputs = document.querySelectorAll("input"); |


解决的办法就是转化成数字去运算:
1 | let result: number = Number(inputs[0].value) + Number(inputs[1].value); |
智能提示
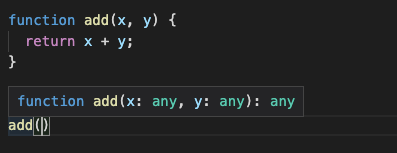
普通的 js 是没有办法知道该传递什么类型的参数的,比方说这个样子

然而我们通过 ts 来定义过后,编译器就会提示我们一些有用的校验,自带 api 文档
1 | function add(x: number, y: number): number { |

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论








