【前端51_Vue】重学 Vue 之基础复习(二):过渡动画、复用性:过滤器、自定义指令、虚拟DOM、函数式组件、混入、插件
前言
呜呜呜,因为疫情原因,小区封了,我只能在家办公了,情况是这样的,心里还是不爽啊,因为来的太突然,都没有时间屯粮,朋友还说为啥没有屯粮?我听到这个真的很恼火,谁又知道这么突然呢,大超市关门了,小超市东西都卖没了,是我不想屯吗?发生事情我需要的是安慰,不是责备。
第一天我连饭都不能按时吃到,饿的难受,学习了,忙的忘记吃饭吧。
Vue 中的 过渡 & 动画
有以下几个方式去添加过渡 & 动画:
- 在
CSS过渡和动画中自动应用class - 可以配合使用第三方
CSS动画库,如Animate.css - 在过渡钩子函数中使用
JavaScript直接操作DOM - 可以配合使用第三方
JavaScript动画库,如Velocity.js
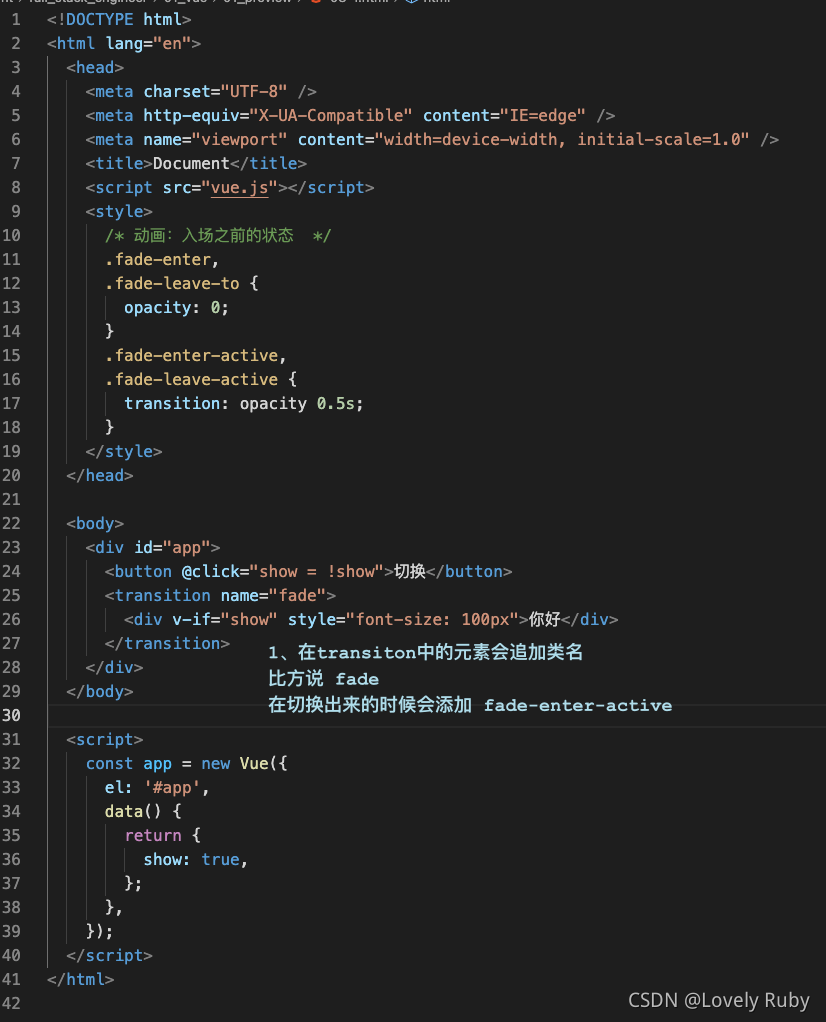
transition 组件
官方的说明如下:
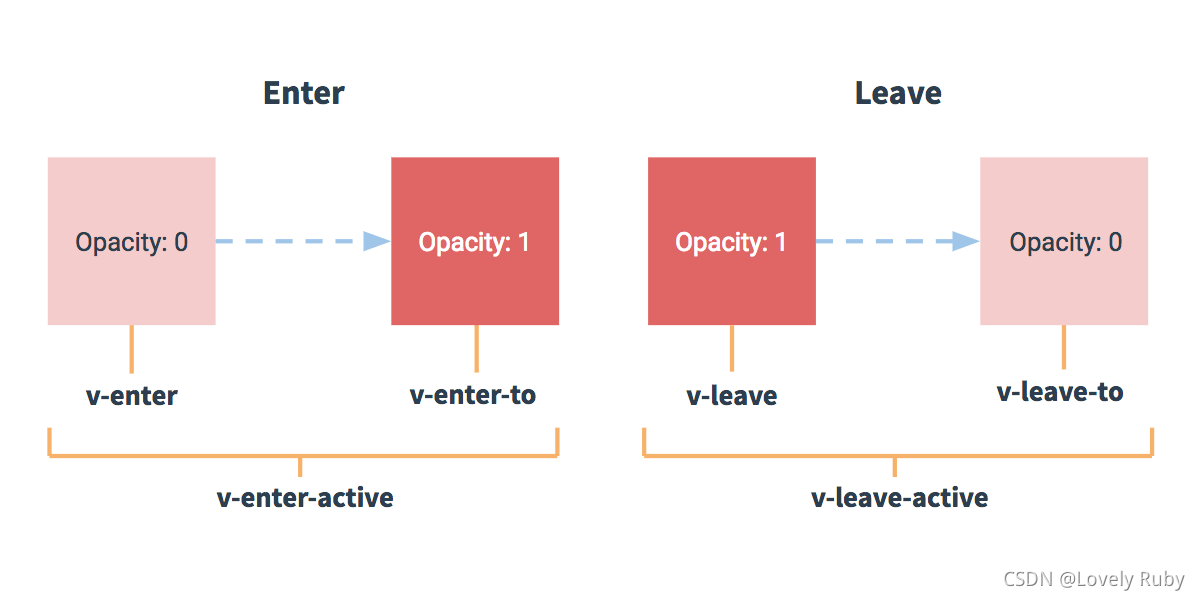
当插入或删除包含在
transition组件中的元素时,Vue将会做以下处理:
- 自动嗅探目标元素是否应用了
CSS过渡或动画,如果是,在恰当的时机添加/删除CSS类名。- 如果过渡组件提供了
JavaScript钩子函数,这些钩子函数将在恰当的时机被调用。
如果没有找到
JavaScript钩子并且也没有检测到CSS过渡/动画,DOM操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和Vue的nextTick概念不同)


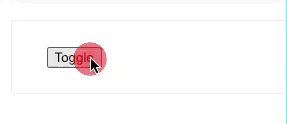
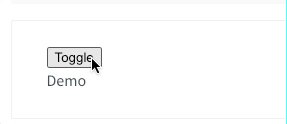
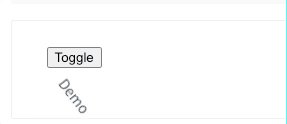
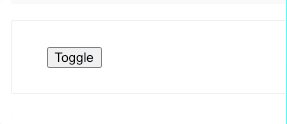
效果如下:

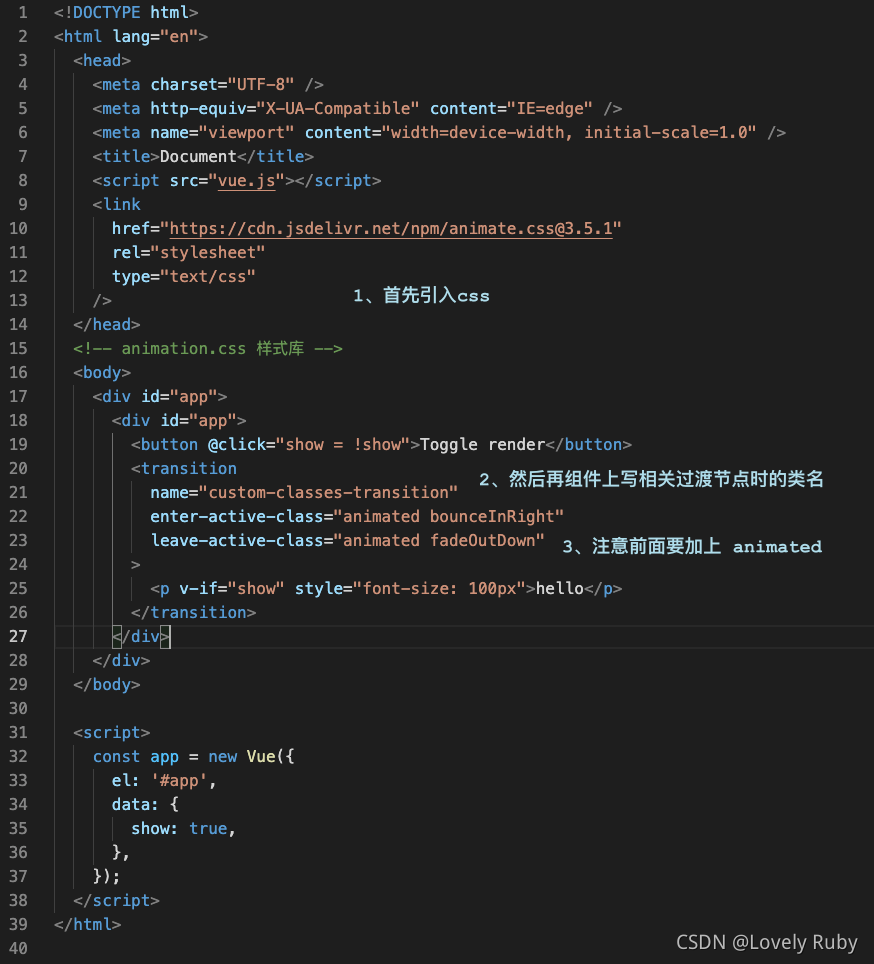
使用 Animated.css 动画库

演示结果如下:

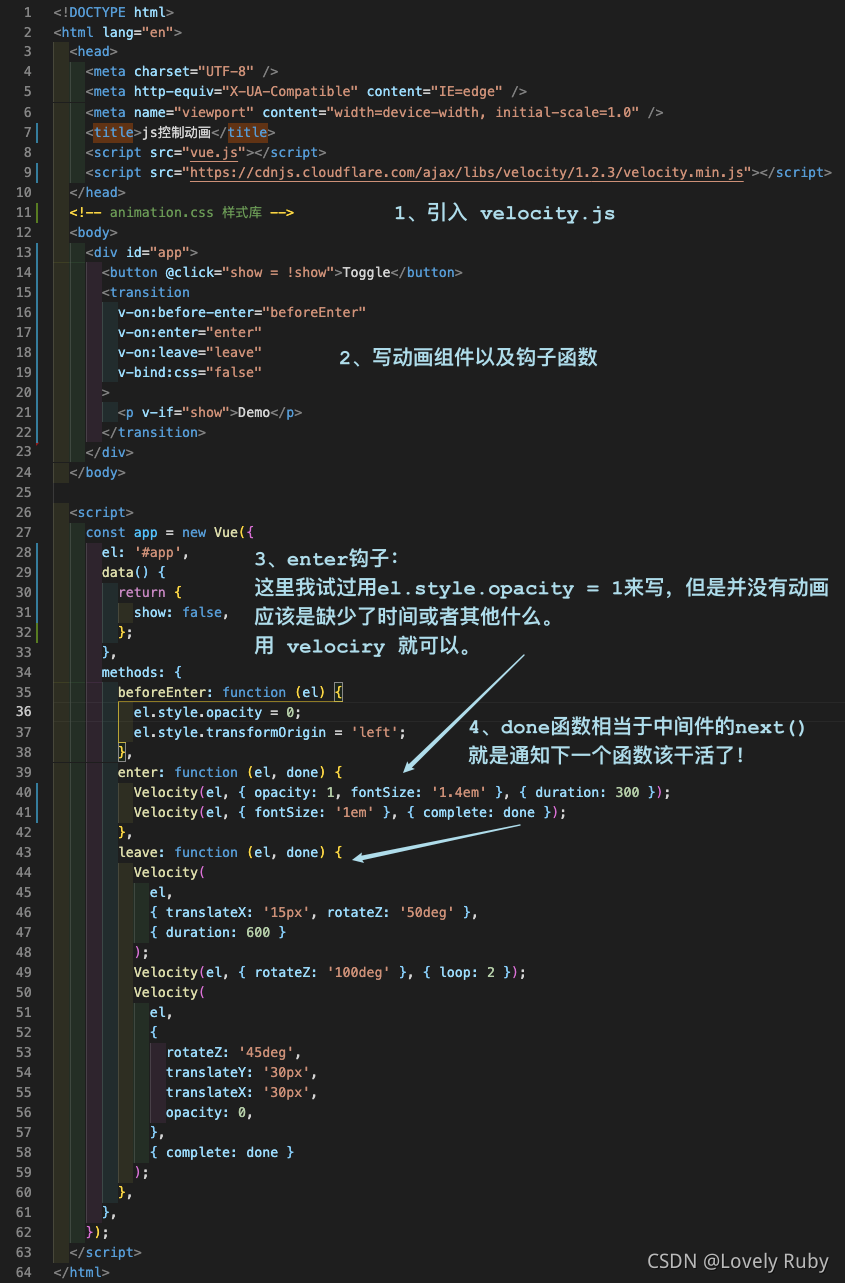
JavaScript 钩子
那我就直接拿官方的纯 JS 例子吧


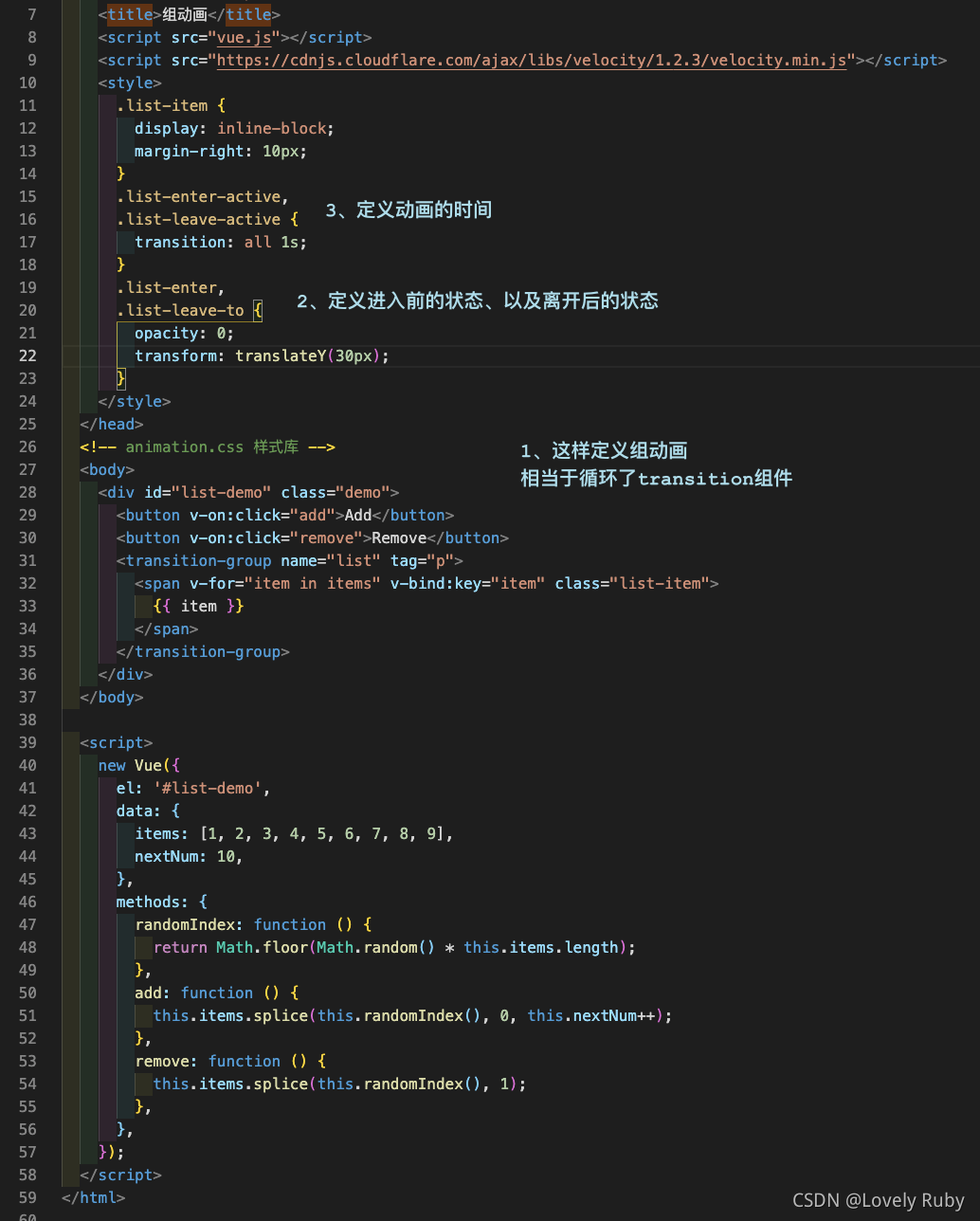
过渡组
还是拿官网上的例子,这例子写的太棒了


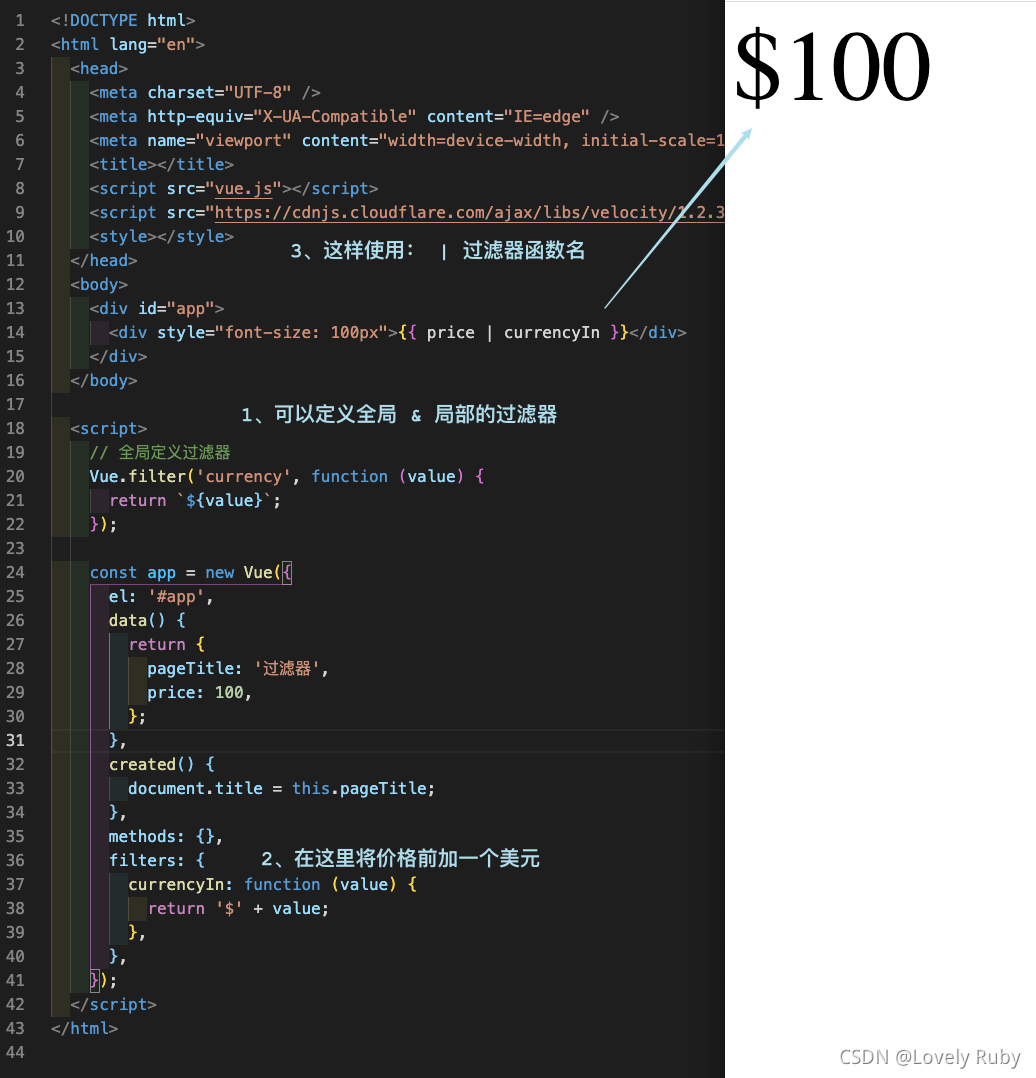
过滤器
处理一些字符串比较好用
来张图吧
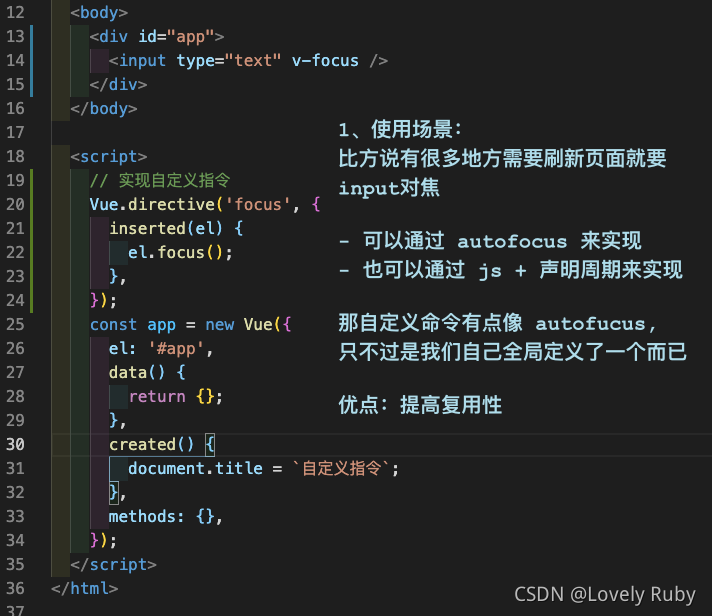
自定义指令
像什么 v-for、v-bind 是 vue 定义好了的指令,如果我们也想写一个类似形式的指令呢?
Vue 想到了这一点,让你自定义指令,可以通过 Vue.directive() 来实现。
注意:在命名的时候是不需要加 v- 的
渲染函数
可以通过 render() 函数来渲染 VNode
createElement() & h()
render() 函数 默认接收一个形参函数:createElement,而我们习惯写成 h ,所以你可以理解成 h 就是 createElement ,以下下统称为 h 函数
h 函数执行后,会返回个 VNode 类型的对象,我们称之为虚拟节点
h 函数的由来:有个算法叫snabb dom,这里的创建元素用的就是h()函数
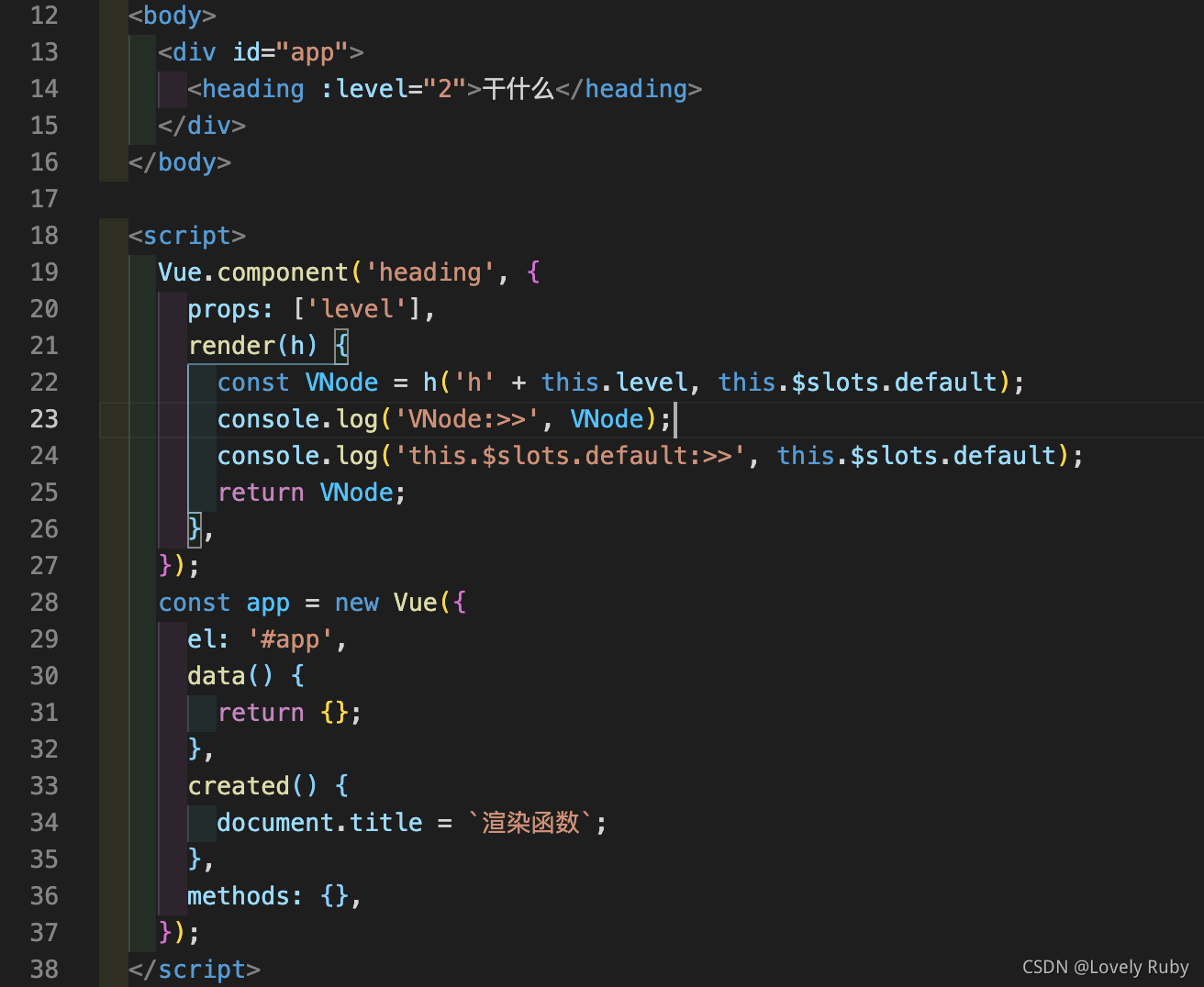
例子 1:根据渲染函数创建 h2 标签
在这里我们用 h 函数,动态创建个 h2 标签,h 几 是由 level 来控制的。
代码执行后

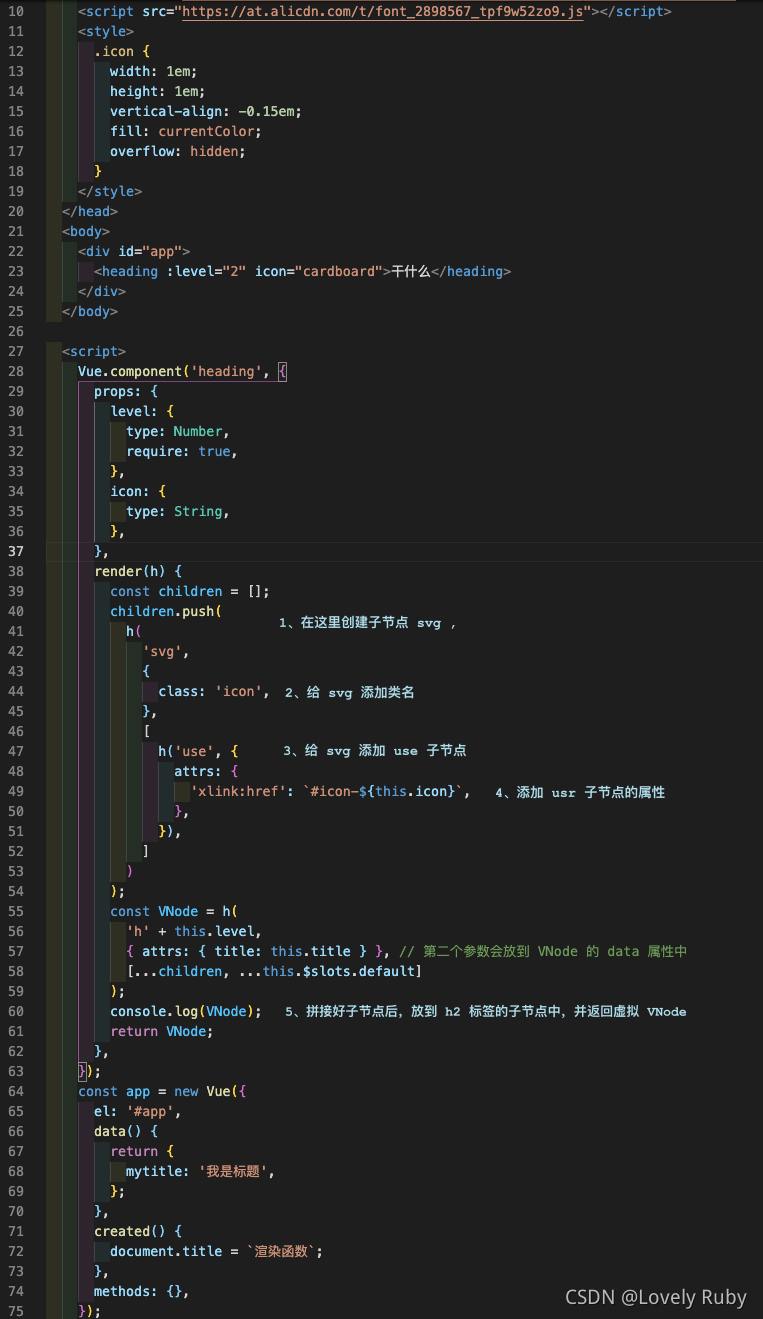
例子 2:根据渲染函数创建可绑定图标的组件
1 | // 我想这样使用啊: |
实现的代码截图如下:
实现的样式如下:

部分代码如下:
1 | // 使用 |
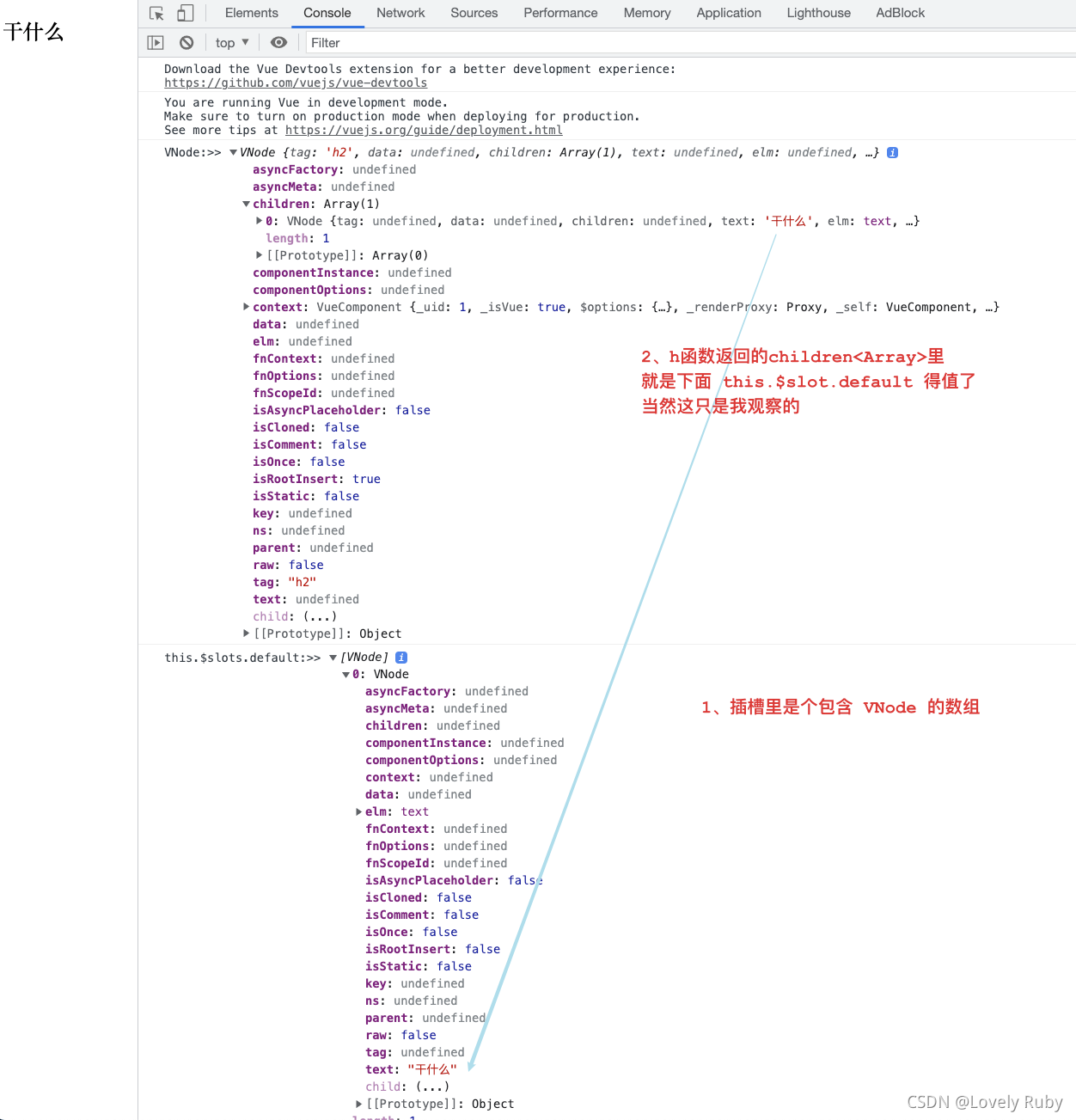
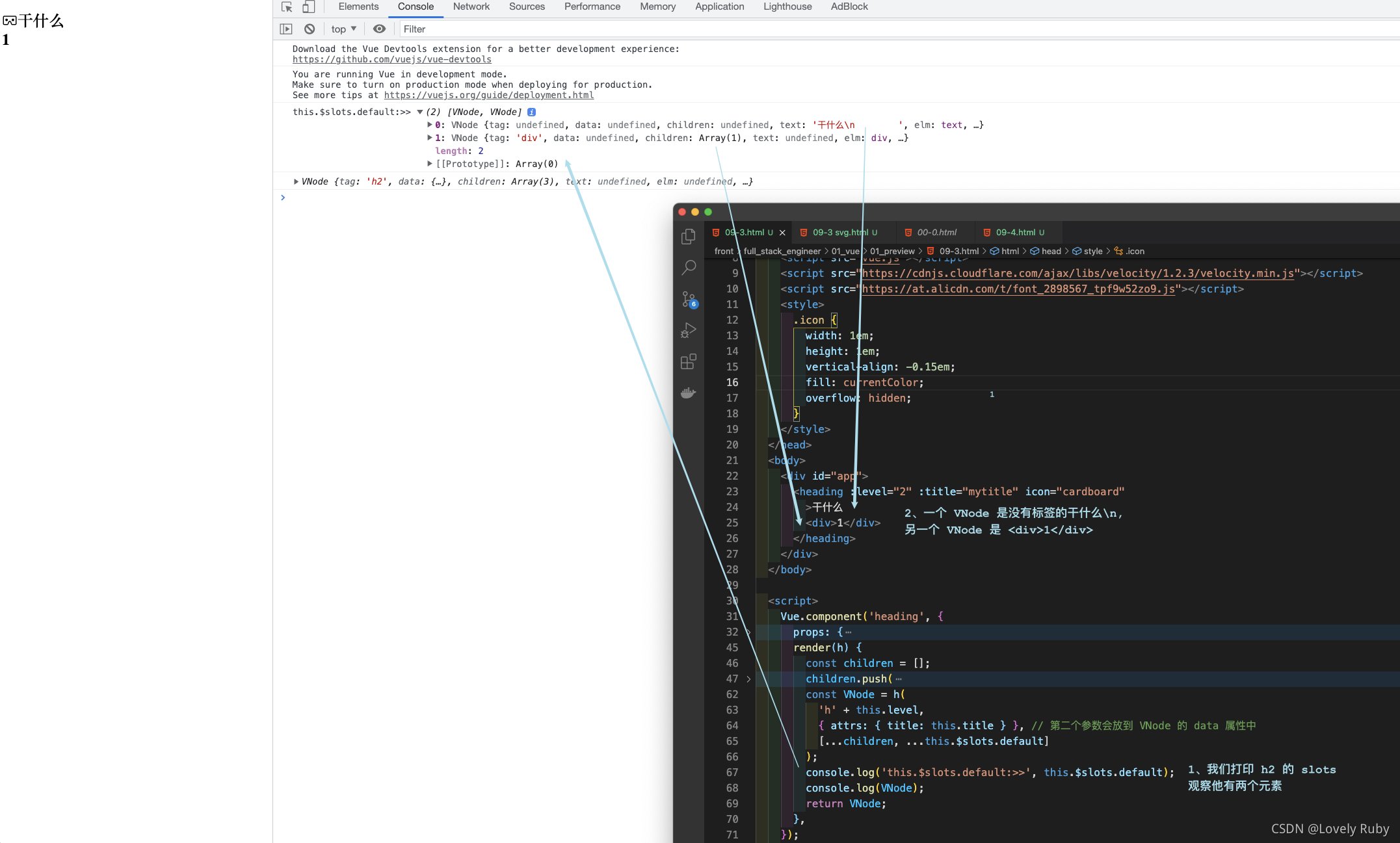
this.$slots.default
这个相当于标签里的所有内容,举个例子

函数式组件
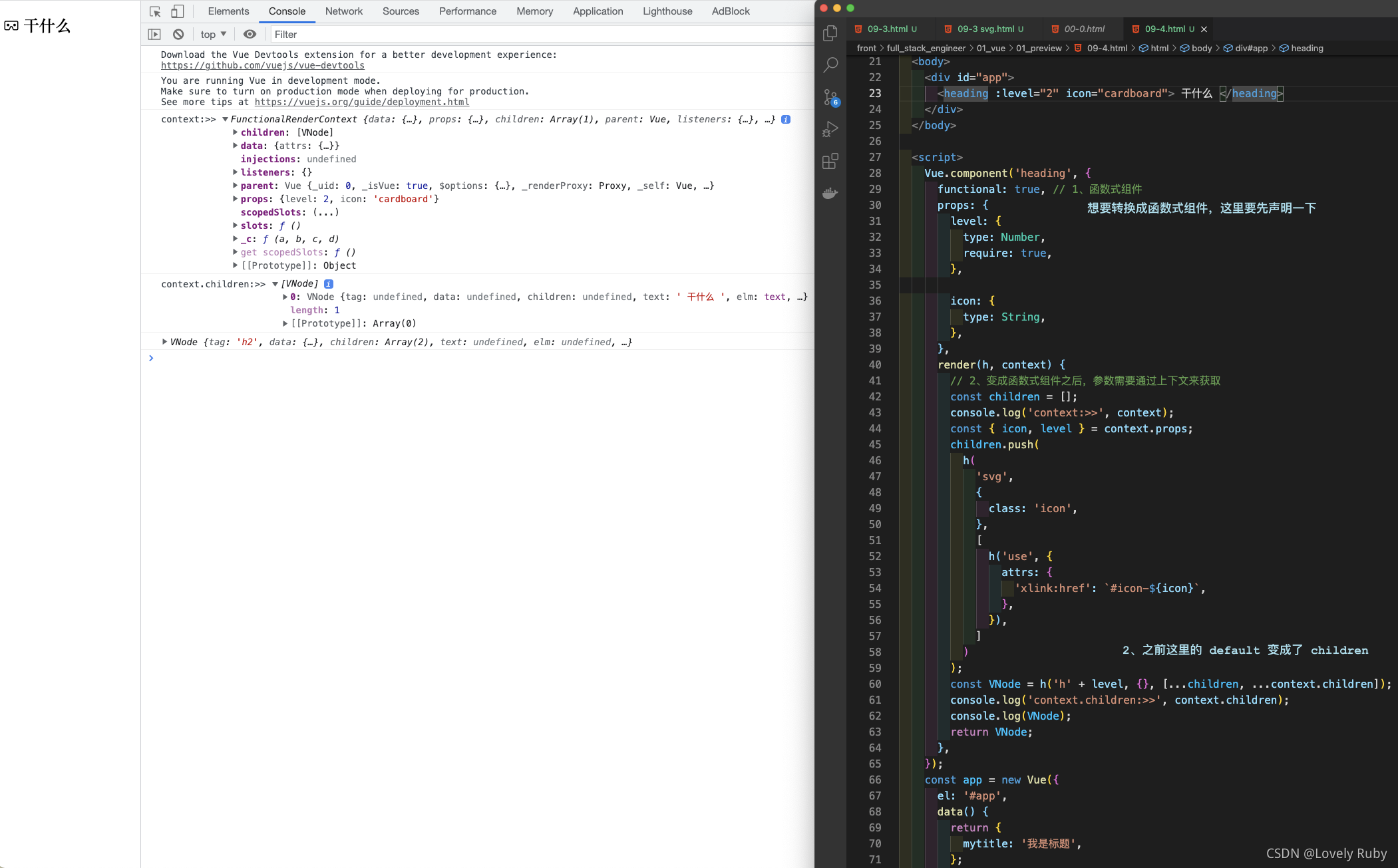
组件没有管理任何状态,也没有监听任何传递给它的状态,也没有生命周期方法时,可以将组件标记为 functional ,这意味它无状态 (没有响应式数据),也没有实例 (没有 this 上下文)。
我们把上面的例子组件改成函数式组件

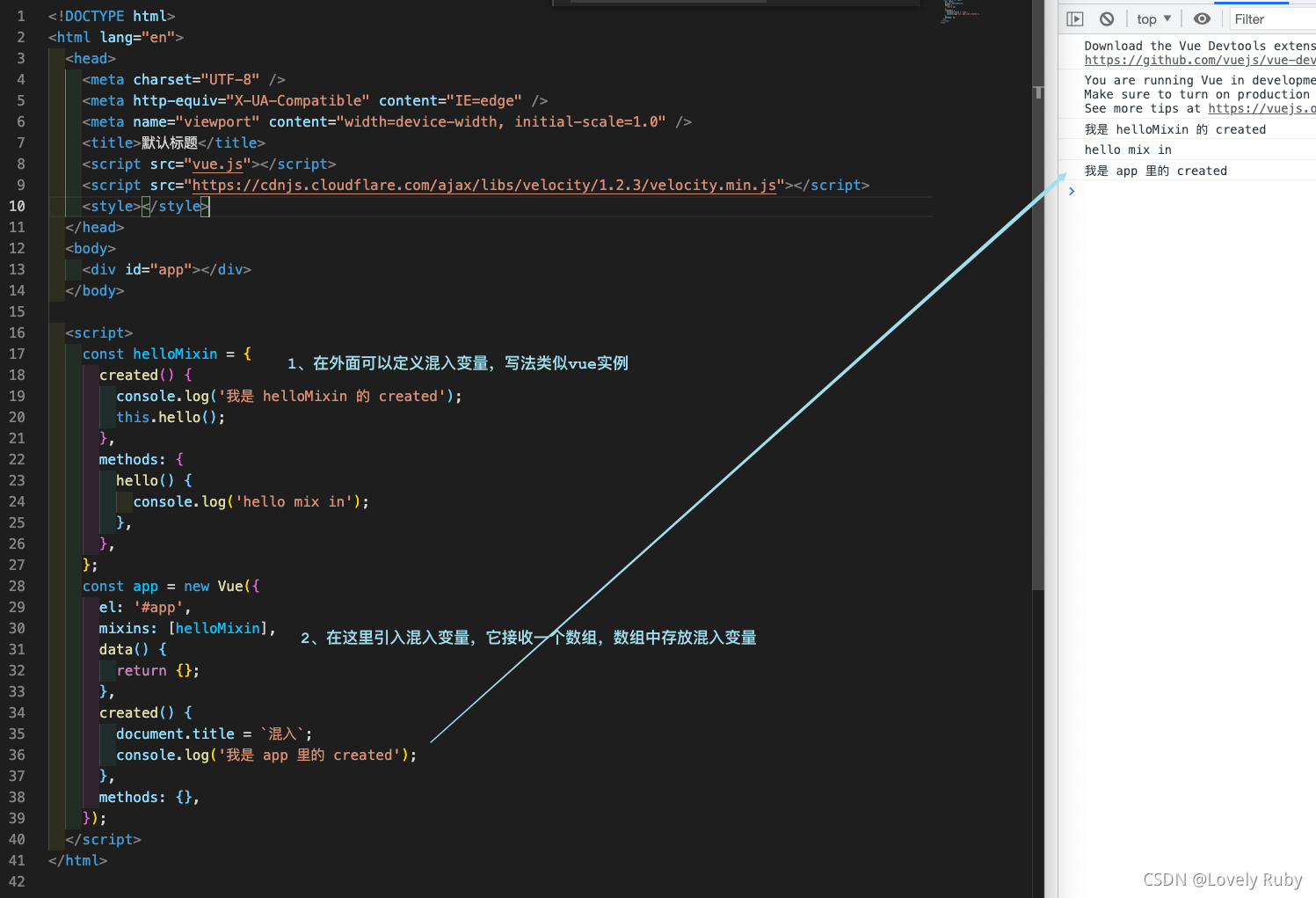
混入
这也算是比较好用的提高可复用性的方法了
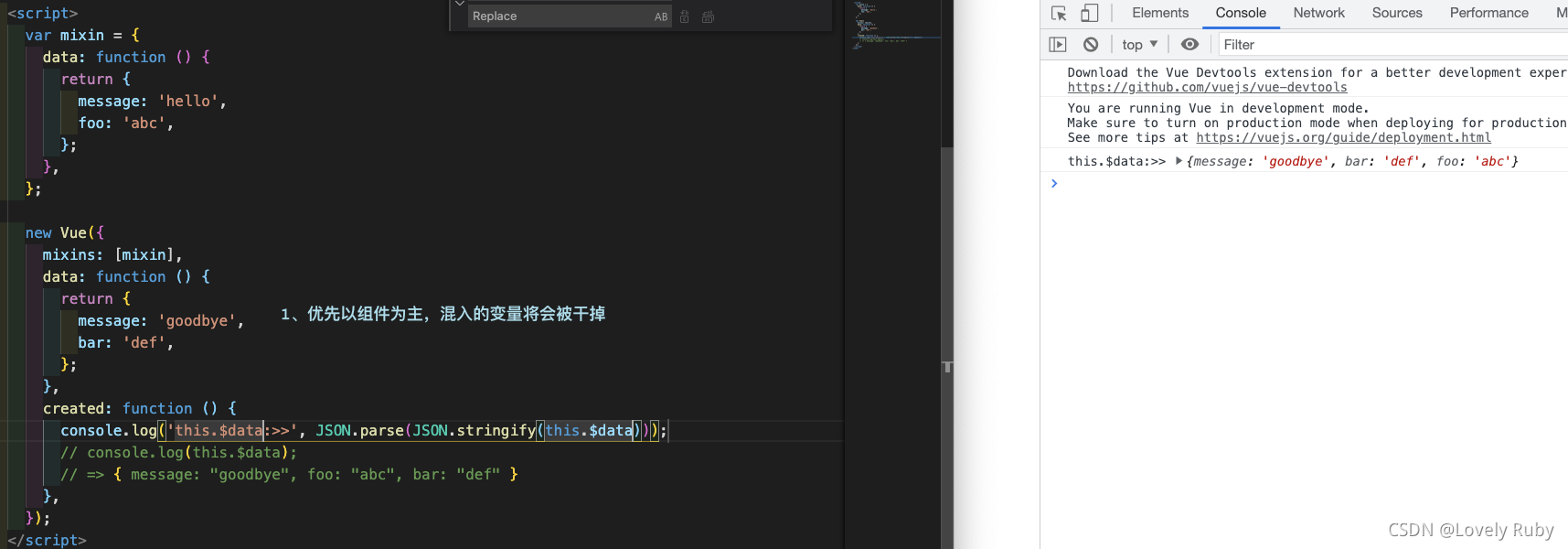
对于混用变量与组件中的变量的优先级实践,官网上的例子,Vue 会优先保证组件中的变量不会被顶替

插件
Vue.js 的插件应该暴露一个 install 方法。这个方法的第一个参数是 Vue 构造器,第二个参数是一 个可选的选项对象
定义 & 使用
大概有以下几个方法:
1 | MyPlugin.install = function (Vue, options) { |
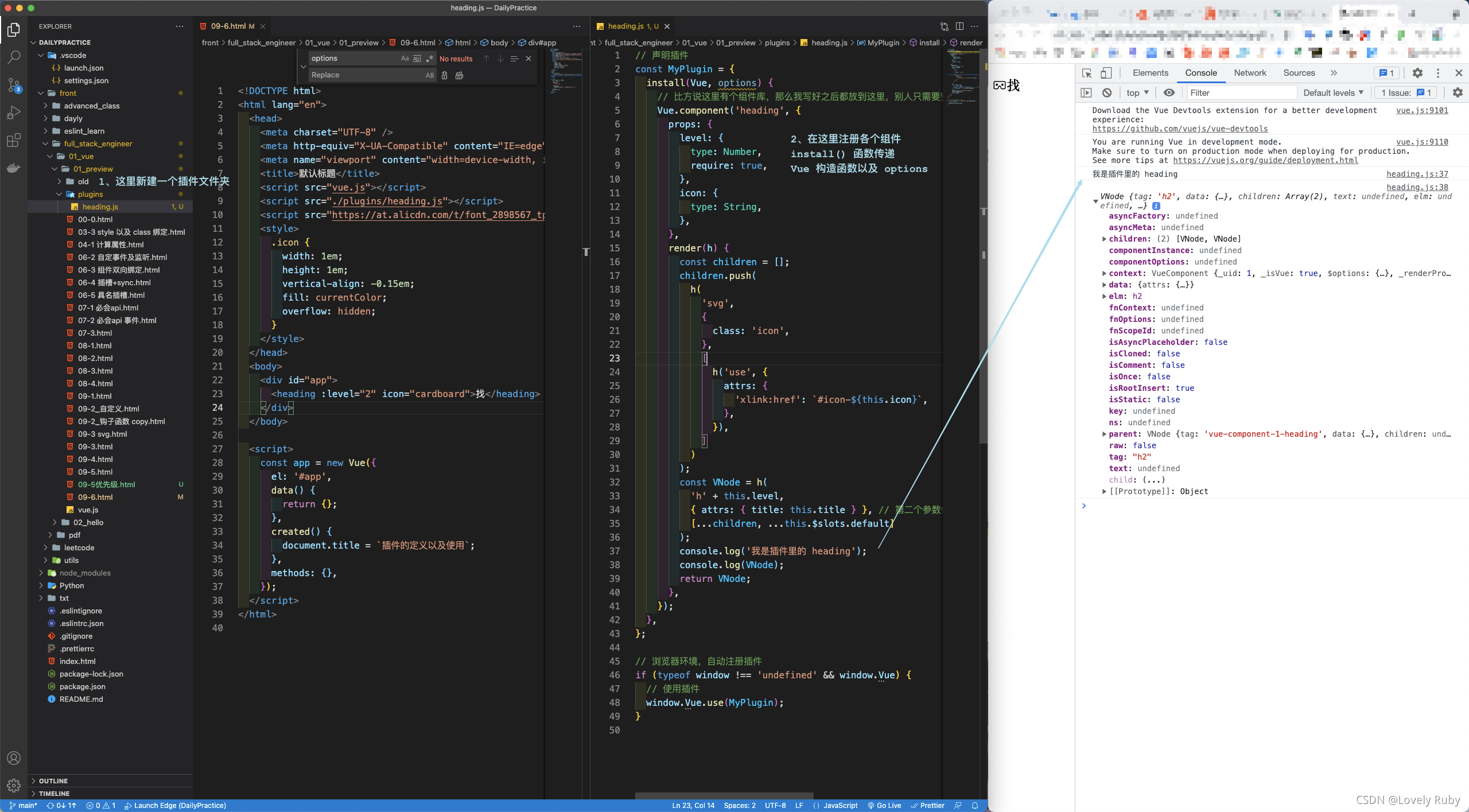
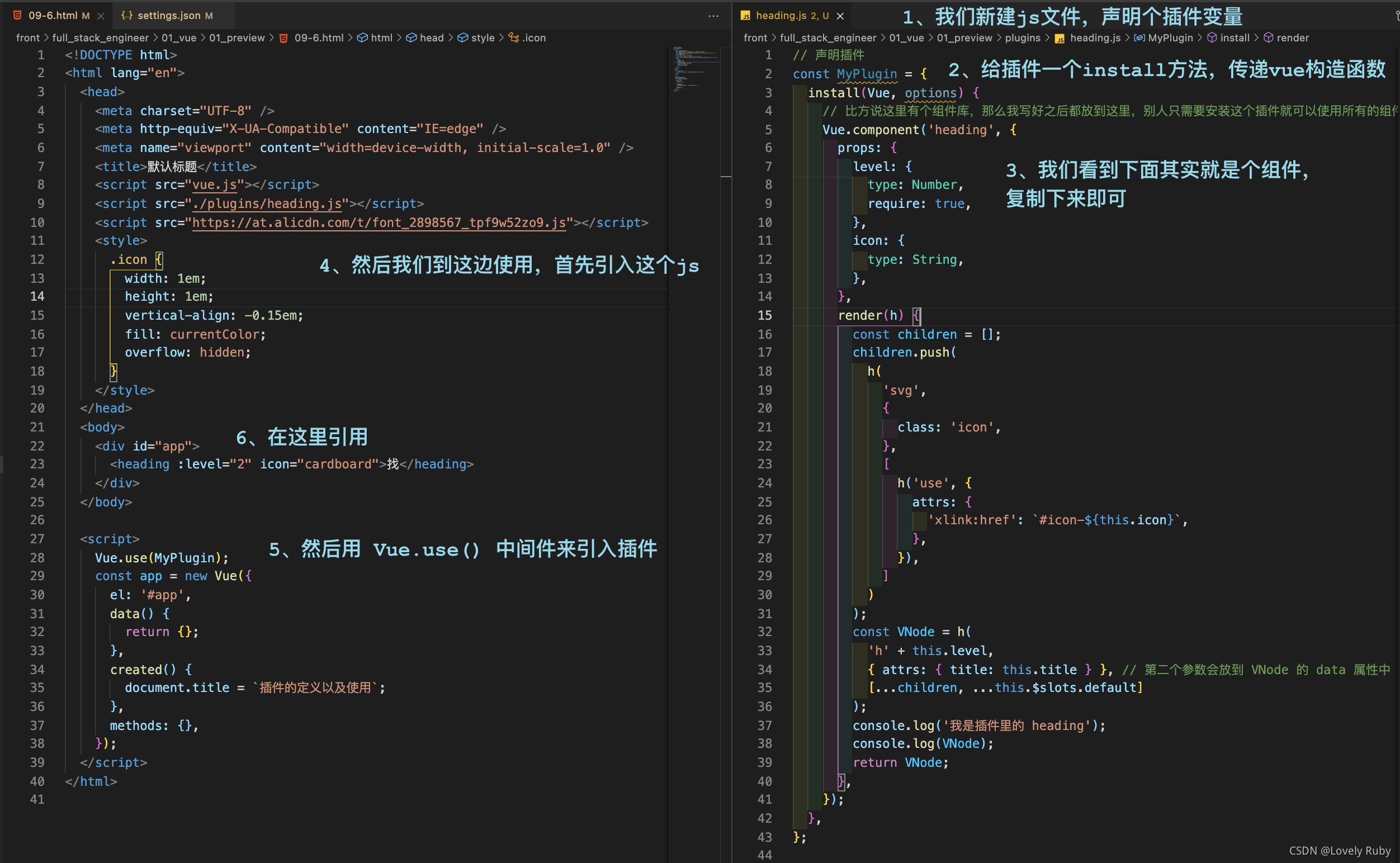
我这里把上面写过的组件直接拿来用了,写了个插件
具体使用

也可以自动注册组件:
1 | // 浏览器环境,自动注册插件 |
优点
插件的优点
- 利于分发,无论是
git还是npm,就是以后让别人用
使用案例
这里举个例子,把上面的例子做成插件

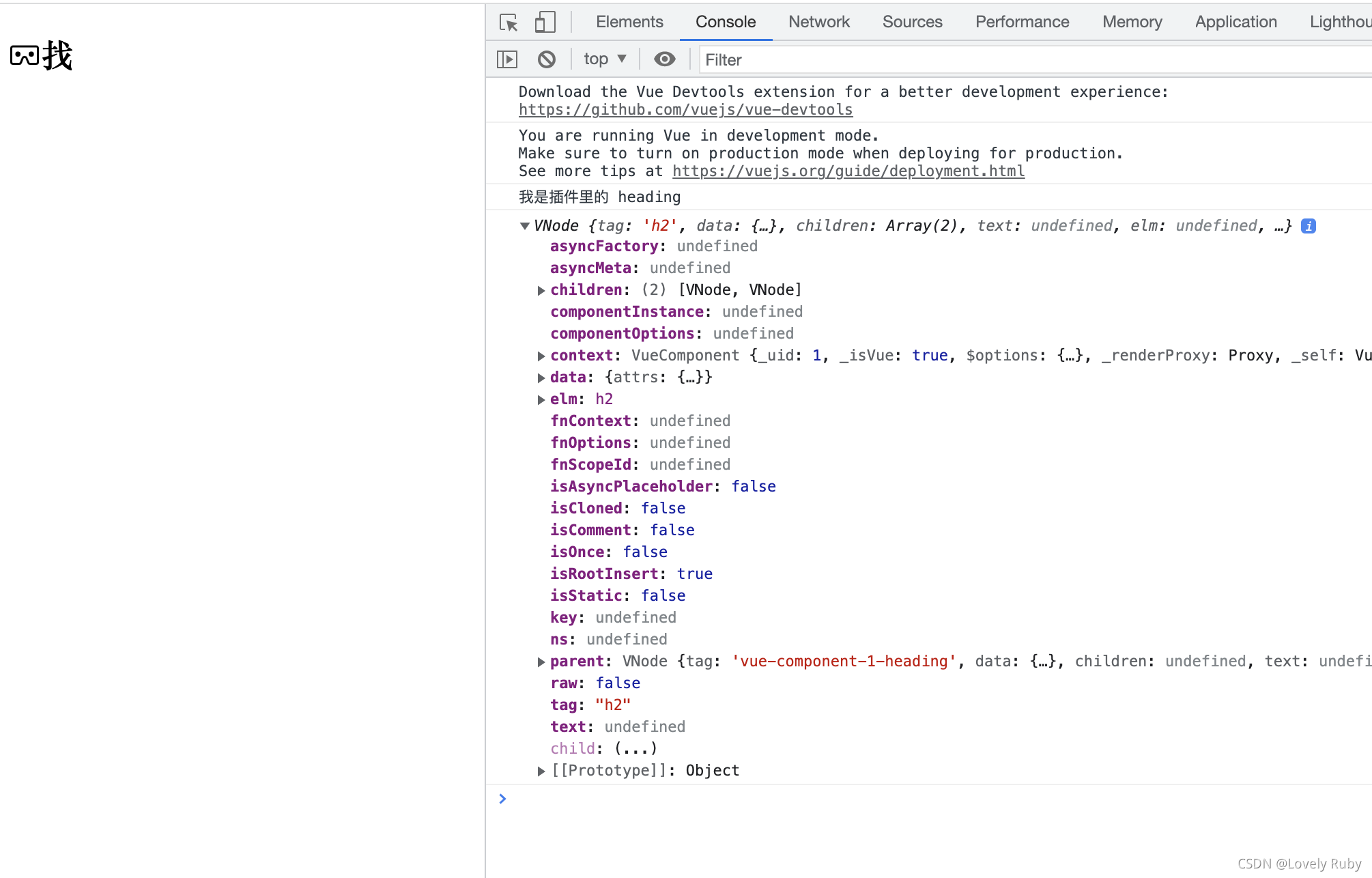
使用后页面如下:
最后
有写的不好的地方,还望见谅,请在评论区里指出,或者私信我,感谢。









