【前端53_Vue】路由 Router:安装、基础使用、动态路由匹配、通配符、嵌套路由、编程导航、高级路由使用:路由守卫、动态路由、路由组件缓存keep-alive、路由懒加载
Vue Router
安装
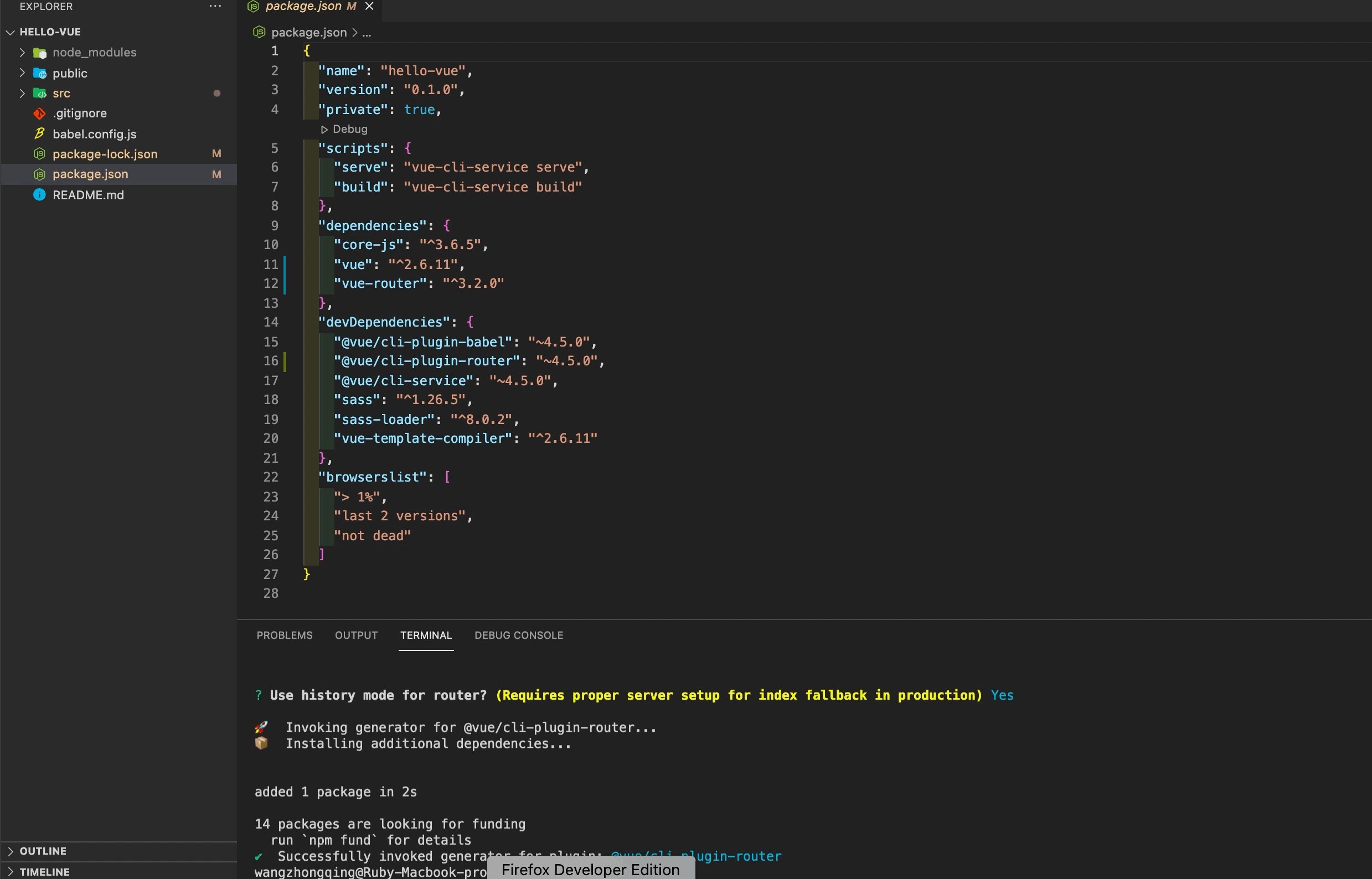
在终端中输入 vue add router 即可安装 router 插件
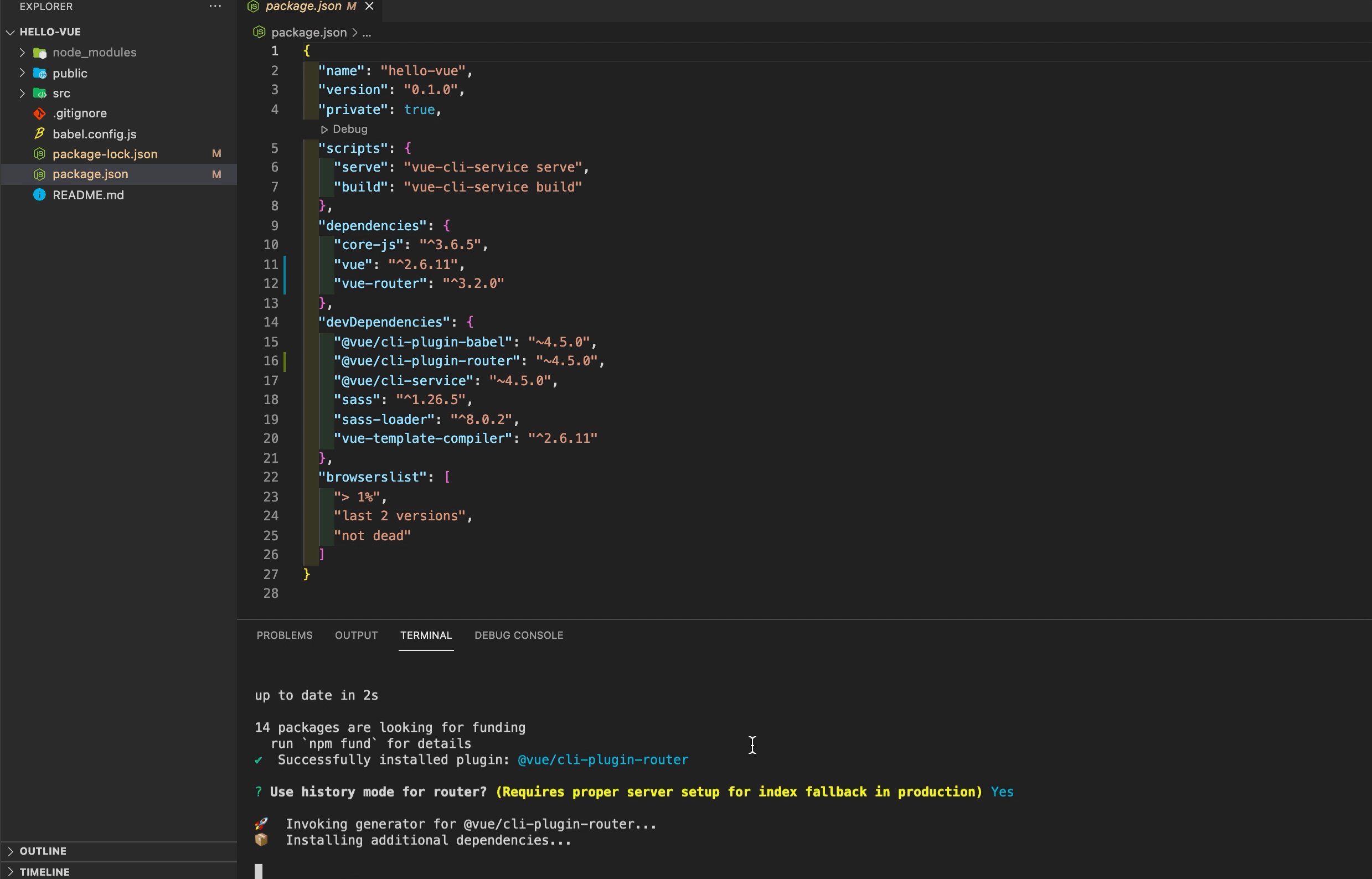
安装过程中会让你选择
Use history mode for router,两者有些差别,具体请参阅这篇博文
安装过程如下:

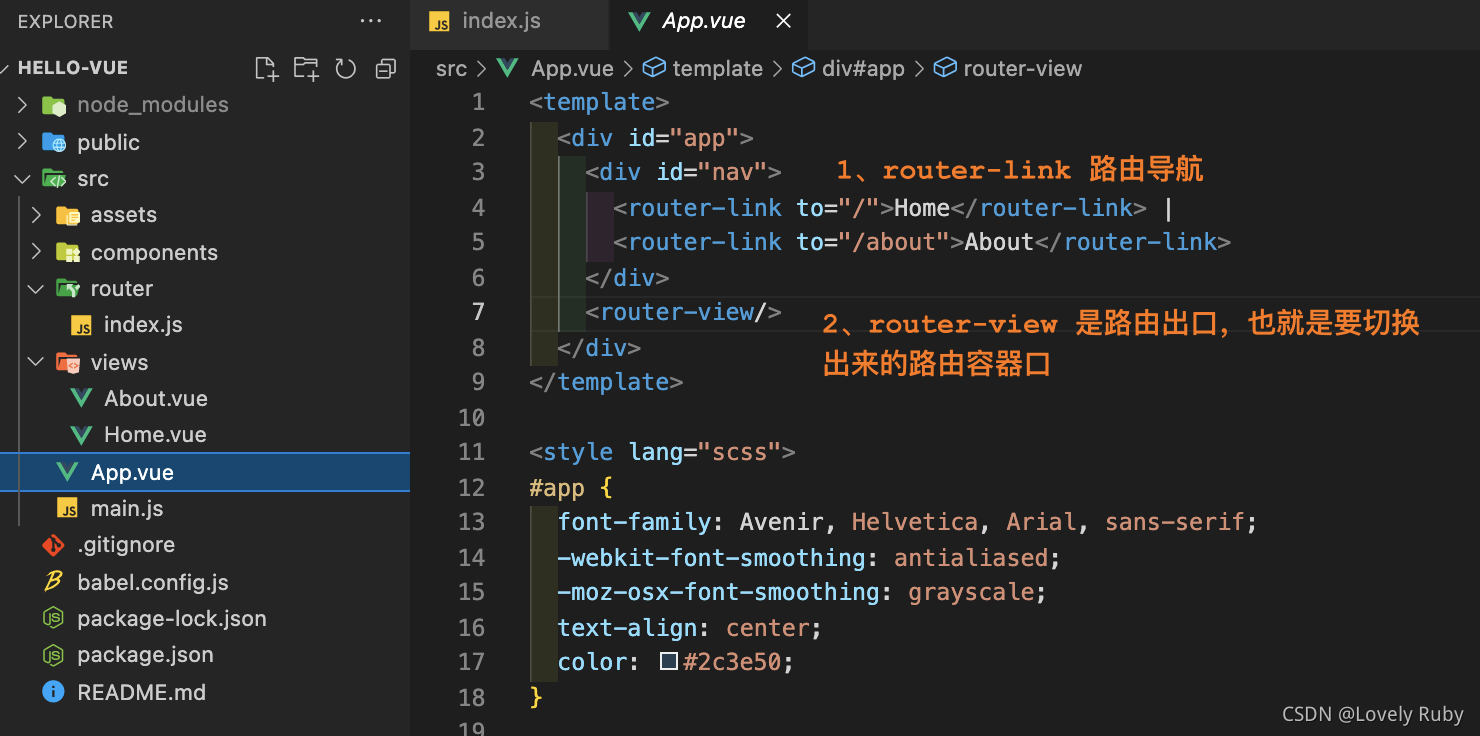
基础使用

动态路由匹配
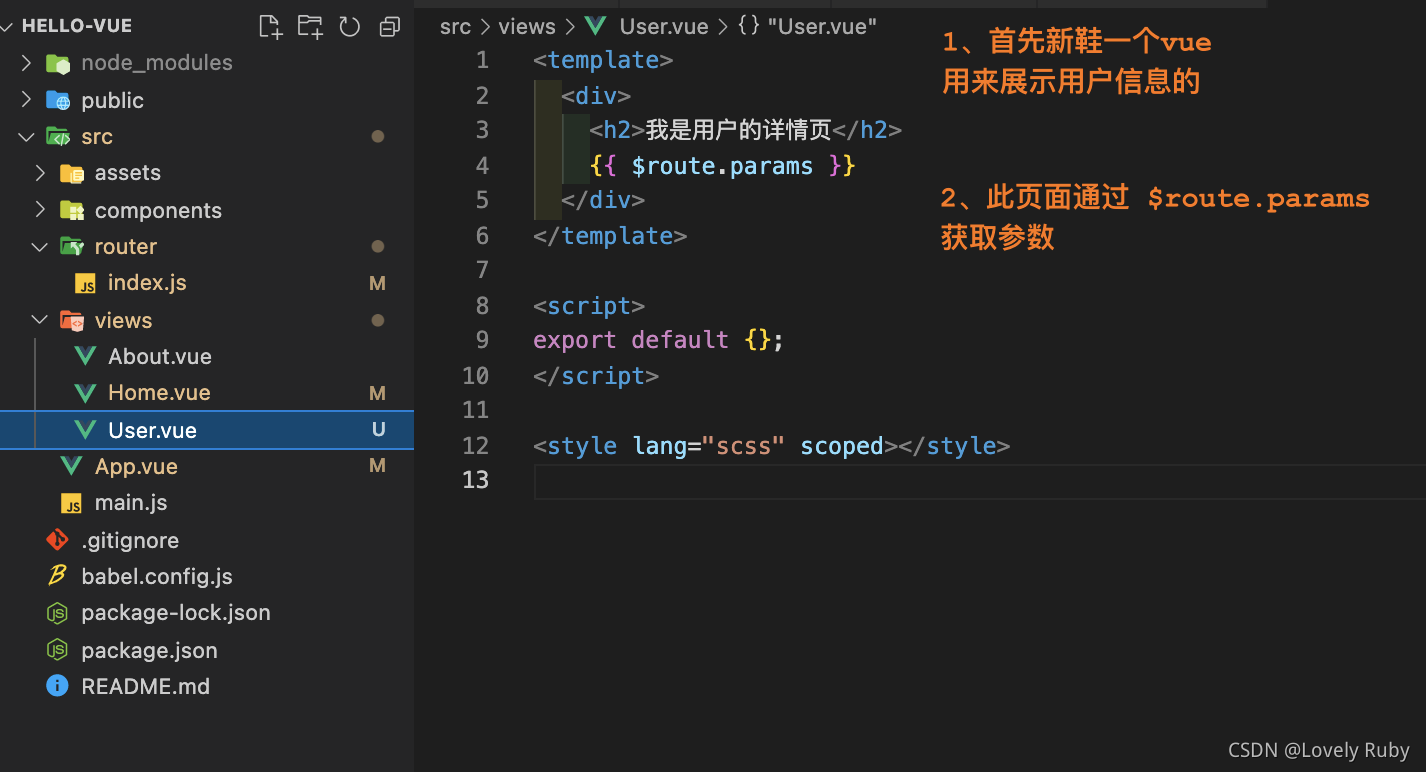
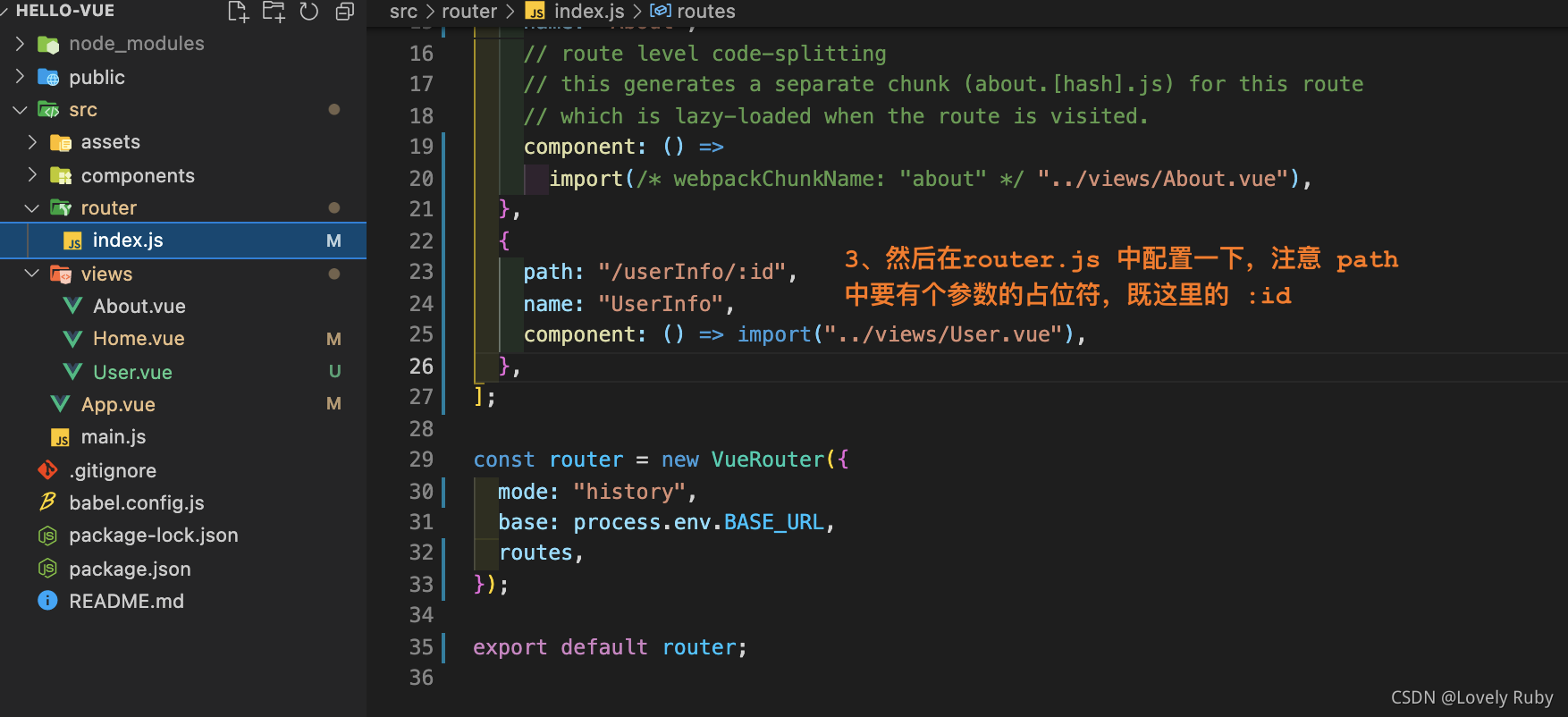
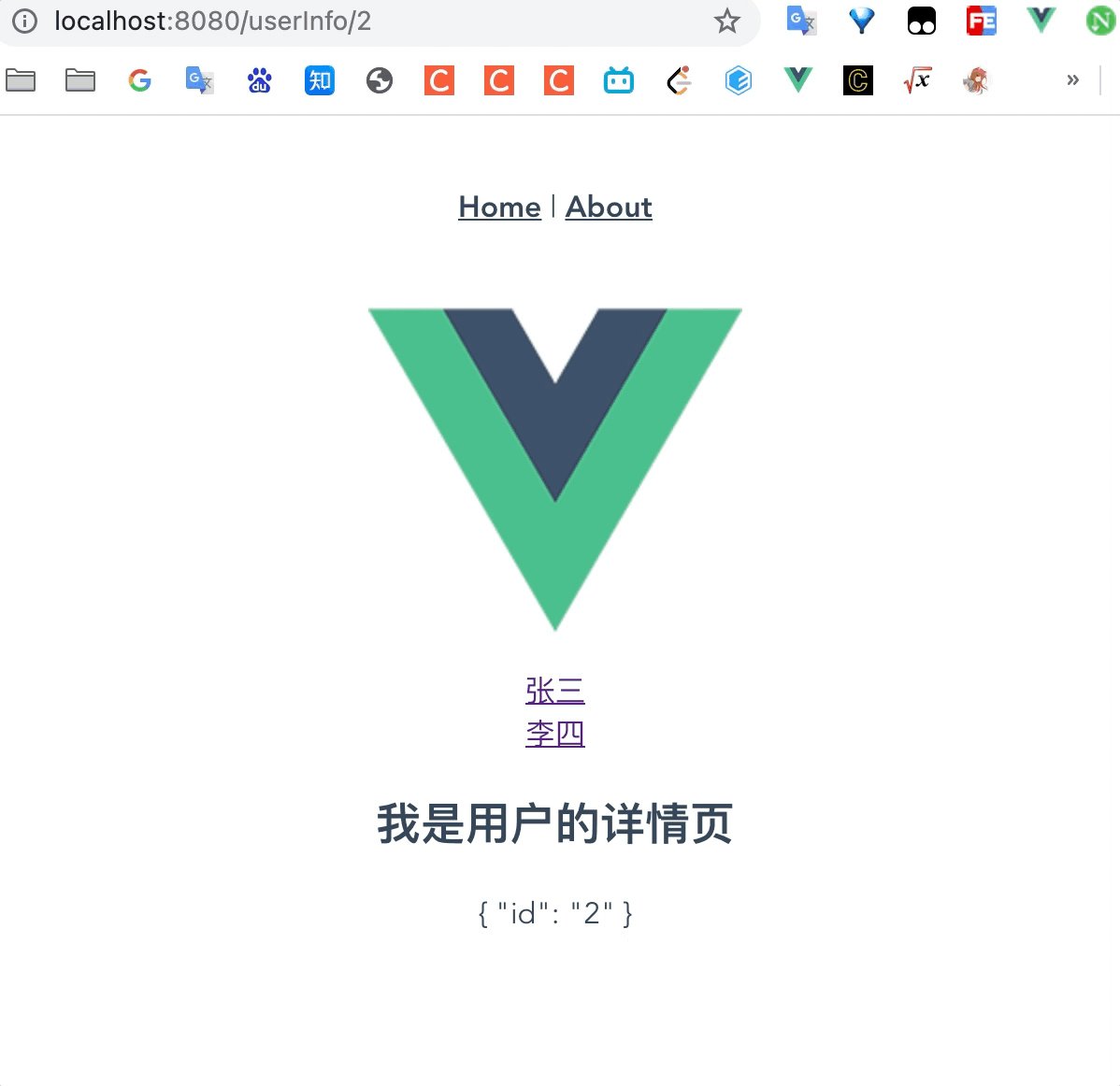
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个 User 组件,对 于所有 ID 各不相同的用户,都要使用这个组件来渲染。那么,我们可以在 vue-router 的路由路径中 使用“动态路径参数”(dynamic segment) 来达到这个效果
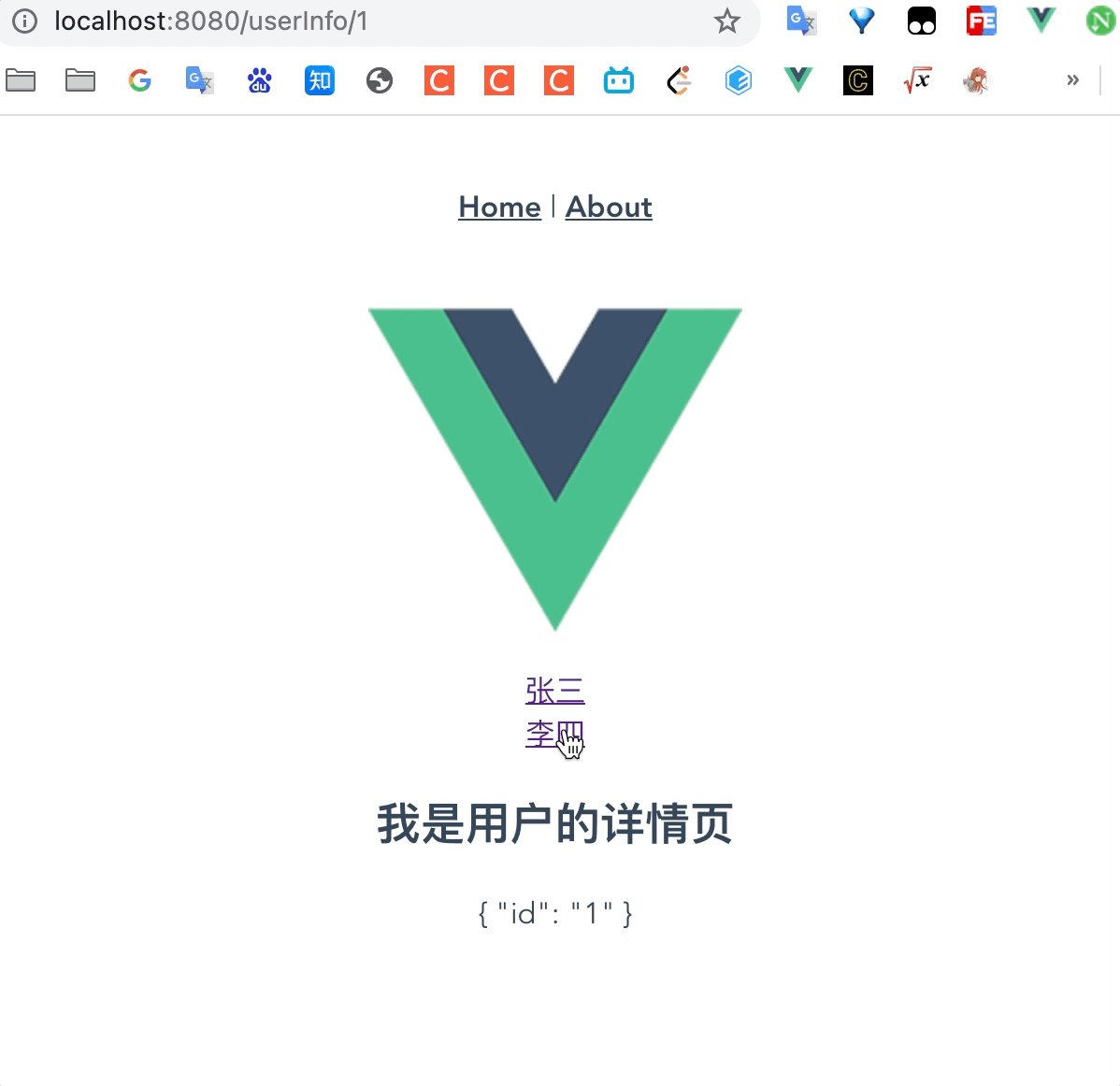
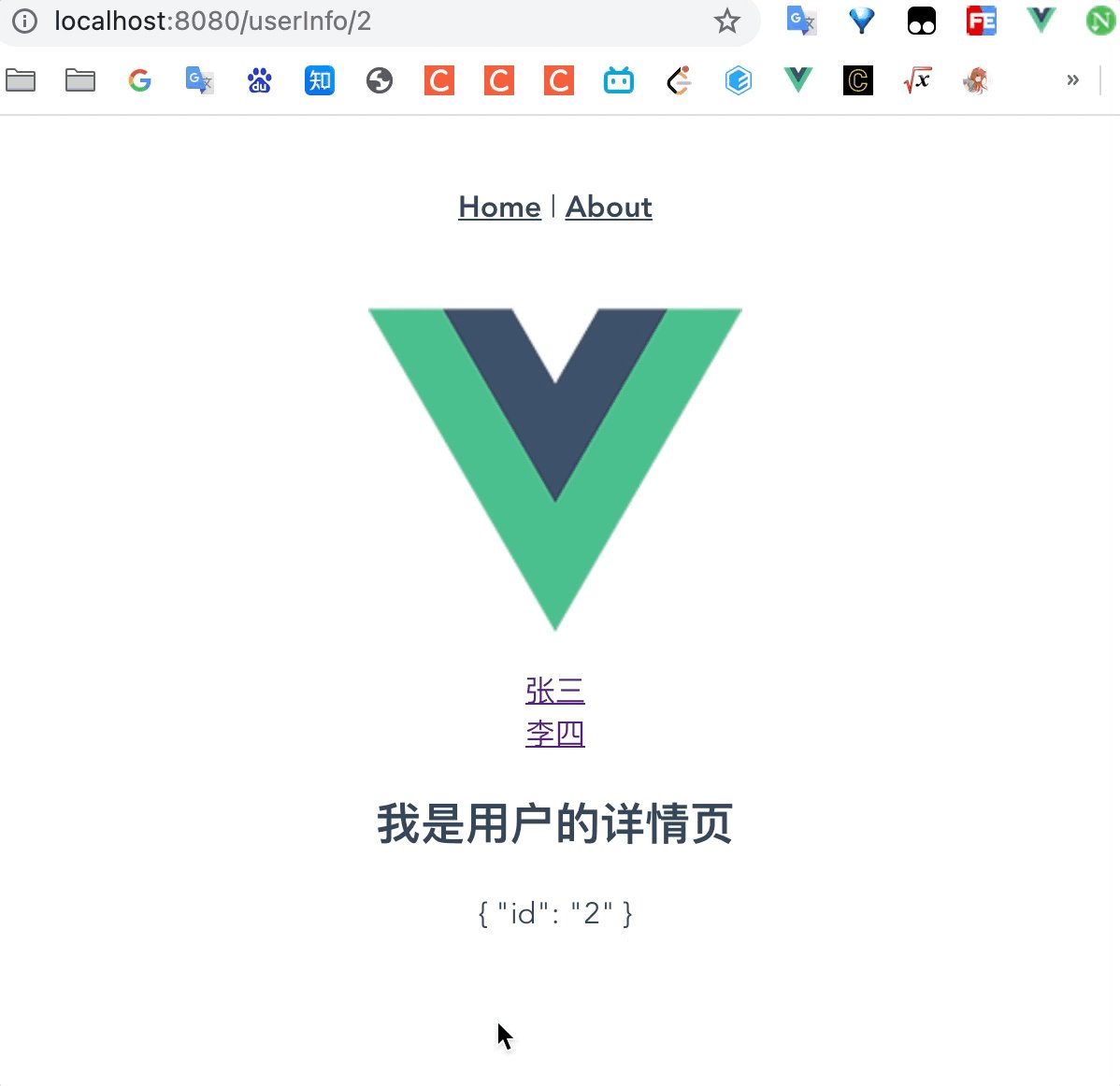
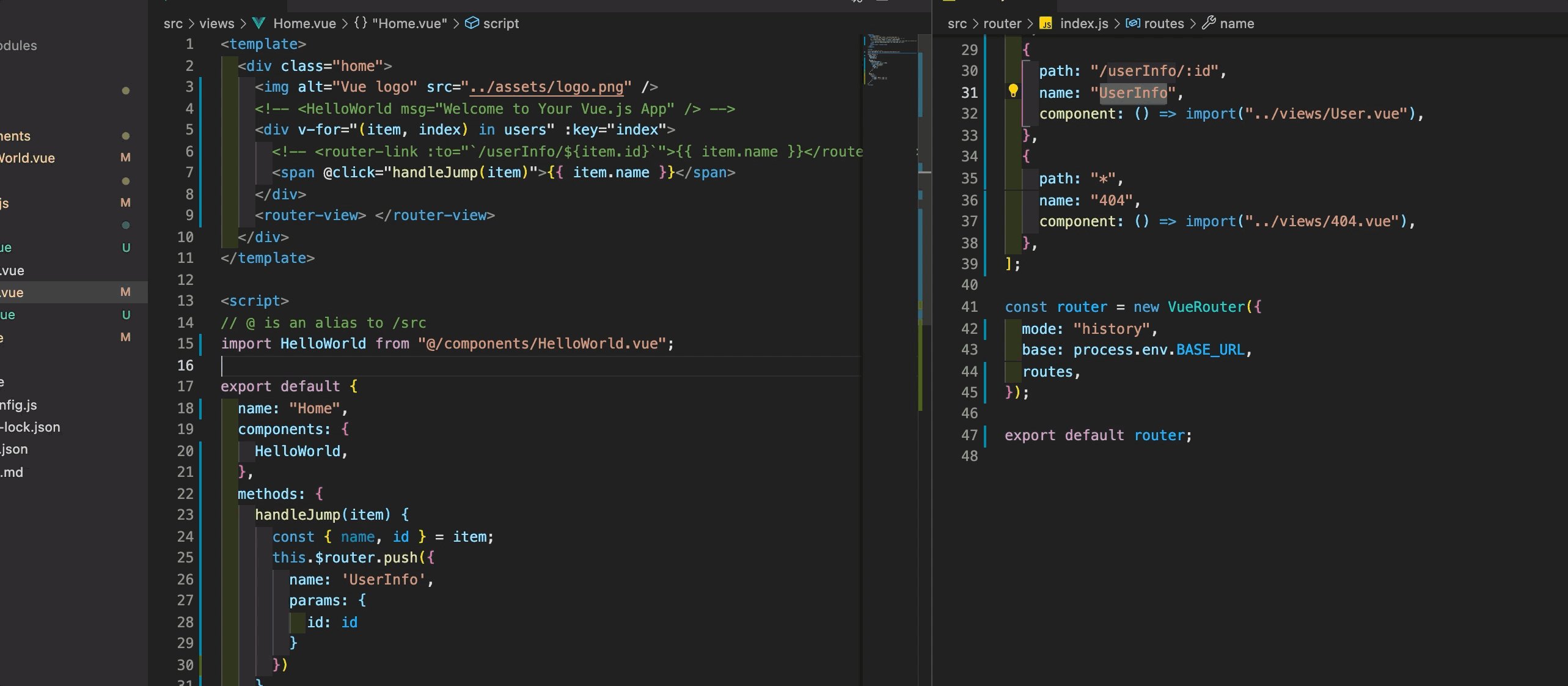
使用案例
来看一场珍贵无比的实验:


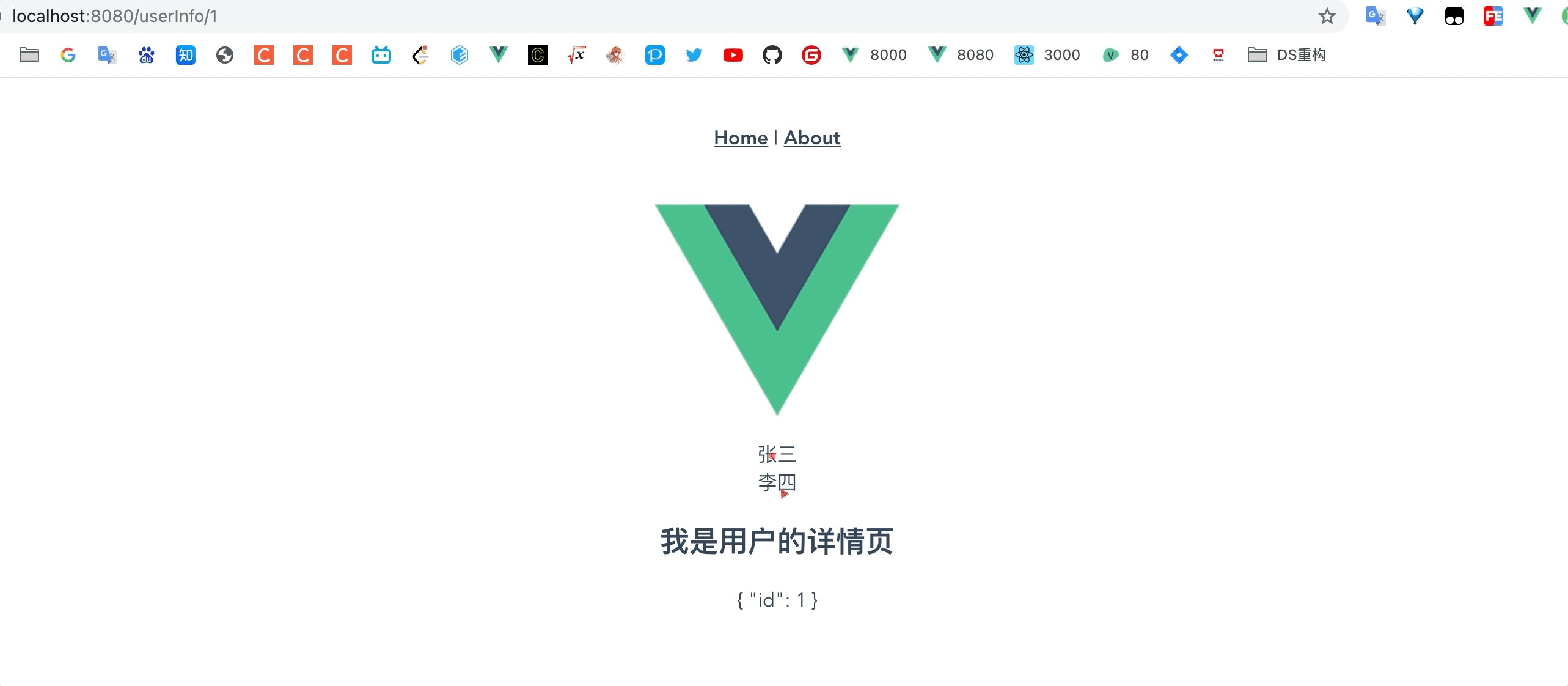
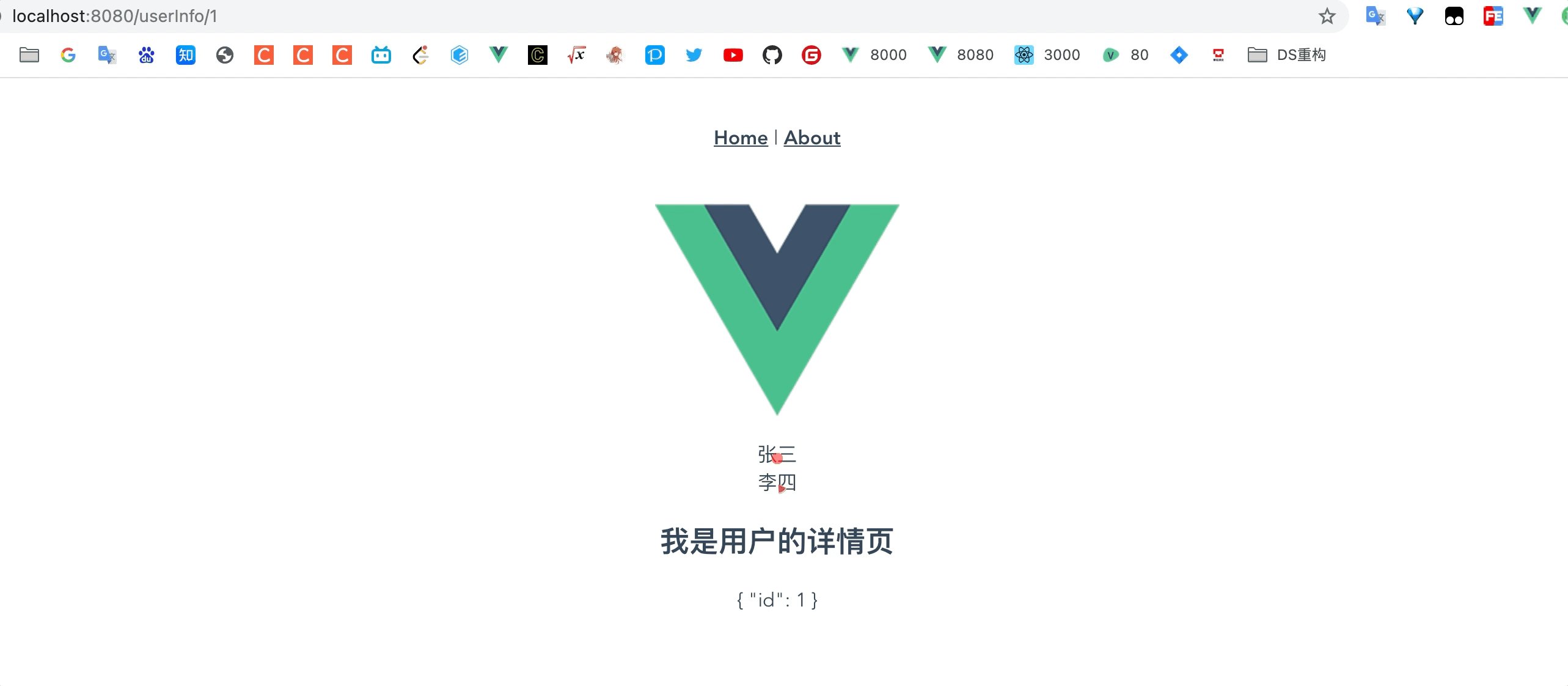
整完之后的演示如下,可以观察一下浏览器的地址栏。
容易出错的地方
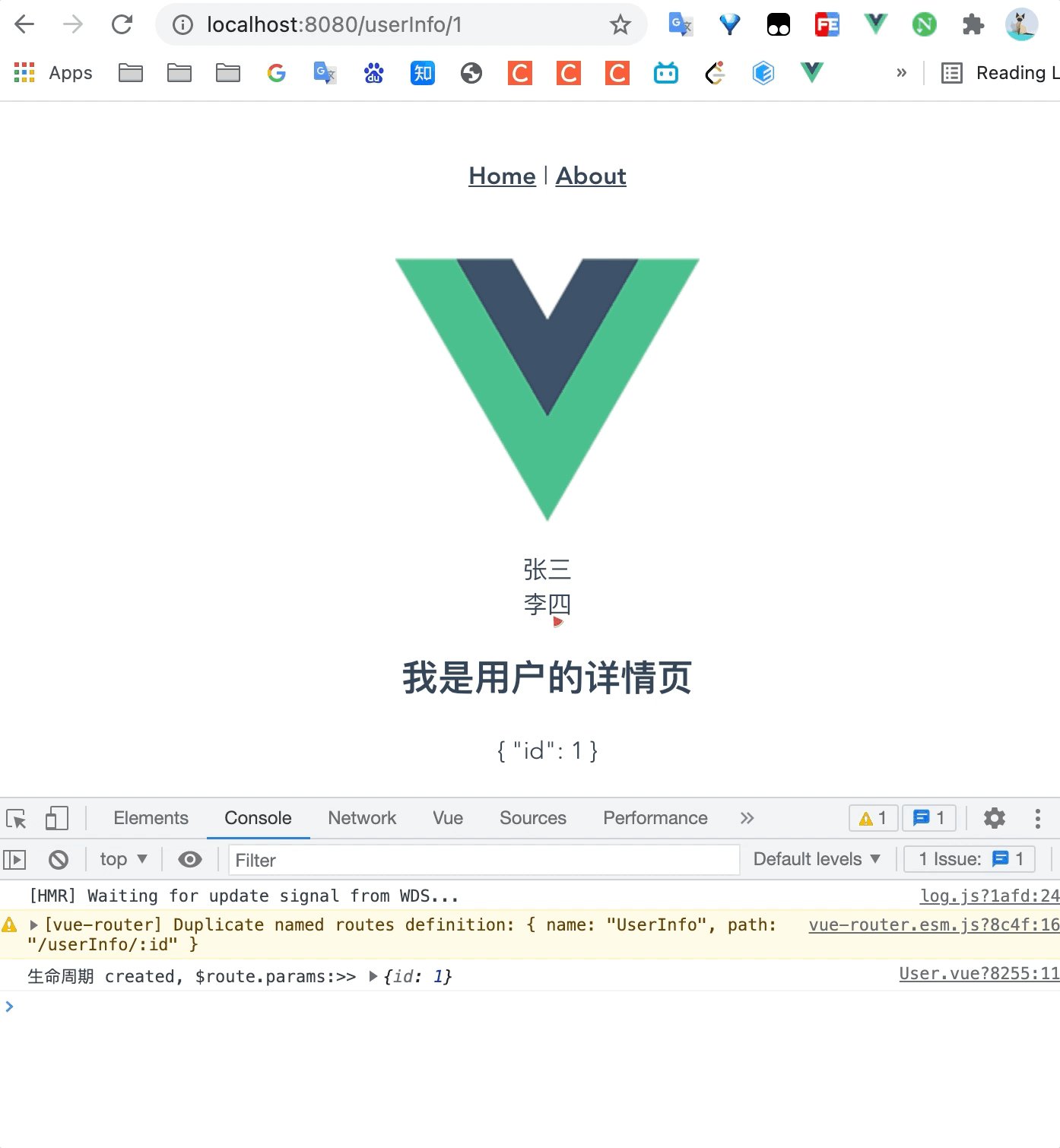
如果我们想获取到参数,我们来尝试一下:
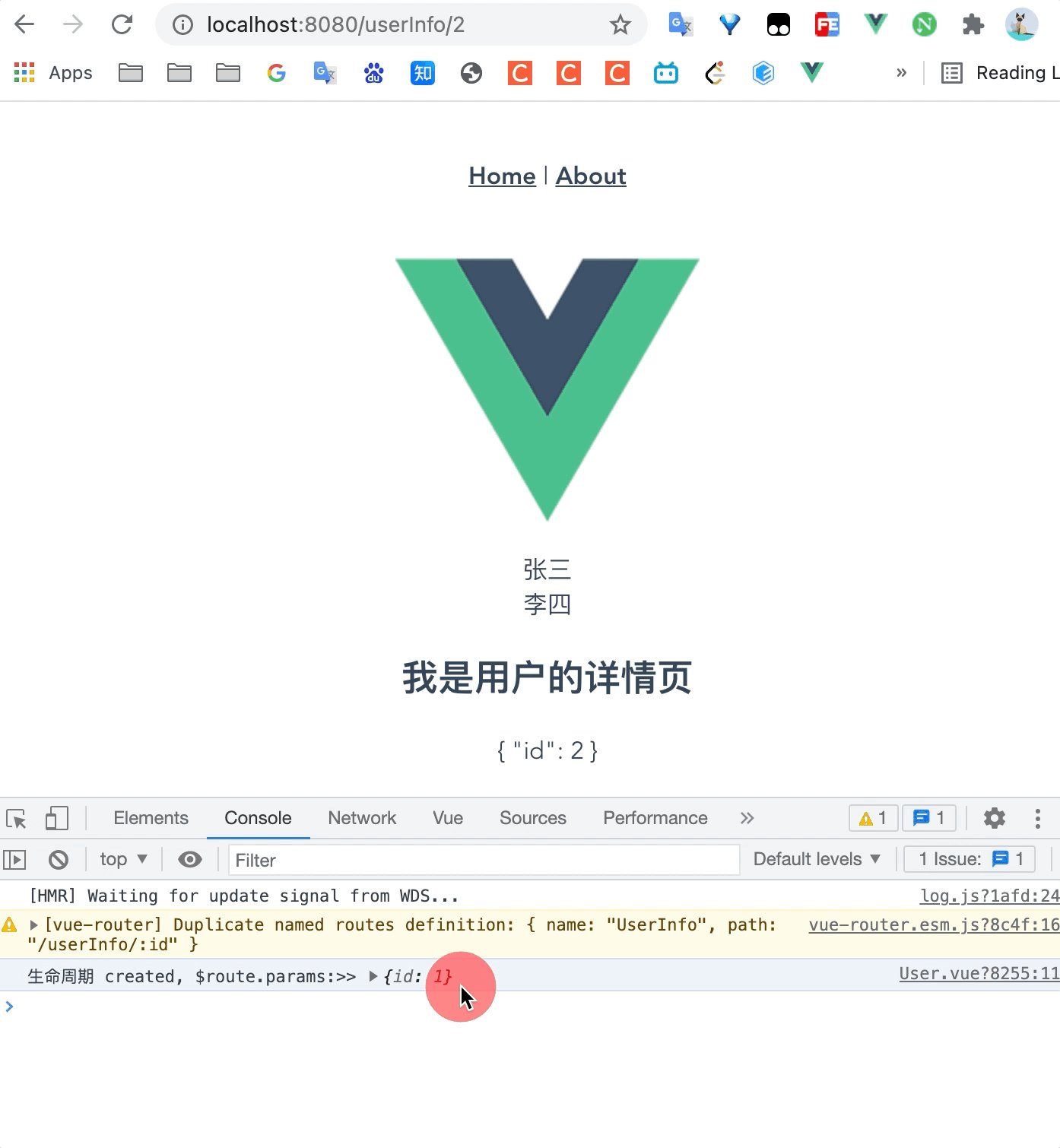
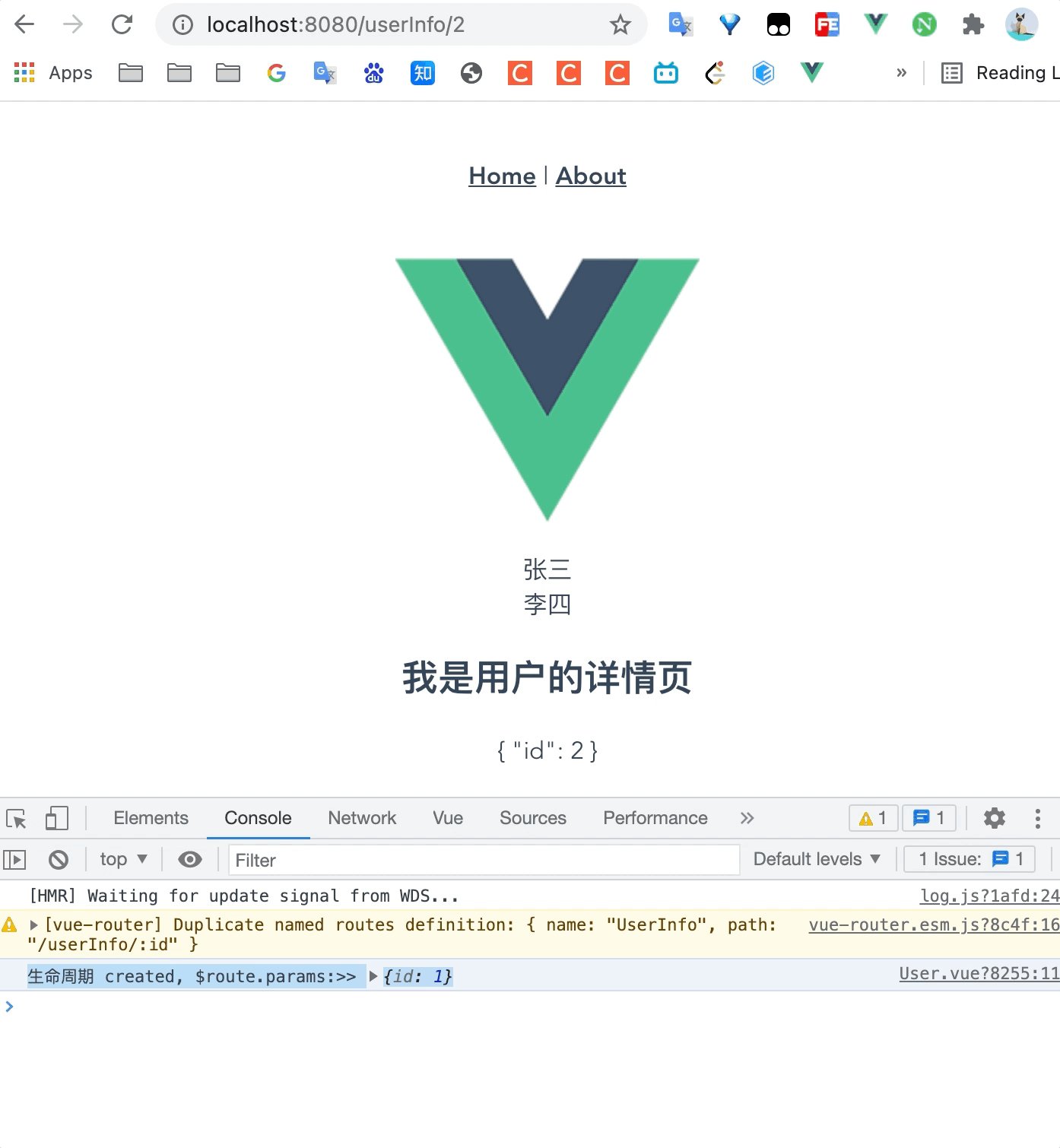
首先用 create 声明周期来获取,发现只能获取第一次的,这是因为组件复用了

那么我们怎么办呢?用监听器 watch
但是还会有个问题,watch 刚进路由的时候是不会触发的,怎么办呢?
用带配置的监听器!
1 | watch: { |
实验如下:

通配符
通配符的使用场景可以用在 404
跟上面的用法类似,新建一个 404.vue ,写点东西在里面,然后再 router.js 中配置一下,当然 path 中用 通配符~
这样,如果路由匹配不到其他路由的话,就会走这个了!(这个跟 router 的顺序没关系哈,我这个版本是没关系的)
1 | // router.js |

嵌套路由
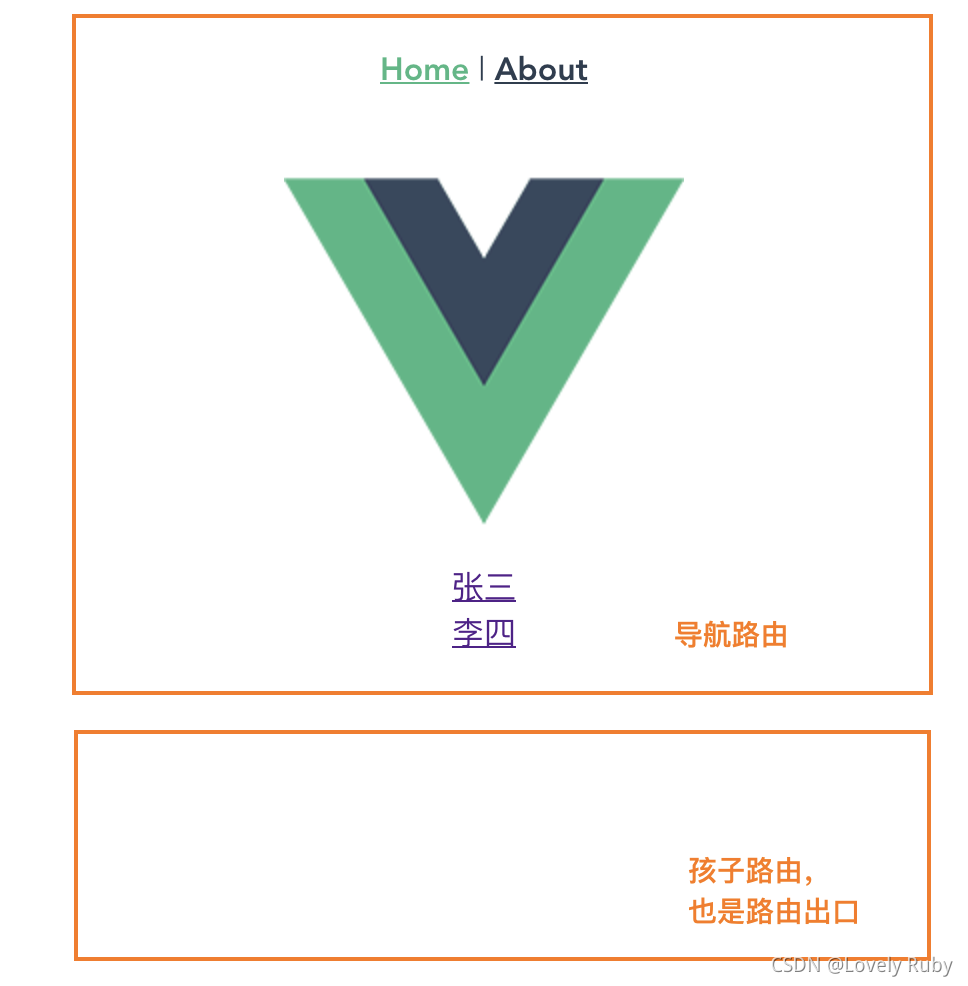
有如下场景
我点击导航列表,并不是跳到了新的页面,而是在当前页面切换展示

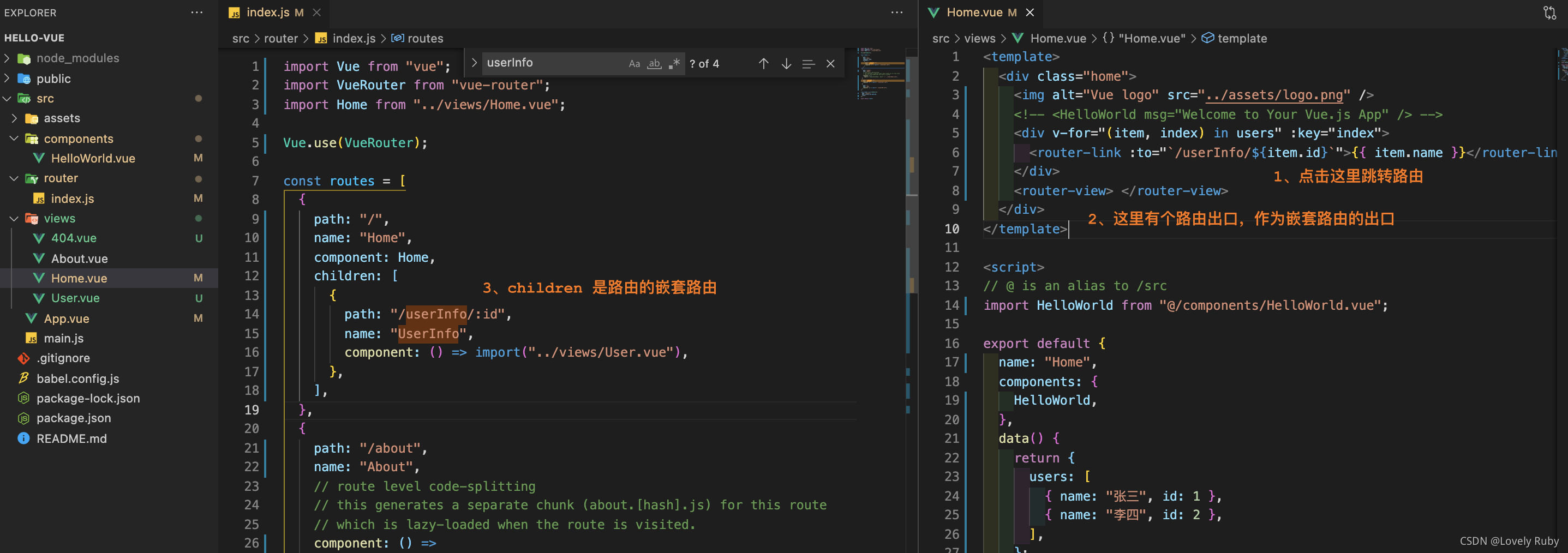
那么这时候就用到了嵌套路由了,逻辑大概是这样的:

整体代码概览:

总结一下:
- 如果想做嵌套路由,那么需要有个路由出口(比方说我上面例子里的
Home.vue的router-view)
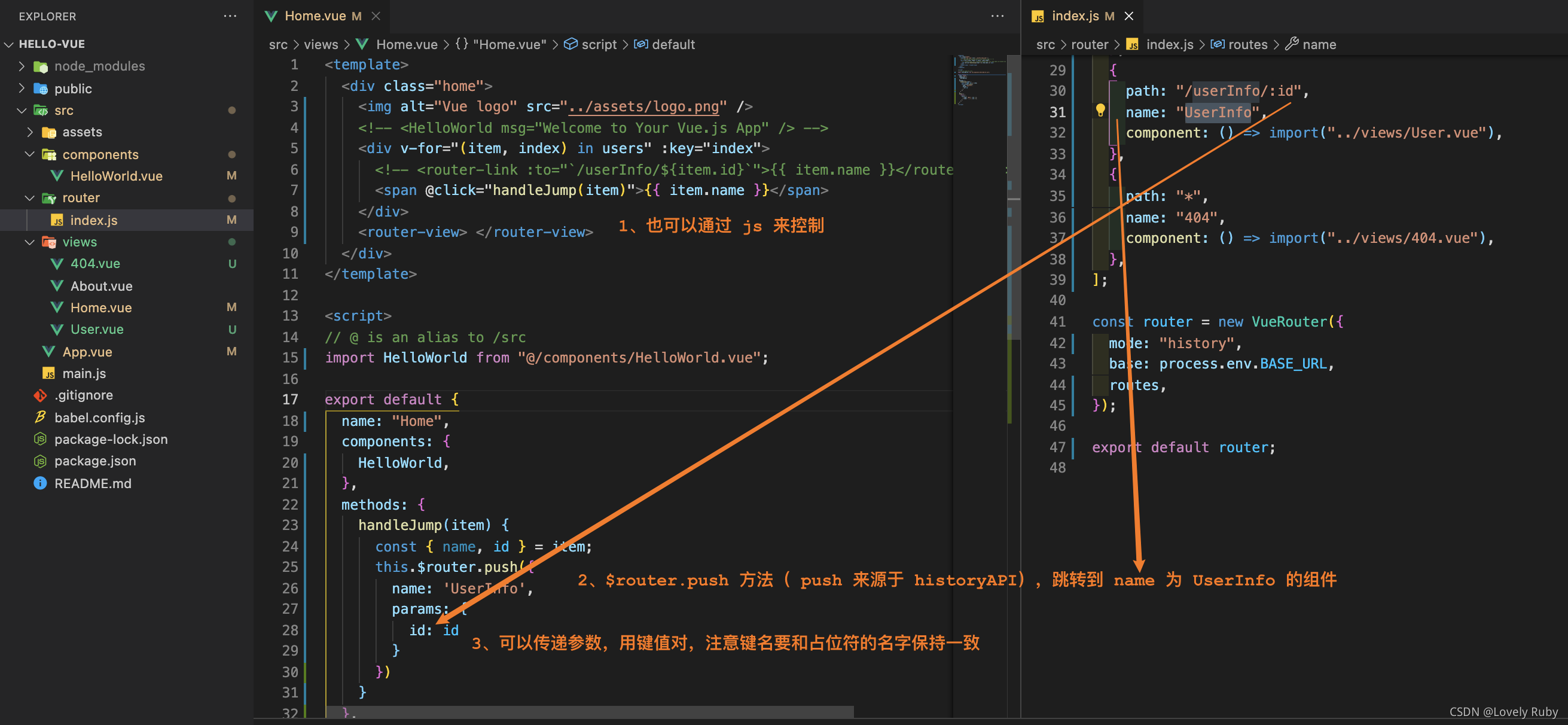
编程导航
借助 router 的实例方法,可编写代码来实现编程式导航
1 | // 字符串 |
下面把上面例子改一下:

可以看一下演示,跟上面的逻辑没啥区别

高级:路由守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种类型
- 全局的,
- 单个路由独享的
- 组件级的
现在我模拟一个场景,用户要登录!登录之后才能走别的路由
不妨用全局路由试一下
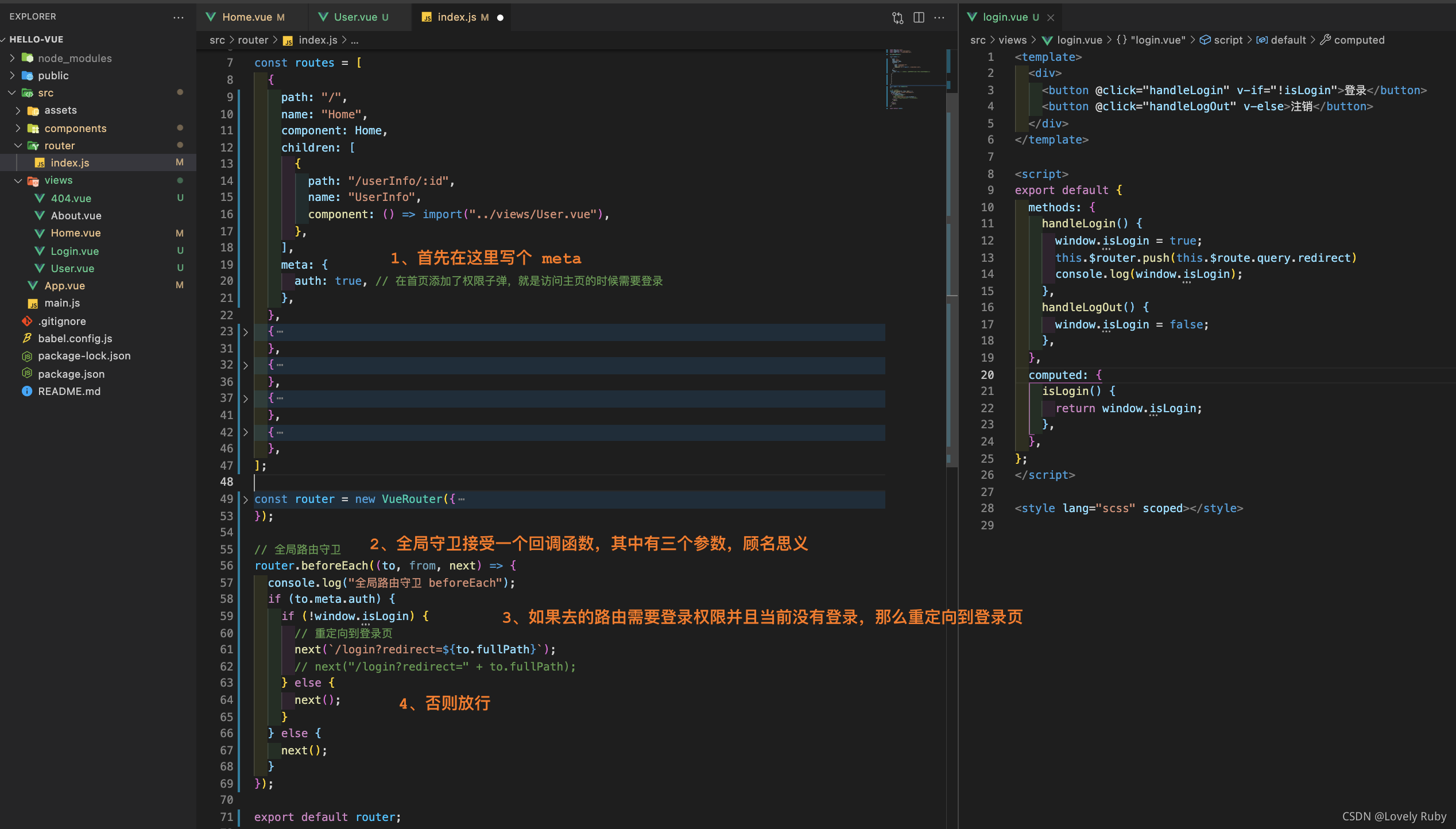
全局路由守卫
1 | router.beforeEach((to, from, next) => { |

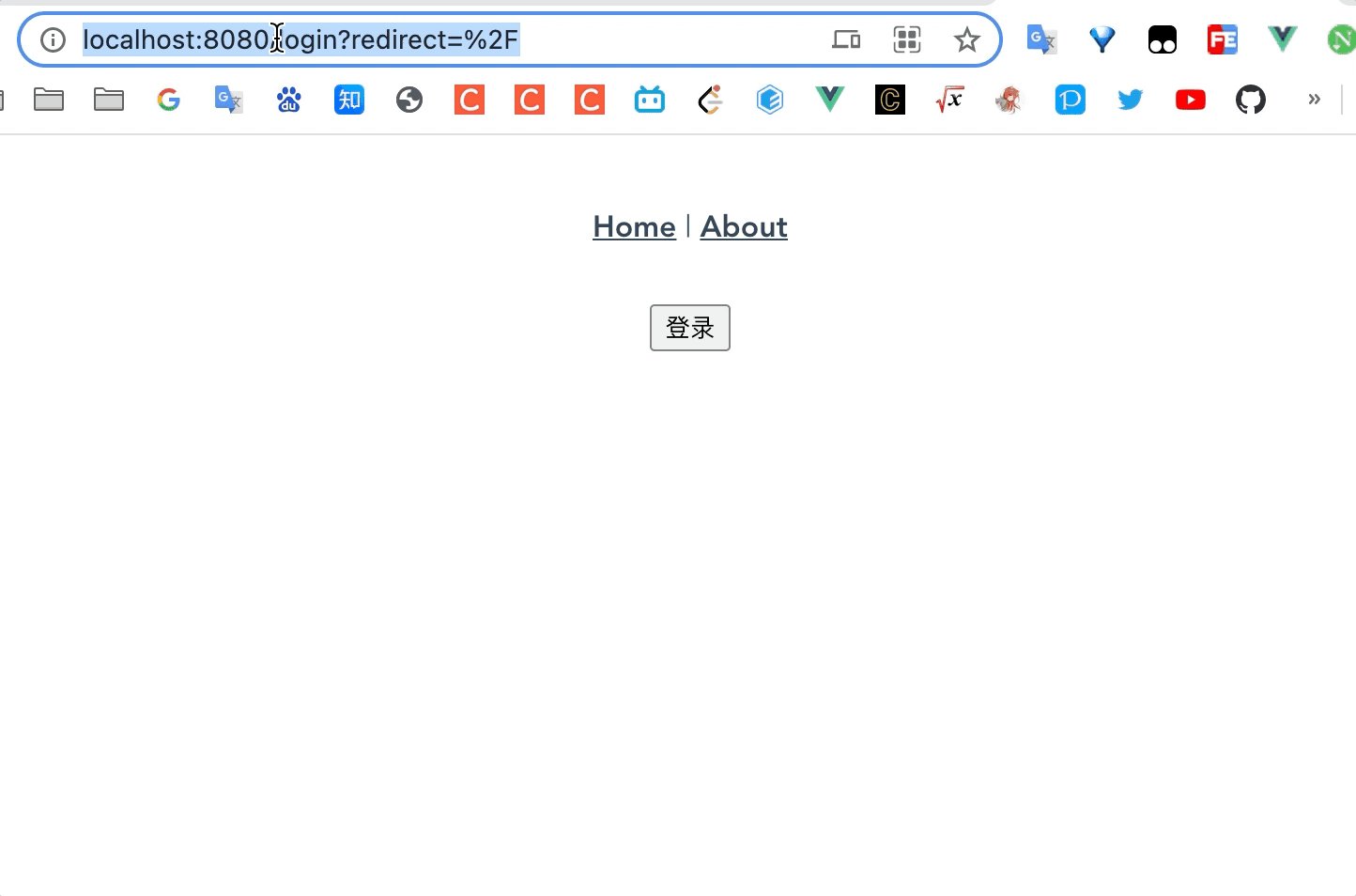
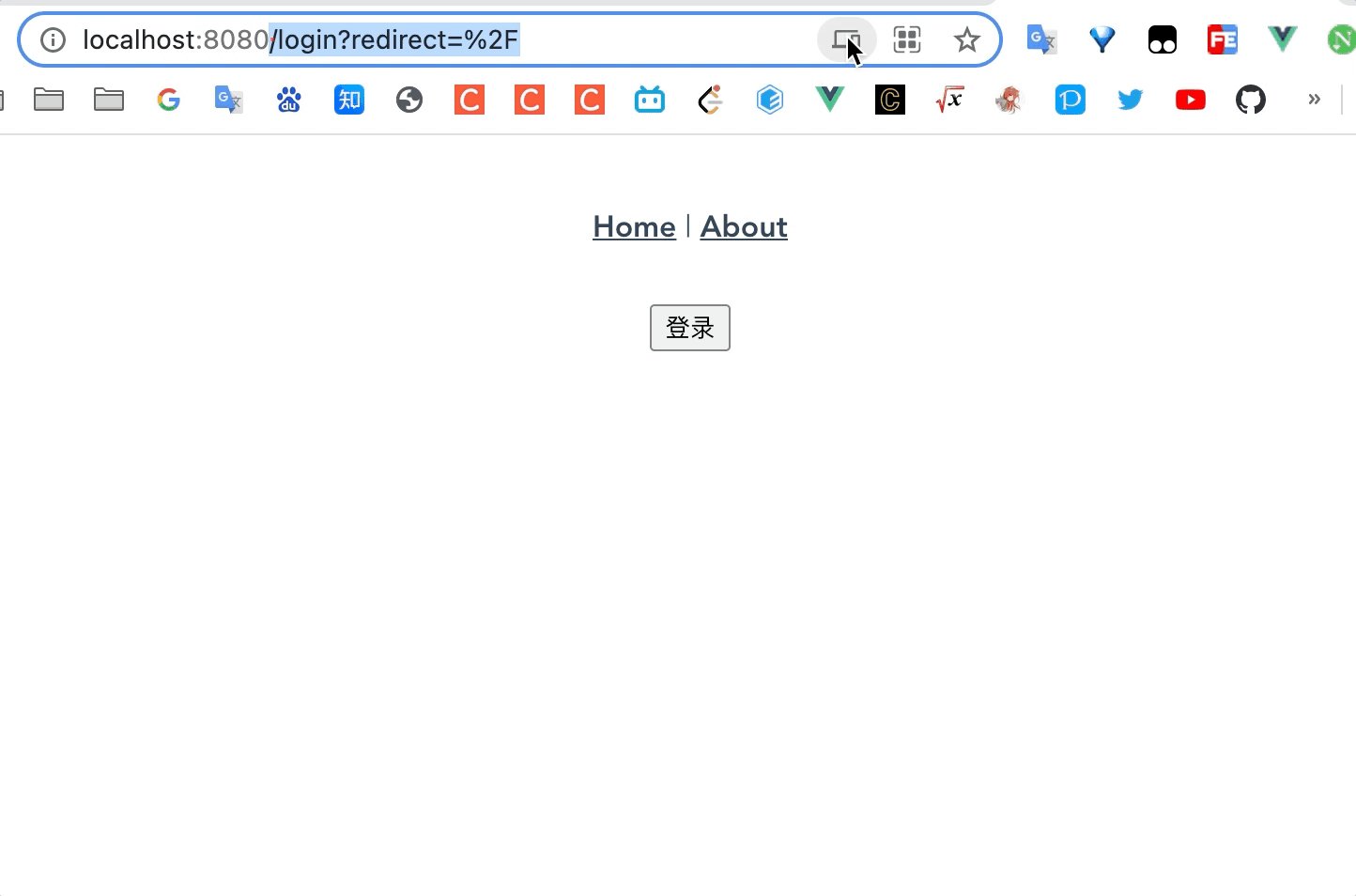
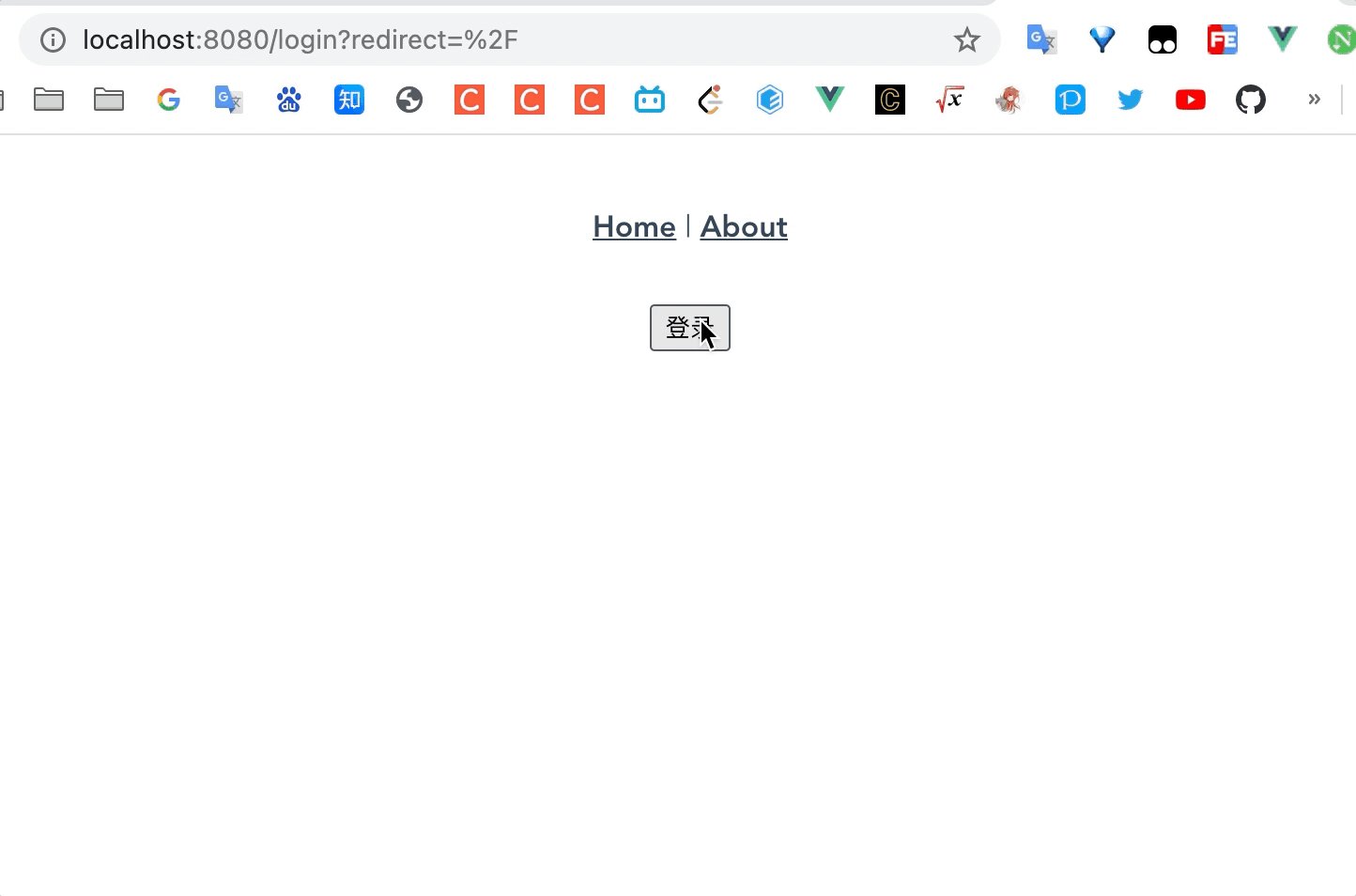
写好之后实验一下:
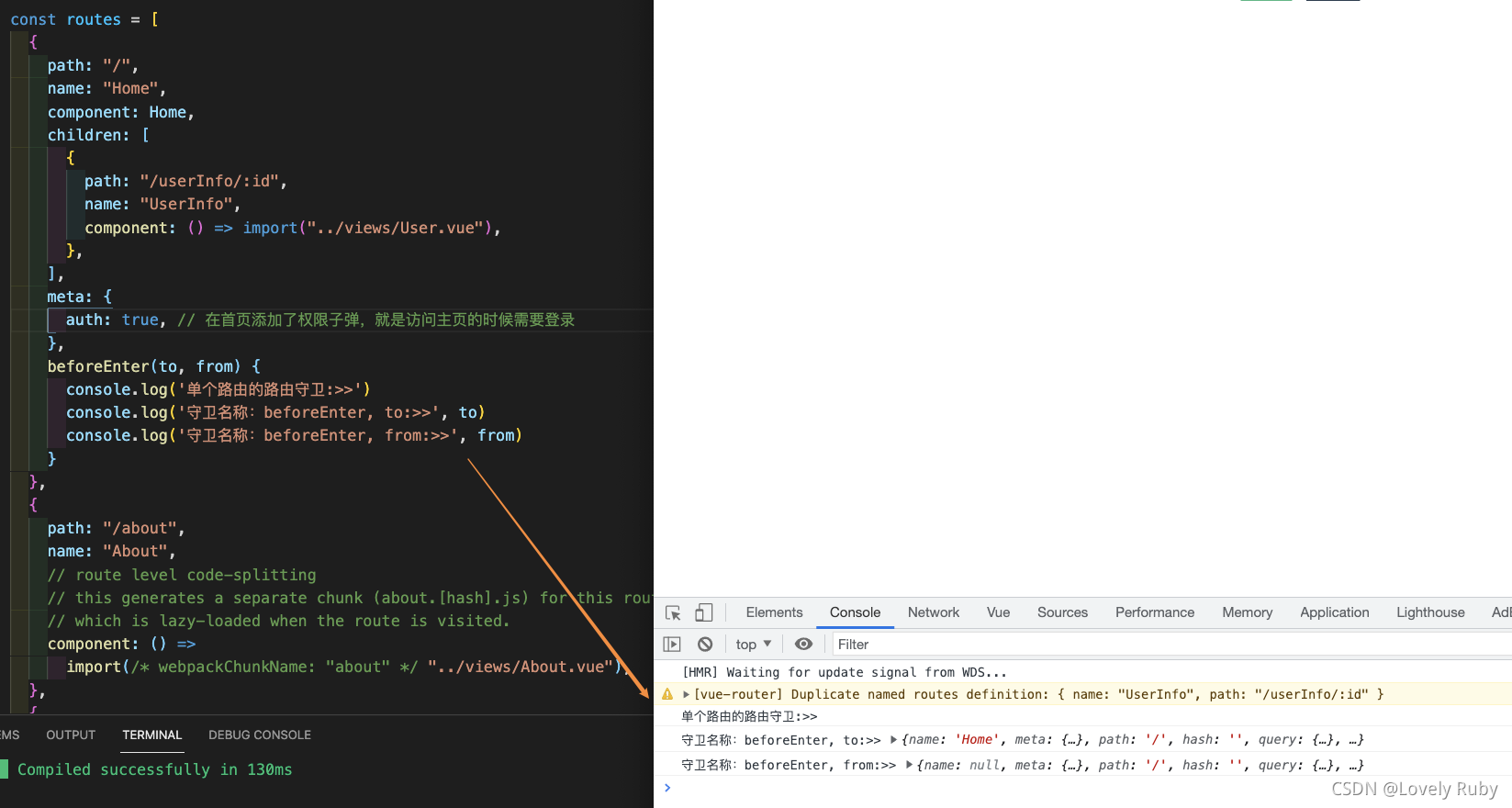
单个路由独享的
就是对单个路由做一个路由守卫,比方说如下图所示:

组件内的守卫
可以在路由组件内直接定义以下路由导航守卫:
beforeRouteEnterbeforeRouteUpdatebeforeRouteLeave
下面举个例子
动态路由
通过 router.addRoutes(routes) 的方式动态添加路由
场景:登录成功后,添加对应角色可以访问的的路由页面。
比方说
- 普通用户可以看
girl的姓名vip用户可以看girl的相片(姓名和相片是不同的路由)
那么可以通过动态路由来设置,代码思路如下:
1 | handleLogin() { |
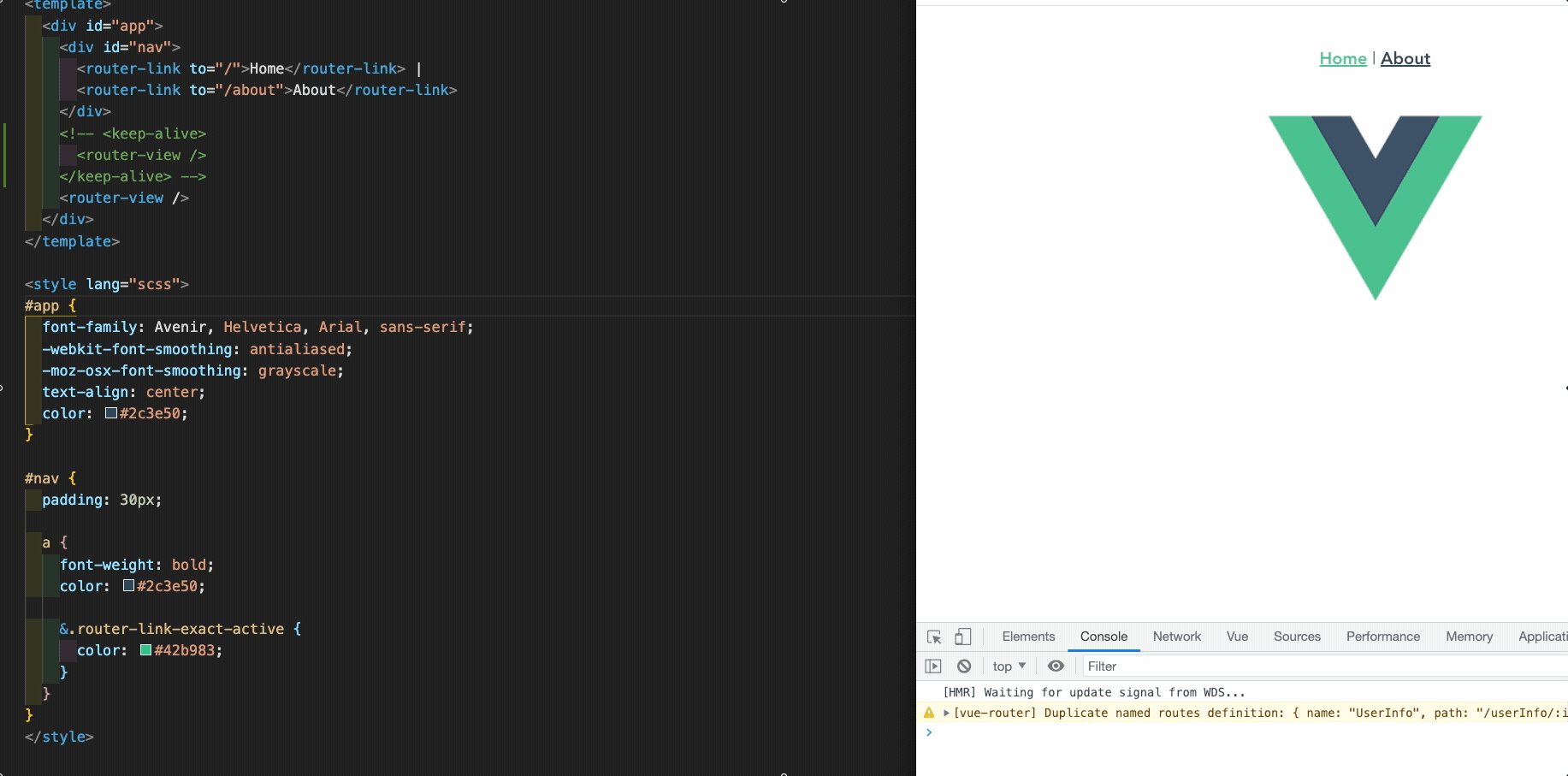
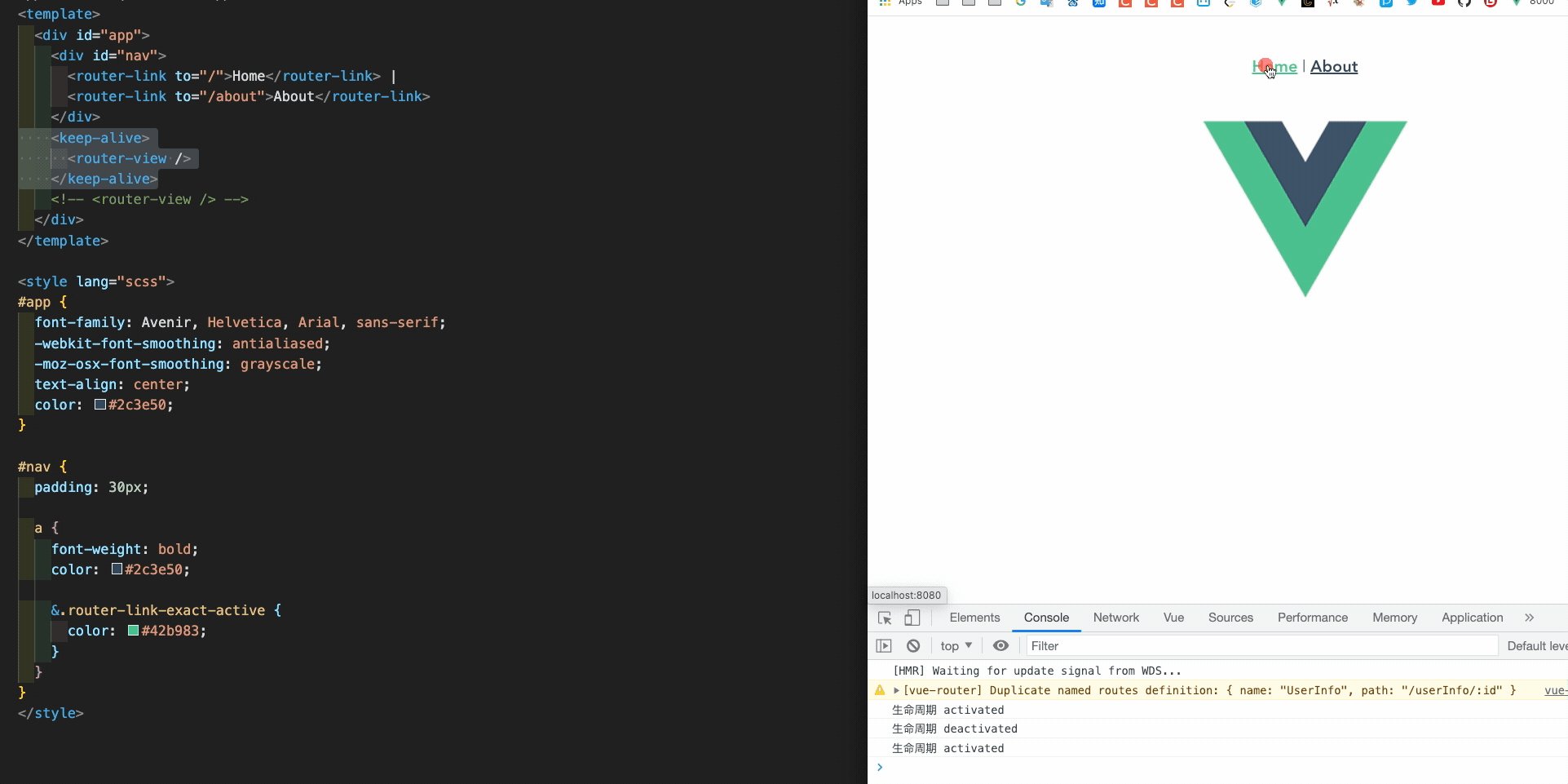
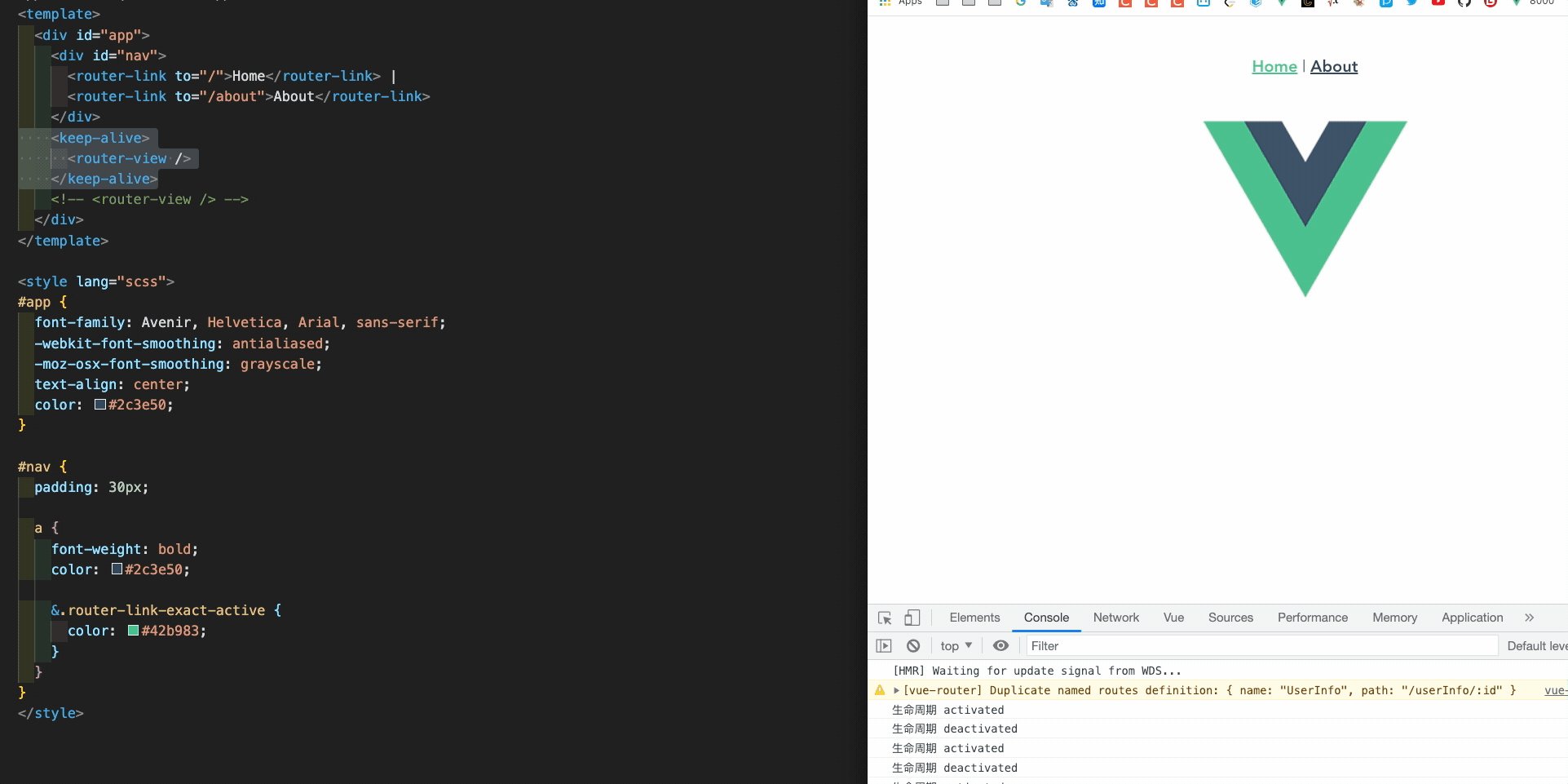
路由组件缓存
有个组件,它里面的数据不希望老是更新,那我们可以利用keepalive做组件缓存,保留组件状态,提高执行效率
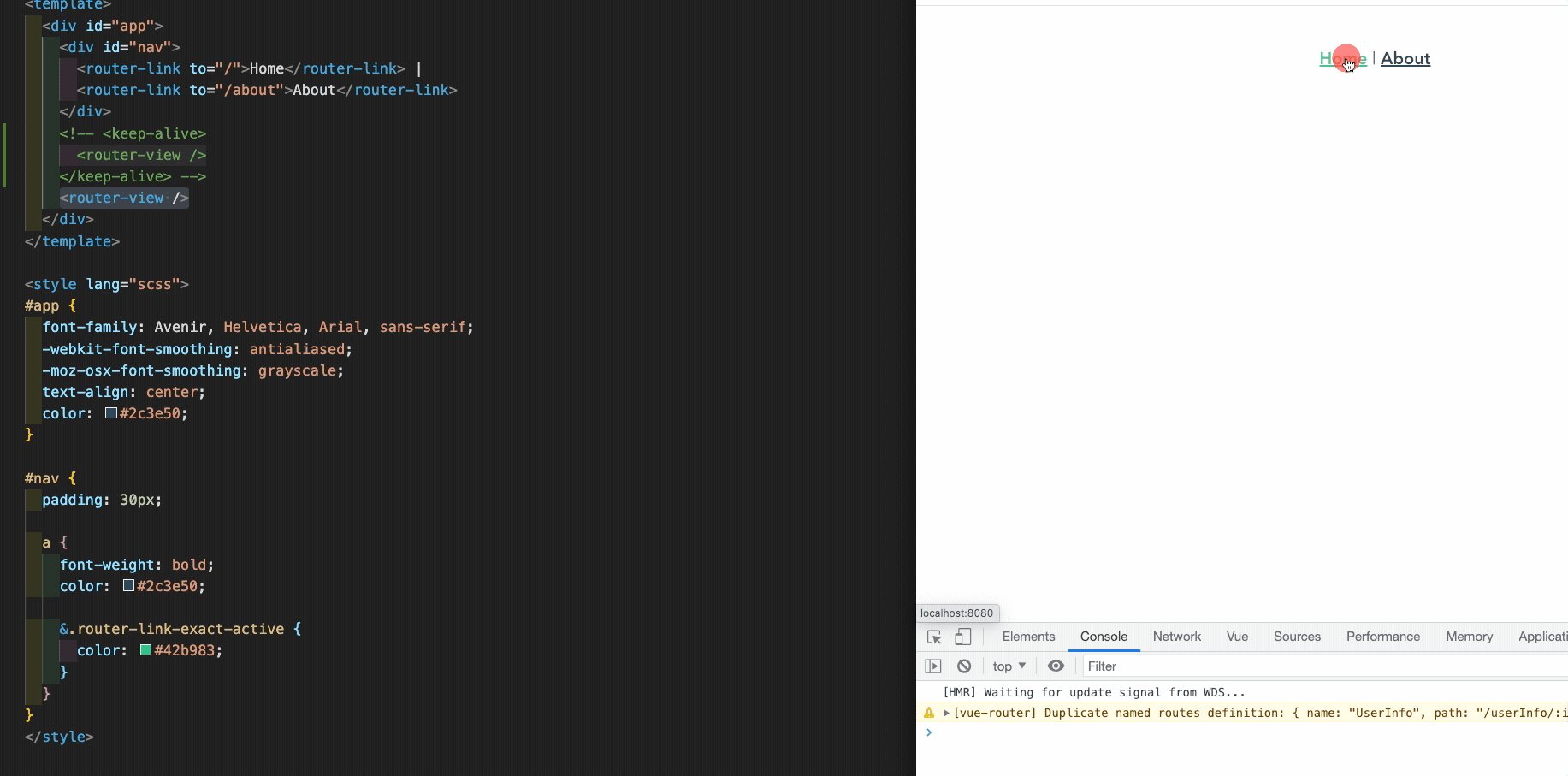
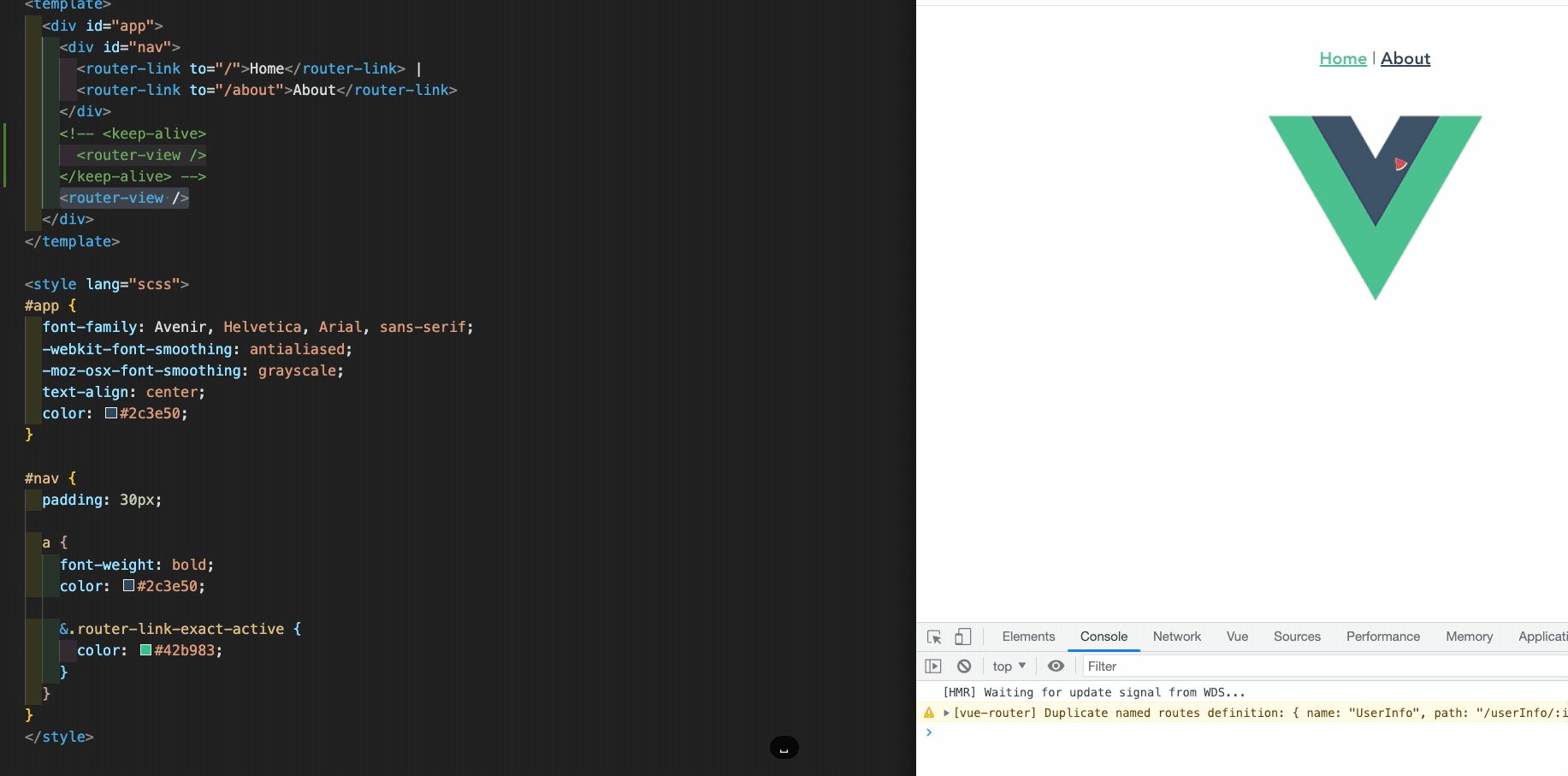
没有缓存的组件如下:

缓存后的组件如下:

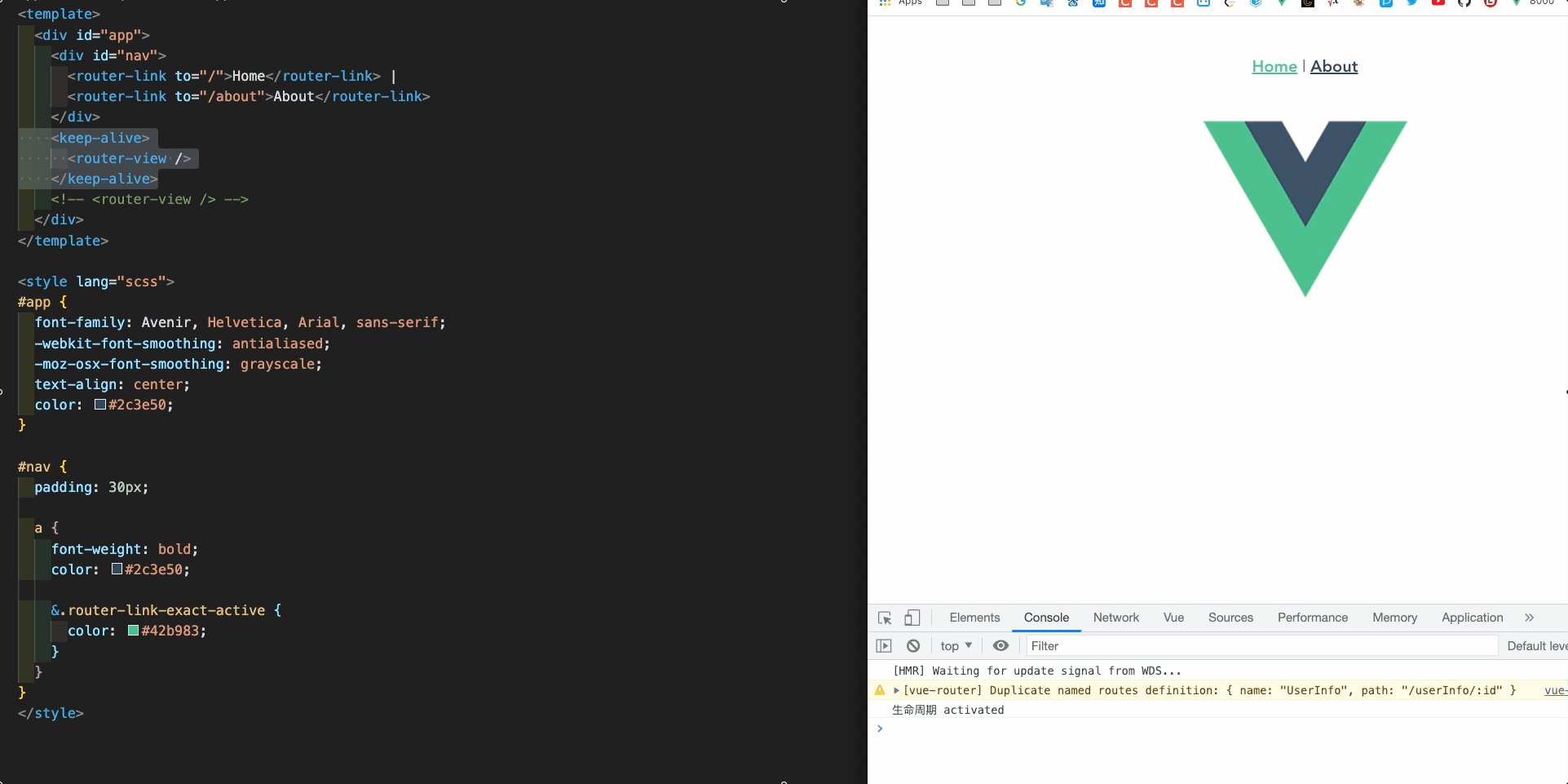
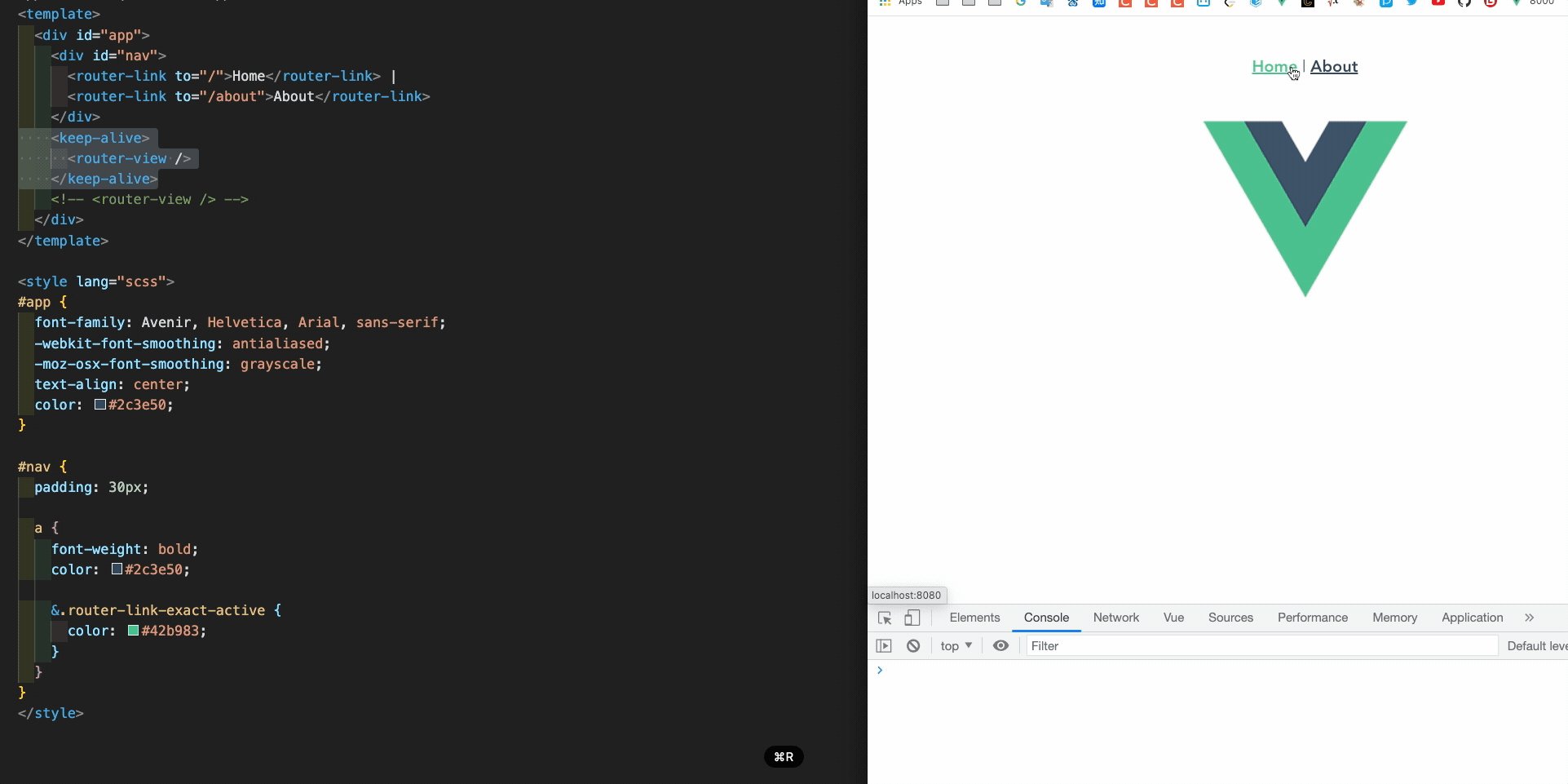
基本使用
1 | // 举例:缓存about组件 |
这里的 include 是组件的名字,意思是想让那个组件缓存!
也可以动态绑定,这就需要变成数组,像这样
1 | <keep-alive :include="['about', 'othername']"> |
activated、deactivated 声明周期
这里还会有两个生命周期钩子 activated、deactivated
activated 就是当切换到缓存的组件时,会触发的函数
反之,离开当前的缓存组件,会触发 deactivated
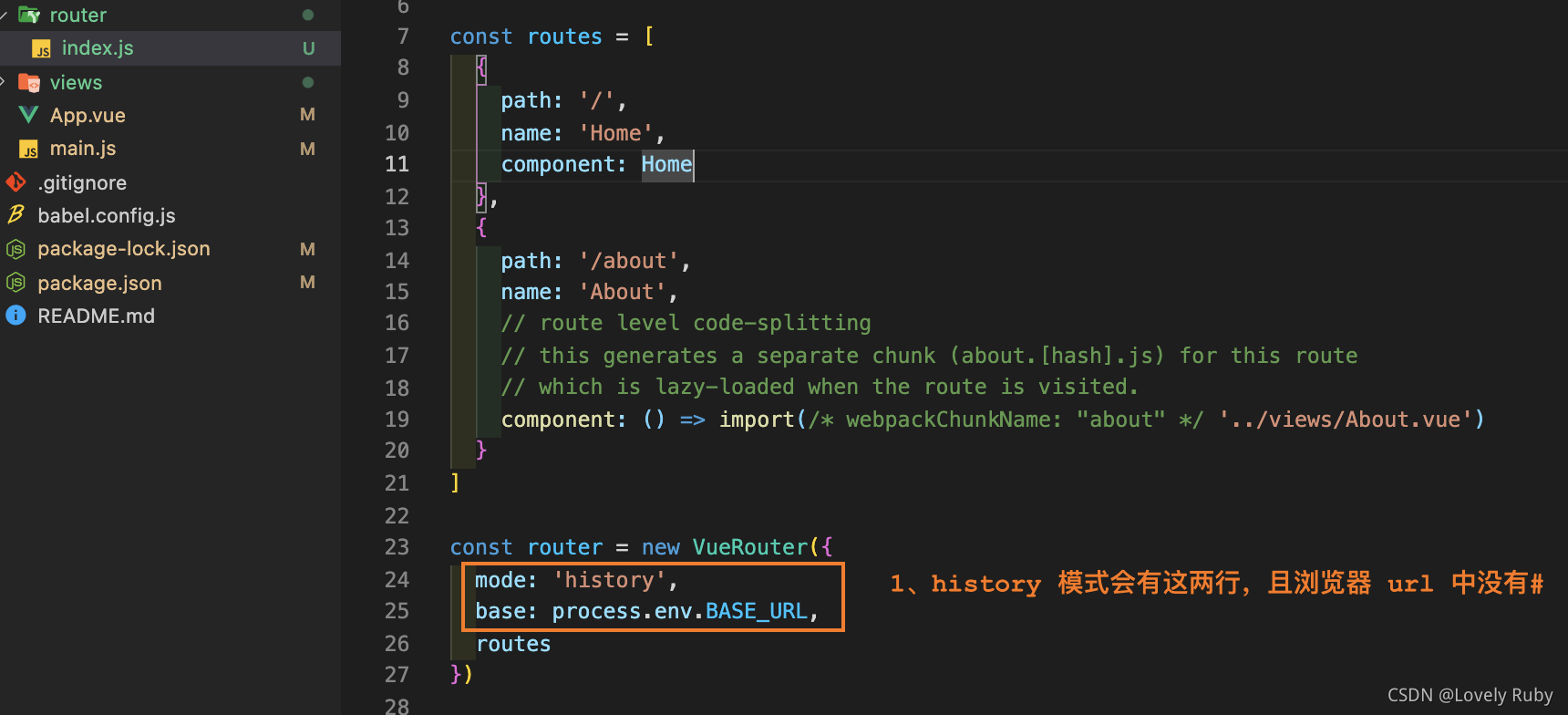
路由懒加载
路由组件的懒加载能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
1 | () => import("../views/About.vue"); |
把组件按组分块
1 | () => import(/* webpackChunkName: "group-about" */ "../views/About.vue"); |
具体的说明在这里:Vue-router 官方懒加载
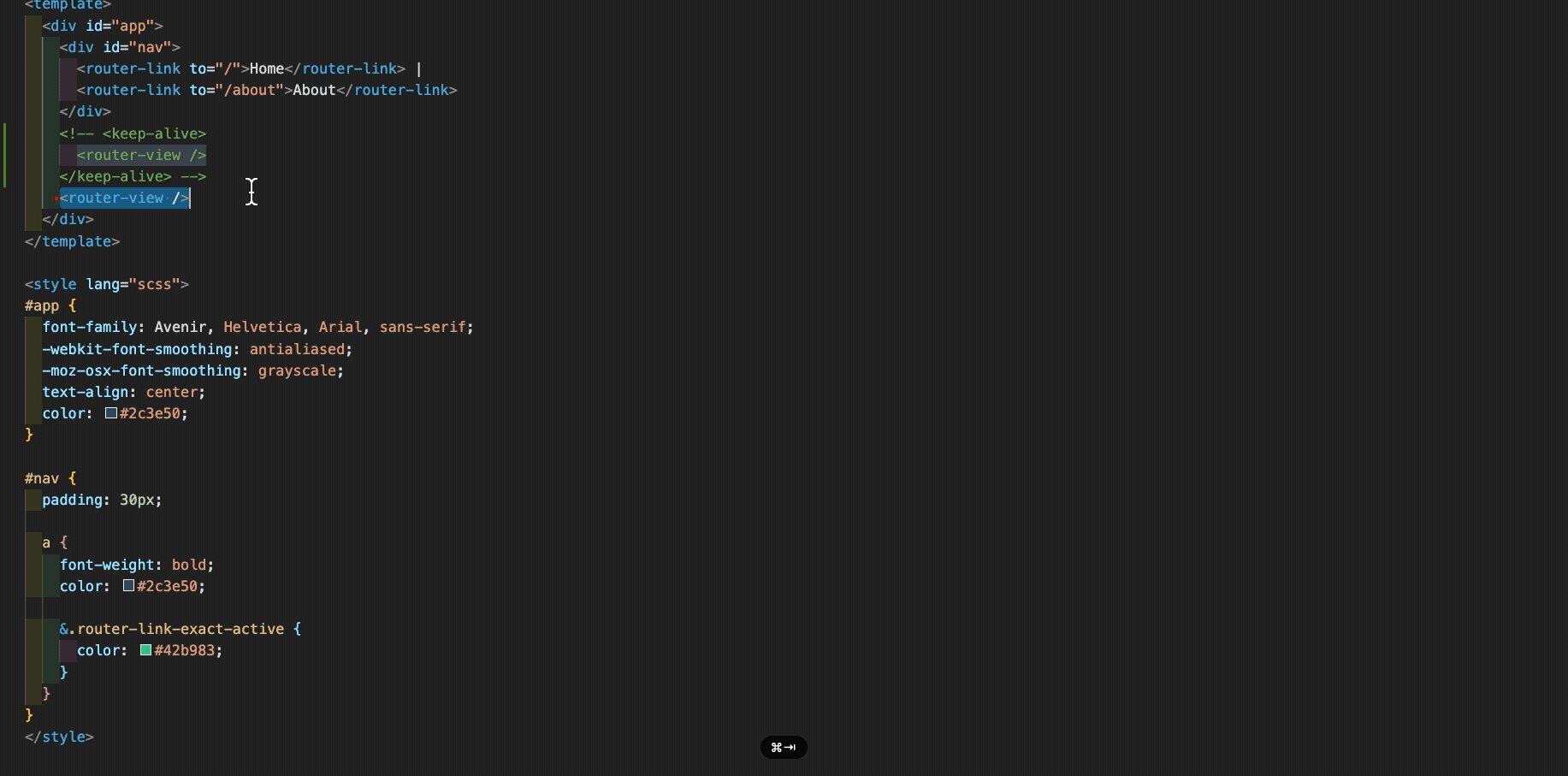
vscode 技巧
首先选中要包裹的代码,然后command + shift+p跳出命令行,输入wrap 回车,之后输入 Tag 名即可。