【前端04_CSS】布局:浮动、弹性盒子、双飞翼、品字、网格,盒子模型
浮动 Folat
作用:把 块级标签放在同一行上
- 用在 块级,行级和行内块不需要
- 通常是用
float: left;,也有右浮动
右浮动是从右往左写的 - 浮动:脱离原来的文档流,并且失去他所占的空间,其他的标签会挤上去(浮动的方向是从屏幕到你眼睛的方向)
浮动带来的影响
浮动的元素不占原来的空间,下面的元素会挤上来(浏览器设计:文本不会被浮动的元素盖住)
消除浮动带来的影响**
在浮动元素的 父元素 上加属性
overflow: hidden;W3C 提出的方法消除浮动第二种方法:在浮动的元素里建一个空的 div,即没有高的 div,然后给其一个类 cle,然后在这个类属性中加上
clear: both;/*清除浮动*/,代码片如下:1
2
3
4
5
6
7
8
9
10
11.cle{
clear: both;/*清除浮动*/
}
<div class="fa">
<div class="son">1</div>
<div class="son">2</div>
<div class="son">3</div>
<div class="cle"></div> <!--空元素,专门用来清除浮动-->
</div>
<div class="text"></div>没有浮动的:
 有浮动的:同行显示
有浮动的:同行显示

布局方案:弹性盒子 Flex (CSS 3.0)
通常用来 快速布局,优点是 不需要清除浮动 ,其 display:flex; 属性给 父元素。
弹性盒子有 弹性容器 Flex-container 和 弹性子元素 Flex-item
IE6、7、8 都不适用,因为这几个版本不支持 CSS 3.0
Flex 是 CSS 3.0
属性有如下:
- 设置 水平距离
justify-content: center;还有 flex-end,flex-start,space-between 自动取间距-左中右,(space-around 左中右,左右有空隙,3 块儿或三块以上,1 块在最左边,2 块是在左右两端) - 设置 垂直距离
align-items: center; - 反转 (相当于右浮动
flex-direction: row-reverse; - 纵向排列
flex-direction: column; - 纵向反向排列
flex-direction: column-reverse;
创建步骤如下:
首先创建两个类 Flex-item,Flex-container,分别是弹性子元素,弹性盒子
在 Body 中加入以下类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<!--弹性盒子 布局方案-->
<!--弹性容器 父元素-->
<!--弹性子元素 子元素-->
<div class="Flex-container">
<div class="Flex-item">
1
</div>
<div class="Flex-item Sec">
2
</div>
<div class="Flex-item">
3
</div>
</div>在 Style 中写类的属性,==布局的属性要放在 父对象,也就是弹性盒子里,Flex-container 中,这个要记一下==
写完之后的样式如下图1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34<!--弹性盒子是有弹性的,多了不会换行,只会挤小了 -->
<style>
.Flex-item{
width: 100px;
height: 100px;
background-color: deepskyblue;
}
.Sec{
background-color: pink;
}
.Flex-container{
width: 500px;
height:500px;
border: 1px salmon solid;
display: flex; /*弹性盒子必须要设置的*/
/*父元素设置就好*/
/* flex-direction: row-reverse; */ /*反转,相当于右浮动*/
/*column纵向排列,column-reverse纵向反转排列*/
/*设置水平距离*/
justify-content: center; /*居中对齐*/
/*flex-end,flex-start*/
/*space-between自动取间距-左中右,*/
/*space-around 左中右,左右有空隙,3块儿或三块以上,1块在最左边,2块是在左右两端*/
/*设置垂直距离*/
align-items: center;
/*flex-end在最下面开始*/
/*center中间*/
}
</style> ***
## 弹性盒子内容补充
***
## 弹性盒子内容补充
首先我们知道弹性盒子是解决块级元素同行的问题。 - 弹性盒子的换行 `flex-wrap: wrap; ` - 用来 **修改 flex-wrap 的属性** `align-content: flex-start;` 要区分好 **垂直距离** `align-items: center;` - 弹性盒子也可以设置垂直居中,这就用到了以上 两个的组合1
2flex-wrap: wrap;
align-content: space-between;
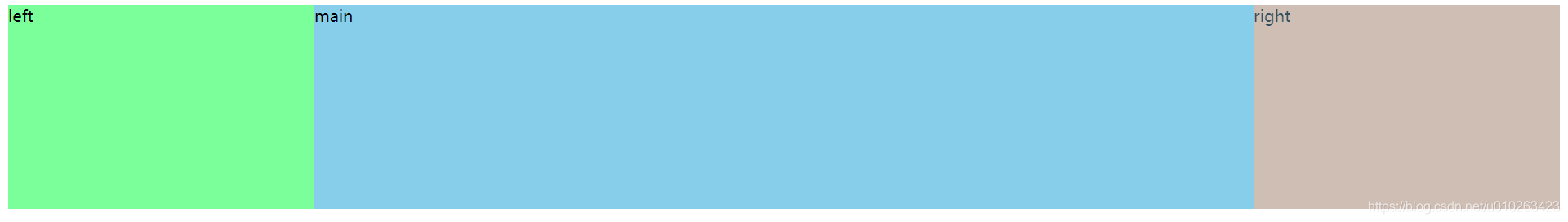
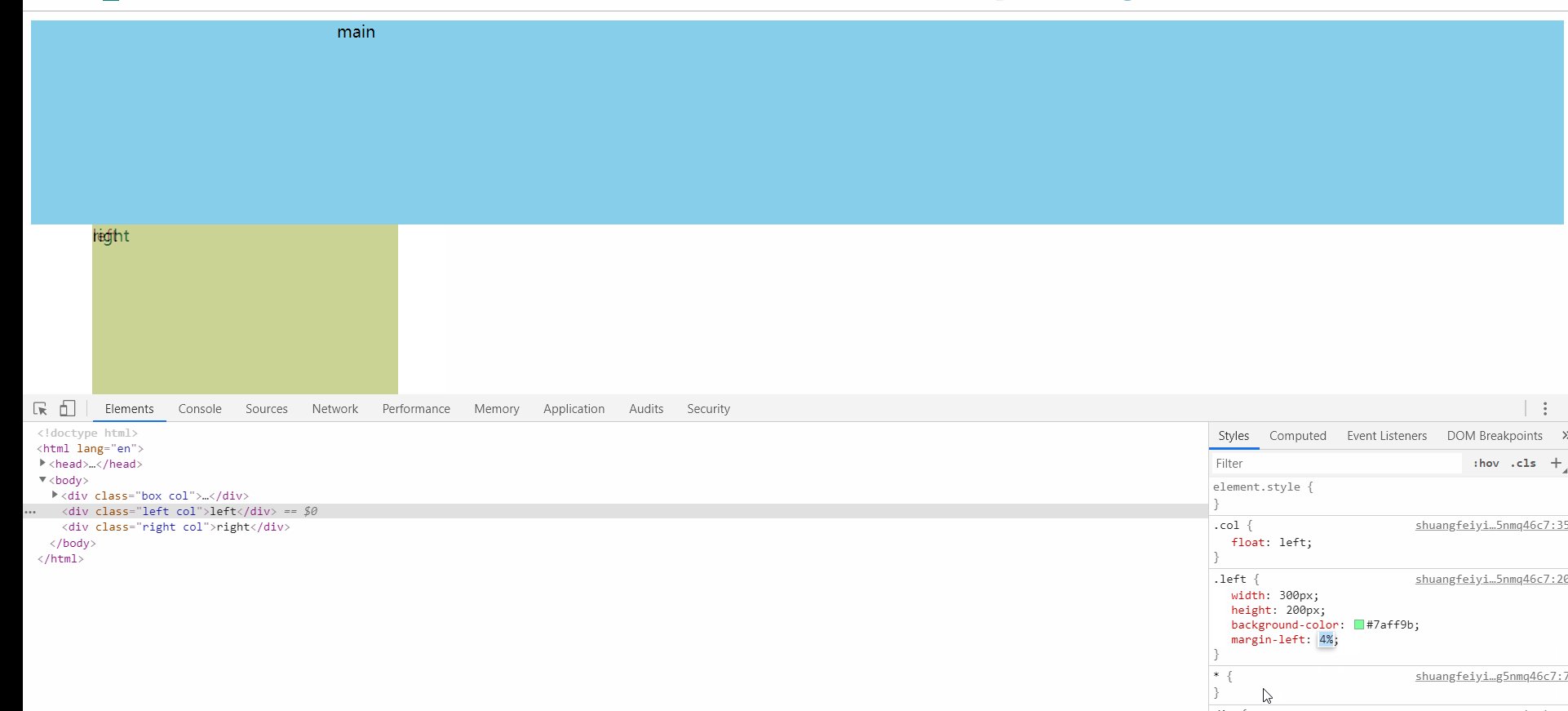
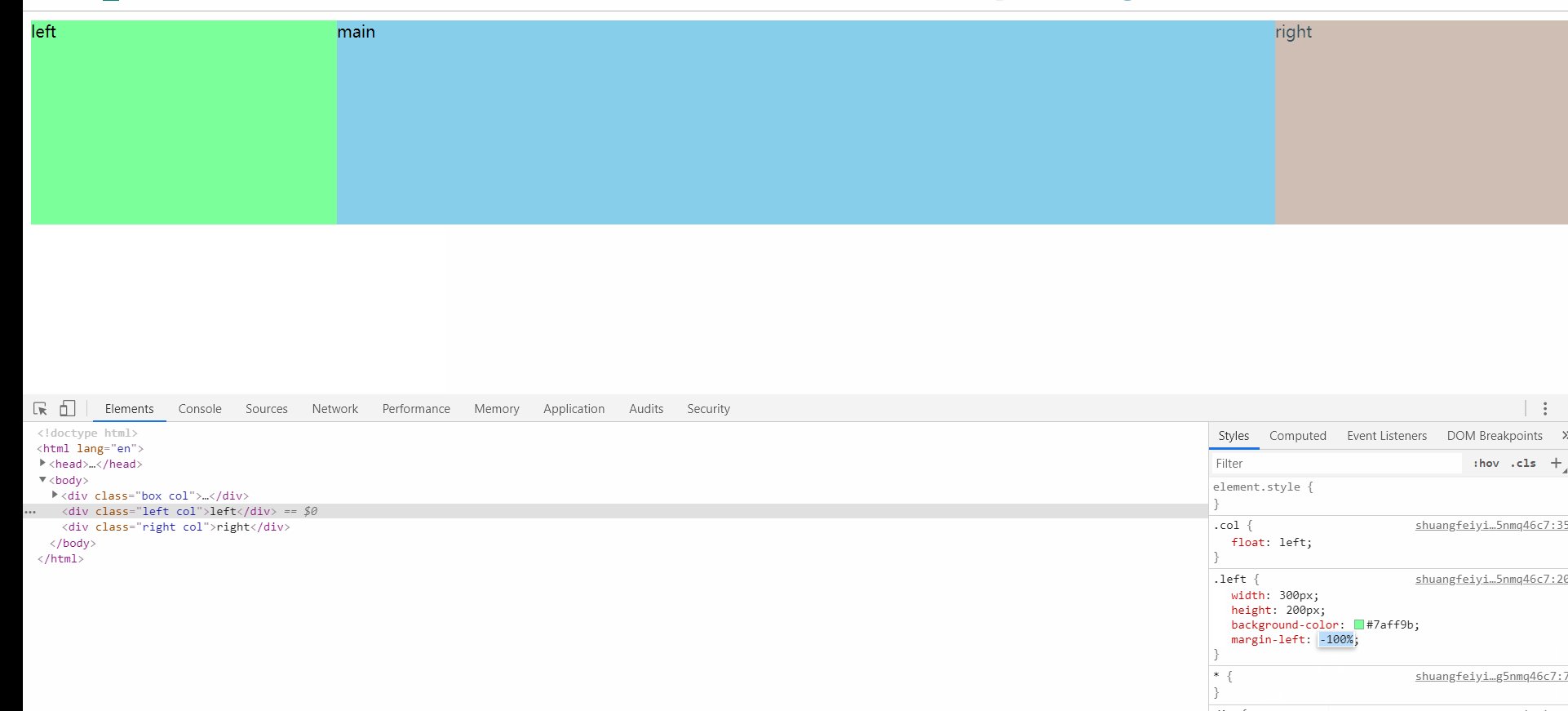
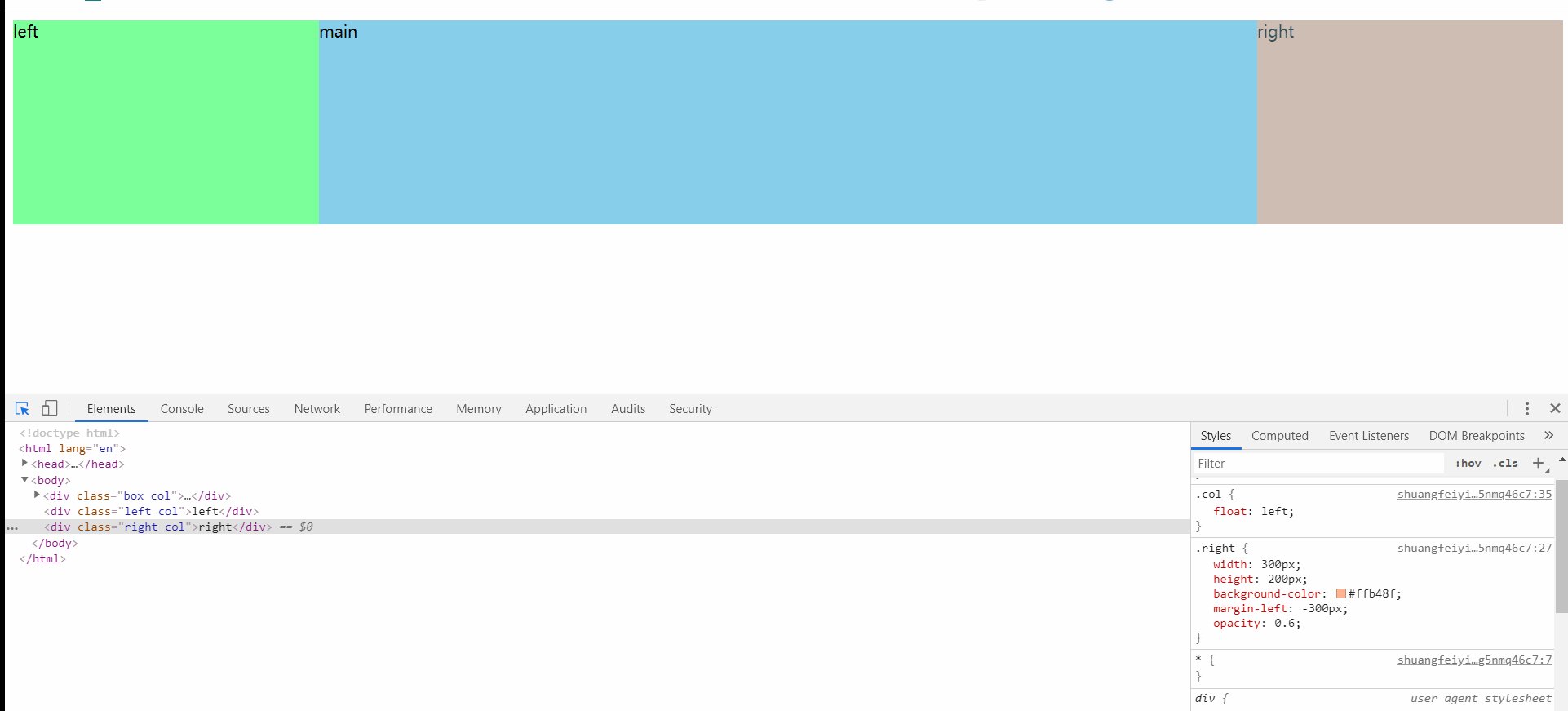
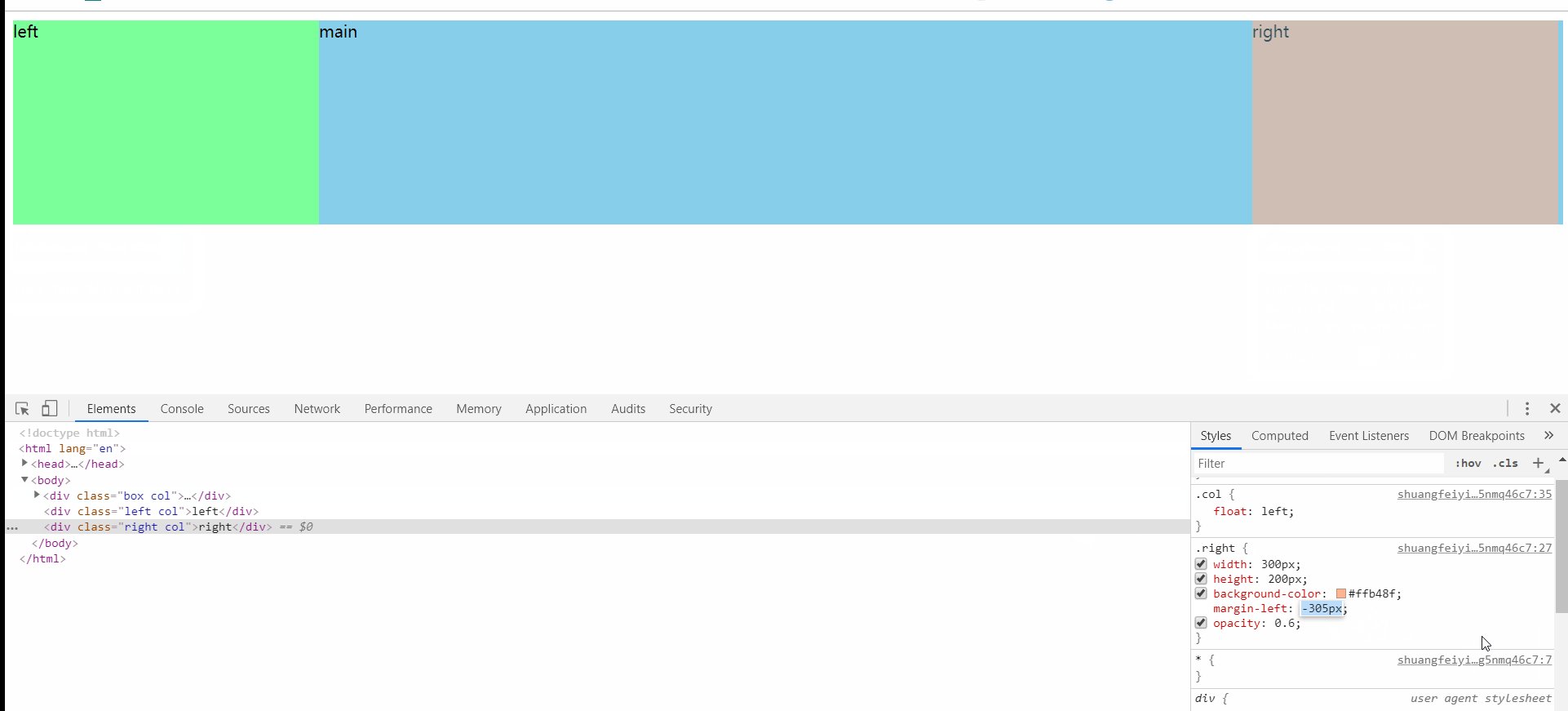
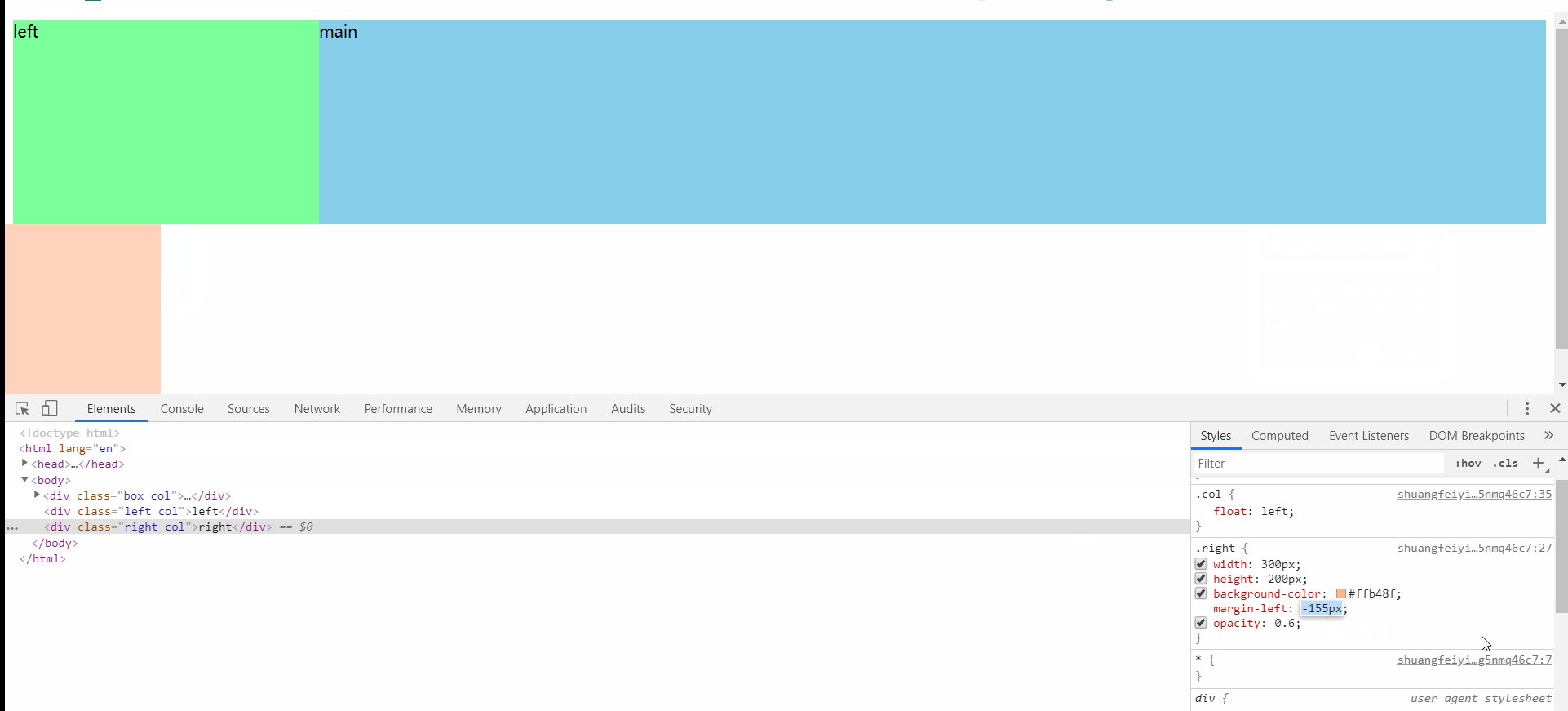
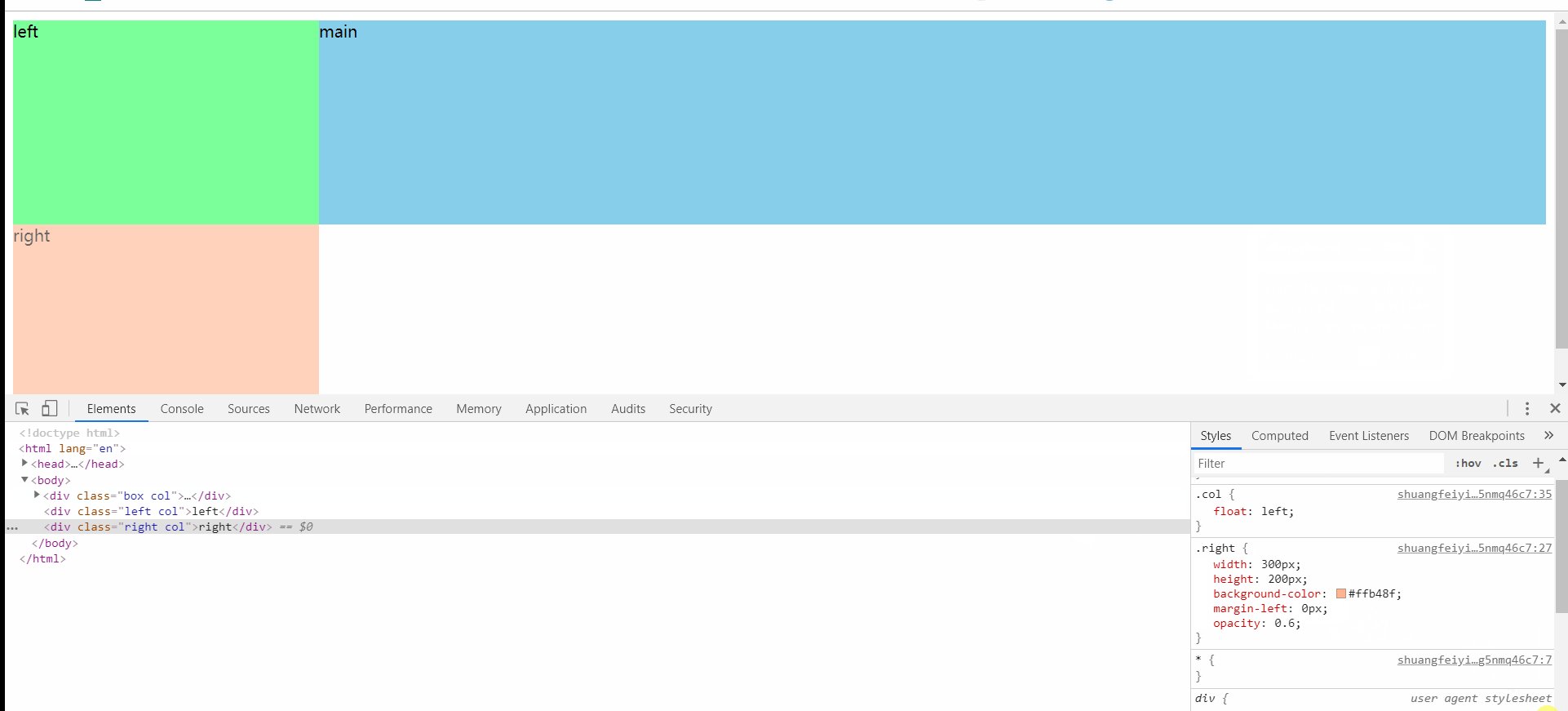
布局方案:双飞翼布局
样式如下:
1 | //代码如下 |
复习的时候写了个简化版的,更好看一些
1 | <!DOCTYPE html> |
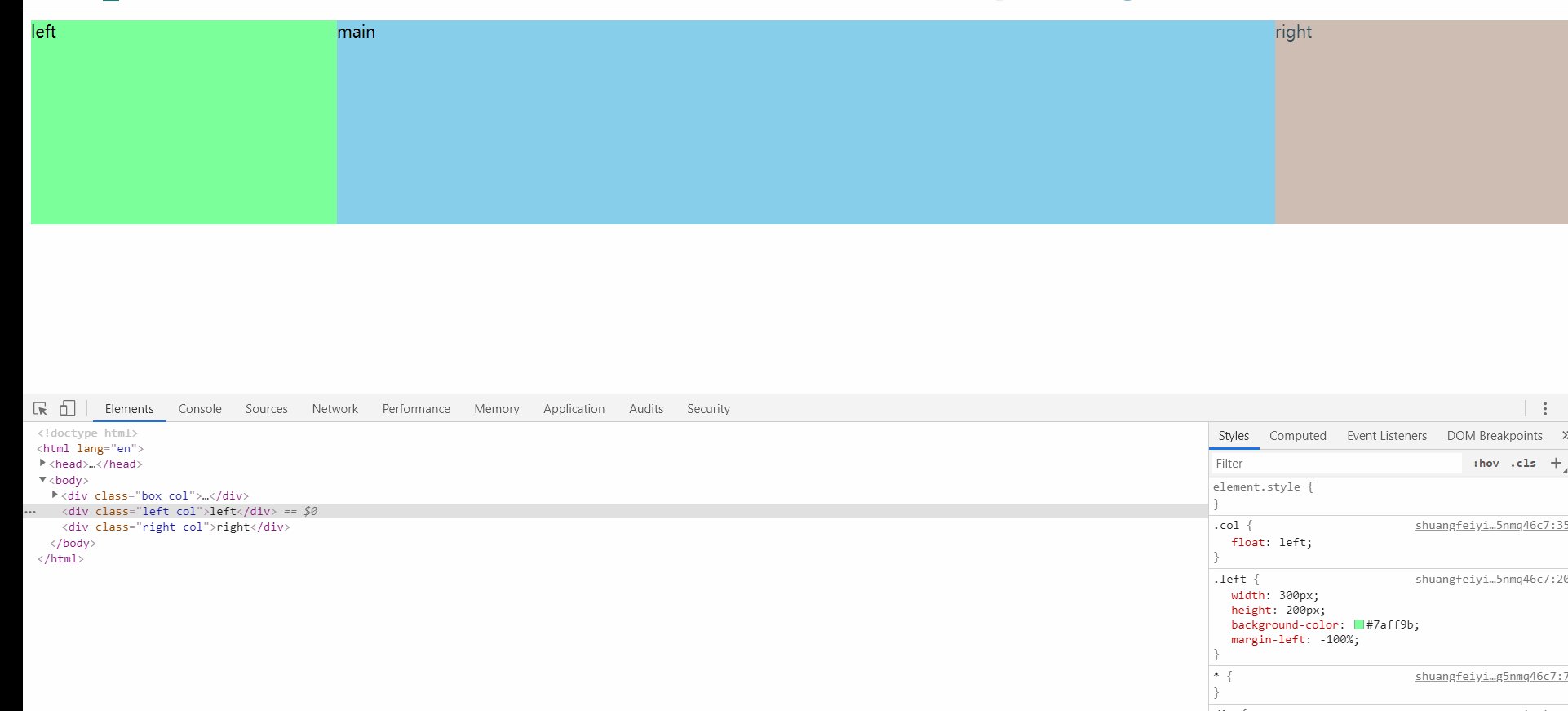
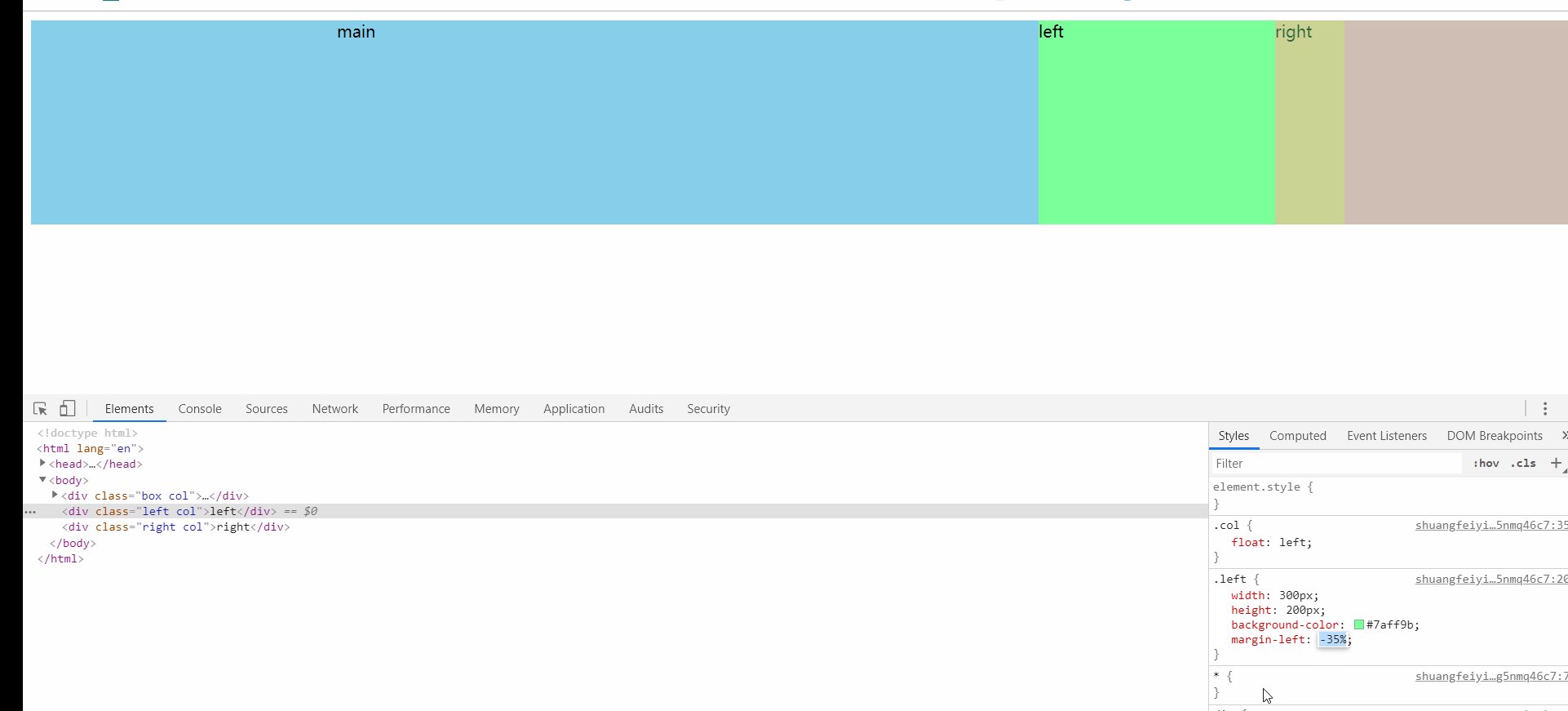
理解核心
- 左面的框给的是
margin-left: -100%;一个负的一行

- 右边的给了它负的宽度,所以就挤了上去

布局方案:品字形
类似这个样子,但是着实有点丑…
但是 重要的是学习思路!!
- 这里引出一个问题:为什么数字 2 被遮掉点了?
- 答案是因为,2 和 3 是两个行内块
1 | <!--如果是这么写的话,行级标签之间就不会有间隔了--> |

1 | <style> |
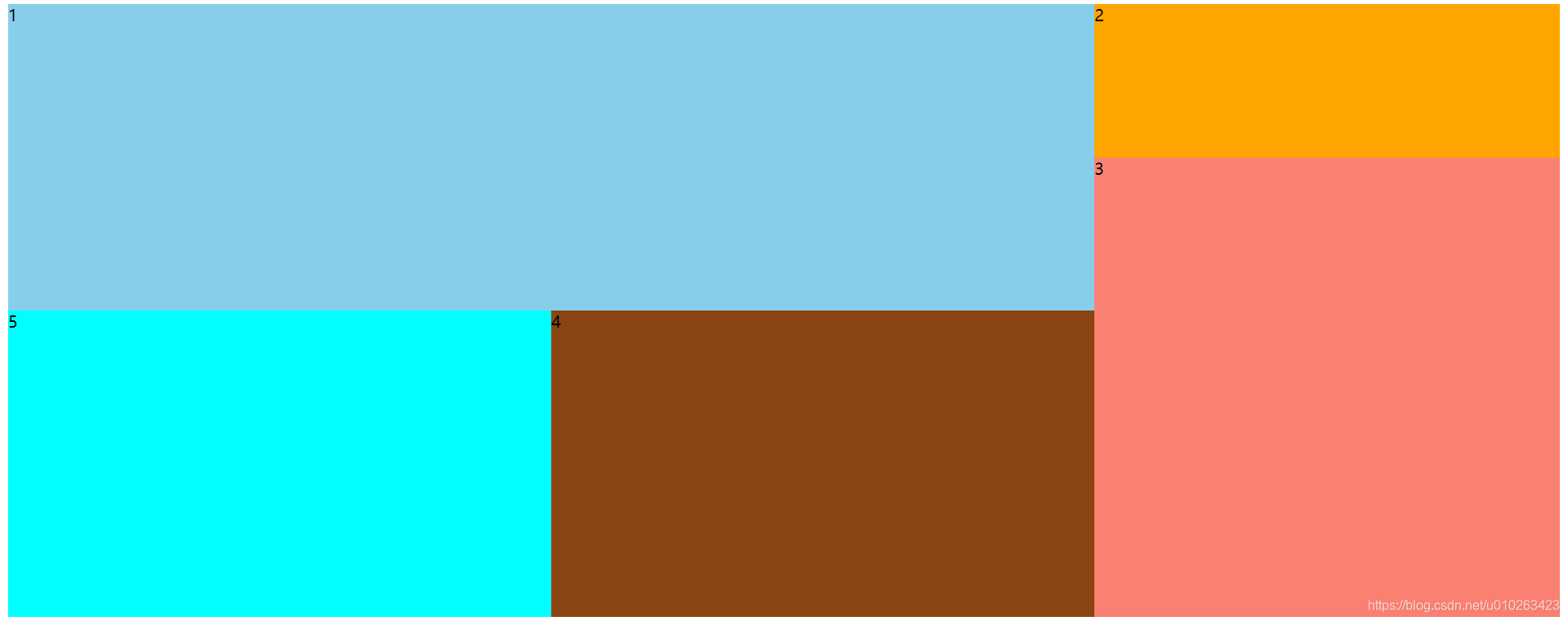
布局方案:阿里面试
请写出如下布局,要求不允许用定位,所有的分区都在同一级(也就是这五个 div 是兄弟节点)
1 | <style> |
布局方案:网格 grid(CSS 3.0)*
号称是最牛逼的布局方案!
牛逼在哪里呢?一步一步来看~
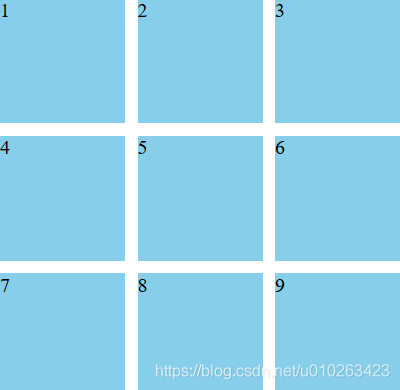
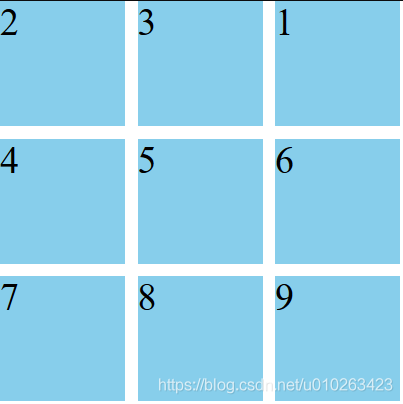
实例:九宫格
首先用网格来做个九宫格试试
1 | <head> |
看,利用网格能够快速的布局
使用方法
基础:单位
fr:倍数关系 ,例如grid-template-columns: 1fr 2fr;就是$\cfrac{第一列宽度}{第二列宽度}$ = $\cfrac{1}{2}$em:相对单位,相对于父元素的单位rem:也是相对单位,但是它相对于的是 根元素,也就是 Html
设置列宽 & 属性中的写法
- 规定每个列的宽度:
grid-template-columns: 100px 100px 100px;,后面写几个代表有多少列,比方上面的九宫格,就是三列 - 九宫格 3 列的快速写法就是
grid-template-columns: repeat(3,100px);用 **repeat(次数,长度);**,代表重复 3 次 的 100px - 属性里也可以写 **
auto**,代表自适应,(比方说grid-template-columns: 100px auto 100px;,代表中间列的宽度自适应) - 属性里可以写 **
minmax()**,规定列宽的 最小值和最大值,(例如:grid-template-columns: 1fr 2fr minmax(500px,1000px);) - 属性里可以写 **
auto-fill**,顾名思义,这玩意叫做自动填充,尽量填满通常跟repeat结合使用(例如:grid-template-columns: repeat(auto-fill,100px);)
行高
行高用属性 grid-template-rows: repeat(3,100px);
属性中的用法同理列宽
间距
- 列间距:
grid-column-gap: 20px; - 行间距:
grid-row-gap: 20px; - 组合属性:
gap: 行间距 列间距;(例如gap: 40px 10px;)
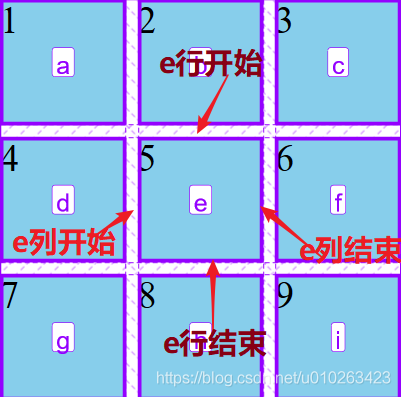
线
区域线都是从 1 开始,依次排列的
这里全当听个响,下面会有例子,慢慢理解
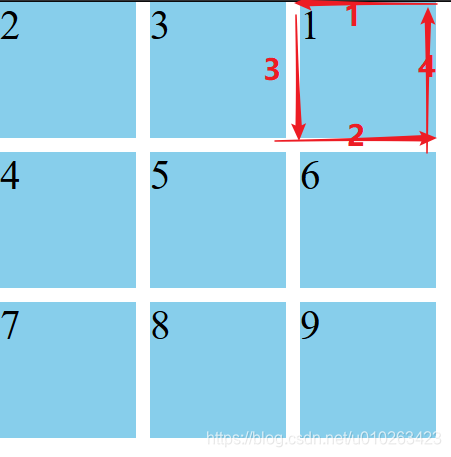
grid-column-start: 1;列线 第一根线 开始grid-column-end: c-end;列线 c 区域 的结束grid-row-start:c-start;行线 c 区域 开始grid-row-end: f-end;行线 f 区域 结束- 组合写法
grid-area: 1/2/3/4;分别代表row-start/column-start/row-end/column-end
其他写法
grid-column-start: span 2;跨度 2 列
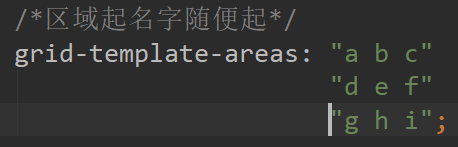
划分区域 & 为区域取名字
比方说我们要给九宫格的每一块设置一个名字
grid-template-areas: "a b c" "d e f" "g h i";,可以用这个关键字给九宫格的每个区域划分名字,想起什么名字就起什么名字- 注意格式,比方说九宫格你可以这么写代码

也可以这么写,都行,看个人了
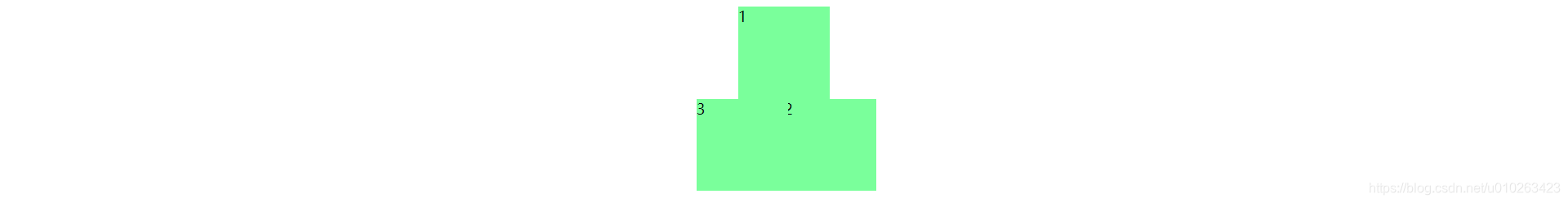
划分的区域如下所示,对应着起名字的相应位置 取完名字我们就可以随便的把玩网格
取完名字我们就可以随便的把玩网格
换位置
我想把内容为 1 的 div 移动到上图中的 c 区域
1 | .item1 { |
1 | <!--整体代码如下--> |
交换的效果如下
玩弄区域线 => 换位置
有没有其他的方法可以换位置呢?答案是有的
首先需要了解一下这个
我写了以下的方法
1 | .item1 { |
样式如下
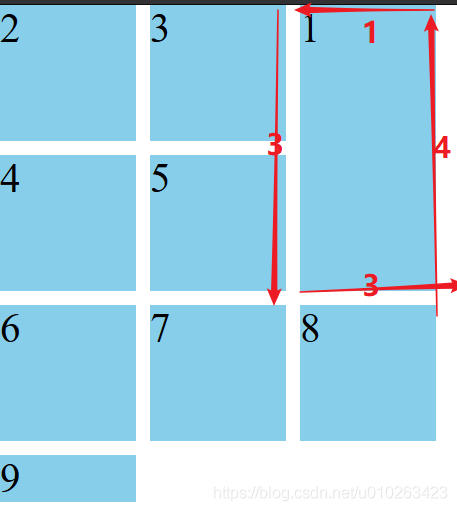
玩弄线 => 换位置
那我不用区域线设置的名字,用自带的线的顺序可不可以换位置呢?
1 | .item1 { |

再来一个你们练练
1 | .item1 { |

自动补全 & 优先规定
grid-auto-flow: row dense;:代表以行为标准(默认,比方说我九宫格,那么第一行就是 abc,如果是以列为标准,那么第一列就是 abc)dense叫自动补全,如果这个区域能够填充元素的话,就把他挤上去
网格子元素的内容
子元素中的内容
justify-items: center;:水平居中内容align-items: center;:垂直居中内容- 组合属性
place-items: start end;(先是水平 start,然后是垂直的 end) place-self: center;只设置自己本身的属性,给子元素加这个属性就行- 注意:这些属性也是加给 网格容器 的。
1 | justify-items: center; |
网格子元素
justify-content: space-evenly;:等间距的水平间隔align-content: space-evenly;等间距的垂直间隔place-content:组合属性
容器变成 “行级”
1 | display: inline-grid; |
盒子模型
盒子有 4 层,由里到外分别是 content,padding,border,和 margin
行级标签 不能设置 margin-top,这是行级标签和块级标签的另一个区别
水平叠加
垂直方向 两个元素间距取 margin-top 和 margin-bottom 的最大值,谁大用谁的
组合 Margin
一个值的时候是上下左右的距离
两个值的时候是上下,左右的距离
三个值的时候是上,左右,下
四个值的时候是 上右下左,顺时针盒子阴影
box-shadow: 10px 10px 20px ;它的值分别是 x 轴,y 轴,模糊,大小比例,颜色父元素塌陷问题
问题描述:当子元素想与父元素的上边界产生些距离的时候,通常的做法是==给子元素加个 Matgen-Top,但是这么加之后 没有效果。==1
2
3
4
5
6
7
8
9
10
11
12#fa {
width: 555px;
height: 555px;
background-color: black;
}
#son {
width: 222px;
height: 222px;
background-color: hotpink;
margin-left: 15px; /*没啥问题*/
margin-top: 15px; /*他会有问题*/
}效果如下
 解决方法:
解决方法:
给父元素加 Border,边框颜色通常是跟父元素的背景颜色一致
给父元素加 Overflow : hidden
加 Padding
延伸知识点 :
1
2
3* {
margin: 0px; /*取消浏览器的默认值*/
}
变态盒子模型 ( IE )& W3C 盒子模型
IE 6 在当时很屌,所以自己玩了一套规则,然而随着时间推移,一个人终归玩不转一群人
IE 8 已经向 W3C 靠拢了。- IE 盒子的规则是自己规定的宽高 = 内容区 + padding + border ,这样的话如果 padding 增加,那么内容区的大小就会减少。
- W3C 我们设的宽高值是 内容区的,所以改变 padding 值不会改变内容区的大小。
- 之间的转换用
box-sizing: border-box;默认 W3C 的 content-box
边框 Border
边框有组合形式
border: 1px solid black;值分别是边框宽度,边框的样式,边框的颜色,其顺序可以改变。
边框其实是个三角形 !如下图所示,上面的边我改成透明的了
- 边框宽度
border-width: 100px; - 边框样式
border-style: solid;
样式还有 dash 虚线,double 双线,dotted 点点,solid 实线 - 边框颜色
border-color: deepskyblue; - 边框圆角处理
border-radius: 10%;
想要做个正圆的话,先设置宽高相等,然后让其值为 50%
Padding
内容区与边界的距离,也遵循上右下左。
padding 会把盒子撑大
1
2
3
4
5
6
7div {
width: 333px;
height: 333px;
border: 1px solid pink;
padding-left: 20px; /*padding会把盒子撑大*/
/*真实宽度height + border*2 + padding-left*/
}真实宽度 = height + border*2 + (padding-left)
Margin
行级标签不能设置 margin-top 也不能设置 padding-top
1
2
3
4
5
6<style>
.Span_text{
margin-left: 10px;
margin-top: 10px;
}
</style>1
2<span>这是</span>
<span class="Span_text">一个测试</span>