【前端03_CSS】选择器、优先级及计算、文本、背景图、雪碧图、行级/块级/行内块
样式 Style 分类
样式分内部样式,行内样式,外部样式
行内样式:写在标签里的 Style,例子如下
<div style="width: 200px;height: 200px;background-color: skyblue"></div>内部样式:写在 head 中 style 里的样式
外部样式:写在外部 css 文件中,用到的时候需要调用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<head>
<!--内部样式:写在head里的style-->
<style>
/*选择器*/
/*id选择器,唯一,不要以数字开头、不要有中文、不要纯数字*/
/*找id用井号#*/
#div1{
width: 333px;
background-color: skyblue;
}
/*标签选择器,直接写标签名,选中所有标签名的标签*/
div{
}
/*类标签 可以选择多个,标签上写class,用.来写*/
.male{
}
</style>
</head>
CSS 选择器 *
ID 选择器:#
ID 名字要唯一,不要以数字开头、不要有中文、不要纯数字
1 | #div1 { |
标签选择器:tag
直接写标签名,选中所有标签名的标签
1 | div { |
类选择器:.
可以选择多个,标签上写 class,用 . 来写
1 | .male { |
并集选择器:,
并集用来把相同属性的标签、类、id 等并在一起,用 , 相连
1 | #div1,.class1,p{/*逗号是并集*/ |
交集选择器:直接连着写
才算选中它
后代选择器:
后代用空格来表示,父对象 + 空格 + 子对象
1 | div p { |
通配符选择器:*
给全片的样式,通常是去掉页面默认的 margin 和 padding
1 | * { |
故事 :字体授权,用别人的字体要经过授权 ,一个实习员工去家公司用微软字体,他们的软件很挣钱,但是被微软给告了,因为没有授权(感觉有点扯 )
属性选择器
1 | // js:想找到所有的多选框 |
同级选择器 + ~
1 | #phoneBtn:active + div { |
伪类 *
鼠标悬浮 :hover
伪类目前学到的是做一些互交,比方说鼠标悬浮到某个元素上时,切换样式,用 hover。
1 | /*伪类hover*/ |
选择元素
div li:first-child{}div li:last-child{}div li:nth-child(1){color: skyblue;},这里面1可以改成n、2n
添加元素 After & Before,购物车小票
After 是在子元素的最后面插入
Before 是在子元素的最前面插入
1 | <head> |
实现一个小票的样式
1 | <head> |
下图是我的思路,当然也可以有别的方法
- 通过
top:0px,right:0px定位到右上角 - 然后向右平移
半个直径:使圆心到盒子右边的边缘。 - 向上平移半个直径,使圆心到盒子的右上角处。
- 然后向下平移半个盒子的高度即可。
公式总结:top:0-半径+(盒子高度/2) ,right:-半径
然后我发现用弹性盒子的垂直居中也可以,省着算了。但是算数的过程还是要想一想的。
1 | .box { |
修改 a 标签的状态
未改之前的状态修改
a:link{ color: skyblue; }已点击之后的状态修改
a:visited{ color: pink; }超链接的下划线
a{ text-decoration: none;/*文字描述,通常是把a标签的下划线去掉*/ }
优先级 & 计算
标签优先级
| !important的地位最大 | ||||
|---|---|---|---|---|
| 其次是行级Style | ||||
| 标签名(优先级降序) | 第一位 | 第二位 | 第三位 | 第四位 |
| ID | 0 | 1 | 0 | 0 |
| Class类 | 0 | 0 | 1 | 0 |
| 标签 | 0 | 0 | 0 | 1 |
| 通配符* | 0 | 0 | 0 | 0 |
- 行内因为不算标签,所以不计算,但是你要知道,他比 !important 要弱一点
- 上表的使用方法就是相加,并集的话是看 style 里的顺序,就近原则,最后写的样式会覆盖掉先前的样式
- 并集不需要优先级的计算
- 继承的优先级最低,比通配符还要低
display:none会二次渲染,大型项目的话就要少用
符号优先级
一张表解决
文本
文本有以下方法
- 文字居中
1 | #div1 { |
- 文字与图片的对齐方式,
vertical-align: middle;:让文字根据图片的中间位置对齐
1 | img { |
文字间距
letter-spacing: 1px;/*文字的间距*/文字描述
text-decoration: line-through;
文字中间会划一道线。边框
border: 2px skyblue solid;
分别是边框粗细,颜色,和边框线样式(顺序不固定)文字在框里,放不下就用省略号代替
1
2
3
4/*组合三连击 放不下就用省略号*/
white-space: nowrap; /*永远不换行*/
overflow: hidden; /*超出部分隐藏*/
text-overflow: ellipsis; /*省略号*/效果如下

模糊距离
值分别是 x 轴位移,y 轴位移,模糊度,阴影颜色
1
text-shadow: 10px 20px 10px skyblue;
效果如下

Background 背景
- 背景图片:用 Url 来找路径
background-image: url("../../Img/sekiro.png"); - 背景图片填充是否重复(默认重复):
background-repeat: no-repeat;/*不重复*/ - 背景图片大小:
background-size: 100% 100%;这个是相对于父对象的宽高的
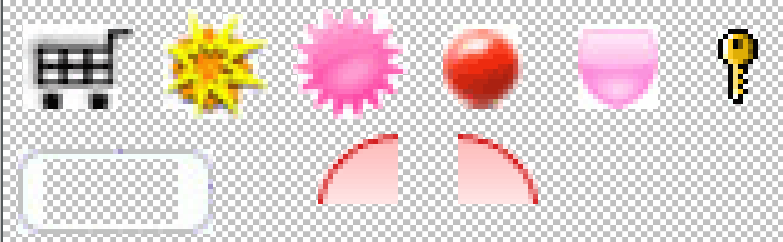
抠雪碧图
思路:建立一个 class 类,这个类是个框框,用来框住每个 icon,然后用 Background-position 水平或垂直移动背景图片,通过谷歌浏览器的开发选项来找到合适的位置,然后回到开发软件中更改数值。
1.首先你手上有张雪碧图类似于这样 2.建立一个小框框,用来抠图,在 Style 里写一个这样的类给 Body 里的 Div
2.建立一个小框框,用来抠图,在 Style 里写一个这样的类给 Body 里的 Div
1 | .icon { |
3.然后设置 background-position: -4px -2px; 这个背景图片位置来实现抠图,这个位置信息也放在一个类中,然后 body 里的 div 用后代选择器去控制。
1 | <style> |
行级 & 块级 & 行内块标签
- 行级标签:不会独占一行,不可设置宽高,高度是内容区的高度。
1 | <a href=""></a> |
- 块级标签:独占一行,可设置宽高
1 | <div></div> |
- 行内块标签:不会独占一行
1 | <img src="" alt="" /> |
table有自己的分类- 互相转换
display,有inline、block、inline-block
父对象 & 子对象的联系
元素有宽 100%,继承它的父元素属性,但是没有高度。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30<head>
<meta charset="UTF-8">
<title>属性继承父对象</title>
<style>
#Son{
height: 80%; /*这个百分号是和父对象的百分比*/
width: 80%;
background-color: skyblue;
font-size: 30px; /*字号*/
font-weight: bold; /*字体加粗*/
font-family: "Agency FB"; /*字体*/
font-style: italic;/*斜体*/
opacity: 1;/*透明度,默认是1,ie浏览器不支持*/
}
#Father{
height: 300px;/*这个百分号是和父对象的百分比*/
width: 300px;
background-color: hotpink;
}
</style>
</head>
<body>
<div id="Father">
<div id="Son">
这是一个测试
</div>
</div>
</body>








