【前端52_Vue】工程化:快速安装脚手架、创建项目、安装插件、开发需要知道的:静态文件的引入、路径转换规则、CSS:预处理器、Scoped、数据访问相关:数据模拟、代理
工程化 Vue cli
简介
工程化,它的全称叫做:command line interface
引入工程化的目的是:让项目有系统性的工程管理、优化、以及压缩等
你想啊,如果是单 html 这样的文件去做前端项目的话,会有很多弊端
- 如果是团队开发,你改这别人改哪儿的,合并代码的时候一堆报错,导致邻里不和谐
- 维护起来十分复杂,一坨屎谁写的,删掉!
- 不好优化,比方说压缩一下静态资源啦,压缩生产代码啦等等
所以,工程化应运而生
快速开发
全局安装 vue/cli-service-global
要想起一个 vue 项目,我们需要安装全局依赖
1 | npm install -g @vue/cli-service-global |
单个 vue 的预览
我们可以使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发
创建项目
命令行创建
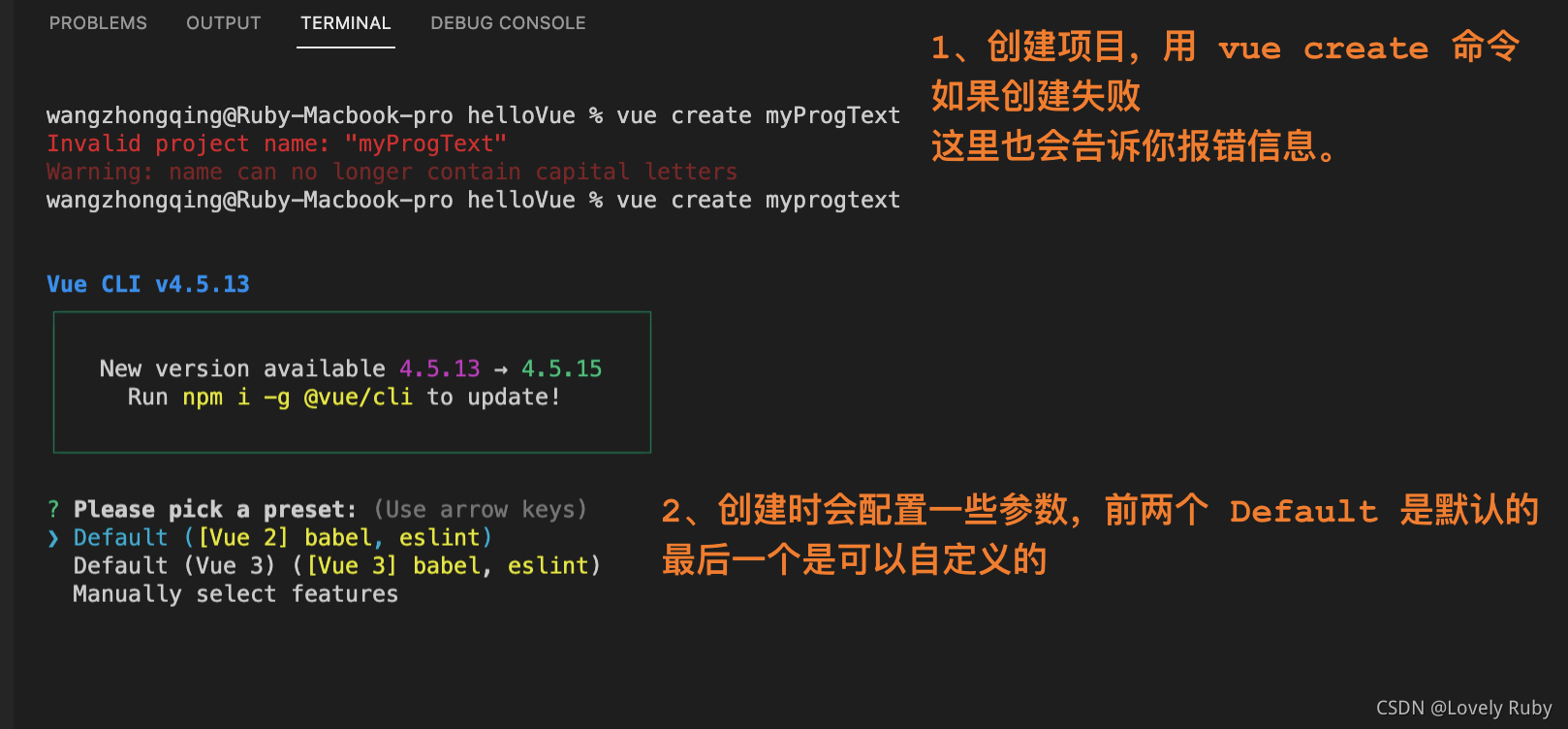
安装完Vue cli脚手架之后,可以在终端通过如下命令创建项目
1 | vue create 你的项目名 |

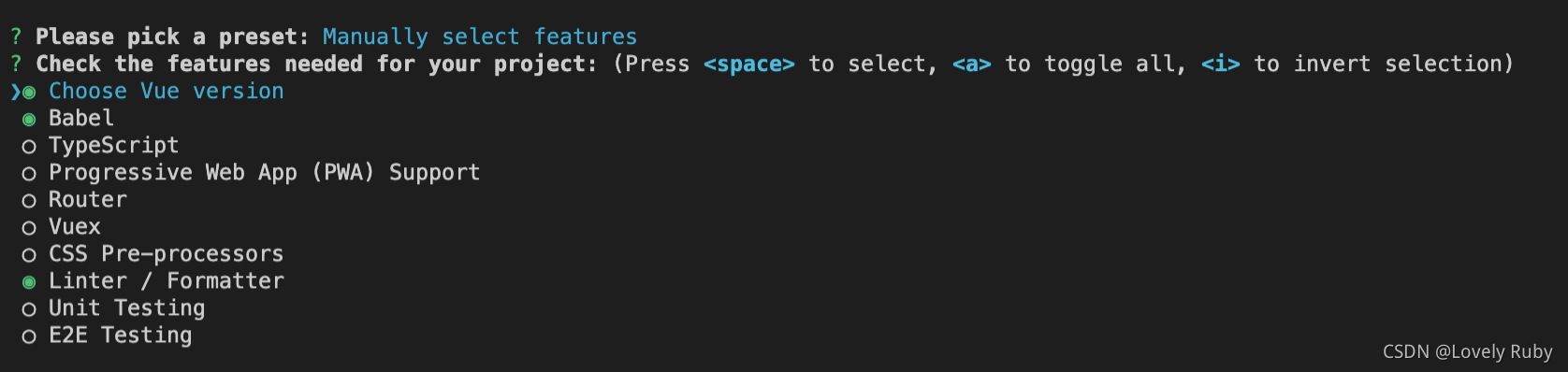
自定义有如下选项(以后可能更多)
是否用 babel、是否用TS、PWA、路由管理、状态管理、CSS 预编译器、代码风格以及格式化工具、单元测试、端对端测试
这些都是比较常用的,不清楚的可以百度一下
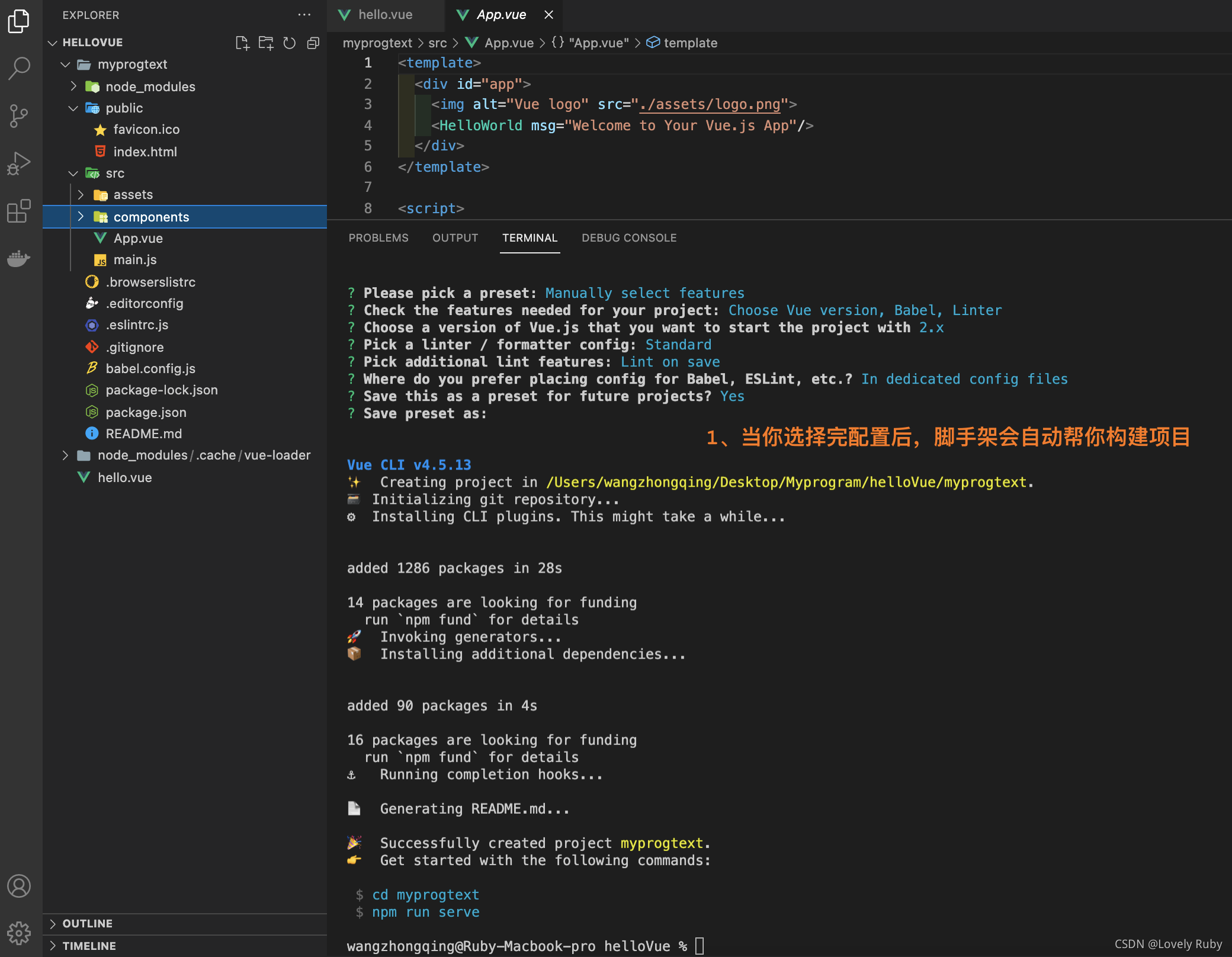
选择完之后,回车即可,创建完项目之后是这个样子,可以看到一个项目的概览
Vue UI
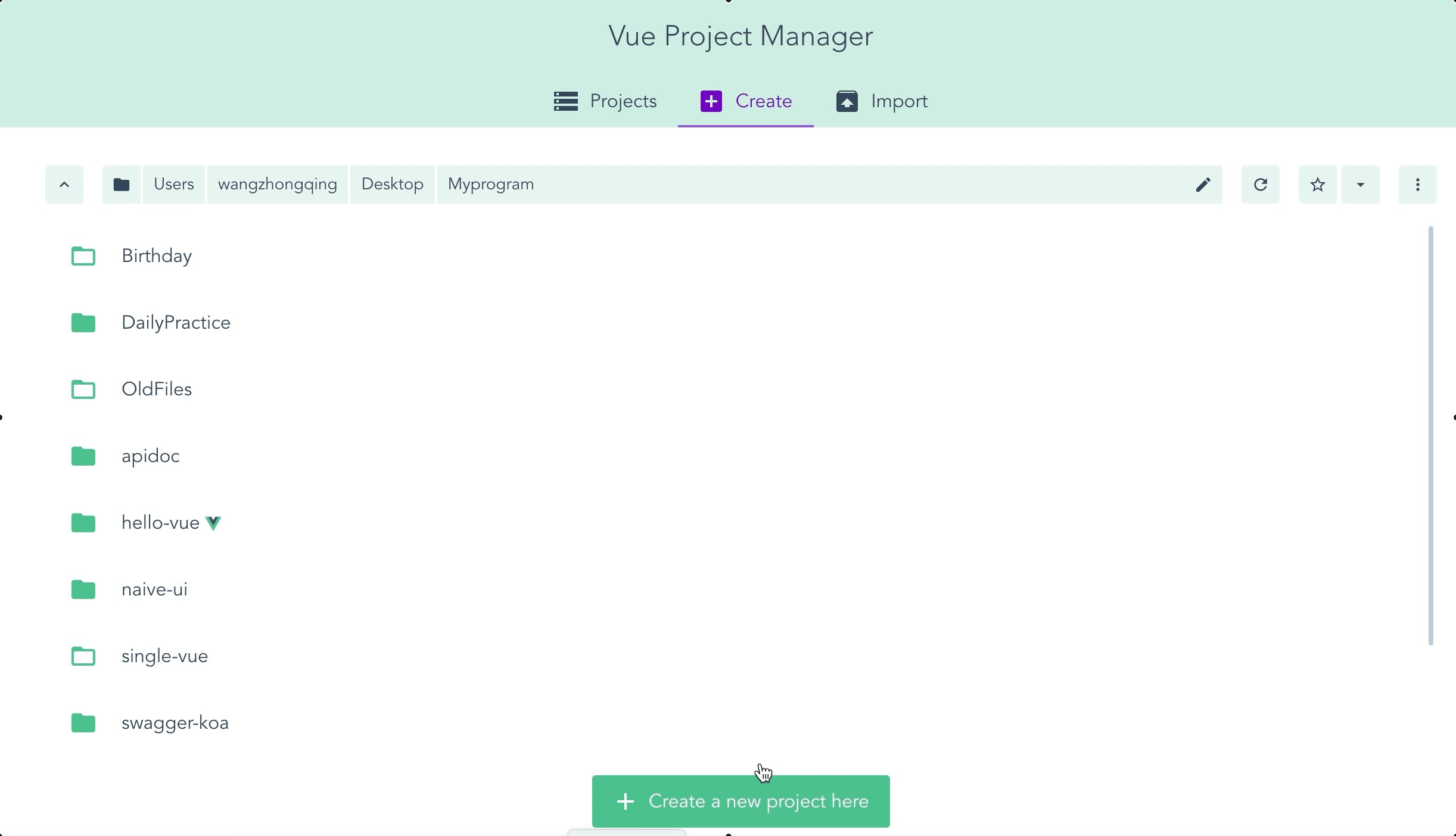
或者通过页面交互的形式来创建项目,在终端里输入如下命令
1 | vue ui |
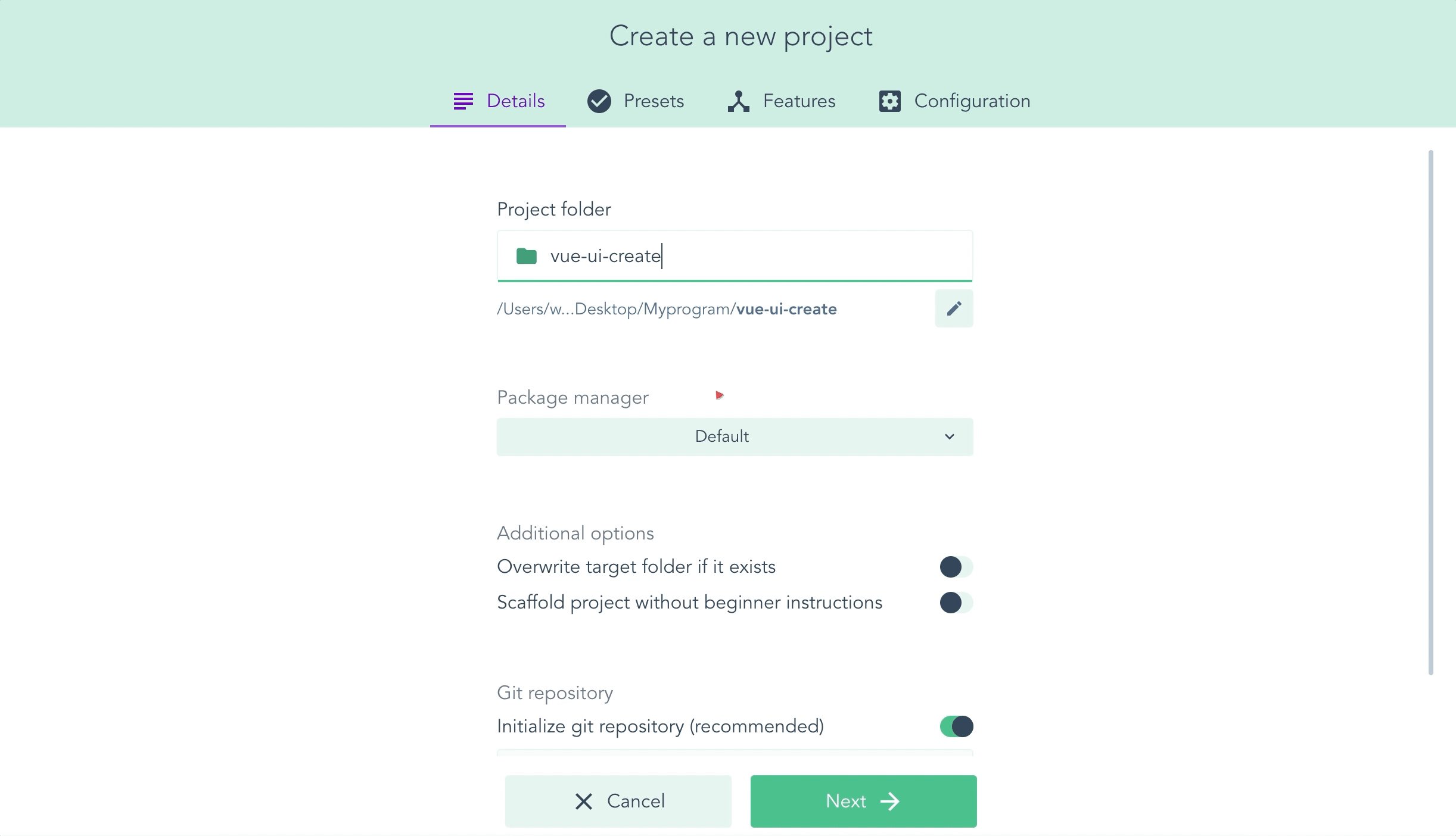
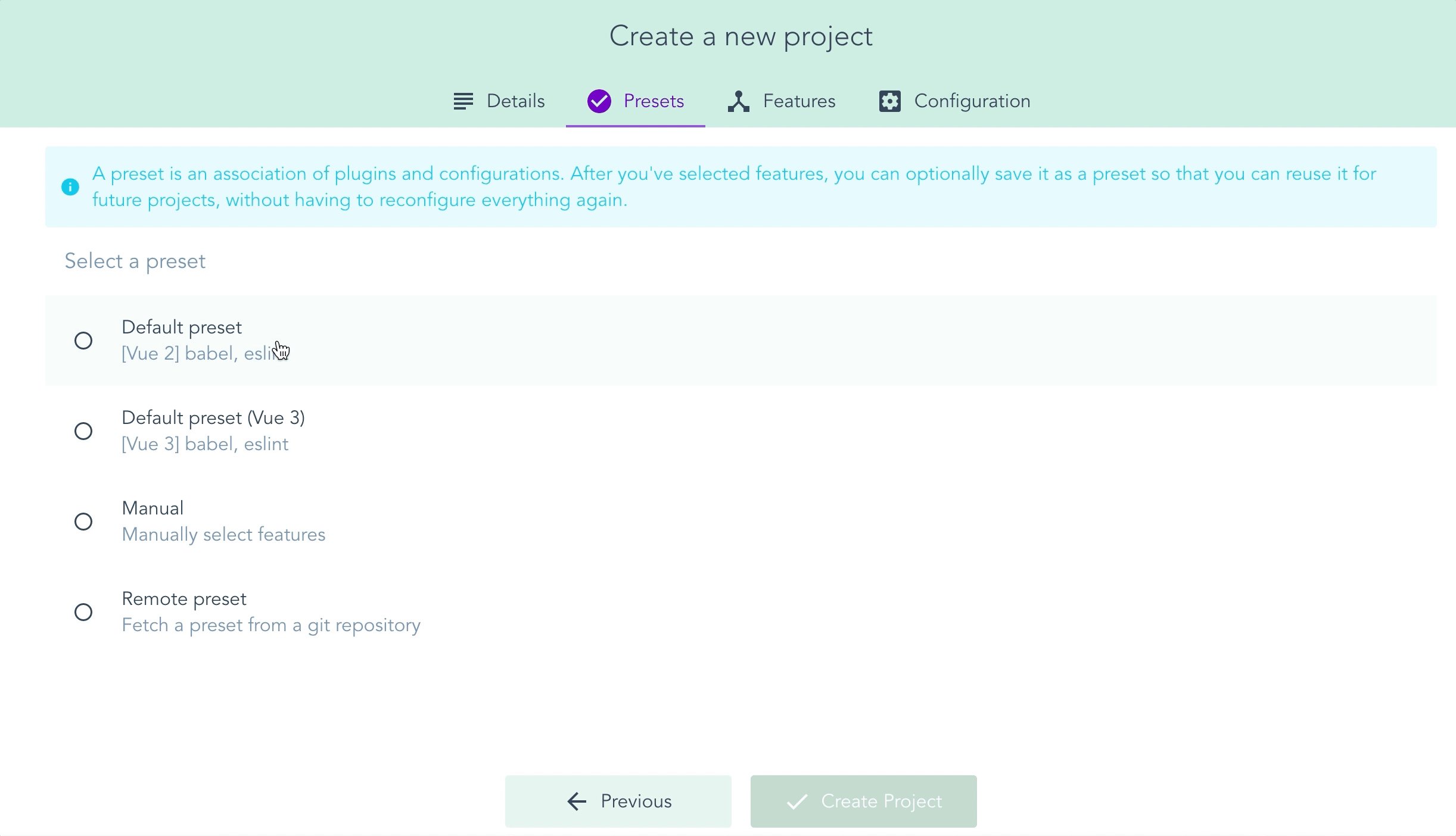
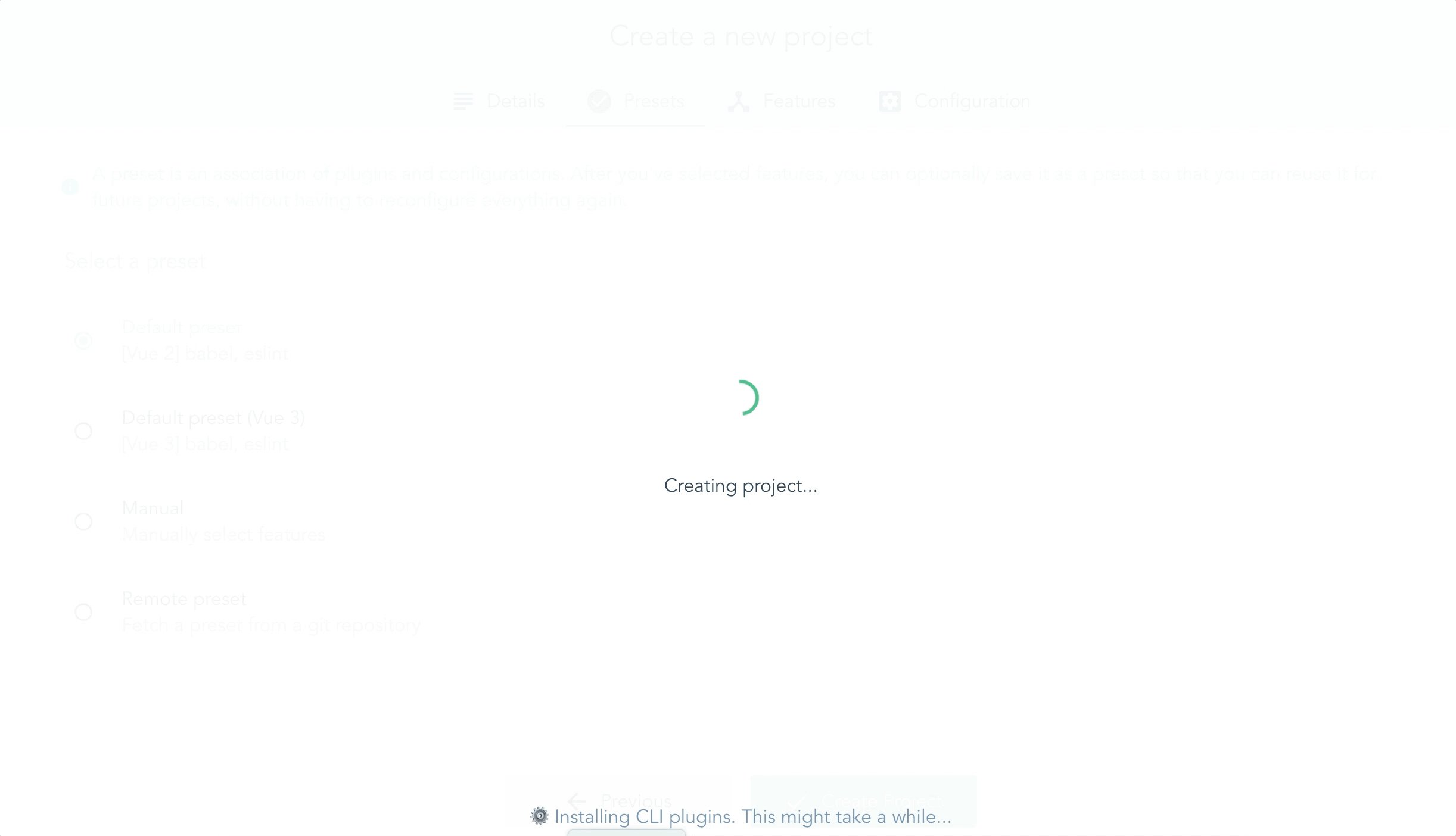
然后再 create 菜单中配置你的项目的一些变化,跟命令行中的设置差不多,配置好后,点击创建项目即可

同时终端会有变化
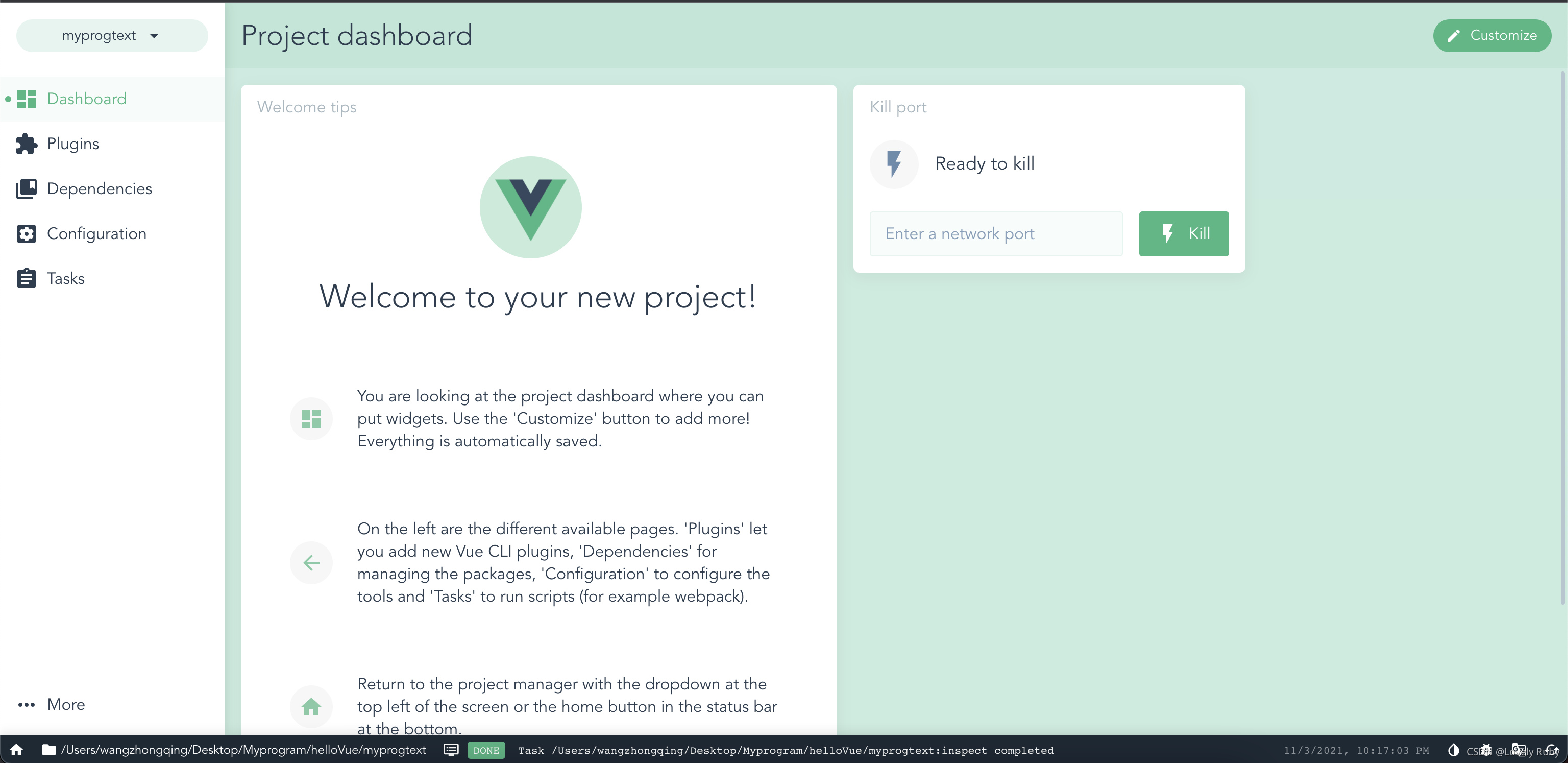
创建好项目后,浏览器会自动弹出 Vue ui 的 dashbord (仪表盘),页面大概长这个样子

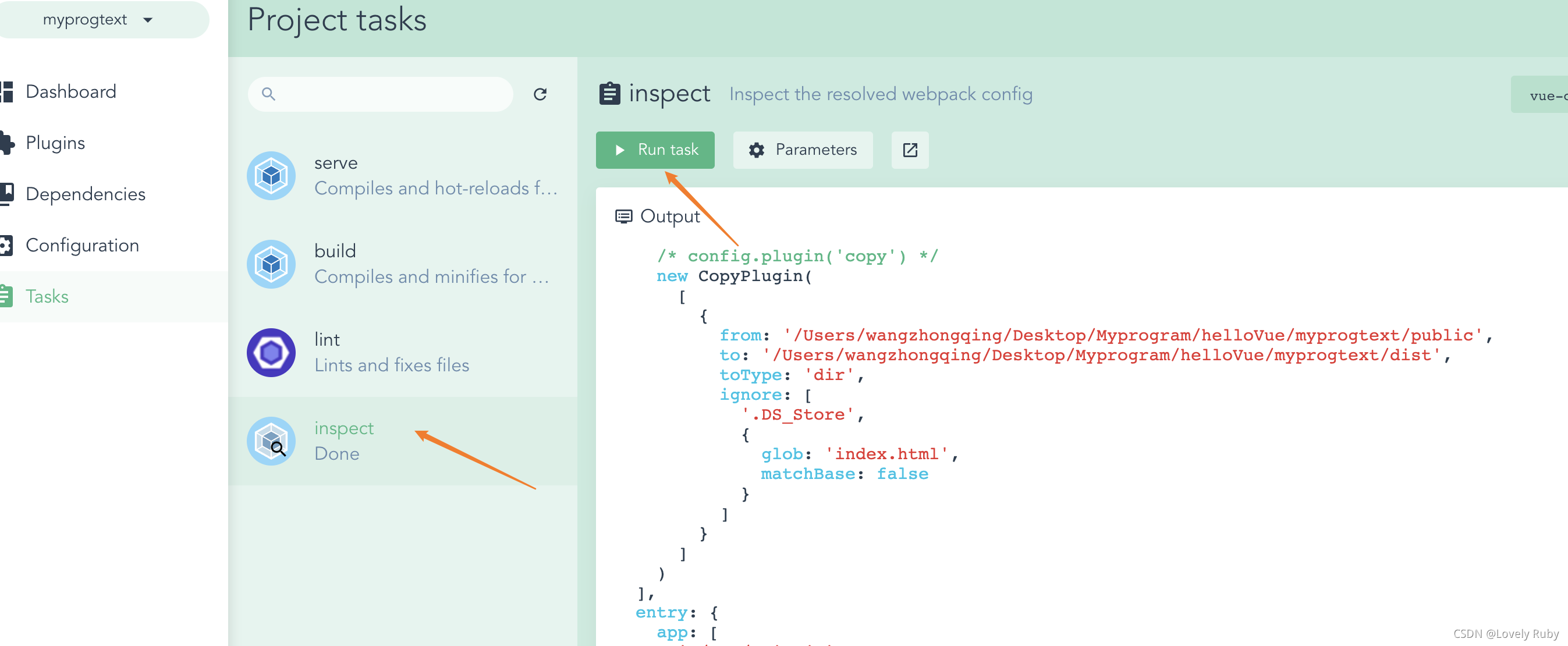
可以通过 inspect 检查的功能查看 vue cli 脚手架 自动给我们配置的 webpack 配置

安装插件
Vue CLI 使用了一套基于插件的架构。插件可以修改 webpack 的内部配置,也可以向 注入命令。在项目创建的过程中,绝大部分列出的特性都是通过插件来实现的。
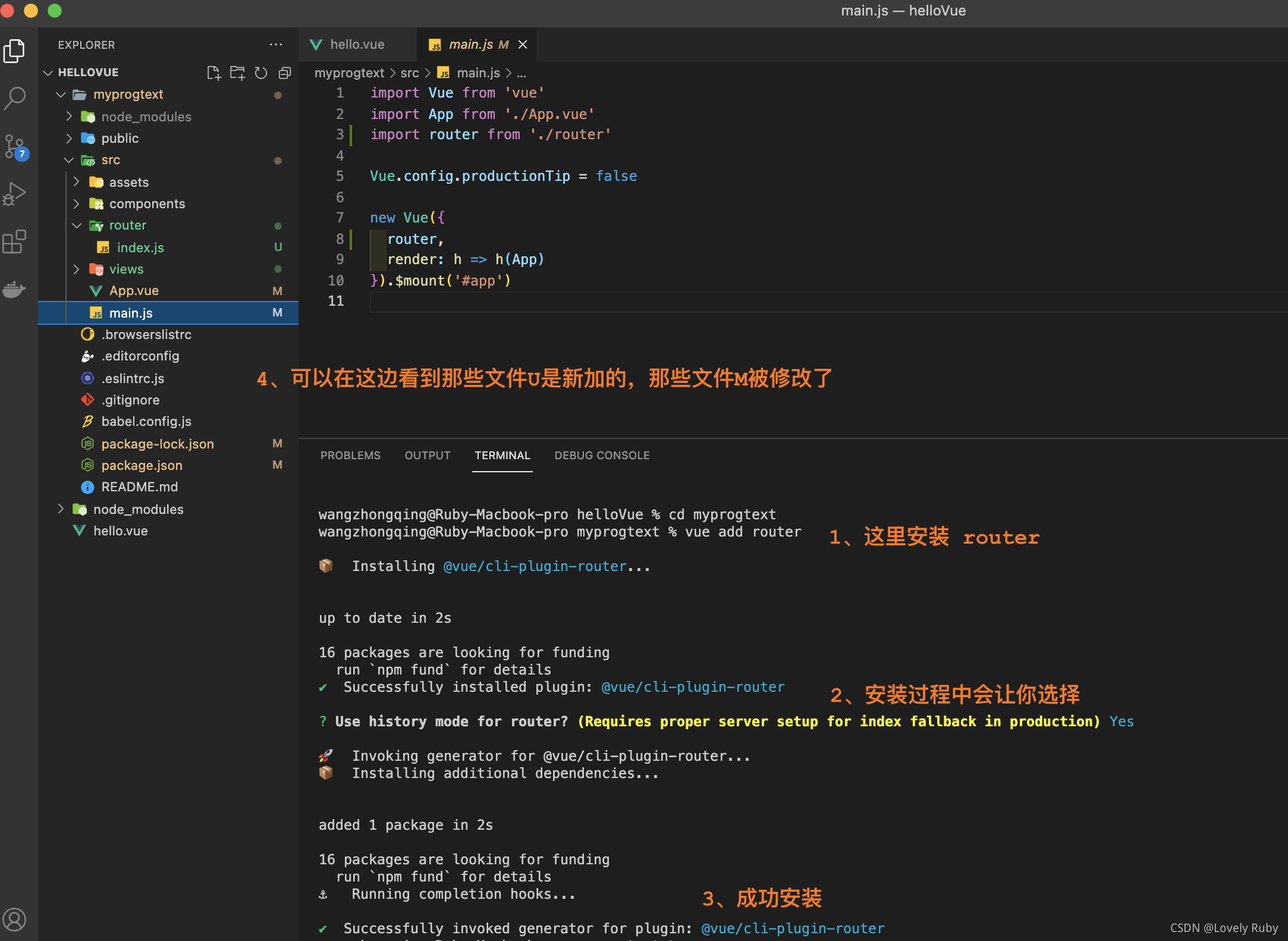
如果你想在一个已经被创建好的项目中安装一个插件,可以使用 vue add 命令。
这里举个例子:
1 | vue add router |

开发需要知道的
静态文件的引入
开发时难免遇到静态资源,如何引入呢?
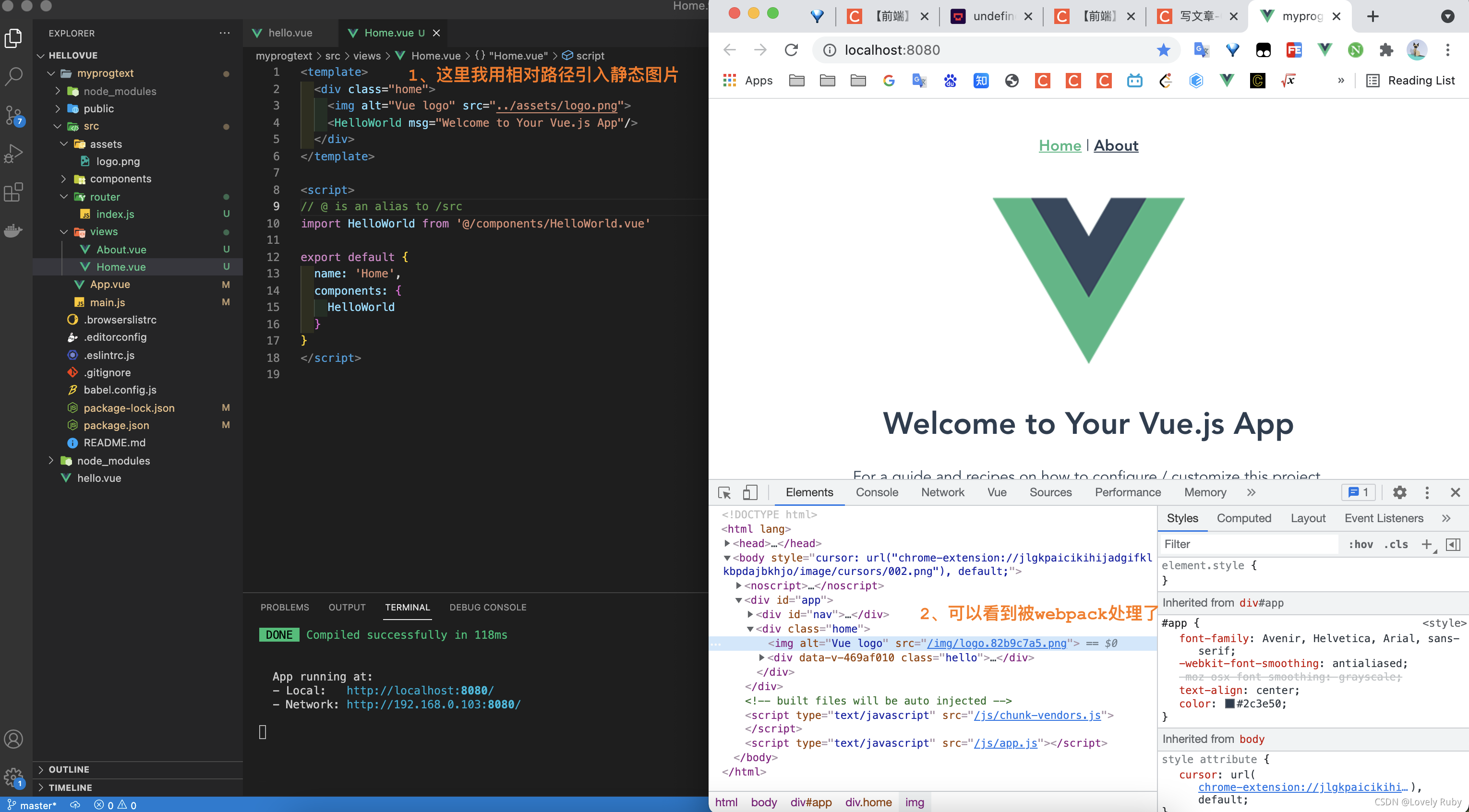
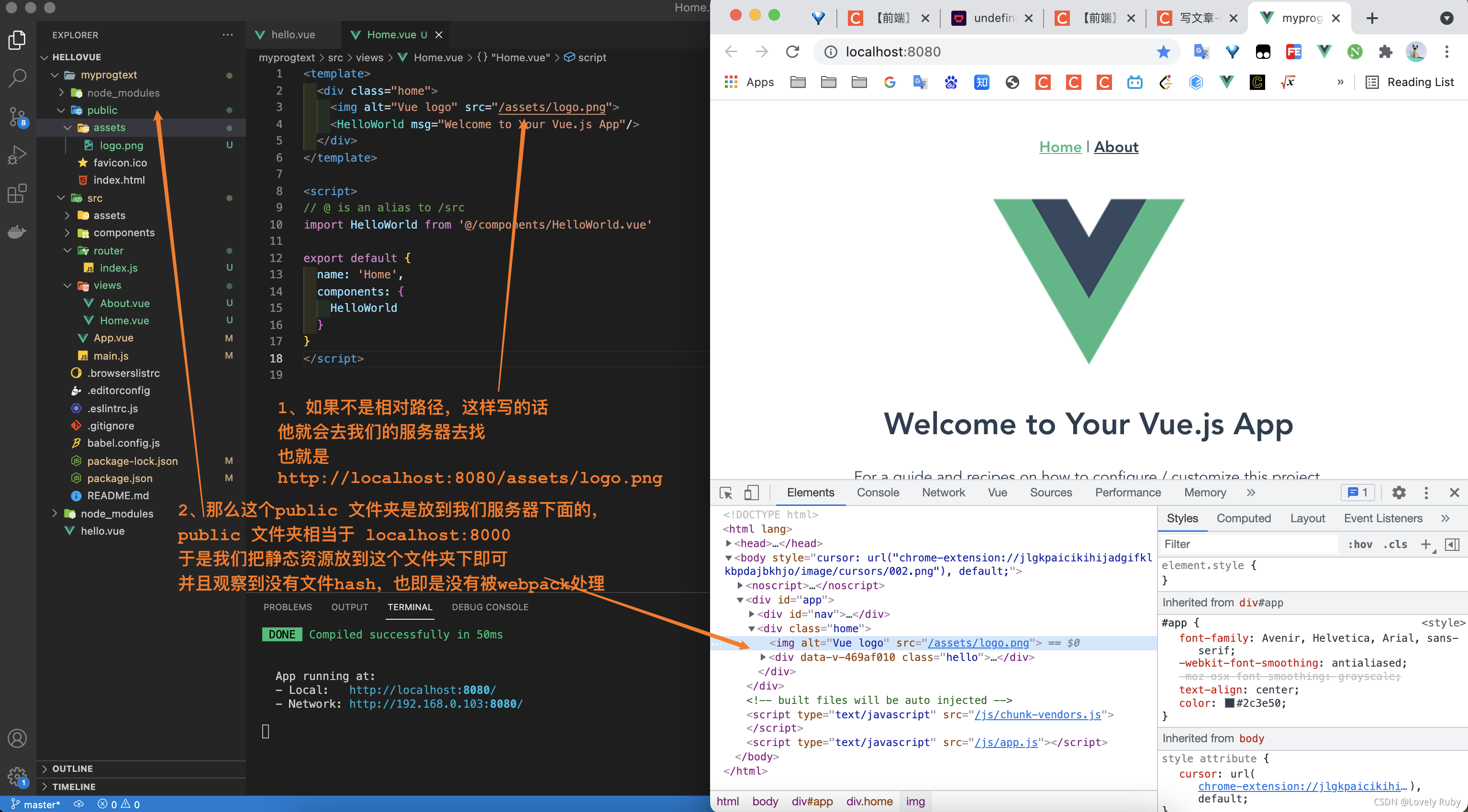
当你在 JavaScript、CSS 或 *.vue 文件中使用相对路径 (必须以 . 开头) 引用一个静态资源时,该资源 将被 webpack 处理。
后面跟的随机数是**文件的 hash**,webpack 静态处理了这些资源并打包

如果想用绝对地址,也就是服务器下的资源,可以把静态资源放到 public 文件夹下,这样就不会被 webpack 打包处理了。

路径转换规则
如果
URL是一个绝对路径 (例如/images/foo.png),它将会被保留不变。1
2<img alt="Vue logo" src="/assets/logo.png">
<img alt="Vue logo" src="http://image.xx.com/logo.png">如果
URL以.开头会作为一个相对模块请求被解释并基于文件系统相对路径1
<img alt="Vue logo" src="./assets/logo.png">
如果
URL以~开头会作为一个模块请求被解析。这意味着你甚至可以引用Node模块中的资源(也就是说node_module里的东西也能拿出来引用,并不常见):1
<img src="~some-npm-package/foo.png">
如果
URL以@开头会作为一个模块请求被解析。Vue CLI默认会设置一个指向src 的别名,记为@(你可以理解@就是src 文件夹的路径,它也是相对路径,所以会被webpack处理)。1
import Hello from "@/components/Hello.vue";
何时使用绝对 / 相对路径?
通过 webpack 的处理并获得如下好处:
- 脚本和样式表会被压缩且打包在一起,从而避免额外的网络请求。
- 文件丢失会直接在编译时报错,而不是到了用户端才产生 404 错误。
- 最终生成的文件名包含了内容哈希,因此你不必担心浏览器会缓存它们的老版本。
如下情况考虑使用 public 文件夹
- 你需要在构建输出中指定一个固定的文件名字。
- 你有上千个图片,需要动态引用它们的路径。
- 有些库可能和 webpack 不兼容,除了将其用一个独立的








